因為做學校多媒體程式設計的前端介面,有機會做到登入畫面,突然想到過去有在其他網站看到欄位的焦點偵測特效,沒錯!這個網頁上方有個人物,當游標焦點在「密碼」時,那個人物就會遮眼,相當可愛!😍 於是我就靈機一動,想要嘗試看看做出這樣的效果,剛好運用這學期學到的 JavaScript 基礎功能就能偵測是否焦點,焦點時導入指定 CSS 顯示指定圖案(例如:人物躲起來、遮眼等),非焦點時就更改 CSS 顯示原本的圖案(正常的人物等),可以靠著自己的創意做出多種風格唷!😉 接著是程式碼與預覽的部分。
//密碼焦點更改上方圖示
function PW_Focus() {
document.getElementById('img').style.background = "url(https://i.imgur.com/NNsKwtp.png)";
}
//密碼非焦點更改上方圖示
function PW_Onblur() {
document.getElementById('img').style.background = "url(https://i.imgur.com/oIgBPWJ.png)";
}以上是最主要的 JavaScript 程式,利用這兩個方法變換「img」的圖片,HTML 方面,只要在密碼欄位的標籤上加「onfocus="PW_Focus()"」和「onblur="PW_Onblur()"」,前者為焦點時呼叫「PW_Focus()」方法,後者為非焦點時呼叫「PW_Onblur()」方法。
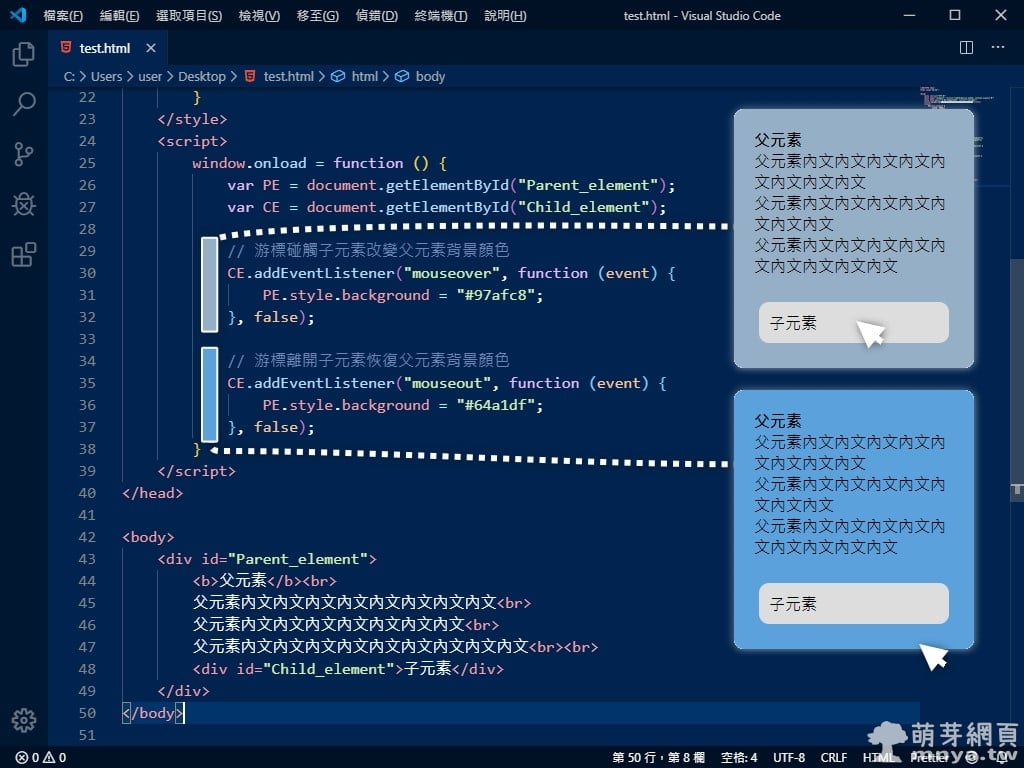
以下提供範例網頁原始碼的截圖與預覽結果:

▲示範截圖。
▲示範結果。
贊助廣告 ‧ Sponsor advertisements







 《上一篇》XAMPP & Tomcat:建立 JSP 運行環境 & 讓 JSP 連接 SQL 資料庫
《上一篇》XAMPP & Tomcat:建立 JSP 運行環境 & 讓 JSP 連接 SQL 資料庫  《下一篇》Ionicons:精美開源圖標、Material & iOS 風格、可運用在網站上
《下一篇》Ionicons:精美開源圖標、Material & iOS 風格、可運用在網站上 









留言區 / Comments
萌芽論壇