「ScrollIt.js」是一款可以建立頁面滾動導覽的 jQuery 插件,插件本身非常小,支援透過電腦鍵盤移動至上下自定義的節點,不用再透過 HTML 所提供的「#」頁面導覽,功能實在太簡陋,如果使用 jQuery 可以讓網址不會增加「#」,還能有動畫(平滑)的效果,真的超有質感!
這次萌芽網頁 2019 網站改版計畫就有把這個插件運用在萌芽網頁首頁,負責區塊導覽用,透過左側浮動區塊上方的按鈕,就可以快速捲動至指定區塊!
捲動動畫可以自行設定,捲動時間可以決定要花多久時間捲動到指定區塊(Ex: 1000 = 1秒),支援動態更新,網頁有內容變動都不會影響其原本的導覽功能,還支援如果在有浮動導覽下應該要多增加多少像素(px)的空間捲動頁面,這個就是非常重要的一項功能!

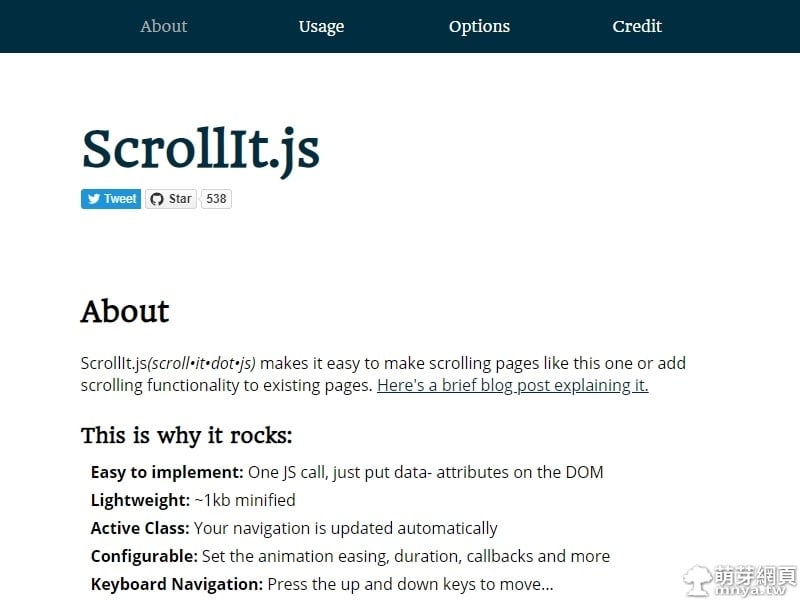
▲ 官方網站截圖。
安裝方式如下,需要用到 jQuery 唷!記得先把必要的檔案下載下來後放到自己的目的路徑。
<head> 內放入以下的原始碼(jQuery 可以是更新的版本):
<script src="jquery-1.10.2.min.js" type="text/javascript"></script>
<script src="scrollIt.js" type="text/javascript"></script>在每個自定義的區塊放上標籤,類似 HTML「#」需要有「name=""」的標籤那樣。
<div data-scroll-index="0">..content..</div>
<div data-scroll-index="1">...</div>
<div data-scroll-index="2">...</div>導覽的按鈕則是用以下的原始碼:
<a data-scroll-nav="0">About</a>
<a data-scroll-nav="1">Usage</a>
<a data-scroll-nav="2">Options</a>對於部分的連結,則是要使用 data-scroll-goto 屬性:
<a data-scroll-goto="0">Back to top</a>呼叫方法,這邊建議放在 </body> 前:
$(function(){
$.scrollIt();
});更多使用方法與選項功能可以參考官方說明(Options)。
贊助廣告 ‧ Sponsor advertisements








 《上一篇》Overlay Scrollbars:jQuery 自定義捲軸、可單純使用 JS,半透明且可自動隱藏
《上一篇》Overlay Scrollbars:jQuery 自定義捲軸、可單純使用 JS,半透明且可自動隱藏  《下一篇》Seagate 4TB Backup Plus 行動硬碟(黑色)
《下一篇》Seagate 4TB Backup Plus 行動硬碟(黑色) 









留言區 / Comments
萌芽論壇