自己還是喜歡寫網頁相關的教學,不管是什麼程式語言都沒有前端語言(HTML、CSS、JavaScript)來的習慣!只要沒有資訊安全的問題,前端可說是超級萬能!竟然連 QR Code 都可以生成,也太強大!jQuery.qrcode 依賴 jQuery 函式庫,壓縮版僅 25KB 的大小,可說是相當輕量級的前端插件,相當簡單就可以生成自定義的 QR Code,渲染方式有 canvas、image 或 div 共三種方式,其中個人挺推薦最後一個 div,中間的 image 是用 Base64 做影像的編碼,也是挺讚的一個方案!除此之外還能設定背景顏色、二維條碼本身的顏色等。
前端除了能生成 QR Code,還能掃描 QR Code 呢!來看看延伸文章吧!👉 instascan:純前端掃描 QR Code

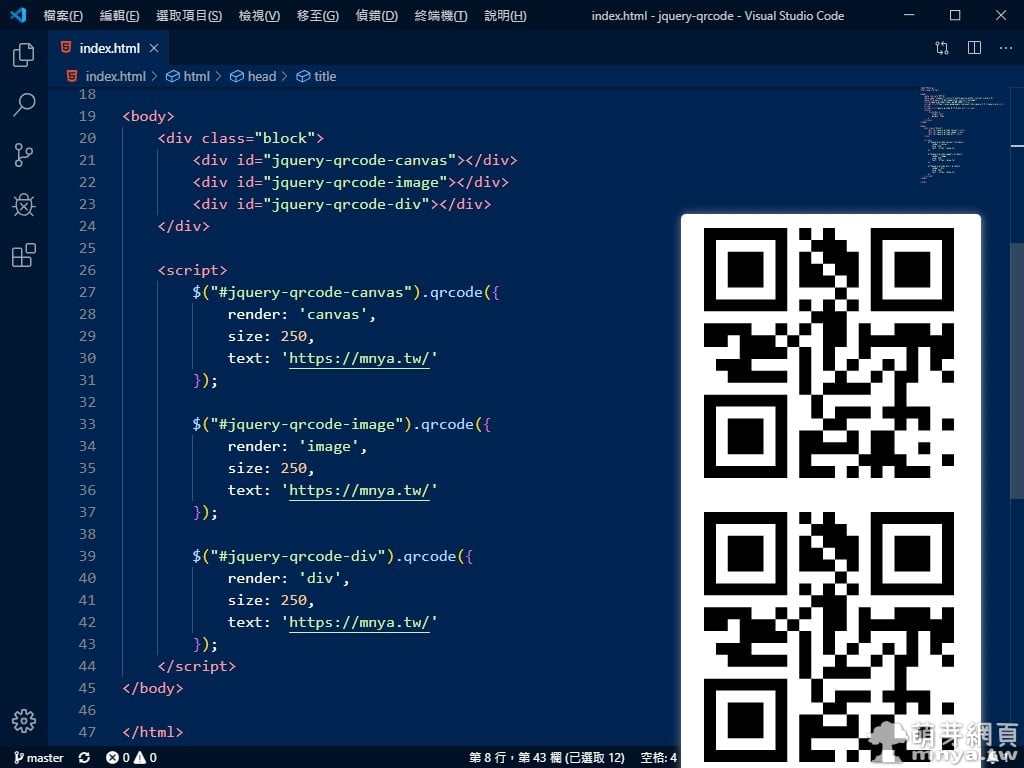
▲ 範例原始碼 & 範例網頁截圖。
☁️ 範例的 GitHub 雲端存放庫:https://github.com/qwe987299/jquery-qrcode
🔗 jQuery.qrcode 官方網站:https://larsjung.de/jquery-qrcode/
⌨️ 一步步教你寫出來
首先請先將 jquery-qrcode-0.17.0.min.js(0.17.0 為版本,可以不一樣)下載下來並放入根目錄中,接著建立一個 index.html 的空白網頁在根目錄,接著要在 <head>~</head> 引入 jQuery 和 jQuery.qrcode 插件。
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script src="jquery-qrcode-0.17.0.min.js"></script>接著建立一個 div DOM 節點供置入 QR Code 使用,請放在 <body>~</body>:
<div id="jquery-qrcode"></div>接著在這後方加入一段腳本用來生成 QR Code:
<script>
$("#jquery-qrcode").qrcode({
render: 'div',
size: 250,
text: 'https://mnya.tw/'
});
</script>屬性方面, render 為渲染方式;size 為大小(單位為像素);text 為內容,所以掃描這個 QR Code 會是本站首頁的網址唷!至於要加上背景可以使用 background 屬性後方加十六進位色碼,填色用 fill 屬性後方加十六進位色碼,更多可以參考官方網站的選項文檔。








 《上一篇》RStudio:R語言最廣泛使用的整合開發環境、下載與安裝完整教學
《上一篇》RStudio:R語言最廣泛使用的整合開發環境、下載與安裝完整教學  《下一篇》中原大學 Exam Grade 2B 紀念鉛筆
《下一篇》中原大學 Exam Grade 2B 紀念鉛筆 









留言區 / Comments
萌芽論壇