之前才寫了一篇 SCSS 介紹文,馬上又回到原生 CSS 的教學啦!試用了 SCSS 後發現到其變數功能真的非常實用,就想查查看這幾年 CSS3 有沒有添加了變數功能(Variables),果然發現到有變數宣告與呼叫的功能,而且已經支援大多的瀏覽器了!所以現在一般網站都可以使用這個 CSS 原生的功能了!

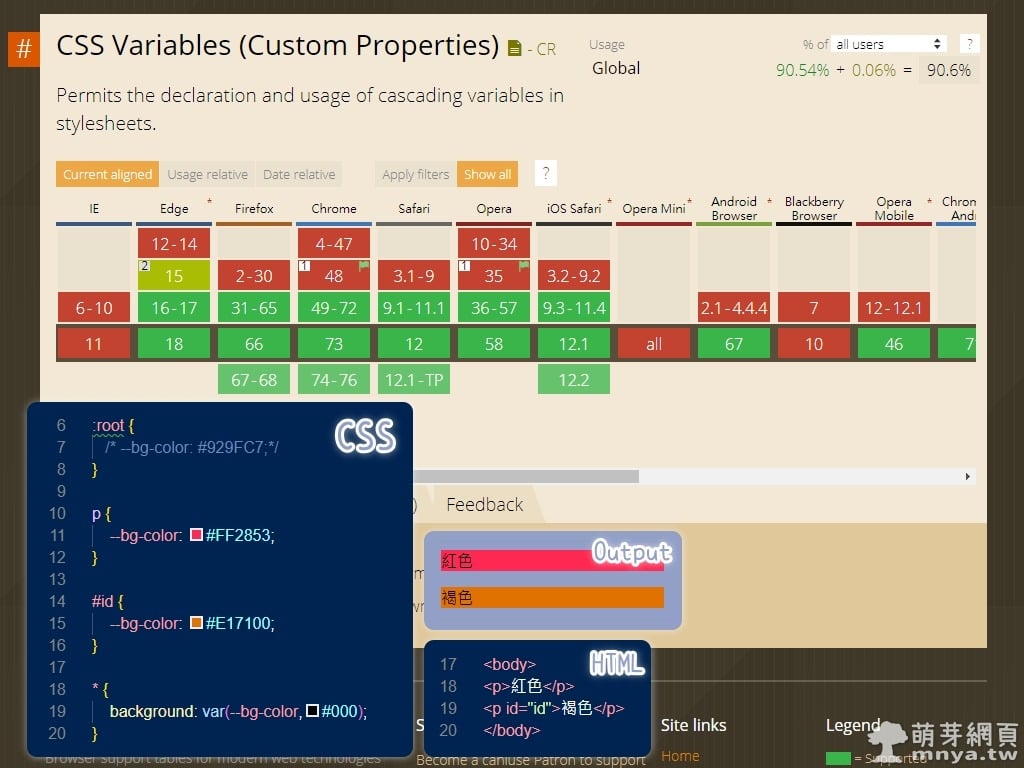
▲ 這是 CSS 變數(Variables)在各瀏覽器的支援度(截圖自:caniuse.com)與本文使用範例的原始碼與輸出結果截圖。
▲ 本文所使用的 CSS 變數(Variables)範例。
首先,CSS 變數是支援變數繼承的,您可以在「:root」內設定全局的變數,「p」內設定 p 標籤的變數,「id」內設定 id 的變數,若三者皆設定同名稱的變數,就會有繼承的效果。CSS 變數名稱開頭一定是「--」,後面接數字或英文,例如「--bg-color」就是合法的變數命名。讓我們把上述的宣告打成 CSS 吧!
:root {
--bg-color: #929FC7;
}
p {
--bg-color: #FF2853;
}
#id {
--bg-color: #E17100;
}▲ 原生 CSS 宣告變數。
接著來使用這些變數,只要使用類似方法的呼叫方式就可以使用變數啦!「var(變數名稱, 值)」,前者輸入變數名稱,後者「可選」,用來輸入備案的值,若前者變數未設定有效的值,就會自動使用後者的值唷!
* {
background: var(--bg-color,#000);
}▲ 原生 CSS 呼叫變數,這個是有備案的呼叫方式。
* {
background: var(--bg-color);
}▲ 原生 CSS 呼叫變數,這個是沒有備案的呼叫方式。
接著來看看 HTML 吧!
<body>
<p>紅色</p>
<p id="id">褐色</p>
</body>最後呈現的結果就是背景為紫色,p 標籤內顯示紅色背景,設定為 id="id" 的 p 標籤變成褐色背景,如果您試著將 :root 這個全局變數註記起來,就會發現到備案的背景顏色 #000(純黑)就會取代原有的 #929FC7(紫色),這就是 CSS 變數最基礎的用法唷!😉
補充:變數的值不只可以設定色碼,數值+單位、顏色名稱等都可以當變數的值唷!例如:
--main-bg-color: coral;
--main-txt-color: blue;
--main-padding: 15px;更多使用技巧請參考:https://www.w3schools.com/css/css3_variables.asp









 《上一篇》Live Sass Compiler(Visual Studio Code 擴充功能):讓 VSCode 支援即時編譯 SASS/SCSS 成 CSS
《上一篇》Live Sass Compiler(Visual Studio Code 擴充功能):讓 VSCode 支援即時編譯 SASS/SCSS 成 CSS  《下一篇》Raspberry Pi 3:Pygame Zero 函式庫、樹莓派上開發遊戲
《下一篇》Raspberry Pi 3:Pygame Zero 函式庫、樹莓派上開發遊戲 









留言區 / Comments
萌芽論壇