雖然說 Node-RED 的 Dashboard 內建介面所提供的 tab 切換功能很方便,左上角點開「≡」就可以選擇要切換的 tab,但若可以做一個首頁,上頭佈滿要連結的 tab 按鈕,一定會非常方便!因此這次要運用 Dashboard 內建的節點 button 和 ui control 來切換 tab!

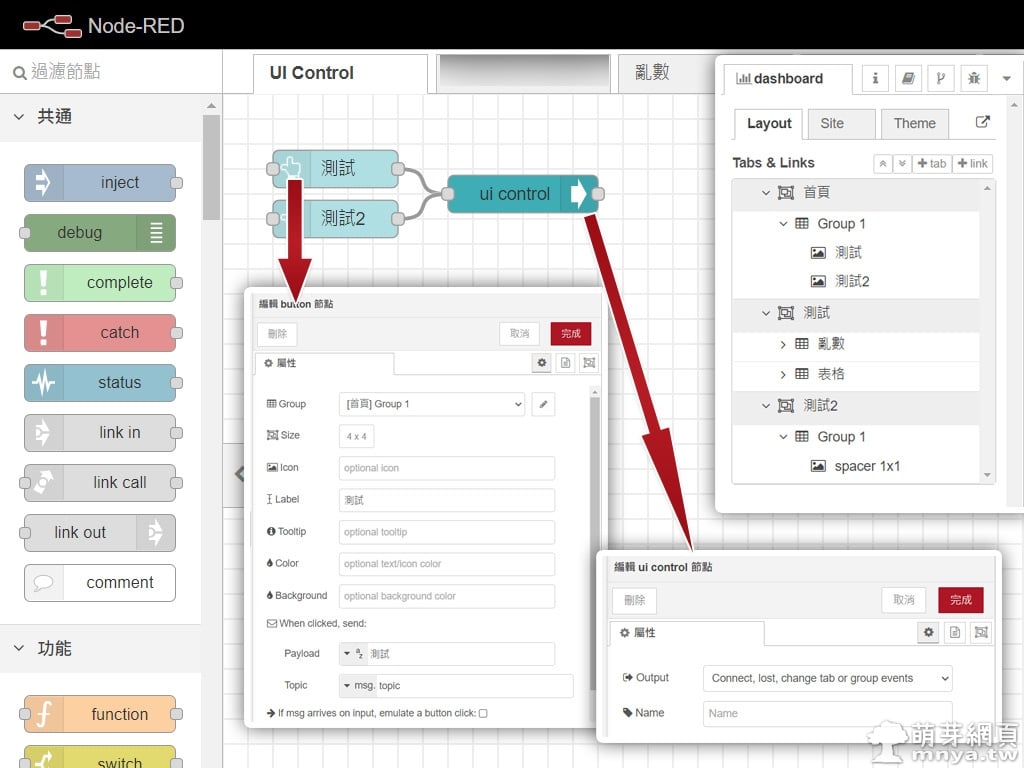
▲ 先拉兩個 button 與一個 ui control,請接在一起,然後編輯節點,重點在這!button 的 Label 與 Payload 都改成其中一個 tab 的名稱,這樣就代表這個按鈕點下去會到那個 tab,很容易理解吧!另外 ui control 基本上用預設的選項即可。最後請記得在 Dashboard 新增好相關的 tab、group,以製作出首頁。

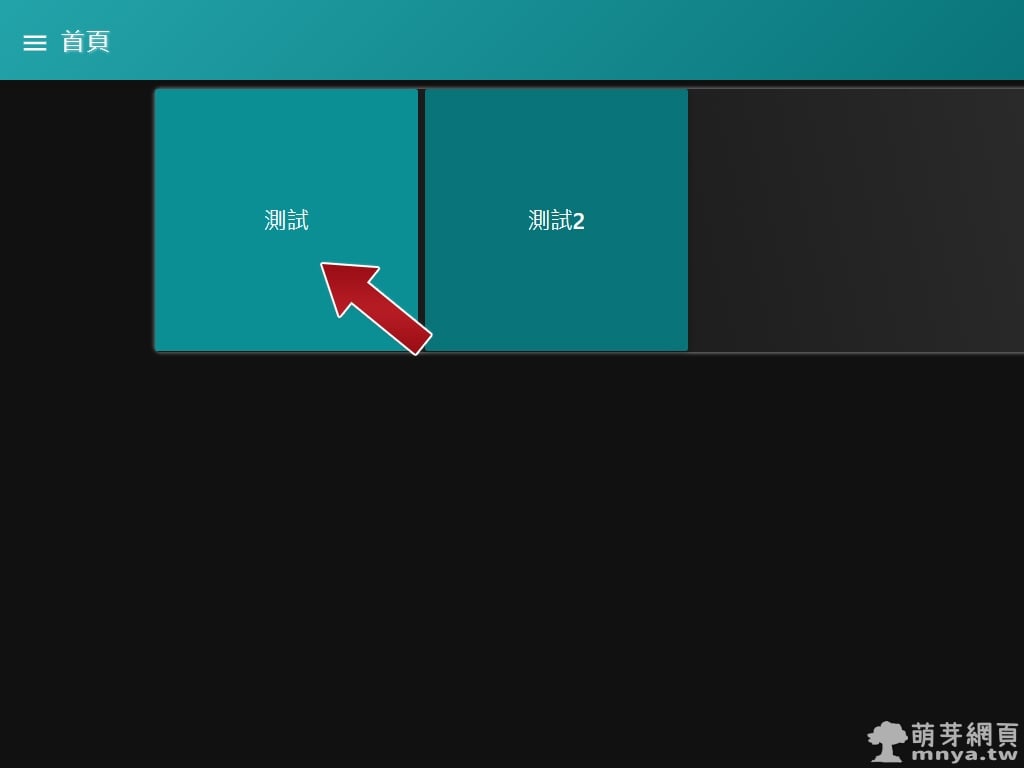
▲ 大致上 Dashboard 首頁最後會長這樣,點擊按鈕就可以連到指定 tab。
flow.json
僅供參考。
[
{
"id": "b80494bdcb98cbee",
"type": "ui_button",
"z": "0d05fa1bc18157f3",
"name": "",
"group": "80c78d71fd175fbf",
"order": 1,
"width": "4",
"height": "4",
"passthru": false,
"label": "測試",
"tooltip": "",
"color": "",
"bgcolor": "",
"className": "",
"icon": "",
"payload": "測試",
"payloadType": "str",
"topic": "topic",
"topicType": "msg",
"x": 90,
"y": 60,
"wires": [
[
"bd19f4282b1404ac"
]
]
},
{
"id": "bd19f4282b1404ac",
"type": "ui_ui_control",
"z": "0d05fa1bc18157f3",
"name": "",
"events": "all",
"x": 240,
"y": 80,
"wires": [
[]
]
},
{
"id": "0668f0062590e2ed",
"type": "ui_button",
"z": "0d05fa1bc18157f3",
"name": "",
"group": "80c78d71fd175fbf",
"order": 2,
"width": "4",
"height": "4",
"passthru": false,
"label": "測試2",
"tooltip": "",
"color": "",
"bgcolor": "",
"className": "",
"icon": "",
"payload": "測試2",
"payloadType": "str",
"topic": "topic",
"topicType": "msg",
"x": 90,
"y": 100,
"wires": [
[
"bd19f4282b1404ac"
]
]
},
{
"id": "80c78d71fd175fbf",
"type": "ui_group",
"name": "Group 1",
"tab": "fc4acb4da1369f93",
"order": 1,
"disp": false,
"width": "24",
"collapse": false,
"className": ""
},
{
"id": "fc4acb4da1369f93",
"type": "ui_tab",
"name": "首頁",
"icon": "dashboard",
"order": 1,
"disabled": false,
"hidden": false
}
]
贊助廣告 ‧ Sponsor advertisements






 《上一篇》米家自動感應洗手機+小衛質品泡沫抗菌洗手液(三瓶裝)
《上一篇》米家自動感應洗手機+小衛質品泡沫抗菌洗手液(三瓶裝)  《下一篇》DURACELL 金頂鹼性電池3號 AA (4入裝)
《下一篇》DURACELL 金頂鹼性電池3號 AA (4入裝) 









留言區 / Comments
萌芽論壇