《上一篇:Android Studio:將 Android APP 專案與 Firebase RealTime Database 連接》完成後,接續就要在 Firebase 建立一個 Database (資料庫),現在預設是建立 Cloud Firestore 的資料庫,不過可以先建立後再改成 RealTime Database。接著要到「規則」內設定開放寫入與讀取權限,最後就可以回 Android Studio 寫最簡易寫入與讀取資料庫的 Java 程式,執行一次可以看下方 Logcat 確認有讀取到資料,就可以回 Firebase 儀表板確認資料已寫入,這樣就完成第一個可以使用 Firebase 資料庫的 Android APP 啦!

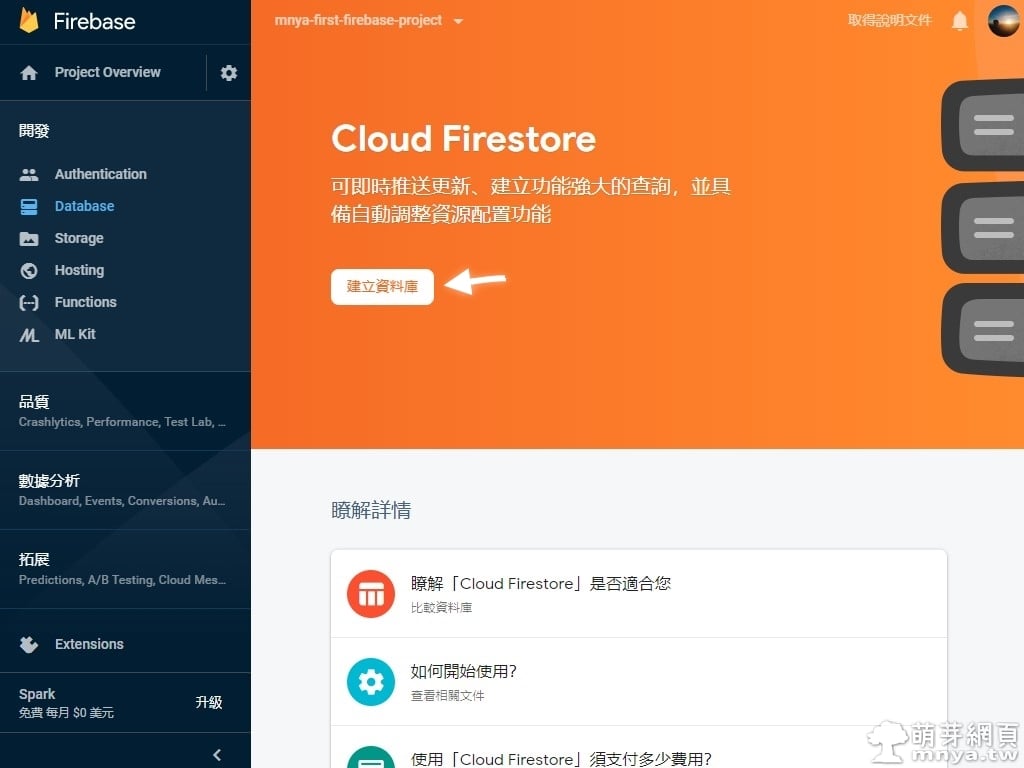
▲ 進入 Firebase 專案儀表板,點入「開發」中的「Database」,點「建立資料庫」。(※ 此為首次建立的畫面)

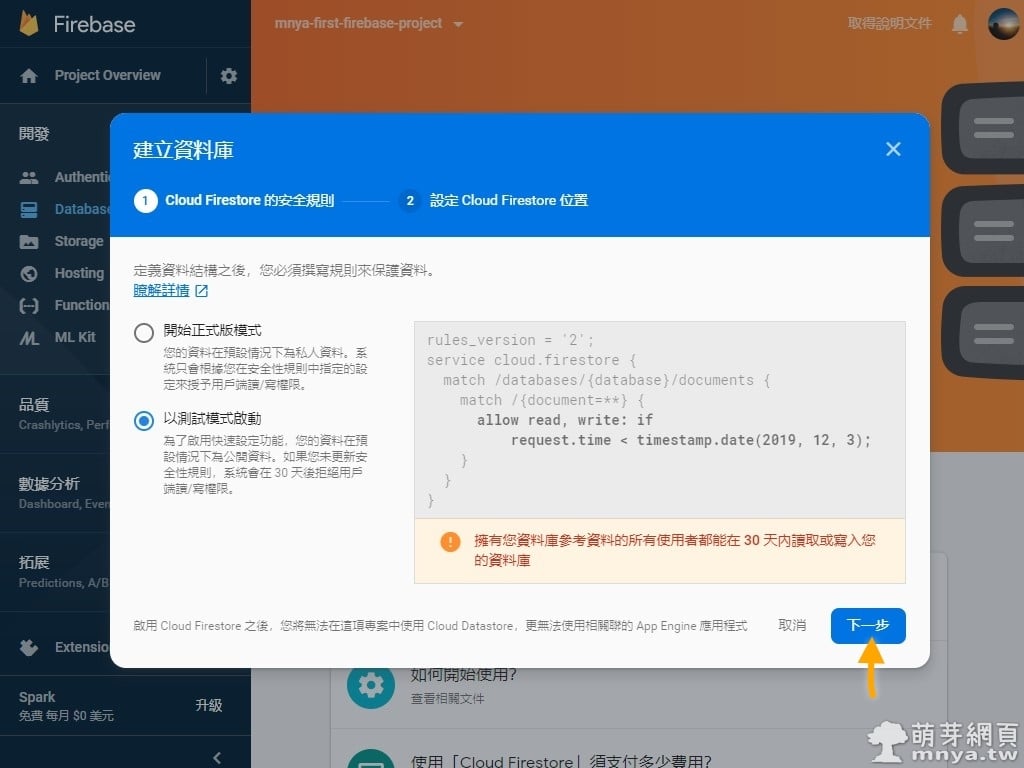
▲ 這邊沒差,兩個都可以,反正等會兒就要改成 RealTime Database,點「下一步」。

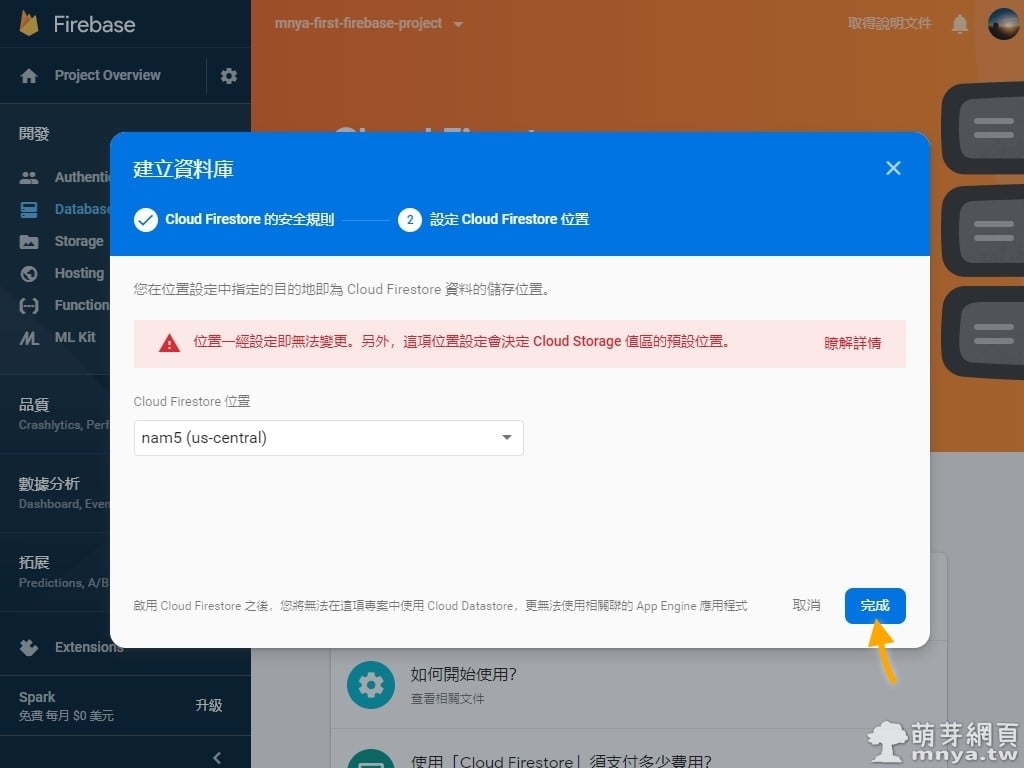
▲ 這邊不用動,直接點「完成」。

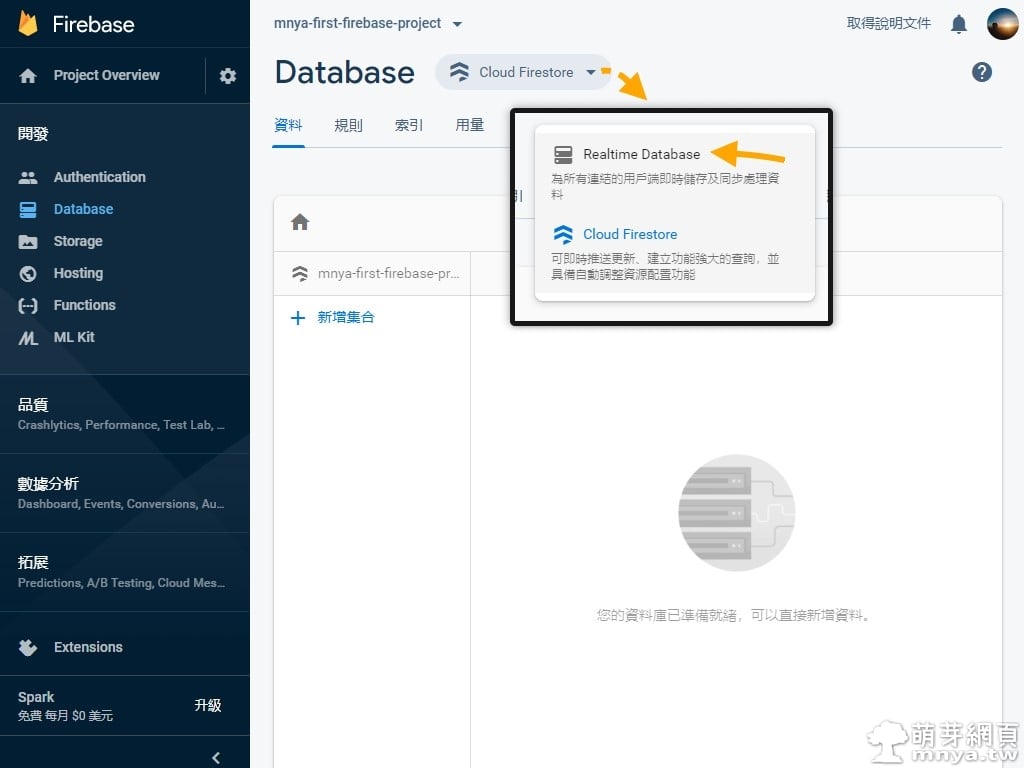
▲ 由上方點開,選「RealTime Database」進行切換。

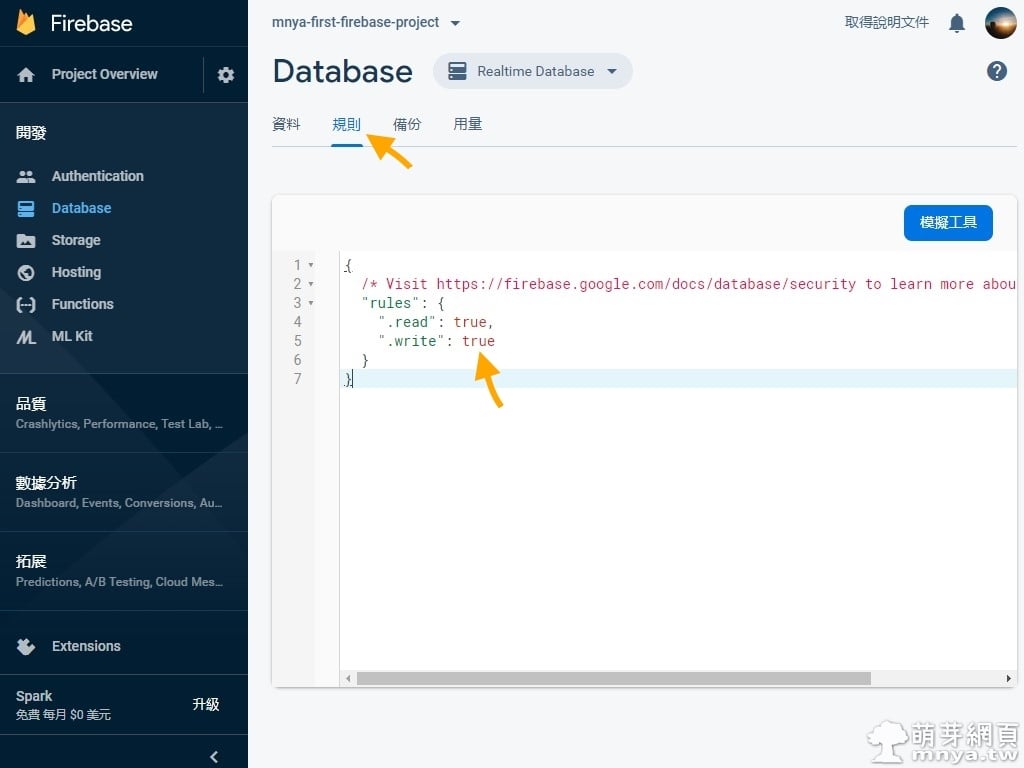
▲ 到「規則」頁籤,將讀取與寫入的權限通通改成 true,記得點「發布」更新規則。

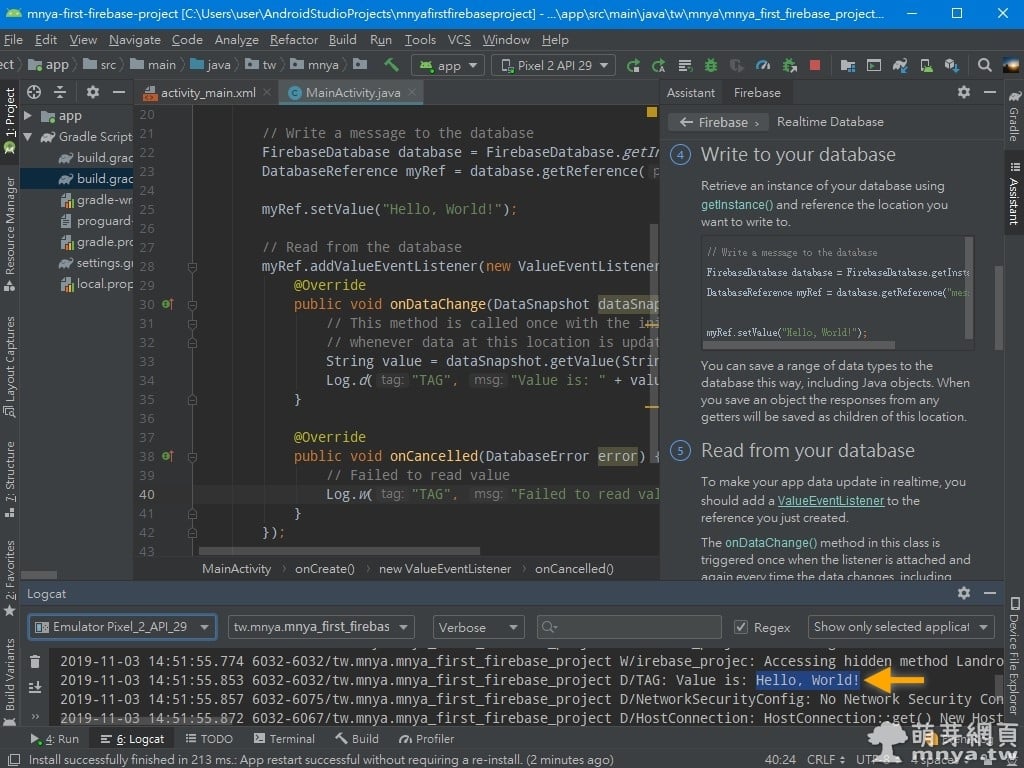
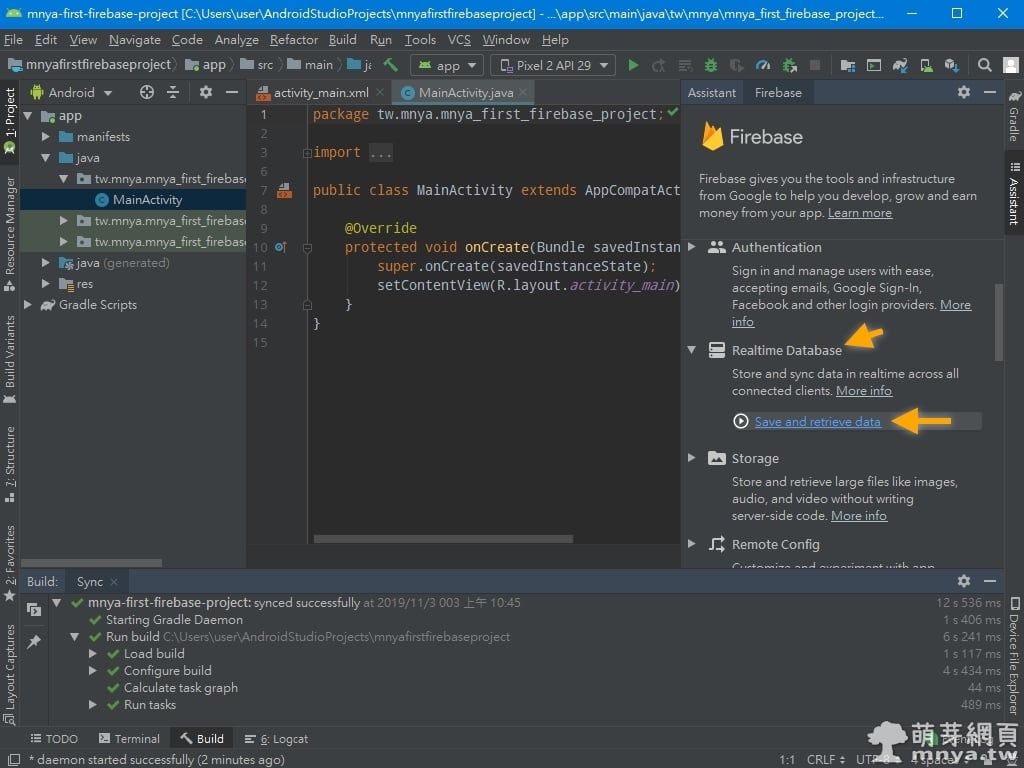
▲ 接著就可以回 Android Studio 內 APP 專案「MainActivity.java」寫寫入與讀取資料庫的 Java 程式,這邊我是依照右側導覽區域的第四步與第五步提供的參考程式來寫的,完整程式碼如下:
package tw.mnya.mnya_first_firebase_project;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.util.Log;
import com.google.firebase.database.DataSnapshot;
import com.google.firebase.database.DatabaseError;
import com.google.firebase.database.DatabaseReference;
import com.google.firebase.database.FirebaseDatabase;
import com.google.firebase.database.ValueEventListener;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// Write a message to the database
FirebaseDatabase database = FirebaseDatabase.getInstance();
DatabaseReference myRef = database.getReference("message");
myRef.setValue("Hello, World!");
// Read from the database
myRef.addValueEventListener(new ValueEventListener() {
@Override
public void onDataChange(DataSnapshot dataSnapshot) {
// This method is called once with the initial value and again
// whenever data at this location is updated.
String value = dataSnapshot.getValue(String.class);
Log.d("TAG", "Value is: " + value);
}
@Override
public void onCancelled(DatabaseError error) {
// Failed to read value
Log.w("TAG", "Failed to read value.", error.toException());
}
});
}
}打完程式後直接用模擬器執行一次 APP,就可以從下方 Logcat 看到「D/TAG」顯示讀取到的資料「Hello, World!」。

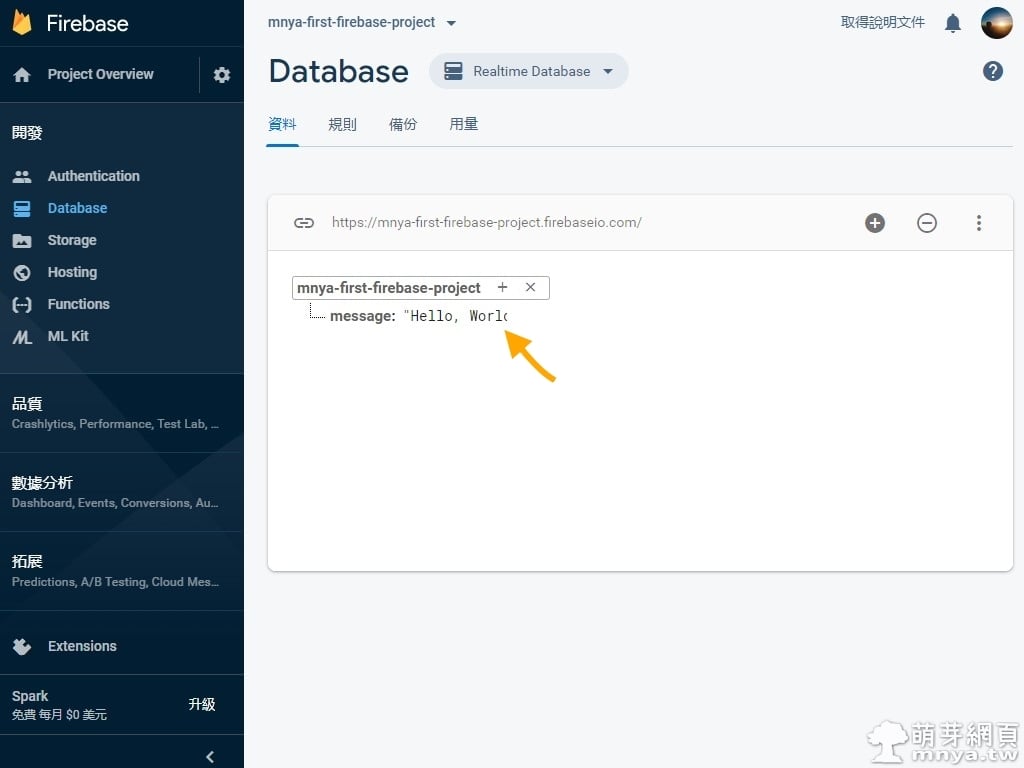
▲ 回到 Firebase 儀表板,一樣到「開發」中的「Database」,「資料」頁籤內就可以看到剛剛寫入的資料啦!
到目前為止,您已經有能力可以寫一個使用 Firebase RealTime Database 的 Android APP 啦!發揮創意做出超棒的應用吧!😊









 《上一篇》Android Studio:將 Android APP 專案與 Firebase RealTime Database 連接
《上一篇》Android Studio:將 Android APP 專案與 Firebase RealTime Database 連接  《下一篇》Android Studio:切換 Activity(切換頁面)、更改 Action Bar(Title Bar)標題、禁用返回鍵
《下一篇》Android Studio:切換 Activity(切換頁面)、更改 Action Bar(Title Bar)標題、禁用返回鍵 









留言區 / Comments
萌芽論壇