這次試試是否能使用 JavaScript 就將 HTML 網頁上的區塊轉換成 JPG 圖檔,類似針對網頁局部截圖的概念,適合運用在將圖表、文字資訊等網頁上的資訊直接擷取下來成圖檔。開發上只需要用到「html2canvas」這款 JavaScript 函式庫,它能將 HTML 元素轉換成 Canvas,接著再直接用瀏覽器幫忙轉換成 JPG 圖檔並給予品質(最差為 0,最佳為 1),最後自動導出並下載,上述即為這支小程式的邏輯。

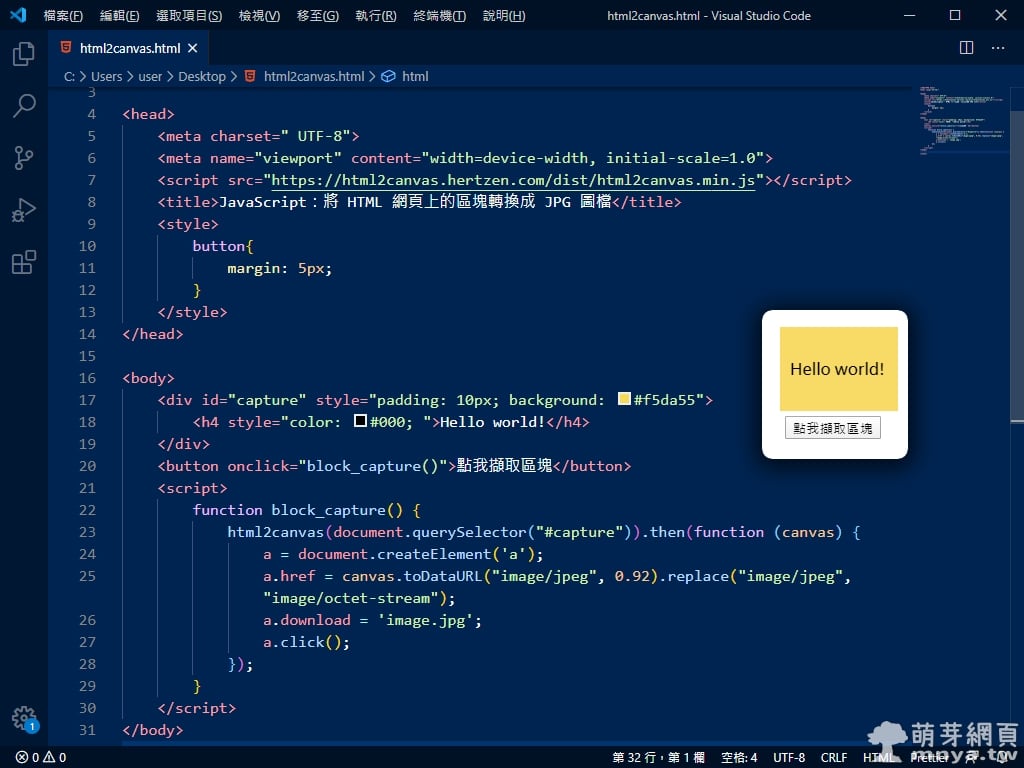
▲ 基本上一個 HTML 檔案就完成這支小程式的示範了!稍加修改後就可以用在很多用途上了!提供大家參考。
原始碼解釋:
html2canvas(document.querySelector("#capture")).then(function (canvas) { ... }→ 這是 html2canvas 函式庫中用來擷取 HTML 元素的方法,將輸出 canvas 影像可供 { ... } 內使用!
a = document.createElement('a');→ 生成一個 <a> 元素
a.href = canvas.toDataURL("image/jpeg", 0.92).replace("image/jpeg", "image/octet-stream");→ 將 URL 填入 canvas 轉換成 JPG 的代碼,JPG 可填入輸出品質(最差到最佳為 0~1,預設為 0.92),並將格式再轉換為 octet-stream,這個格式可以強制瀏覽器下載。
a.download = 'image.jpg';→ 指定下載名稱
a.click();→ 自動開啟連結(直接觸發)整支小程式包在
block_capture()方法中,點擊按鈕才會觸發此程式。
See the Pen
JavaScript:將 HTML 網頁上的區塊轉換成 JPG 圖檔 by Feng, Cheng-Chi (@qwe987299)
on CodePen.
▲ CodePen 示範,非常簡易又方便。
⌨️ 完整原始碼
<!DOCTYPE html>
<html lang="zh-tw">
<head>
<meta charset=" UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://html2canvas.hertzen.com/dist/html2canvas.min.js"></script>
<title>JavaScript:將 HTML 網頁上的區塊轉換成 JPG 圖檔</title>
<style>
button{
margin: 5px;
}
</style>
</head>
<body>
<div id="capture" style="padding: 10px; background: #f5da55">
<h4 style="color: #000; ">Hello world!</h4>
</div>
<button onclick="block_capture()">點我擷取區塊</button>
<script>
function block_capture() {
html2canvas(document.querySelector("#capture")).then(function (canvas) {
a = document.createElement('a');
a.href = canvas.toDataURL("image/jpeg", 0.92).replace("image/jpeg", "image/octet-stream");
a.download = 'image.jpg';
a.click();
});
}
</script>
</body>
</html>我是直接用「html2canvas」的 CDN,建議你下載下來再使用唷!








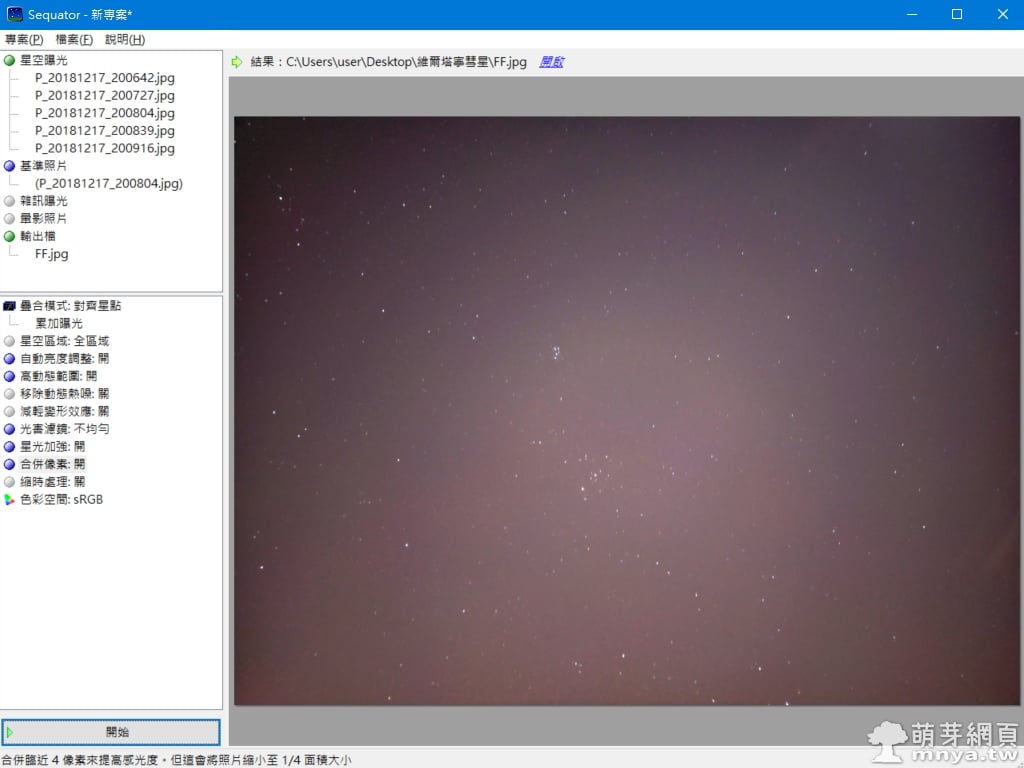
 《上一篇》Sequator:簡單且強大的自動星點對齊軟體、星空拍攝後製處理
《上一篇》Sequator:簡單且強大的自動星點對齊軟體、星空拍攝後製處理  《下一篇》Google Chrome:全新「分頁群組」幫你整理雜亂無章的分頁!
《下一篇》Google Chrome:全新「分頁群組」幫你整理雜亂無章的分頁! 









留言區 / Comments
萌芽論壇