《上一篇:Node.js:Gulp 運行 imagemin-mozjpeg,mozjpeg 批次圖片壓縮》已經成功在 Node.js 環境中運用 Gulp 這款任務管理工具加上「imagemin」和「imagemin-mozjpeg」兩款套件批次圖片壓縮,相信您應該發現到自動化是多麼棒的一件事情,是的!人不想做的繁雜事就該交給電腦自動執行呀!因此我馬上就想到在 CSS 中有個供應商前綴問題,先說供應商前綴就是 CSS 屬性有標記瀏覽器供應商前綴,舉例來說有:「-webkit-」、「-moz-」、「-o-」和「-ms-」,這些前綴通常是一個 CSS 屬性在過渡期所使用的,隨著時間會一直有變化,通常這可以在 「Can I Use.」這個網站查到相關資訊,不過手動更新實在太費工,成了個問題。
「Autoprefixer」這款套件(CSS 後處理器)運用最新「Can I Use.」的資訊幫助開發者可以自動化添加或移除這些供應商前綴,超級方便!可以一次處理多個檔案。本套件搭配「gulp-postcss」和「gulp-sourcemaps」這兩個套件就可以在 Gulp 下執行啦!後者用來生成 .map 檔,可找出處理前後 CSS 對應關係,本篇文章延續以前使用 Yarn 作為套件管理工具。
這次示範專案目錄是在使用者目錄下的「mnya」,請先將要處理的 CSS 與相關目錄建立完成,本文使用以下路徑:
C:\Users\user\mnya
├─📝 gulpfile.js
├─📝 package.json
..├─📁 src
....├─📁 style
......└─🎨 輸入.css
..├─📁 build
....├─📁 style
......├─🎨 輸出.css
......└─🗺 輸出.map
開始前請先開啟終端機(命令提示字元),並先切至專案目錄唷!(需使用指令 cd)

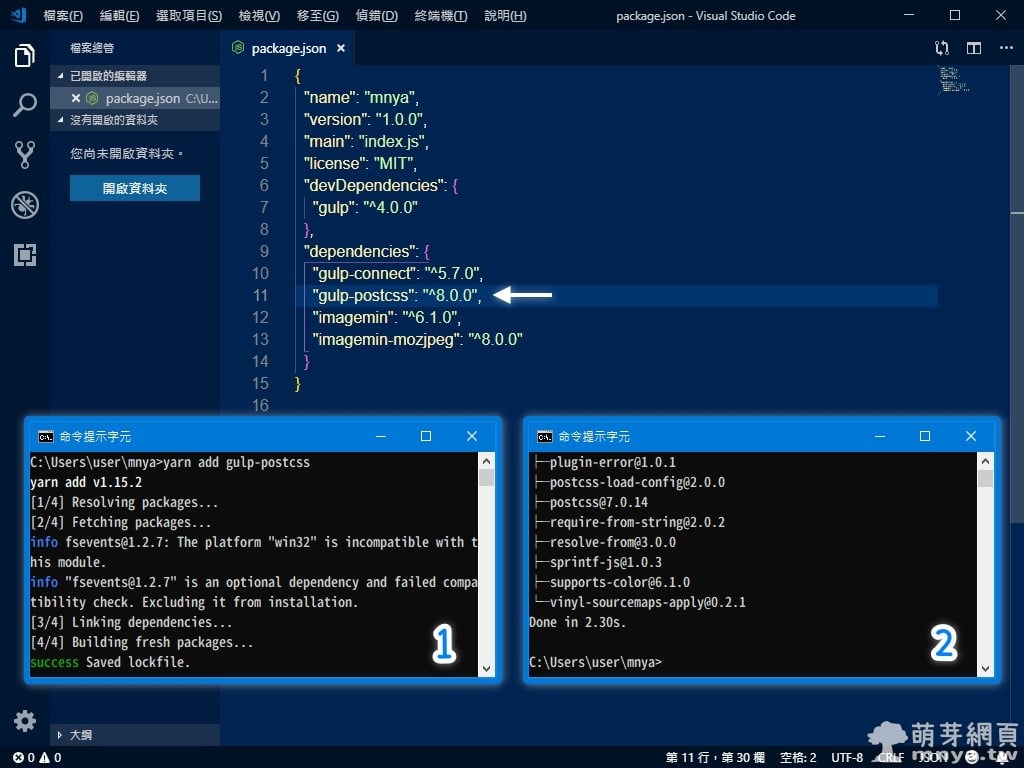
▲ 安裝「gulp-postcss」套件,請依照圖中步驟操作:
【1】使用終端機,輸入指令yarn add gulp-postcss開始安裝套件。
【2】看到 Done 代表安裝完成,後方會寫安裝時間。
【背景圖】您可以在專案目錄下打開「package.json」,看到白色箭頭處多出新安裝套件的名稱與版本。

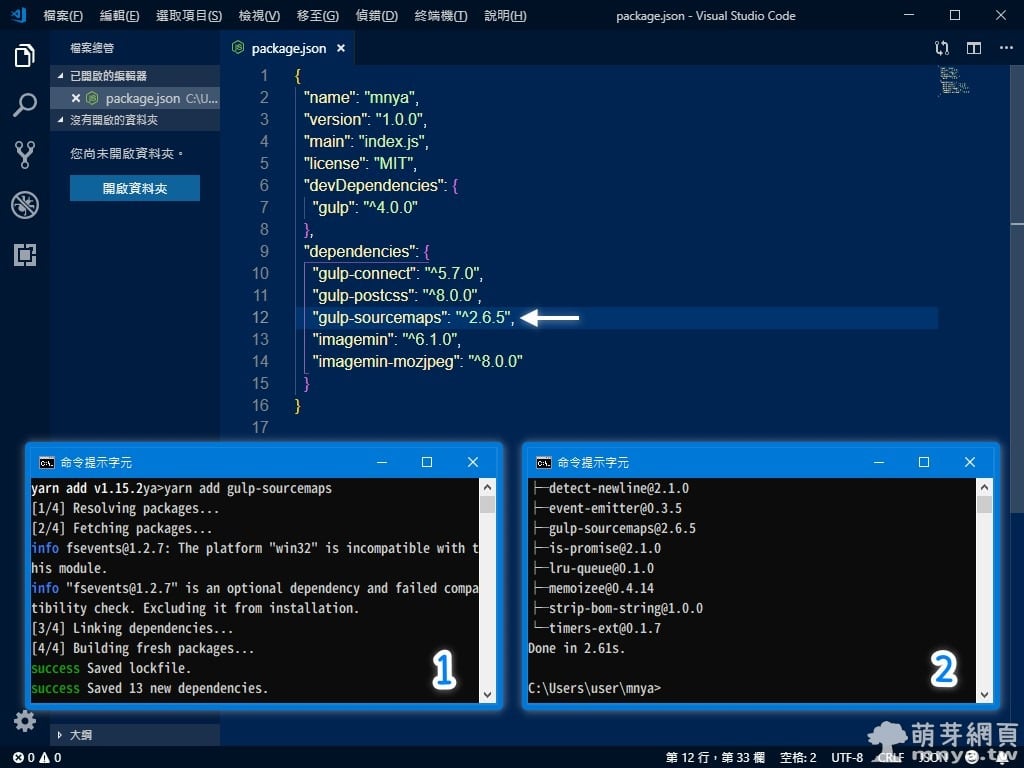
▲ 安裝「gulp-sourcemaps」套件,請依照圖中步驟操作:
【1】使用終端機,輸入指令yarn add gulp-sourcemaps開始安裝套件。
【2】看到 Done 代表安裝完成,後方會寫安裝時間。
【背景圖】您可以在專案目錄下打開「package.json」,看到白色箭頭處多出新安裝套件的名稱與版本。

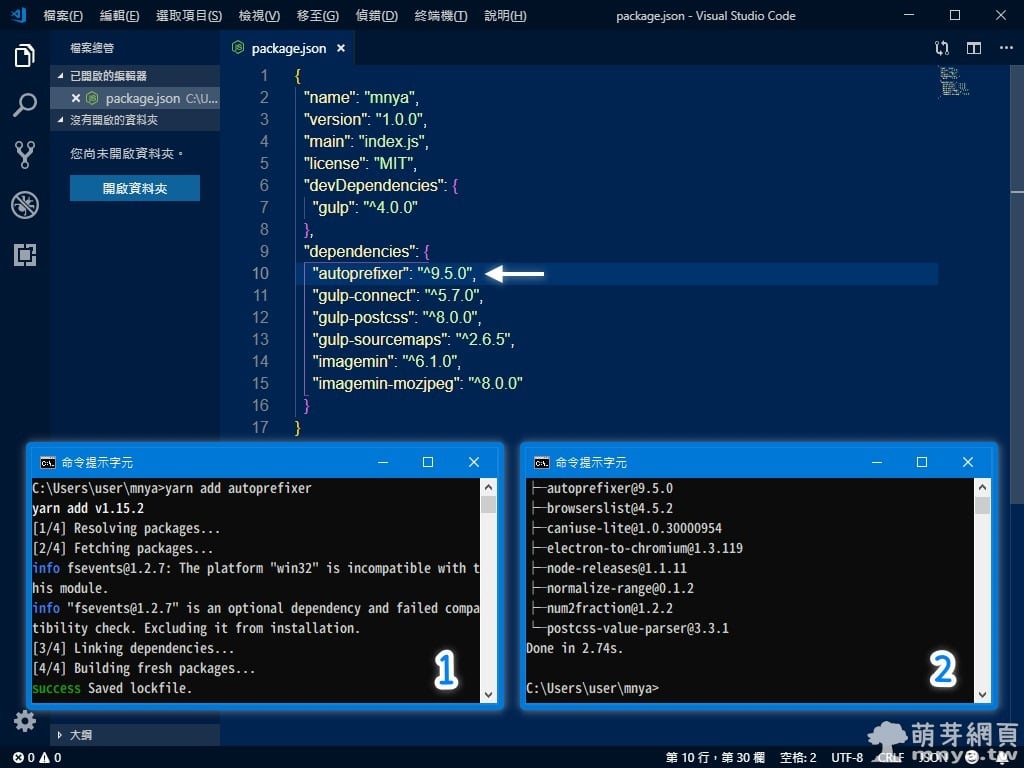
▲ 安裝「autoprefixer」套件,請依照圖中步驟操作:
【1】使用終端機,輸入指令yarn add autoprefixer開始安裝套件。
【2】看到 Done 代表安裝完成,後方會寫安裝時間。
【背景圖】您可以在專案目錄下打開「package.json」,看到白色箭頭處多出新安裝套件的名稱與版本。

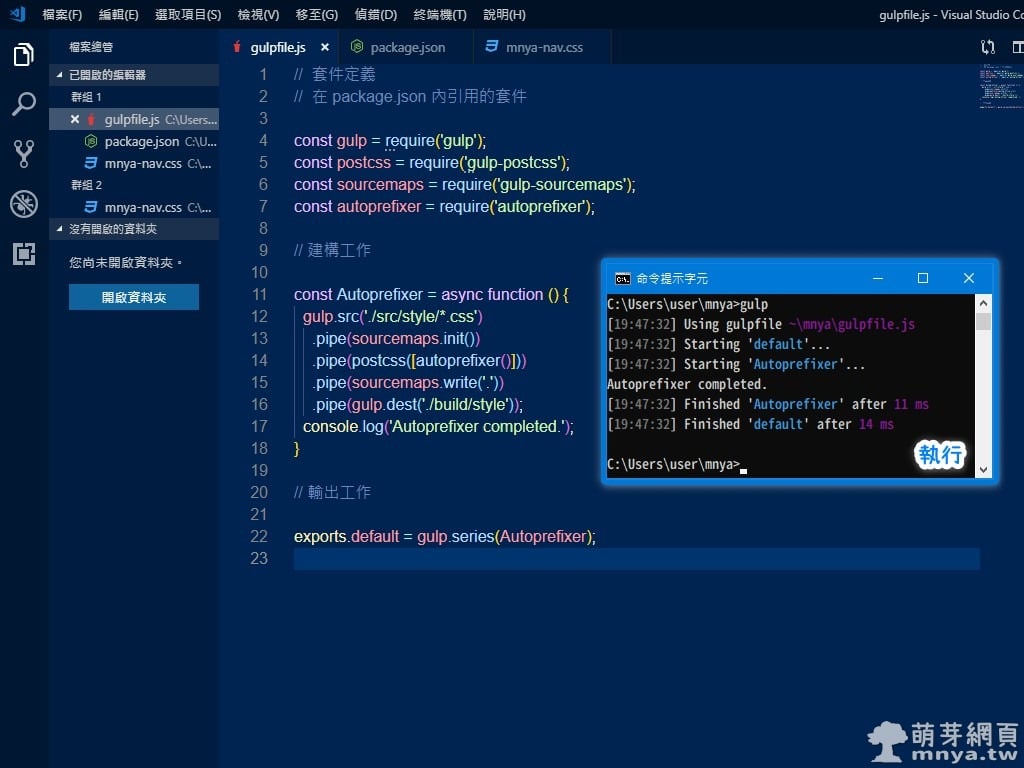
▲ 從專案目錄中打開「gulpfile.js」Gulp 工作流程檔,並使用 IDE(建議:VS Code)編輯原始碼:
// 套件定義
// 在 package.json 內引用的套件
const gulp = require('gulp');
const postcss = require('gulp-postcss');
const sourcemaps = require('gulp-sourcemaps');
const autoprefixer = require('autoprefixer');
// 建構工作
const Autoprefixer = async function () {
gulp.src('./src/style/*.css')
.pipe(sourcemaps.init())
.pipe(postcss([autoprefixer()]))
.pipe(sourcemaps.write('.'))
.pipe(gulp.dest('./build/style'));
console.log('Autoprefixer completed.');
}
// 輸出工作
exports.default = gulp.series(Autoprefixer);※ 說明:專案目錄下,「src/style/*.css」為輸入路徑與檔案格式,「build/style」為輸出路徑。「console.log」內的文字是用來偵錯的,會在執行時顯示在終端機中。
【執行】在終端機輸入指令gulp即可執行。

▲ 成功輸出檔案在輸出目錄,您可以打開原始的 CSS 和輸出的 CSS 比較,發現真的有處理 CSS 供應商前綴問題。
簡單且快速就可以達到我過去一直想做到的各種事情,我只能說 Node.js 真的太神了!未來只要依照 W3C 的標準來撰寫 CSS,就不需要加上任何供應商前綴!後續就交給程式去做啦!我們下一篇見!跟著萌芽站長一起進步!🥰
《下一篇:Node.js:Gulp 運行 gulp-clean-css,批次壓縮 CSS》
Node.js 系列教學文章
- Node-RED:讀取及查詢 MySQL 資料庫中的資料表 2021-11-18萌芽站長
- Node.js:Yarn 專案初始化、gulp.js 任務管理工具安裝與使用 2019-03-24萌芽站長
- Node-RED:透過流程圖視覺化串接資料、強大的 IoT 開發工具 2021-10-10萌芽站長
- Node.js:Gulp 套件協助將 JavaScript 合併、壓縮與命名,將 JS 封裝吧! 2019-04-02萌芽站長
- Node.js:Gulp 運行 gulp-clean-css,批次壓縮 CSS 2019-03-28萌芽站長
- nvm-windows:Windows 平台的 Node.js 版本管理工具,可安裝、切換和管理多個 Node.js 版本 2024-06-26萌芽站長
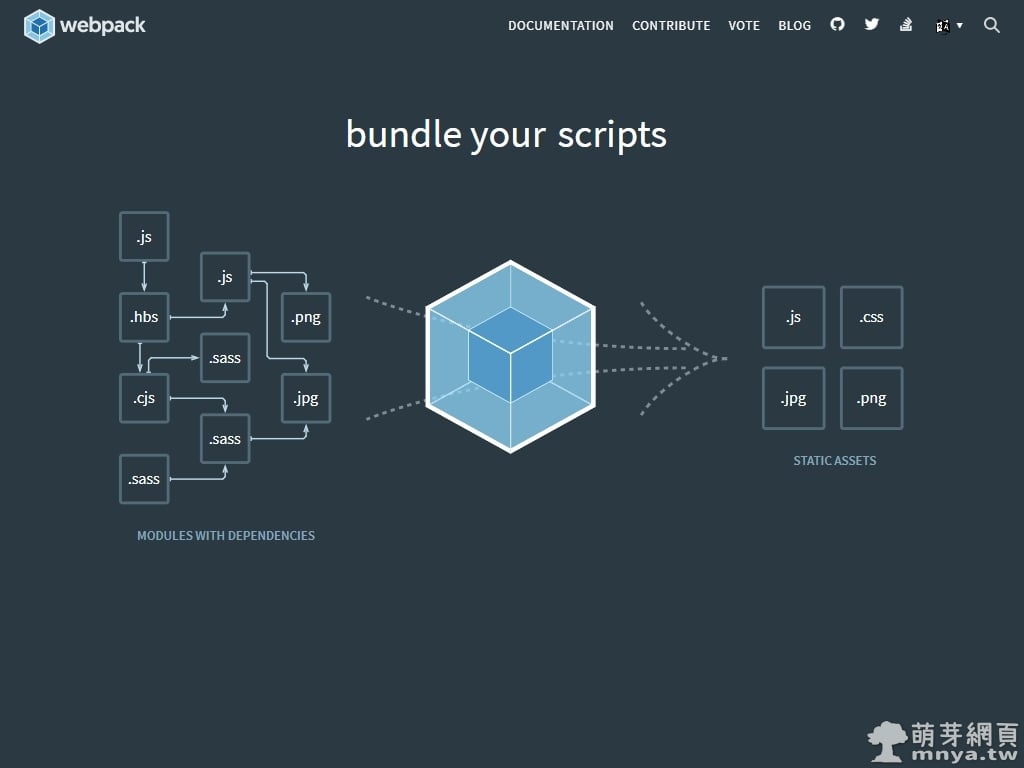
- Node.js:Webpack 基礎概念與 JS 封裝過程教學(使用 VS Code) 2019-08-19萌芽站長
- Node.js:建構路徑物件、自動監看執行、批次檔小技巧(Gulp、mozjpeg 批次圖片壓縮 - 延伸篇) 2019-03-31萌芽站長
- Node.js:Gulp 運行 gulp-connect 套件,建立前端開發伺服器(Gulp 大展身手!) 2019-03-25萌芽站長
- Docker Compose 快速安裝 Node-RED 2025-04-25萌芽站長
- Windows 環境安裝 Node.js 以及 npm & Yarn 兩款熱門 JavaScript 套件管理程式 2019-03-24萌芽站長
- FUXA:設定登入密碼教學(完整安全管理步驟與圖解指南) 2025-09-19萌芽站長
- Node.js:Webpack 封裝 CSS、SCSS 成單一 JS 教學(使用 VS Code) 2019-08-19萌芽站長
- 使用 Docker 更新 Node-RED 教學 2021-12-08萌芽站長
- Node-RED:Dashboard 使用 button 和 ui control 切換 tab 2021-12-28萌芽站長
- 使用 Docker 安裝及運行 Node-RED 教學 2021-12-08萌芽站長
- Node-RED:啟用使用者身分驗證、建立帳號密碼以保護資訊安全 2021-11-18萌芽站長
- Node-RED:製造亂數顯示到儀表板的小練習 2021-10-12萌芽站長
- 利用 NSSM 將 Node.js 後端網站自動化成 Windows 服務,輕鬆實現開機自啟 2025-05-28萌芽站長
- Node.js:jpg、jpeg、JPG、JPEG 通通不遺漏的進行壓縮(Gulp、mozjpeg 批次圖片壓縮 - 延伸篇) 2019-09-30萌芽站長







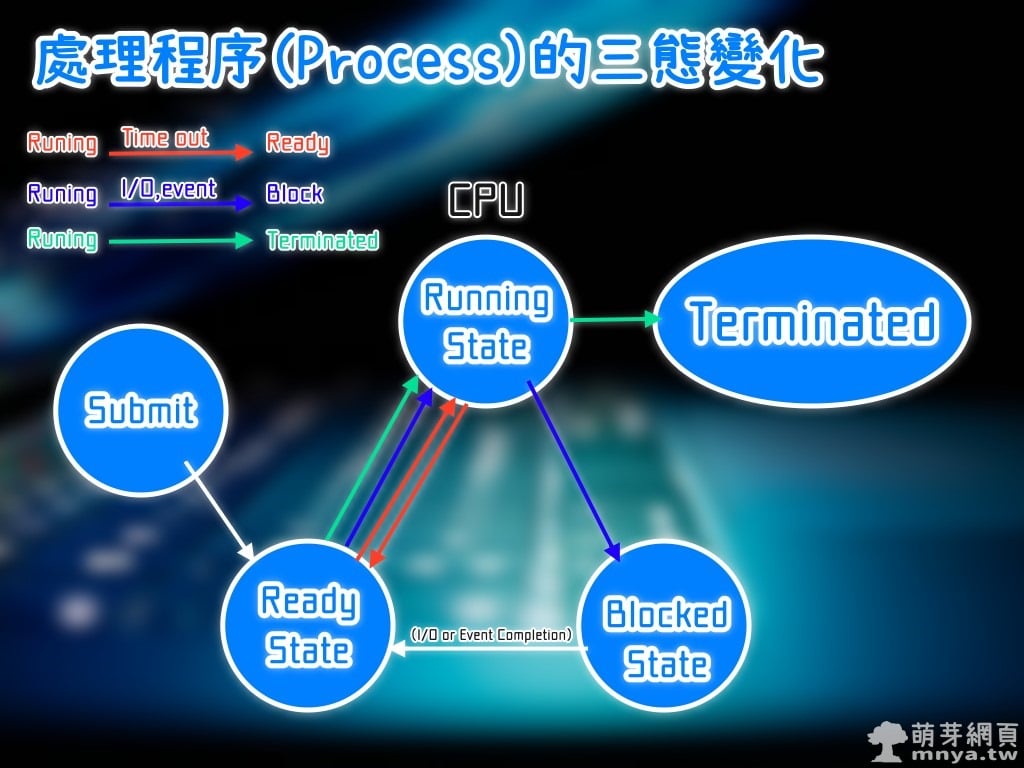
 《上一篇》處理程序(Process)的三態變化:備妥狀態(Ready State)、執行狀態(Running State)、懸置狀態(Blocked State)
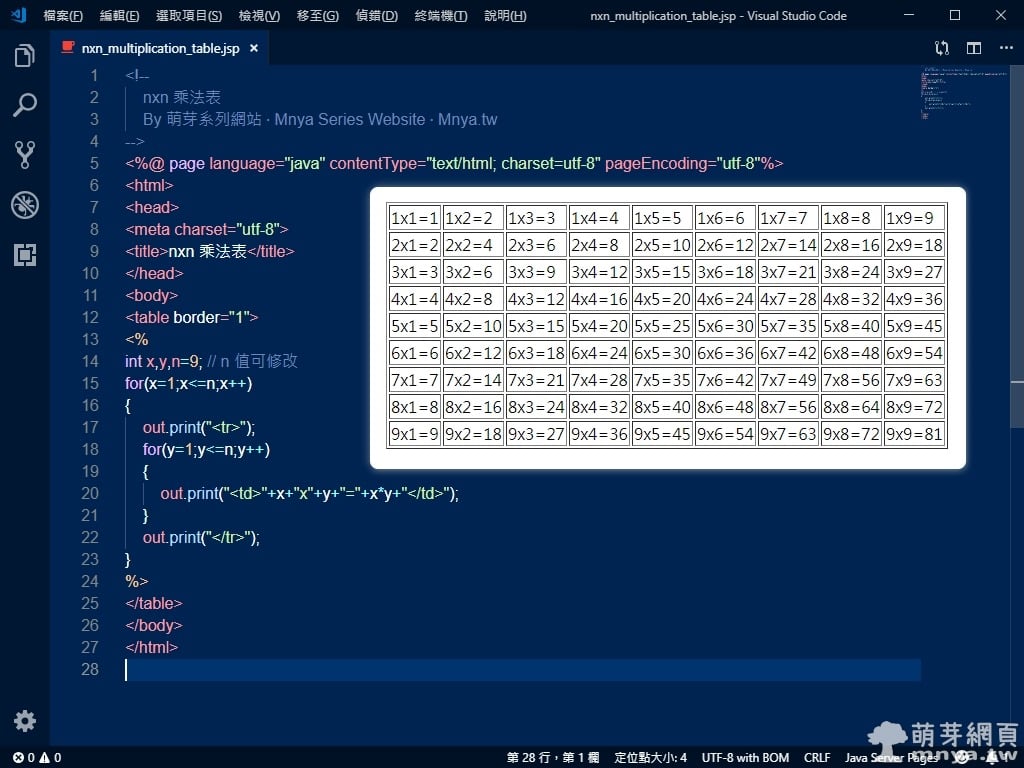
《上一篇》處理程序(Process)的三態變化:備妥狀態(Ready State)、執行狀態(Running State)、懸置狀態(Blocked State)  《下一篇》JSP:nxn 乘法表(nxn_multiplication_table.jsp)
《下一篇》JSP:nxn 乘法表(nxn_multiplication_table.jsp) 









留言區 / Comments
萌芽論壇