JS:回頂部、回底部語法
2014/02/12
萌芽站長
1,520 0
網站技術 , JavaScript
⚠️ 溫馨提醒:我們發現您可能啟用了廣告阻擋器,請將本站加入白名單以正常閱讀文章內容,謝謝支持 ❤️
網站回頂部、回底部是相當簡單製作的,只要經過CSS修飾,一定是很讚的網站元素~!
我所用的原碼已經將JS加在HTML中了,方便你使用~!
這個JS原碼所表現出來的樣子是比較直接的,只要點一下就會直接跳到頂/底部,不會有秒數延遲。
可以看你的喜好參考看看~!
範例:
⇑回頂部 ⇓回底部
原碼:
<div onclick="window.scrollTo(0,0);return false;" title="回頂部"><b>⇑回頂部</b></div>
<div onclick="window.scrollTo(0,document.body.scrollHeight);return false;" title="回底部"><b>⇓回底部</b></div>
贊助廣告 ‧ Sponsor advertisements
Font Converter:線上字體轉換器、網頁字體生成器
📆 2020-04-08
📁
網路應用, 網站技術, CSS
CSS:不隨著捲軸移動的固定背景
📆 2013-12-20
📁
網站技術, CSS
CSS:文字光亮特效
📆 2013-01-01
📁
網站技術, CSS
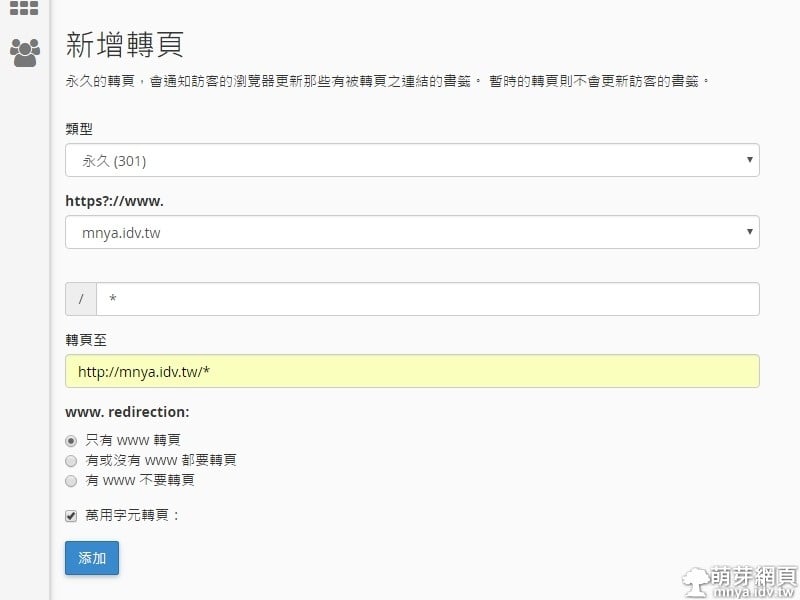
cPanel管理轉頁:去除網域中WWW,自動轉址成無WWW網域
📆 2016-09-09
📁
網站技術, 伺服器
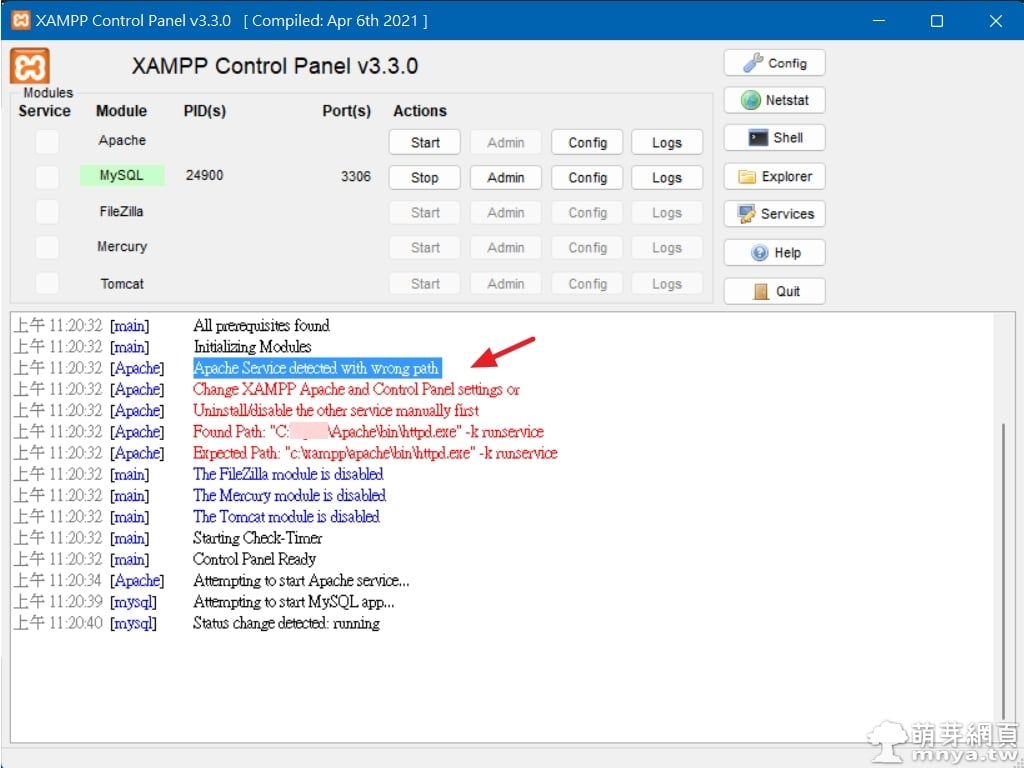
XAMPP:Apache 服務路徑錯誤之解決方式
📆 2022-09-04
📁
軟體應用, 網站技術, 伺服器
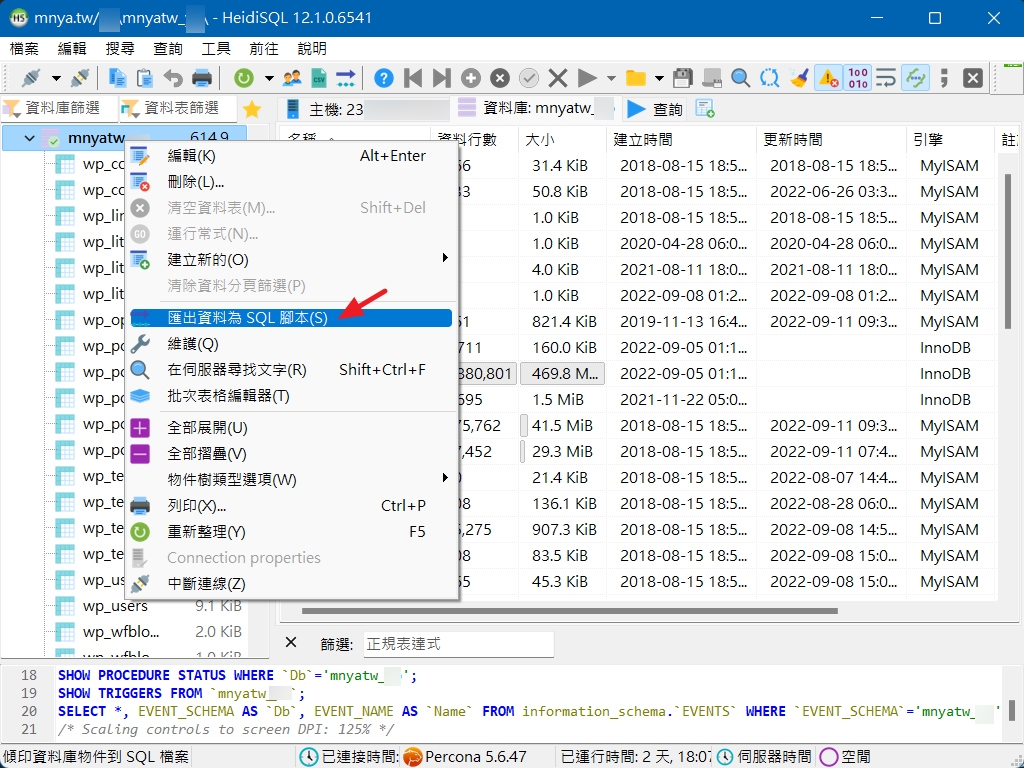
HeidiSQL:遠端連線虛擬主機 MySQL 以備份資料庫為 SQL 檔
📆 2022-09-11
📁
軟體應用, 網站技術, 伺服器, 資料庫, SQL
PHP 資料型別種類與判斷
📆 2021-09-29
📁
網站技術, PHP
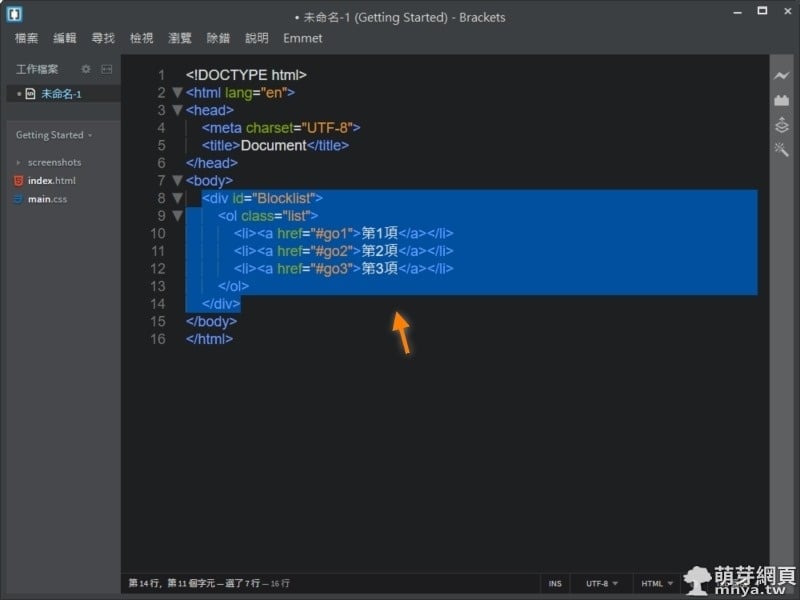
Brackets 擴充功能「Emmet」:快速編寫網頁的神器!打個「!」再按下「Tab」鍵就可生成 HTML5 �...
📆 2018-09-20
📁
軟體應用, 網站技術

















留言區 / Comments
萌芽論壇