「Visual Studio Code」是由微軟(Microsoft)開發的開放原始碼程式編輯器,支援三大作業系統:Windows、Linux 和 macOS,支援非常多程式語言,可以用來撰寫網頁、APP 等,功能可說是相當齊全!可自由個人化介面,從介面外觀、快捷鍵、程式碼強調風格、介面語言和字體等都可以進行個人化設定,瀏覽程式碼也支援小地圖功能(用來預覽整個程式碼),相當酷炫,程式本身可以安裝擴充(延伸模組),增加更多可能性,正體中文(繁體中文)套件就是透過擴充的方式安裝的,本文除了推薦這個好用的軟體,還會介紹如何更改字體、介面中文化和介面外觀。
這個軟體基於 Electron 開發。Electron 是一個基於 Chromium 的專案,可用於開發基於 Node.js 的本地應用程式。JavaScript、TypeScript、C#、F#、C 和 C++ 都支援除錯的功能,由於可以擴充,基本上可以說這個程式編輯器近乎完美,開啟速度也非常快,如果您常常需要 Coding,相信這個軟體可以幫助您寫出好作品!😉

▲下載後安裝開啟的畫面,預設為全英文介面。

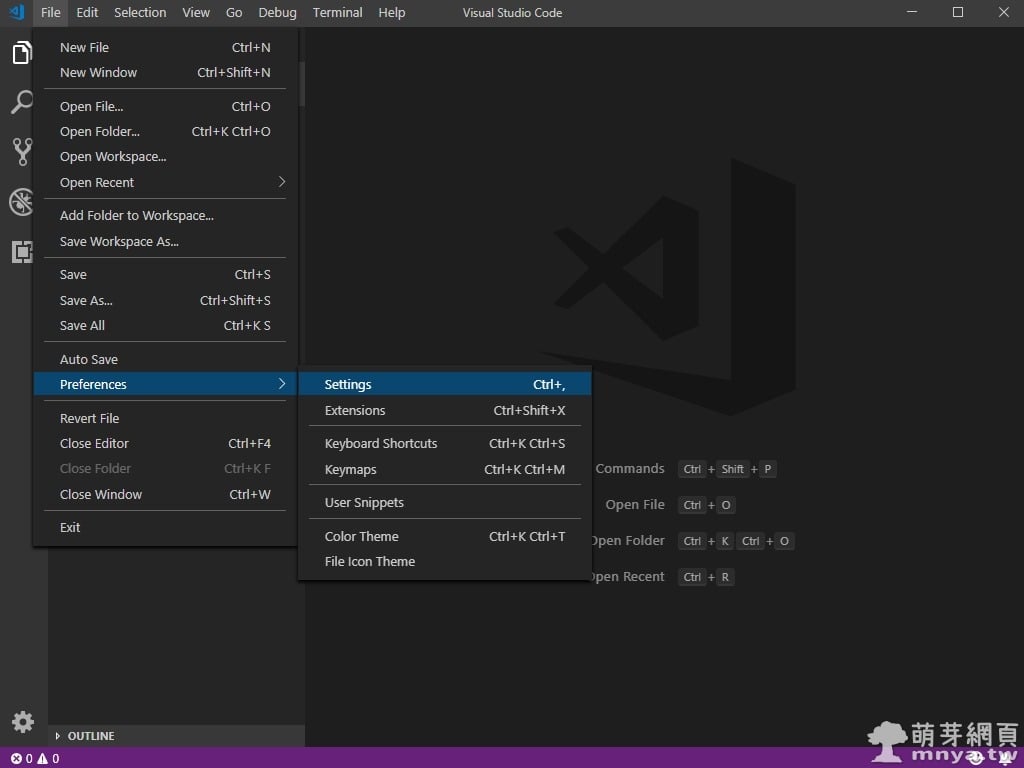
▲點開「File(檔案)」→「Preferences(喜好設定)」→「Settings(設定)」。

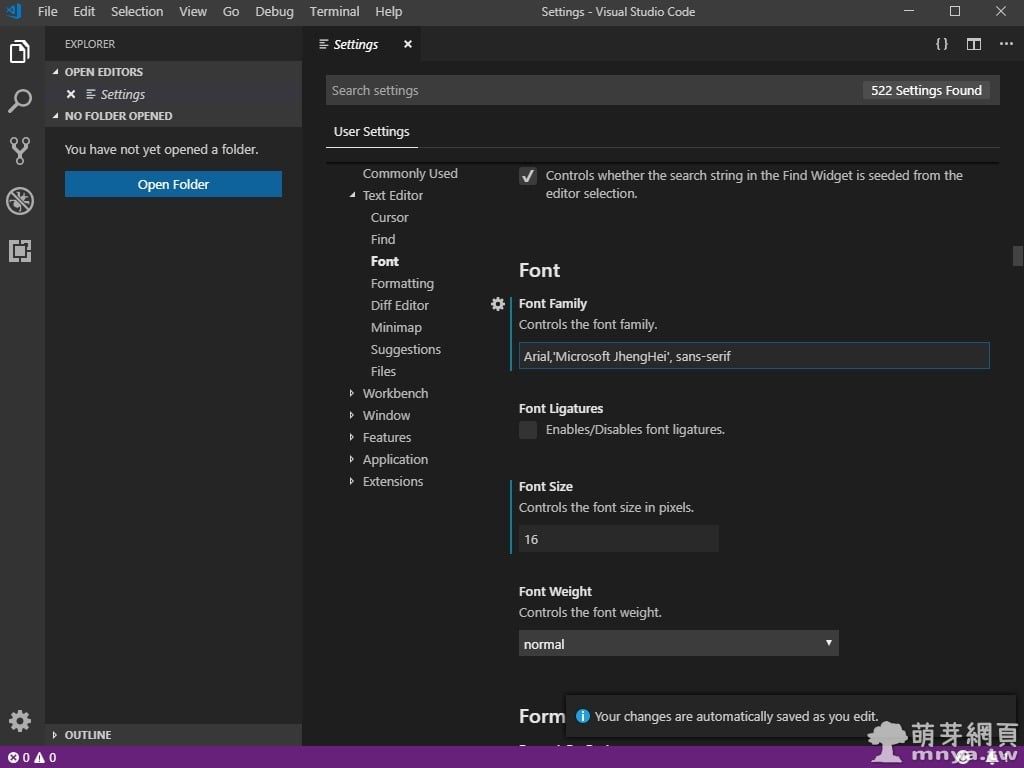
▲點開「Text Editor(文字編輯器)」→「Font(字型)」,這邊可以設定程式碼要用何種字型或字型大小、風格來顯示。

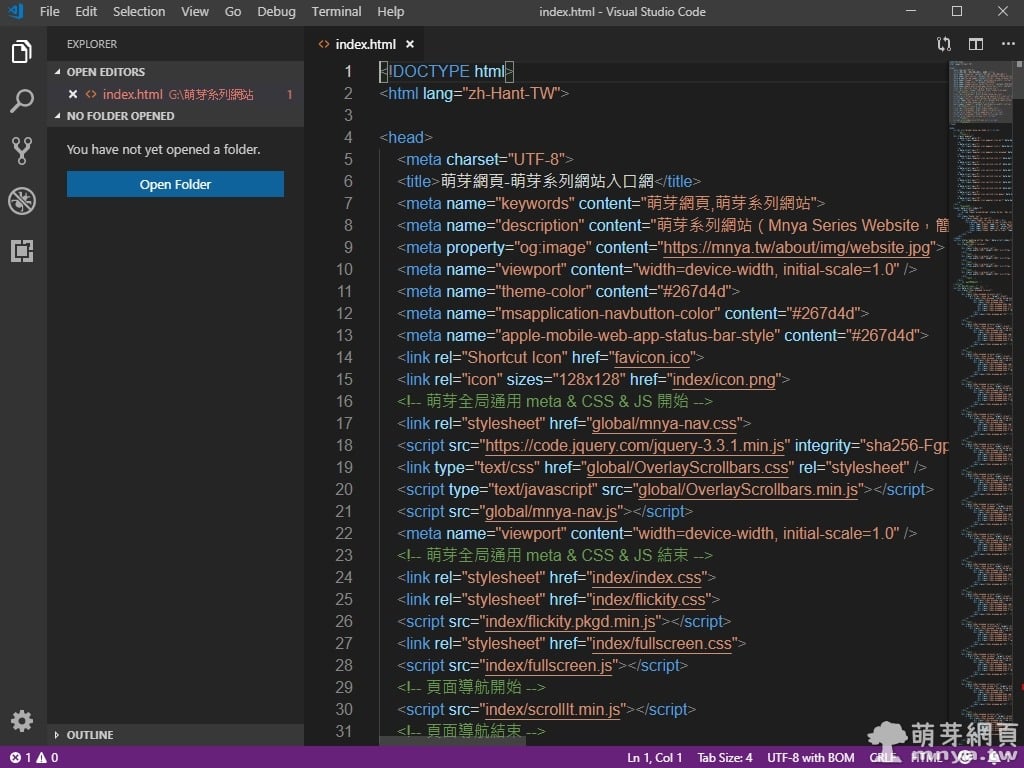
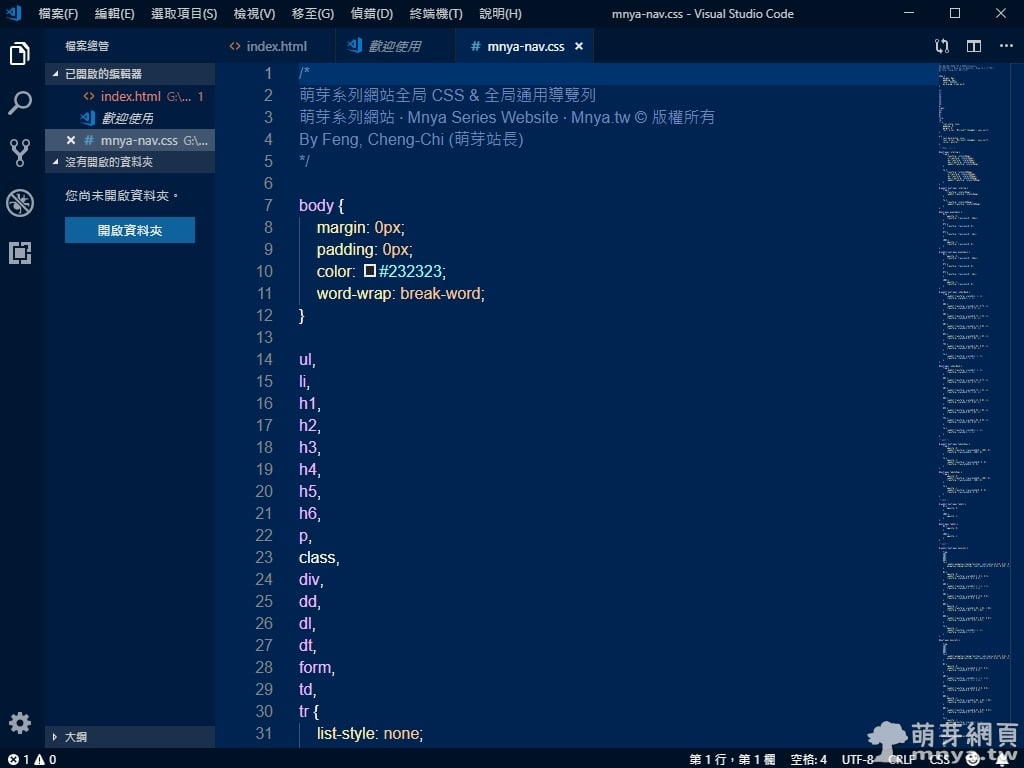
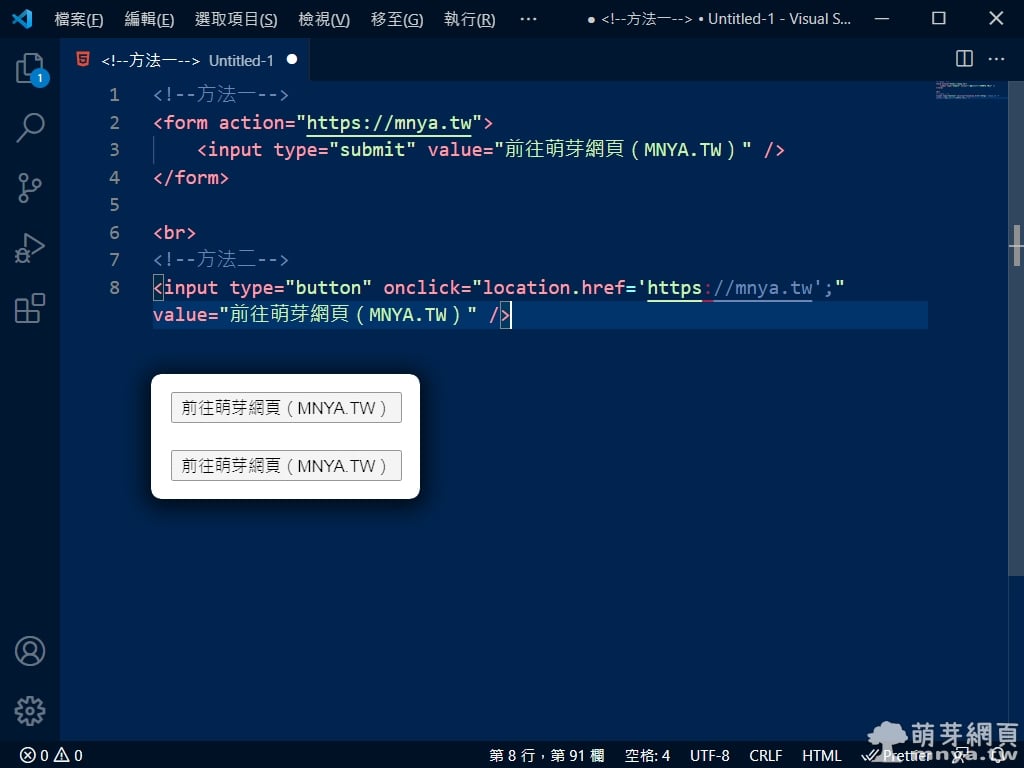
▲開啟 HTML 就支援程式強調標記的功能啦!右側還有小地圖預覽整個程式碼(原始碼),超酷的!

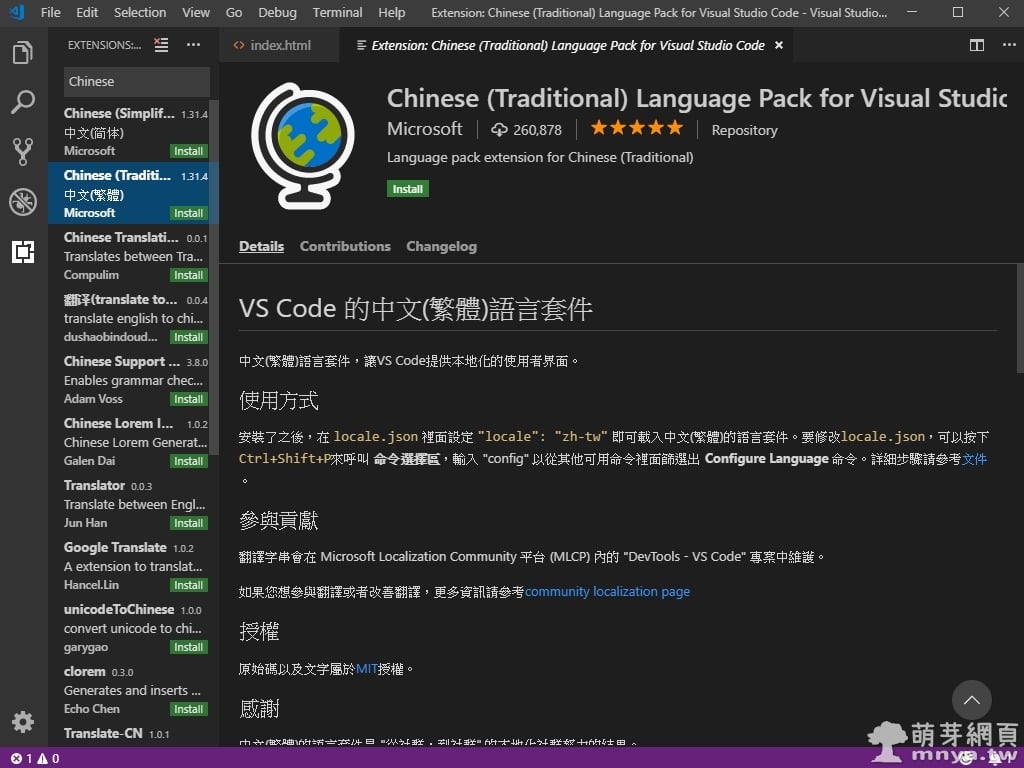
▲最左側第五顆按鈕為「延伸模組」,點開後可以搜尋「Chinese」,找到「中文(繁體)」。

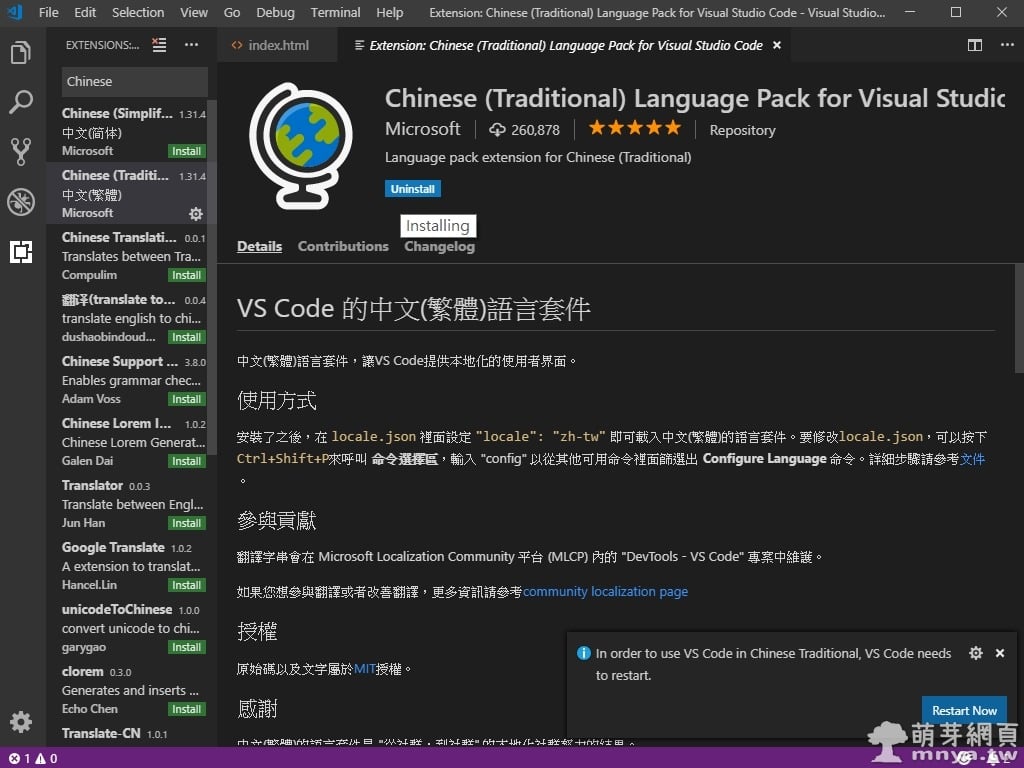
▲安裝後重新啟動應用程式(編輯器),右下角有提示。

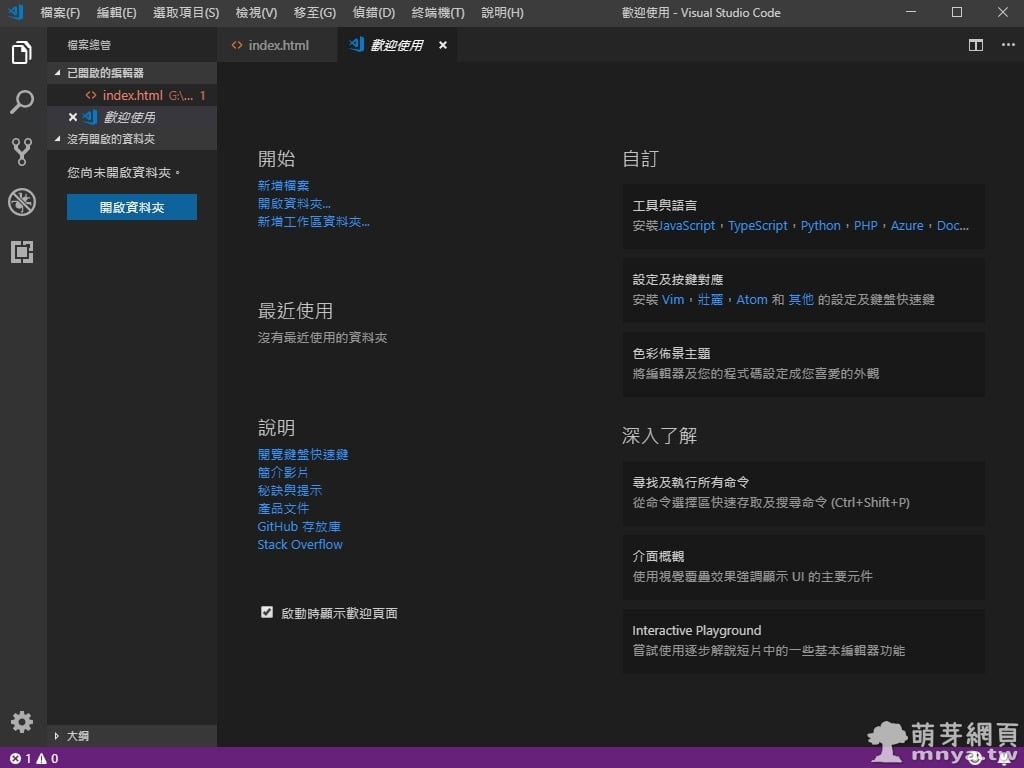
▲重新啟動後即套用剛剛安裝的「中文(繁體)」語言包。右側「自訂」有「色彩佈景主題」可以變更軟體介面色彩。

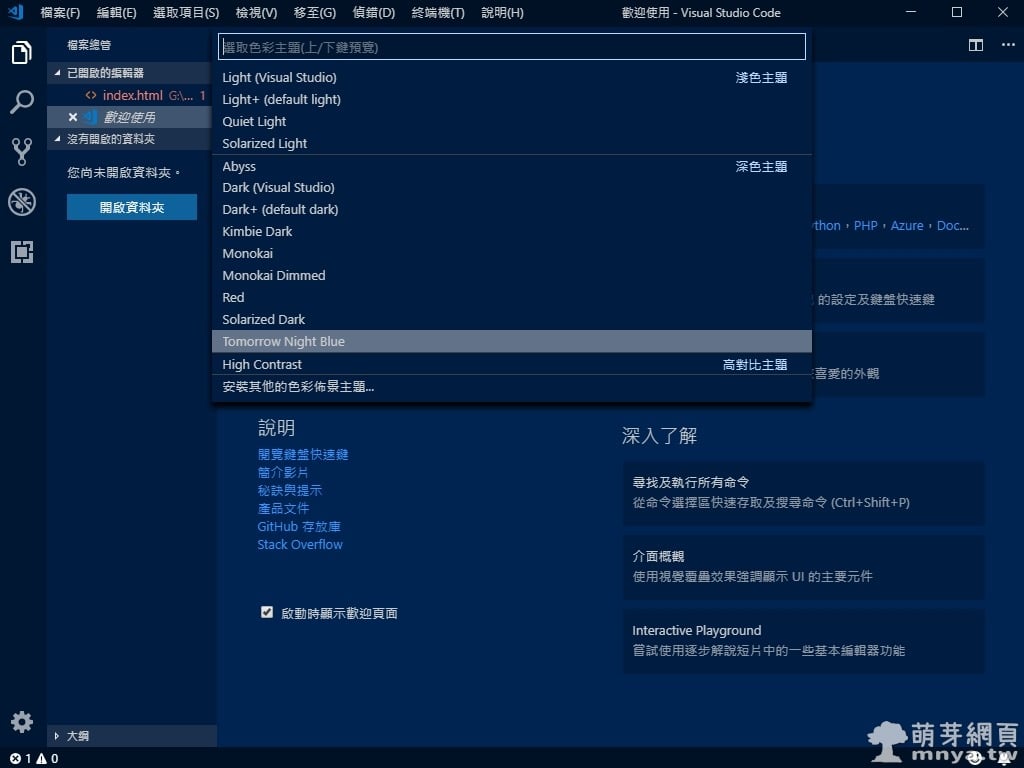
▲非常多樣式可以選擇,像這個深藍就挺棒的!

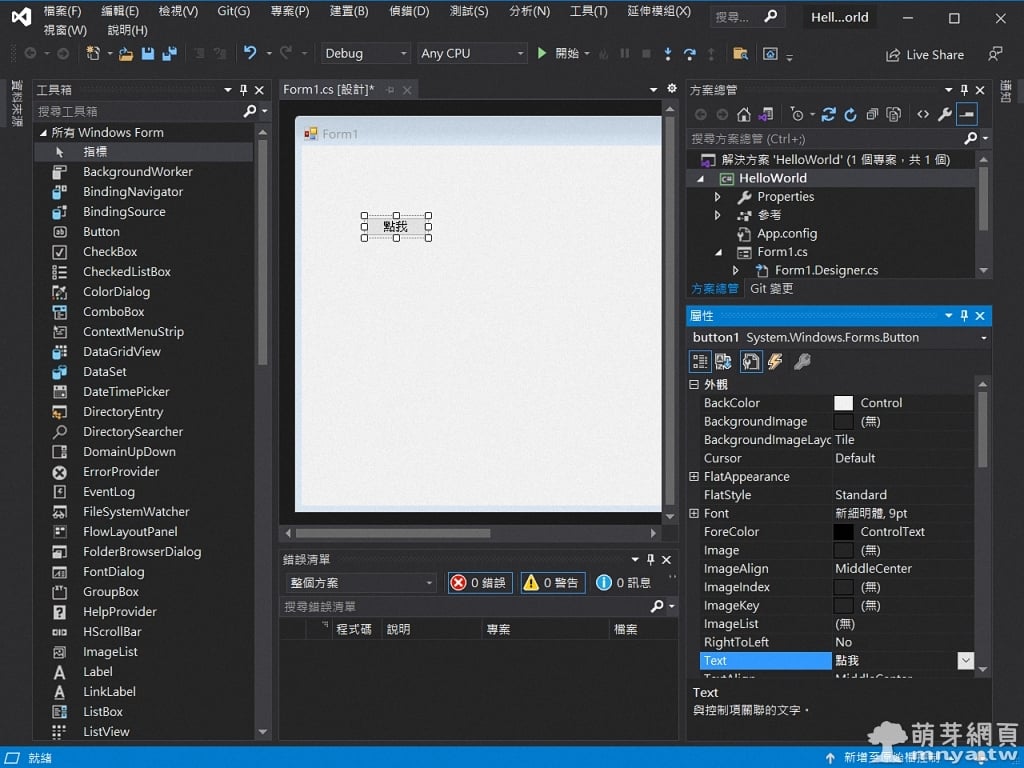
▲編輯器支援頁籤功能,也有圖標顯示文件格式,左側欄也可以切換文件(檔案)。編輯器版面配置非常自由,可以任意排列,左右分割是我最常用的編輯器版面配置。
這個編輯器真的有說不完的優點,之後如果有發現到更多有用的功能或延伸模組一定發文告知大家的!☺








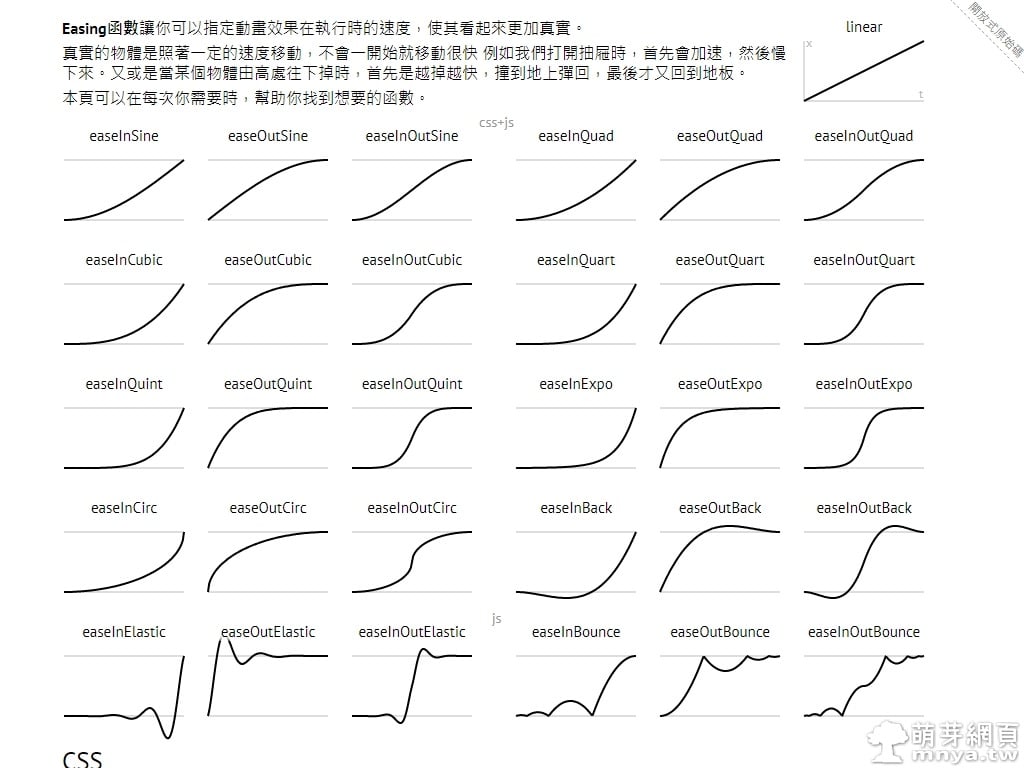
 《上一篇》Easing 函數速查表:網頁動畫執行速度函數查詢,可用 CSS、SCSS 或 jQuery
《上一篇》Easing 函數速查表:網頁動畫執行速度函數查詢,可用 CSS、SCSS 或 jQuery  《下一篇》Bracket Pair Colorizer(Visual Studio Code 擴充功能):匹配括弧顏色標記、括弧內線條強調
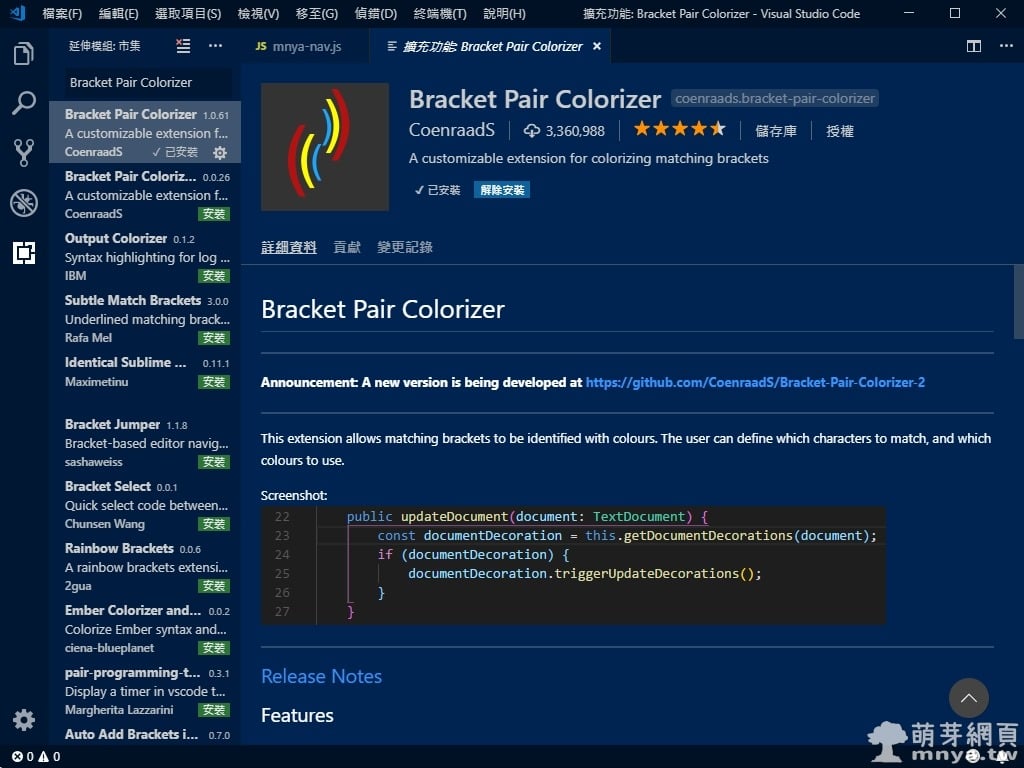
《下一篇》Bracket Pair Colorizer(Visual Studio Code 擴充功能):匹配括弧顏色標記、括弧內線條強調 









留言區 / Comments
萌芽論壇