жҹҗдәӣзӢҖжіҒд№ӢдёӢпјҢйңҖиҰҒеңЁз¶Ій ҒдёҠеҒҡеҚҖеЎҠијӘж’ӯзҡ„ж•ҲжһңпјҢд»ҘйҒ”еҲ°дёҖеҖӢз•«йқўеҸҜд»ҘйЎҜзӨәжӣҙеӨҡиіҮиЁҠзҡ„зӣ®зҡ„пјҢиҲүдҫӢдҫҶиӘӘпјҡиҰҒйЎҜзӨәзҡ„иіҮж–ҷйҒҺеӨҡгҖҒдёҖж¬ЎйЎҜзӨәеңЁз•«йқўдёҠжңғеҫҲйӣңдәӮгҖӮ當然йҷӨжӯӨд№ӢеӨ–пјҢйӮ„иғҪз”ЁеҒҡең–зүҮзҡ„е№»зҮҲзүҮж•ҲжһңпјҢйҮҚй»һжҳҜеҫһй ӯеҲ°е°ҫйғҪдёҚз”Ёзў°еҲ° JavaScriptпјҒзҙ” CSS жҗӯй…Қ HTML е°ұиғҪеҒҡеҲ°еӣүпјҒзҸҫеңЁжҲ‘е°ұз”ЁдёҖзө„з°Ўжҳ“зҡ„зӨәзҜ„дҫҶз°Ўе–®жҸҸиҝ°еҺҹе§Ӣзўјпјҡ
HTML
йҖҷиЈЎе…Ҳз”ЁдёҖеҖӢ <div class="slider-container"> дҪңзӮәијӘж’ӯеҚҖеЎҠеӨ–зҡ„зҲ¶е®№еҷЁпјҢиЈҸй ӯе…Ҳж”ҫе…©еҖӢијӘж’ӯеҚҖеЎҠгҖӮ
<div class="slider-container">
<div>
ијӘж’ӯеҚҖеЎҠдёҖпјҡ<br>
111111111111111111111111111111111111111<br>
111111111111111111111111111111111111111<br>
111111111111111111111111111111111111111<br>
</div>
<div>
ијӘж’ӯеҚҖеЎҠдәҢпјҡ<br>
222222222222222222222222222222222222222<br>
222222222222222222222222222222222222222<br>
222222222222222222222222222222222222222<br>
</div>
</div>CSS
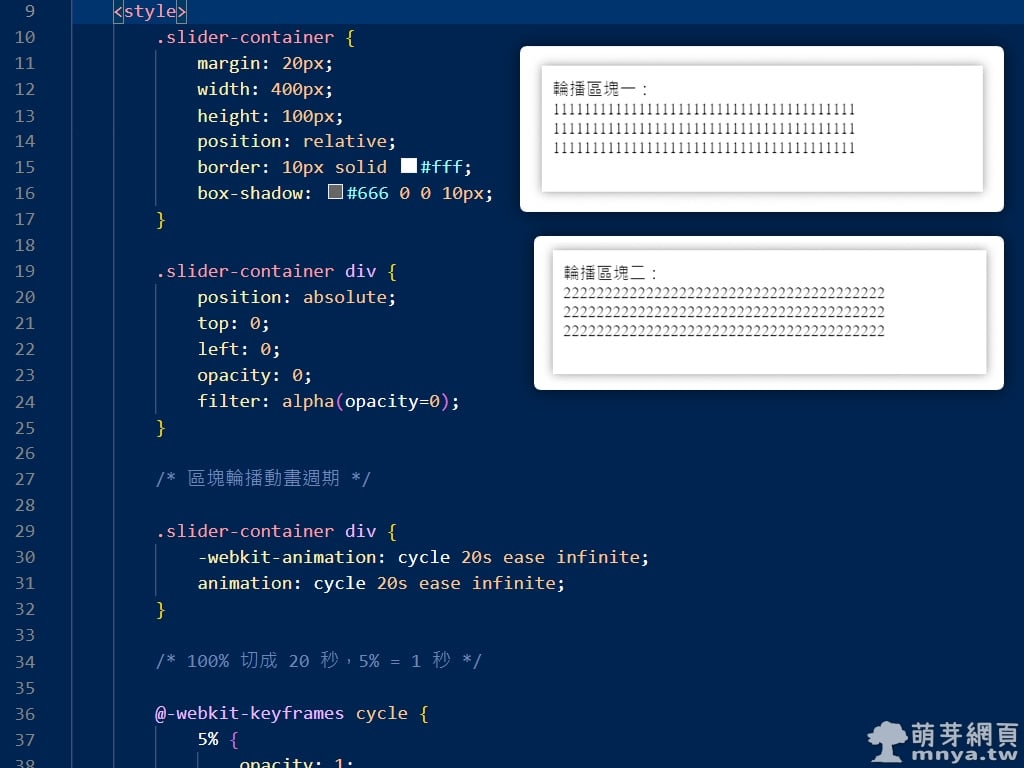
йҖҷйӮҠе…ҲзӮәзҲ¶е®№еҷЁе»әз«ӢжЁЈејҸпјҢдёӢж–№еӯҗе®№еҷЁз”Ёзӣёй„°й—ңдҝӮд№Ӣзө•е°Қе®ҡдҪҚпјҲposition: absolute;пјүиЁӯзӮәе·ҰдёҠ 0 дҫҶйҮҚз–Ҡе®ғеҖ‘пјҢеҶҚз”Ё CSS еӢ•з•«дҫҶжҢҮе®ҡеҚҖеЎҠзҡ„йҖҸжҳҺеәҰпјҢд»ҘйҒ”еҲ°ијӘж’ӯзҡ„ж•ҲжһңгҖӮеӢ•з•«зёҪйҖұжңҹиЁӯзӮә 20 з§’пјҢе…ұжңүе…©еҚҖеЎҠиҰҒијӘж’ӯпјҢеӣ жӯӨжҜҸеҖӢеҚҖеЎҠзөҰ 1 з§’ж·Ўе…ҘгҖҒ9 з§’йқңжӯўгҖҒ1 з§’ж·ЎеҮәпјҢдёҖеҖӢеҚҖеЎҠжңҖеҫҢзҡ„дёҖз§’ж·ЎеҮәжңғжҺҘи‘—дёӢдёҖеҖӢеҚҖеЎҠзҡ„дёҖз§’ж·Ўе…ҘпјҢйҖҷжЁЈе°ұжңүе…©еҚҖеЎҠж·ЎеҮәж·Ўе…ҘеҲҮжҸӣзҡ„иҰ–иҰәж„ҹеҸ—дәҶпјҒи©ізҙ°еҸҜеҸғиҖғжҲ‘еңЁеҺҹе§ӢзўјдёҠй ӯз•ҷзҡ„иЁ»и§ЈгҖӮ
.slider-container {
margin: 20px;
width: 400px;
height: 100px;
position: relative;
border: 10px solid #fff;
box-shadow: #666 0 0 10px;
}
.slider-container div {
position: absolute;
top: 0;
left: 0;
opacity: 0;
filter: alpha(opacity=0);
}
/* еҚҖеЎҠијӘж’ӯеӢ•з•«йҖұжңҹ */
.slider-container div {
-webkit-animation: cycle 20s ease infinite;
animation: cycle 20s ease infinite;
}
/* 100% еҲҮжҲҗ 20 з§’пјҢ5% = 1 з§’ */
@-webkit-keyframes cycle {
5% {
opacity: 1;
filter: alpha(opacity=100);
/* 0 ~ 1 з§’ж·Ўе…Ҙ*/
}
50% {
opacity: 1;
filter: alpha(opacity=100);
/* 1 ~ 10 з§’йқңжӯў*/
}
55% {
opacity: 0;
filter: alpha(opacity=0);
/* 10 ~ 11 з§’ж·ЎеҮә*/
}
}
@keyframes cycle {
5% {
opacity: 1;
filter: alpha(opacity=100);
/* 0 ~ 1 з§’ж·Ўе…Ҙ*/
}
50% {
opacity: 1;
filter: alpha(opacity=100);
/* 1 ~ 10 з§’йқңжӯў*/
}
55% {
opacity: 0;
filter: alpha(opacity=0);
/* 10 ~ 11 з§’ж·ЎеҮә*/
}
}
/* иЁӯе®ҡжҜҸеҖӢеҚҖеЎҠйҖІе ҙжҷӮй–“ */
.slider-container div:nth-child(1) {
-webkit-animation-delay: 0s;
animation-delay: 0s;
}
.slider-container div:nth-child(2) {
-webkit-animation-delay: 10s;
animation-delay: 10s;
}CodePen
See the Pen
зҙ”CSSеҚҖеЎҠијӘж’ӯж•Ҳжһң by Feng, Cheng-Chi (@qwe987299)
on CodePen.

в–І зІҫйҒёең–зүҮгҖӮ









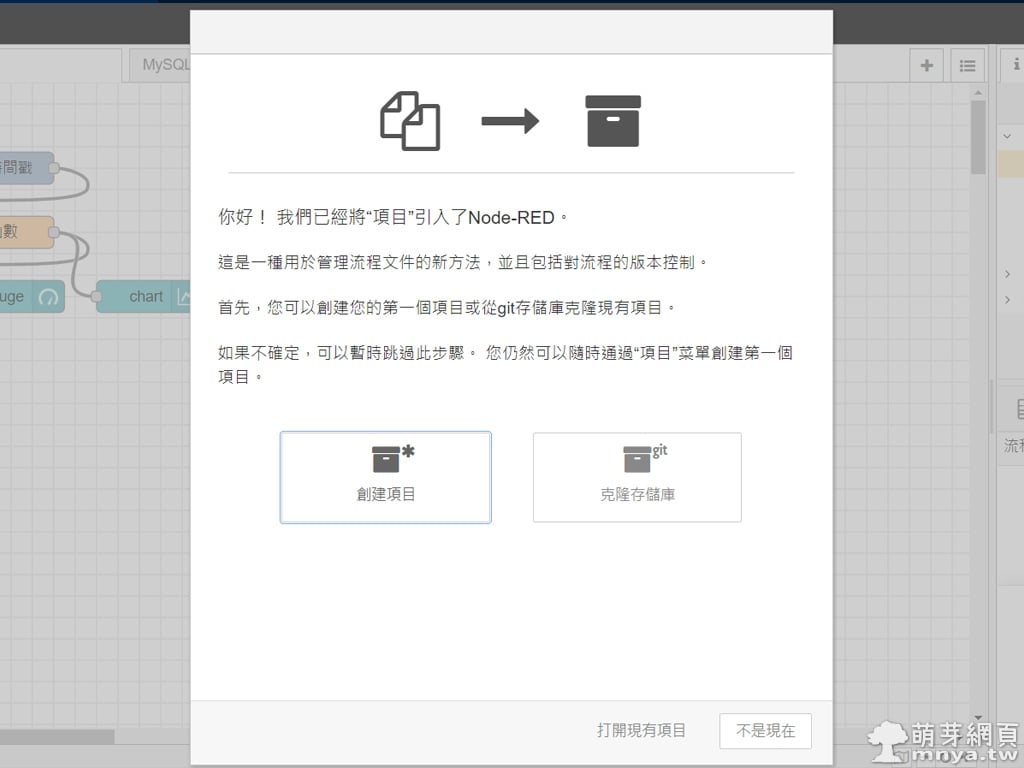
 гҖҠдёҠдёҖзҜҮгҖӢNode-REDпјҡй–Ӣе•ҹе°ҲжЎҲ(й …зӣ®)еҠҹиғҪиҲҮе»әз«ӢйҰ–еҖӢж–°е°ҲжЎҲ
гҖҠдёҠдёҖзҜҮгҖӢNode-REDпјҡй–Ӣе•ҹе°ҲжЎҲ(й …зӣ®)еҠҹиғҪиҲҮе»әз«ӢйҰ–еҖӢж–°е°ҲжЎҲ  гҖҠдёӢдёҖзҜҮгҖӢNode-REDпјҡе°ҮиіҮж–ҷеҜ«е…ҘиҮі MSSQL иіҮж–ҷеә«дёӯзҡ„иіҮж–ҷиЎЁ
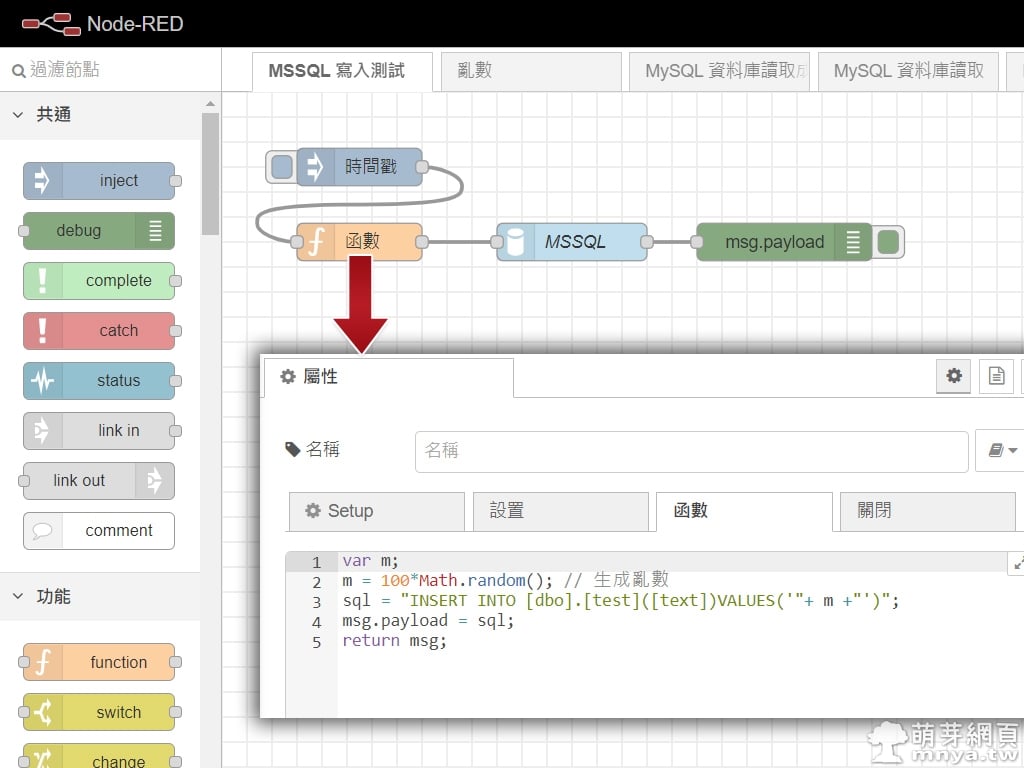
гҖҠдёӢдёҖзҜҮгҖӢNode-REDпјҡе°ҮиіҮж–ҷеҜ«е…ҘиҮі MSSQL иіҮж–ҷеә«дёӯзҡ„иіҮж–ҷиЎЁ 









з•ҷиЁҖеҚҖ / Comments
иҗҢиҠҪи«–еЈҮ