《上一篇:Node.js:Gulp 運行 gulp-clean-css,批次壓縮 CSS》我們已經瞭解到如何將 CSS 壓縮成較小的檔案啦!這篇文章我們要更完整的敘述封裝檔案這件事情,不過由於 CSS 已經說過了,這次就用 JavaScript (以下簡稱「JS」)來說明啦!
開發網頁時,我們常常要引入大量的 JS 插件,導致要求量增加,網頁載入速度變慢,因此我們為了減少要求量,需要把多個 JS 合併成一個,然後先輸出一個合併 JS 檔,接著再進行最小化壓縮,再輸出一個檔名尾巴叫做 min.js 的最終使用檔案,這樣就完成網站的 JavaScript 封裝啦!網頁最後要用的就是 min.js 這個最終檔唷!
前面很多篇都還一步步教學使用 Yarn 安裝套件的方法,從此篇開始就不再贅述,直接告訴你要安裝的套件啦!
🗂 本文要使用的套件(請使用 Yarn 安裝套件):
「gulp」是一切的基礎,用來處理工作流程!任務管理器的用途。安裝教學請看本文。
「gulp-concat」用來合併檔案,不管是 JavaScript 還是 CSS 封裝都是必備的工具!安裝指令:yarn add gulp-concat
「gulp-uglify」用來壓縮 JavaScript 檔案。安裝指令:yarn add gulp-uglify
「gulp-rename」用來重新命名檔案。安裝指令:yarn add gulp-rename
這次示範專案目錄是在使用者目錄下的「mnya」,請先將要處理的 JS 與相關目錄建立完成,本文使用以下路徑:
C:\Users\user\mnya
├─📝 gulpfile.js
├─📝 package.json
..├─📁 src
....├─📁 js
......├─⚙ 輸入1.js
......├─⚙ 輸入1.js
~~~~~~省略~~~~~~
......└─⚙ 輸入∞.js
..├─📁 build
....├─📁 js
......├─⚙ 輸出.js
......└─⚙ 輸出.min.js
這次我們會用到之前提過的建構路徑物件與 Gulp 自動監看執行技巧來撰寫「gulpfile.js」工作流程檔。

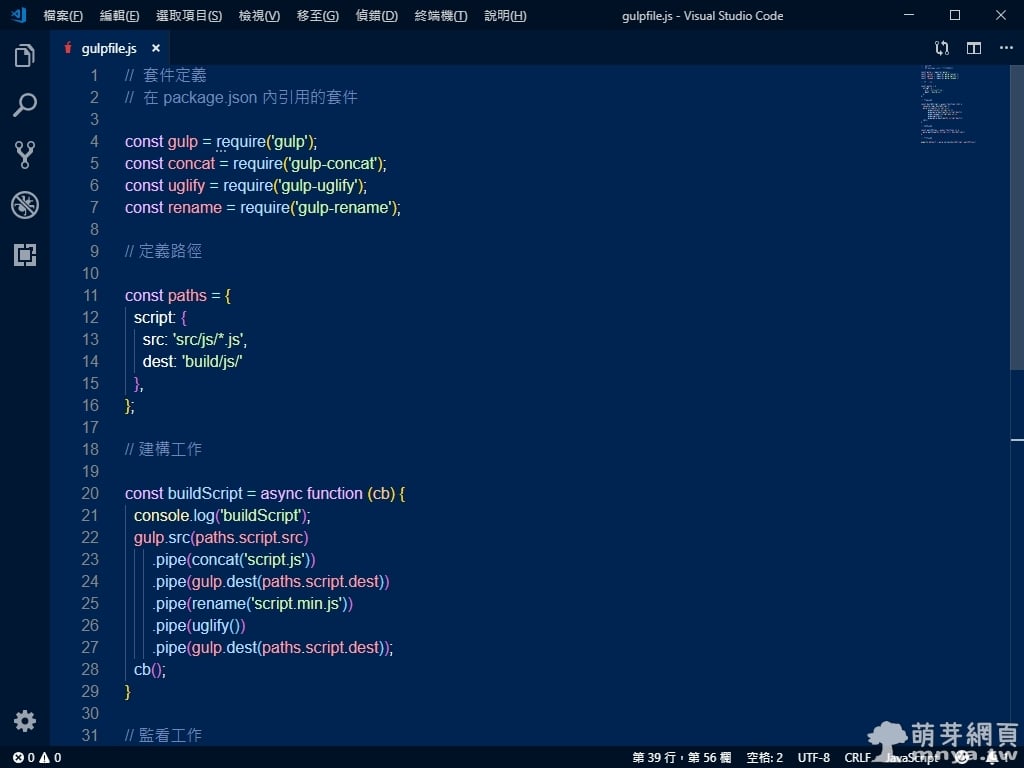
▲ 最前頭先做套件定義,將四個需要用到的套件都設定好變數。接著定義路徑,這邊設定src/js/*.js為輸入路徑與指定檔案,build/js/為輸出路徑。最後來建構工作,先用gulp.src(paths.script.src)變數呼叫將輸入路徑設定導入,接著將多個檔案合併成script.js,先輸出一份合併檔,接著設定檔名script.min.js,呼叫uglify()進行 JS 壓縮,最後輸出到輸出路徑。

▲ 監看工作這邊也要記得加入,括弧內左為監看路徑、右為變動時要執行的工作,最後輸出工作請記得先跑一次工作再執行監看工作!
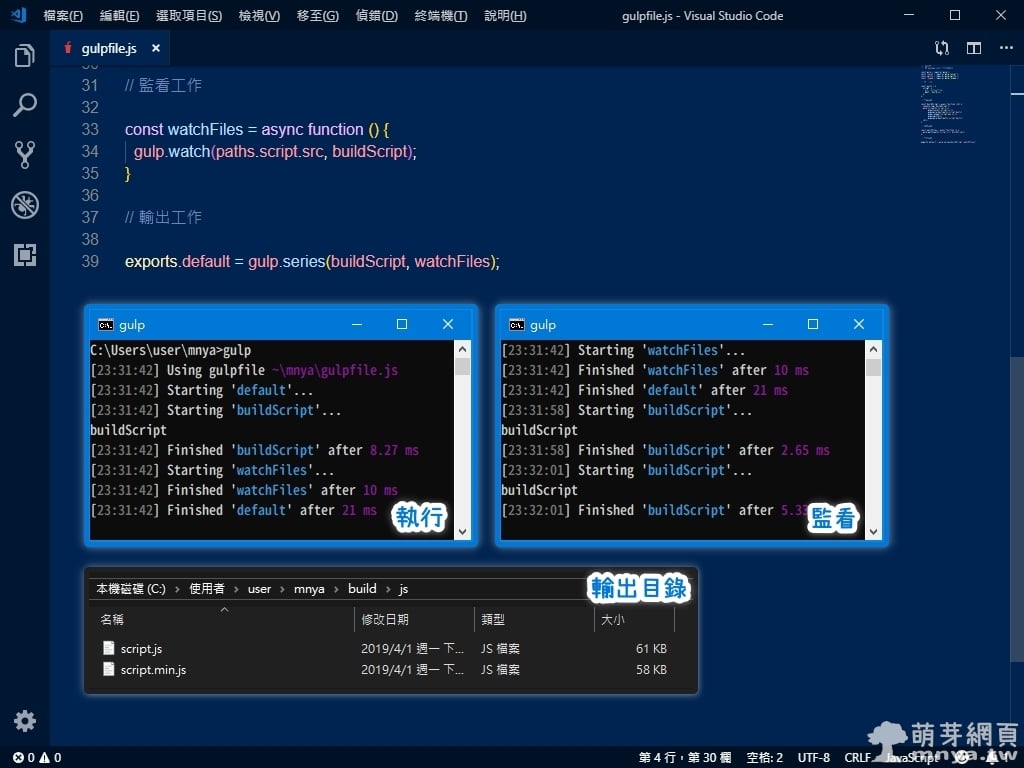
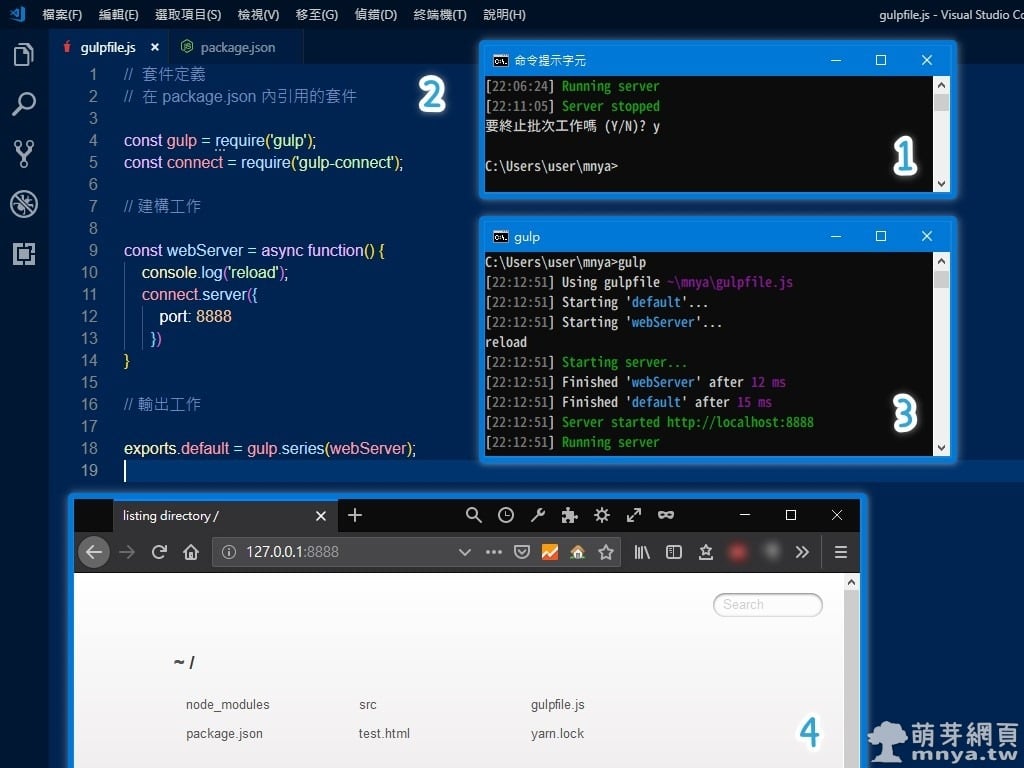
【執行】完成「gulpfile.js」並存檔後即可輸入指令gulp執行!
【監看】首次執行完成後進入監看模式,這時指令路徑若有任何變動都將使指定工作再做一次,達到即時更新的效果!
【輸出目錄】我們已經有兩個輸出的 JS 檔囉!上面的是單純合併的 JS 檔,下面的是合併與壓縮都有做的版本,將是最後上傳伺服器使用的 JS 檔!
「gulpfile.js」原始碼:
// 套件定義
// 在 package.json 內引用的套件
const gulp = require('gulp');
const concat = require('gulp-concat');
const uglify = require('gulp-uglify');
const rename = require('gulp-rename');
// 定義路徑
const paths = {
script: {
src: 'src/js/*.js',
dest: 'build/js/'
},
};
// 建構工作
const buildScript = async function (cb) {
console.log('buildScript');
gulp.src(paths.script.src)
.pipe(concat('script.js'))
.pipe(gulp.dest(paths.script.dest))
.pipe(rename('script.min.js'))
.pipe(uglify())
.pipe(gulp.dest(paths.script.dest));
cb();
}
// 監看工作
const watchFiles = async function () {
gulp.watch(paths.script.src, buildScript);
}
// 輸出工作
exports.default = gulp.series(buildScript, watchFiles);
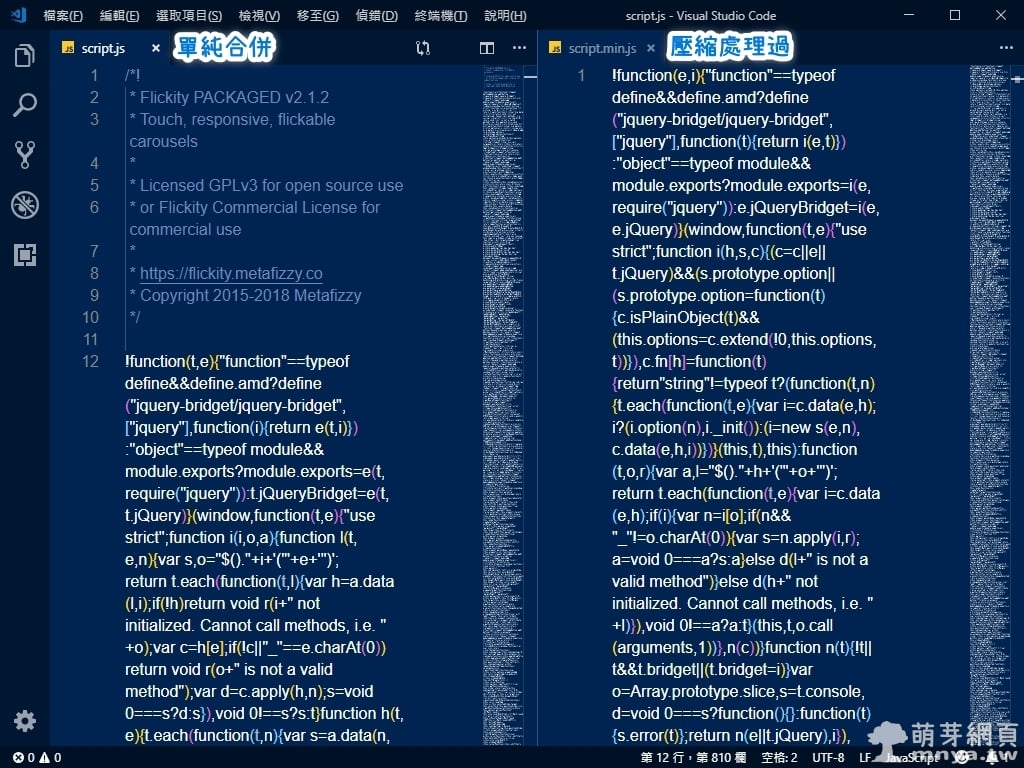
▲ 由此圖可以比較兩者間的差異,壓縮後不管是註解、跳行和空格都會被移除,而且會稍加排序變得難以讀懂,不過請注意!JS 終究是明碼,壓縮只是為了讓檔案更小,並沒有保護作用,因為我們可以很輕易地使用程式美化原始碼。
好了!相信你已經能做到 JS 的封裝,之後還有更多項目要實作呢!一起加油!我們下一篇見!跟著萌芽站長一起進步!🥰
《下一篇:尚未發表》
Node.js 系列教學文章
- Node-RED:讀取及查詢 MySQL 資料庫中的資料表 2021-11-18萌芽站長
- Node.js:Webpack 基礎概念與 JS 封裝過程教學(使用 VS Code) 2019-08-19萌芽站長
- Node.js:Gulp 運行 gulp-clean-css,批次壓縮 CSS 2019-03-28萌芽站長
- 利用 NSSM 將 Node.js 後端網站自動化成 Windows 服務,輕鬆實現開機自啟 2025-05-28萌芽站長
- 使用 Docker 更新 Node-RED 教學 2021-12-08萌芽站長
- Node.js:Gulp 運行 Autoprefixer,批次處理 CSS 供應商前綴問題 2019-03-27萌芽站長
- Node-RED:透過流程圖視覺化串接資料、強大的 IoT 開發工具 2021-10-10萌芽站長
- FUXA:設定登入密碼教學(完整安全管理步驟與圖解指南) 2025-09-19萌芽站長
- Node.js:處理多層目錄檔案(Gulp、mozjpeg 批次圖片壓縮 - 延伸篇) 2019-03-30萌芽站長
- nvm-windows:Windows 平台的 Node.js 版本管理工具,可安裝、切換和管理多個 Node.js 版本 2024-06-26萌芽站長
- Node.js:建構路徑物件、自動監看執行、批次檔小技巧(Gulp、mozjpeg 批次圖片壓縮 - 延伸篇) 2019-03-31萌芽站長
- Node.js:Gulp 運行 gulp-connect 套件,建立前端開發伺服器(Gulp 大展身手!) 2019-03-25萌芽站長
- Node-RED:開啟專案(項目)功能與建立首個新專案 2021-12-02萌芽站長
- Node-RED:啟用使用者身分驗證、建立帳號密碼以保護資訊安全 2021-11-18萌芽站長
- Node.js:jpg、jpeg、JPG、JPEG 通通不遺漏的進行壓縮(Gulp、mozjpeg 批次圖片壓縮 - 延伸篇) 2019-09-30萌芽站長
- Node.js:Webpack 封裝 CSS、SCSS 成單一 JS 教學(使用 VS Code) 2019-08-19萌芽站長
- Node-RED:製造亂數顯示到儀表板的小練習 2021-10-12萌芽站長
- Docker Compose 快速安裝 Node-RED 2025-04-25萌芽站長
- Node-RED:將資料寫入至 MSSQL 資料庫中的資料表 2021-12-07萌芽站長
- Node.js:Gulp 運行 imagemin-mozjpeg,mozjpeg 批次圖片壓縮 2019-03-26萌芽站長








 《上一篇》Files by Google:螢幕清潔工具(4/1 愚人節)
《上一篇》Files by Google:螢幕清潔工具(4/1 愚人節)  《下一篇》JSP:XY的加減乘除,自訂函數、宣告變數
《下一篇》JSP:XY的加減乘除,自訂函數、宣告變數 









留言區 / Comments
萌芽論壇