一般來說如果一個網站有站內搜尋,可以更方便使用者找到想要的資訊,但如果要增進使用者體驗,有什麼方法可以讓簡單的搜尋變得更加美好?沒錯!那就是運用前端技術 AJAX 來達到邊打字邊搜尋資料庫的效果!後端程式 PHP 則負責將獲得的搜尋文字做資安處理,也就是將特殊符號轉譯,最後與 SQL 查詢語法一起送給 MySQL 資料庫,資料庫就會即時回傳資料,就能即時在同個網頁獲得搜尋結果而不需要換頁,這樣的效果早就在很多網站使用了!不過如果像我這樣的小型網站也能採用,這一定會非常的酷炫!
AJAX 可以透過 jQuery 載入,只要透過 jQuery 就能使用這項技術,我們整個即時搜尋系統只要兩個檔案:一個 .html 靜態網頁與另一個 .php 的動態網頁,前者是搜尋框與 AJAX 發揮實力的地方,後者是利用 PHP 幫助我們去資料庫中撈我們要的資訊,所以當然 MySQL 資料庫也是要有相對應的資料才完整囉!
學習這篇文章的技術,需要對 HTML、PHP、jQuery(JavaScript 函式庫,內含 AJAX)、MySQL(資料庫管理系統)與 SQL(資料庫查詢語法)有一定的了解,所以基礎真的很重要,這樣學習才能暢行無阻!一起加油吧!

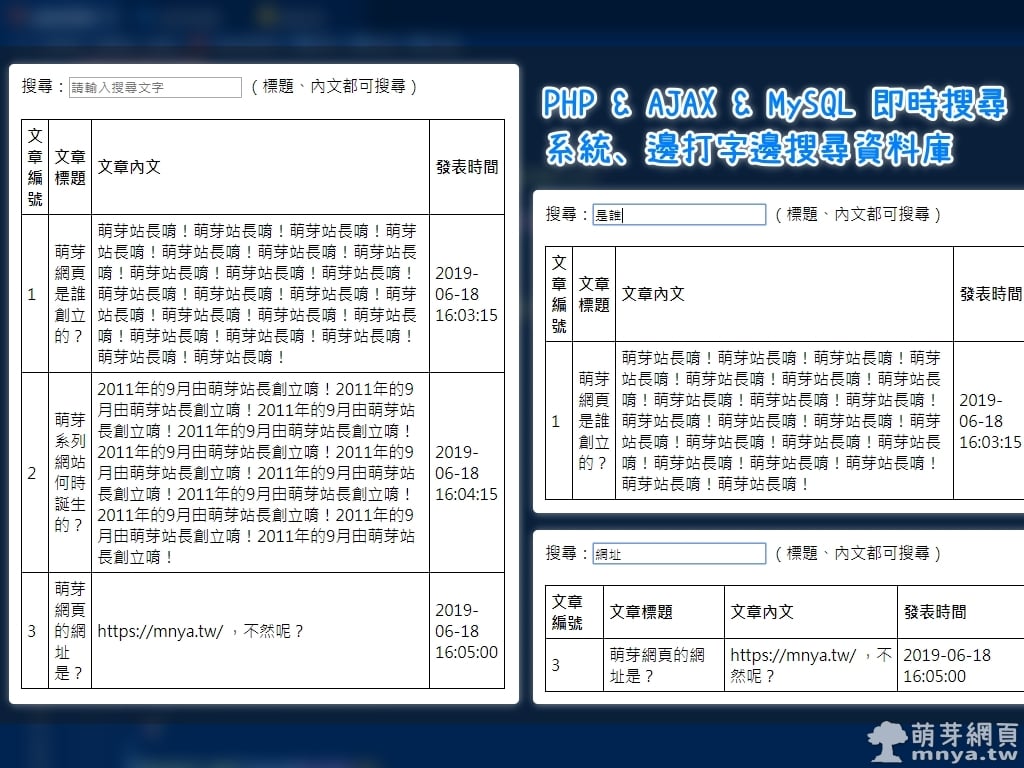
▲「PHP & AJAX & MySQL 即時搜尋系統」實際運作截圖。
⌨ 完整原始碼提供與備註:
這邊提供完整原始碼與備註,提供給您參考!
📄 資料庫建立:php.sql
請在 MySQL 資料庫中建立名為 php 的資料庫,並新增名為 search 的資料表。
SET SQL_MODE = "NO_AUTO_VALUE_ON_ZERO";
SET time_zone = "+00:00";
CREATE DATABASE IF NOT EXISTS `php` DEFAULT CHARACTER SET utf8mb4 COLLATE utf8mb4_unicode_ci;
USE `php`;
DROP TABLE IF EXISTS `search`;
CREATE TABLE `search` (
`post_id` bigint(20) NOT NULL,
`post_title` text COLLATE utf8mb4_unicode_ci NOT NULL,
`post_context` longtext COLLATE utf8mb4_unicode_ci NOT NULL,
`post_date` datetime NOT NULL
) ENGINE=InnoDB DEFAULT CHARSET=utf8mb4 COLLATE=utf8mb4_unicode_ci;
INSERT INTO `search` (`post_id`, `post_title`, `post_context`, `post_date`) VALUES
(1, '萌芽網頁是誰創立的?', '萌芽站長唷!萌芽站長唷!萌芽站長唷!萌芽站長唷!萌芽站長唷!萌芽站長唷!萌芽站長唷!萌芽站長唷!萌芽站長唷!萌芽站長唷!萌芽站長唷!萌芽站長唷!萌芽站長唷!萌芽站長唷!萌芽站長唷!萌芽站長唷!萌芽站長唷!萌芽站長唷!萌芽站長唷!萌芽站長唷!萌芽站長唷!萌芽站長唷!', '2019-06-18 16:03:15'),
(2, '萌芽系列網站何時誕生的?', '2011年的9月由萌芽站長創立唷!2011年的9月由萌芽站長創立唷!2011年的9月由萌芽站長創立唷!2011年的9月由萌芽站長創立唷!2011年的9月由萌芽站長創立唷!2011年的9月由萌芽站長創立唷!2011年的9月由萌芽站長創立唷!2011年的9月由萌芽站長創立唷!2011年的9月由萌芽站長創立唷!2011年的9月由萌芽站長創立唷!2011年的9月由萌芽站長創立唷!', '2019-06-18 16:04:15'),
(3, '萌芽網頁的網址是?', 'https://mnya.tw/\r\n,不然呢?', '2019-06-18 16:05:00');
ALTER TABLE `search`
ADD PRIMARY KEY (`post_id`);
ALTER TABLE `search`
MODIFY `post_id` bigint(20) NOT NULL AUTO_INCREMENT, AUTO_INCREMENT=4;📄 搜尋結果:search.html
這個頁面就是搜尋框與搜尋結果的顯示網頁,運用 AJAX 技術即時跟 search.php 要資料。
<!DOCTYPE html>
<html lang="zh-TW">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>PHP & AJAX & MySQL 即時搜尋系統</title>
<script src="https://code.jquery.com/jquery-3.3.1.min.js"></script>
</head>
<body>
搜尋:<input type="text" name="search_text" id="search_text" placeholder="請輸入搜尋文字" class="form-control" /> (標題、內文都可搜尋)
<br><br>
<div id="search_result"></div>
<script>
$(document).ready(function () {
load_data();
function load_data(query) {
$.ajax({
url: "search.php",
method: "GET",
data: {
s: query
},
success: function (data) {
$('#search_result').html(data);
}
});
}
$('#search_text').keyup(function () {
var search = $(this).val();
if (search != '') {
load_data(search);
} else {
load_data();
}
});
});
</script>
</body>
</html>📄 抓資料庫的資料:search.php
將 search.html 的資料送入後做處理,跟 MySQL 要資料並顯示搜尋結果或整個資料表的資料,這邊通常會放入一些資訊安全機制。
<!DOCTYPE html>
<html lang="zh-TW">
<head>
<meta charset="UTF-8">
<style>
table {
width: 100%;
border-collapse: collapse;
}
table, td, th {
border: 1px solid black;
padding: 5px;
}
th {text-align: left;}
</style>
</head>
<body>
<?php
// 定義資料庫資訊
$DB_NAME = "php";
$DB_USER = "root";
$DB_PASS = "mysql";
$DB_HOST = "localhost";
// 連接 MySQL 資料庫伺服器
$con = mysqli_connect($DB_HOST, $DB_USER, $DB_PASS);
if (empty($con)) {
print mysqli_error($con);
die("資料庫連接失敗!");
exit;
}
// 選取資料庫
if (!mysqli_select_db($con, $DB_NAME)) {
die("選取資料庫失敗!");
}
// 設定連線編碼
mysqli_query($con, "SET NAMES 'UTF-8'");
// 顯示表頭
echo "<table>
<tr>
<th>文章編號</th>
<th>文章標題</th>
<th>文章內文</th>
<th>發表時間</th>
</tr>";
if (isset($_GET['s'])) { // 如果有搜尋文字顯示搜尋結果
$s = mysqli_real_escape_string($con, $_GET['s']);
$sql = "SELECT * FROM search WHERE post_title LIKE '%" . $s . "%' OR post_context LIKE '%" . $s . "%'";
$result = mysqli_query($con, $sql);
// SQL 搜尋錯誤訊息
if (!$result) {
echo ("錯誤:" . mysqli_error($con));
exit();
}
// 搜尋無資料時顯示「查無資料」
if (mysqli_num_rows($result) <= 0) {
echo "<tr><td colspan='4'>查無資料</td></tr>";
}
// 搜尋有資料時顯示搜尋結果
while ($row = mysqli_fetch_array($result)) {
echo "<tr>";
echo "<td>" . $row['post_id'] . "</td>";
echo "<td>" . $row['post_title'] . "</td>";
echo "<td>" . $row['post_context'] . "</td>";
echo "<td>" . $row['post_date'] . "</td>";
echo "</tr>";
}
} else { // 如果沒有搜尋文字顯示所有資料
$sql = "SELECT * FROM search";
$result = mysqli_query($con, $sql);
if (!$result) {
echo ("錯誤:" . mysqli_error($con));
exit();
}
while ($row = mysqli_fetch_array($result)) {
echo "<tr>";
echo "<td>" . $row['post_id'] . "</td>";
echo "<td>" . $row['post_title'] . "</td>";
echo "<td>" . $row['post_context'] . "</td>";
echo "<td>" . $row['post_date'] . "</td>";
echo "</tr>";
}
}
echo "</table>";
mysqli_close($con); // 連線結束
?>
</body>
</html>💬 備註:
mysqli_real_escape_string(connection,escapestring);▲ 這個函數可以幫助我們將特殊字元做轉換,以免造成駭客的攻擊,前者填入 MySQL 連接資訊,後者放入要處理的字串。









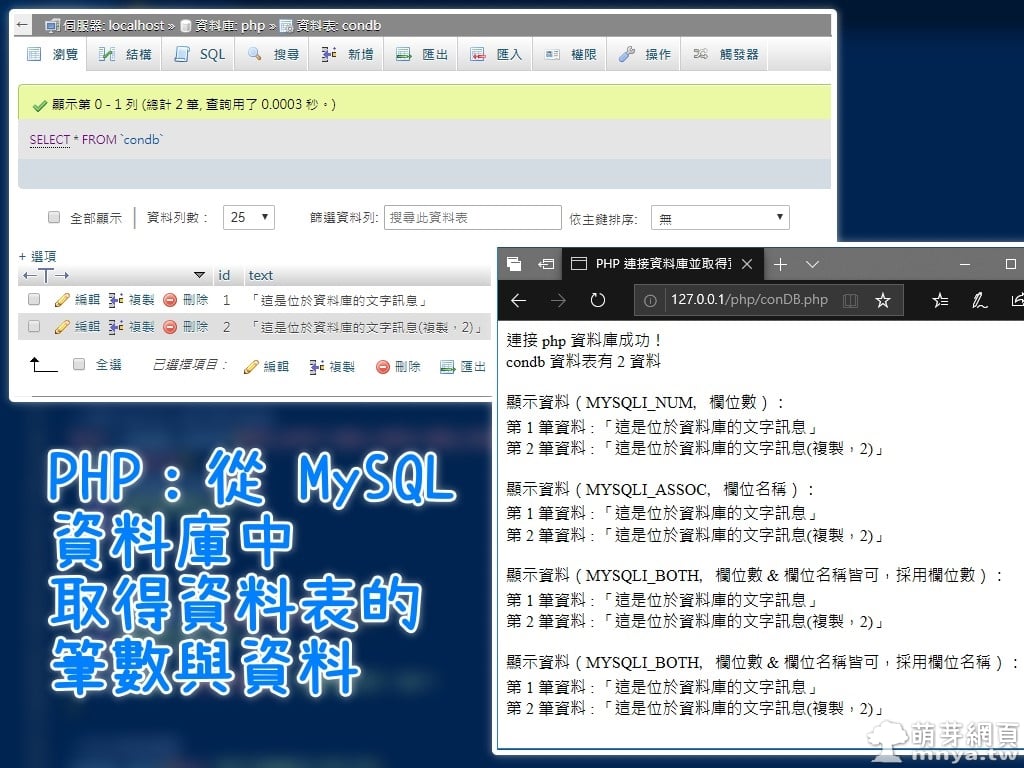
 《上一篇》PHP:從 MySQL 資料庫中取得資料表的筆數與資料
《上一篇》PHP:從 MySQL 資料庫中取得資料表的筆數與資料  《下一篇》PHP 取整數與大小寫轉換函數
《下一篇》PHP 取整數與大小寫轉換函數 









留言區 / Comments
萌芽論壇