еҰӮдҪ•еҜ«дёҖеҖӢз°Ўе–®з”ҹжҲҗ QR Code зҡ„ Android APP е‘ўпјҹе…¶еҜҰеҸӘиҰҒеј•з”Ё zxing.BarcodeFormatгҖҒzxing.WriterException е’Ң barcodescanner.BarcodeEncoder йҖҷдёүеҖӢе…ғ件е°ұеҸҜд»ҘеҒҡеҲ°е•ҰпјҒдҪҲеұҖдёҠжҲ‘еҖ‘еҸӘиҰҒжӢүдёҖеҖӢ EditText з”ЁдҫҶијёе…ҘиҰҒиҪүжҸӣжҲҗ QR Code зҡ„ж–Үеӯ—пјҢеҶҚжӢүдёҖеҖӢ Button з”ЁдҫҶй»һж“ҠеҫҢз”ҹжҲҗ QR CodeпјҢжңҖеҫҢеҶҚжӢүдёҖеҖӢ ImageView з”ЁдҫҶйЎҜзӨәз”ҹжҲҗзҡ„ QR CodeпјҢйҖҷжЁЈе°ұе®ҢжҲҗдёҖеҖӢз°Ўе–®зҡ„ QR Code з”ҹжҲҗ APP зҡ„дҪҲеұҖе•ҰпјҒжҺҘи‘—еңЁ MainActivity еҜ« JAVA дё»зЁӢејҸе°ұжҗһе®ҡе•ҰпјҒжҺҘдёӢдҫҶиҰҒдёҖжӯҘжӯҘж•ҷеӨ§е®¶еҜ«еҮәдҫҶпјҡ
йҰ–е…Ҳ build.gradleпјҲappпјүе…§иҰҒеңЁ dependencies еҠ дёҠдёӢйқўйҖҷдёҖиЎҢжүҚиғҪйҒӢдҪңе”·пјҒ
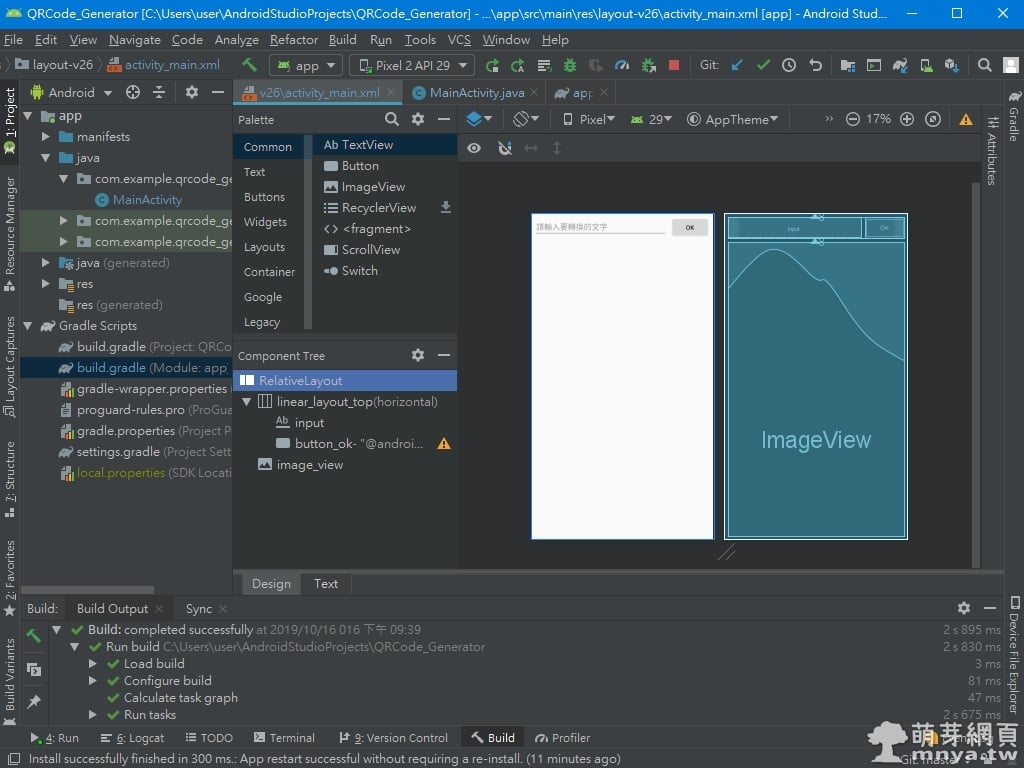
implementation 'com.journeyapps:zxing-android-embedded:3.4.0'жҺҘи‘—иҰҒеҲ° activity_main.xml е…§еҜ«дҪҲеұҖпјҢйҖҷйӮҠжҸҗдҫӣ XML зөҰеӨ§е®¶пјҡ
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<LinearLayout
android:id="@+id/linear_layout_top"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:layout_marginLeft="8dp"
android:layout_marginTop="8dp"
android:layout_marginRight="8dp"
android:orientation="horizontal">
<EditText
android:id="@+id/input"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:autofillHints=""
android:hint="@string/input_hint"
android:inputType="text" />
<Button
android:id="@+id/button_ok"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="8dp"
android:layout_weight="0"
android:text="@android:string/ok" />
</LinearLayout>
<ImageView
android:id="@+id/image_view"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_below="@+id/linear_layout_top"
android:layout_margin="8dp"
android:layout_marginStart="8dp"
android:layout_marginEnd="8dp"
android:contentDescription="@string/qrcode" />
</RelativeLayout>
в–І иЁӯиЁҲжЁЎејҸдҫҶзңӢжҳҜй•·йҖҷжЁЈпјҢжңҖеӨ–йғЁз”Ё RelativeLayout 當дҪңдё»жЎҶжһ¶гҖӮ
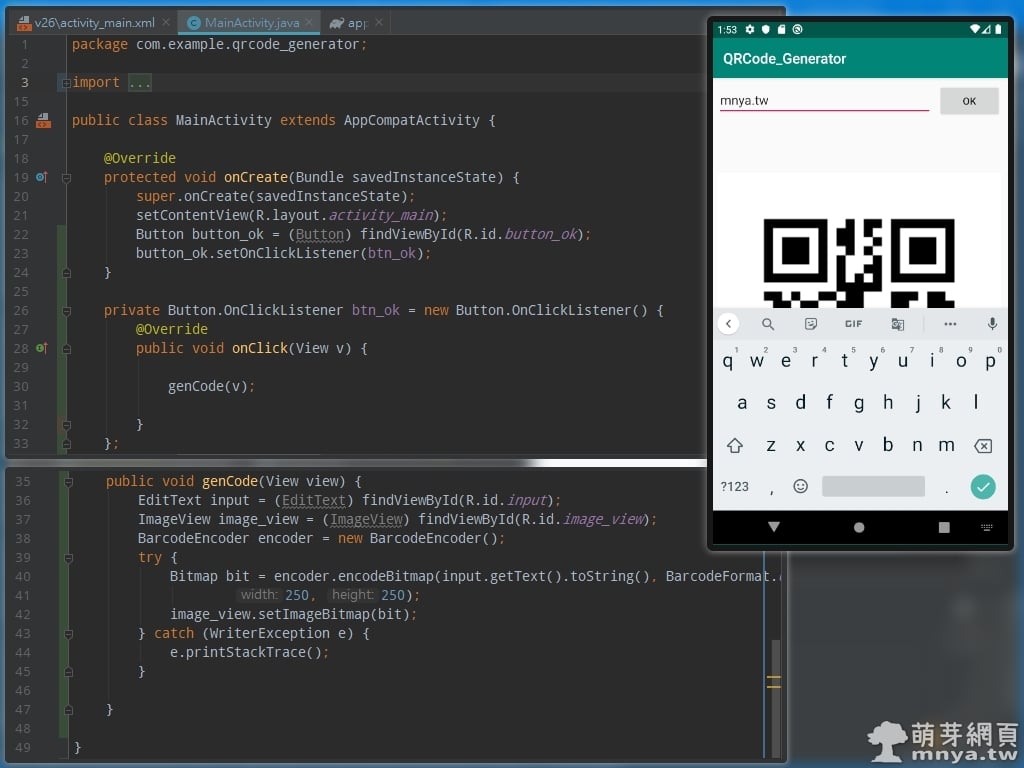
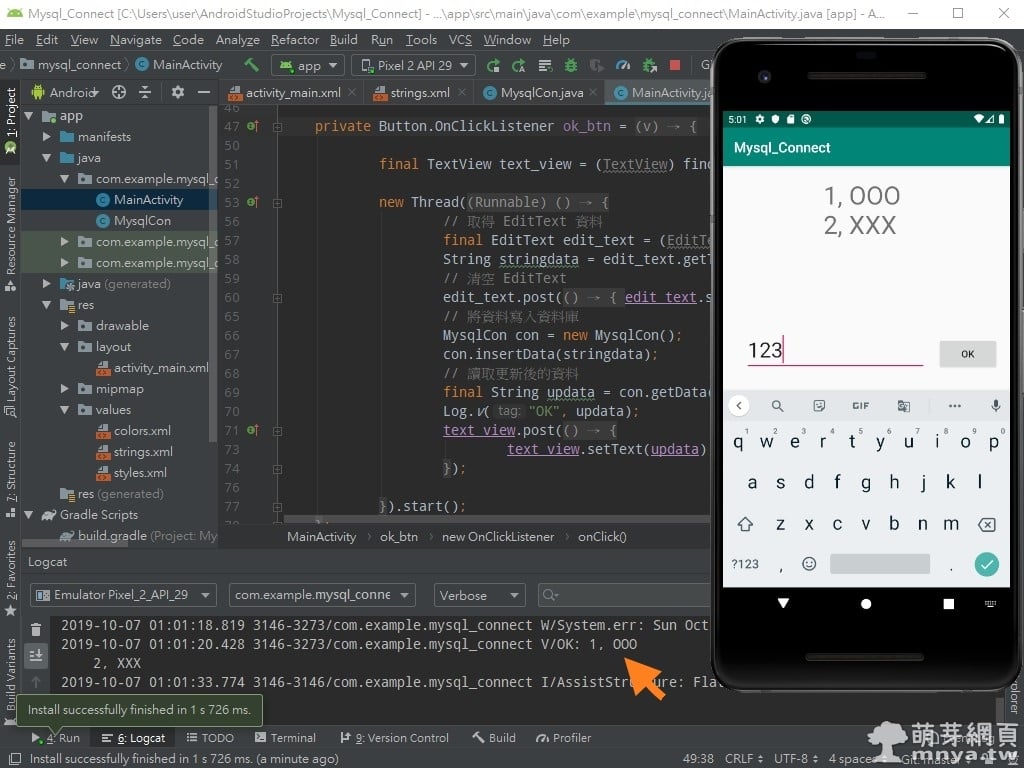
жҺҘи‘—еҲ° MainActivity еҜ« JAVA дё»зЁӢејҸпјҢе…ҲдҫҶзңӢзңӢжҲӘең–пјҡ

в–І MainActivity е…§зЁӢејҸзўјзҡ„е®Ңж•ҙжҲӘең–пјҢеҸійӮҠйҷ„模擬еҷЁйҒӢдҪңжҲӘең–гҖӮ
йҰ–е…ҲжҳҜ onCreate(Bundle savedInstanceState) зҡ„зЁӢејҸзўјпјҡ
Button button_ok = (Button) findViewById(R.id.button_ok);
button_ok.setOnClickListener(btn_ok);йҖҷйӮҠеҸӘжҳҜж”ҫдёҠжҢүйҲ•зӣЈиҒҪзҡ„е‘јеҸ«пјҢжүҖд»ҘжҺҘдёӢдҫҶиҰҒеҜ«жҢүйҲ•й»һж“ҠиҰҒеҒҡд»Җйәјзҡ„зЁӢејҸпјҡ
private Button.OnClickListener btn_ok = new Button.OnClickListener() {
@Override
public void onClick(View v) {
genCode(v);
}
};еҘҪе•ҰпјҒжҢүйҲ•й»һж“ҠеҫҢжңғеҺ»е‘јеҸ« genCode ж–№жі•пјҢйӮЈжҺҘдёӢдҫҶе°ұжҳҜйҖҷж–№жі•зҡ„зЁӢејҸзўјпјҡ
public void genCode(View view) {
EditText input = (EditText) findViewById(R.id.input);
ImageView image_view = (ImageView) findViewById(R.id.image_view);
BarcodeEncoder encoder = new BarcodeEncoder();
try {
Bitmap bit = encoder.encodeBitmap(input.getText().toString(), BarcodeFormat.QR_CODE,
250, 250);
image_view.setImageBitmap(bit);
} catch (WriterException e) {
e.printStackTrace();
}
}йҖҷжЁЈе°ұеҸҜд»Ҙе°Ү EditText е…§зҡ„ж–Үеӯ—и®ҖеҸ–йҖІзЁӢејҸе…§иҪүжҲҗ QR Code дёҰијёеҮәеңЁ ImageView дёҠйЎҜзӨәе•ҰпјҒйҖҷйӮҠзҡ„ 250, 250пјҢеүҚйқўжҳҜеҜ¬пјӣеҫҢйқўжҳҜй«ҳпјҢз”ЁдҫҶжұәе®ҡијёеҮәзҡ„ QR Code жңүеӨҡеӨ§ејөпјҢйҖҷеҖӢе°ұзңӢй–ӢзҷјиҖ…йңҖжұӮиҖҢе®ҡеӣүпјҒрҹҳү

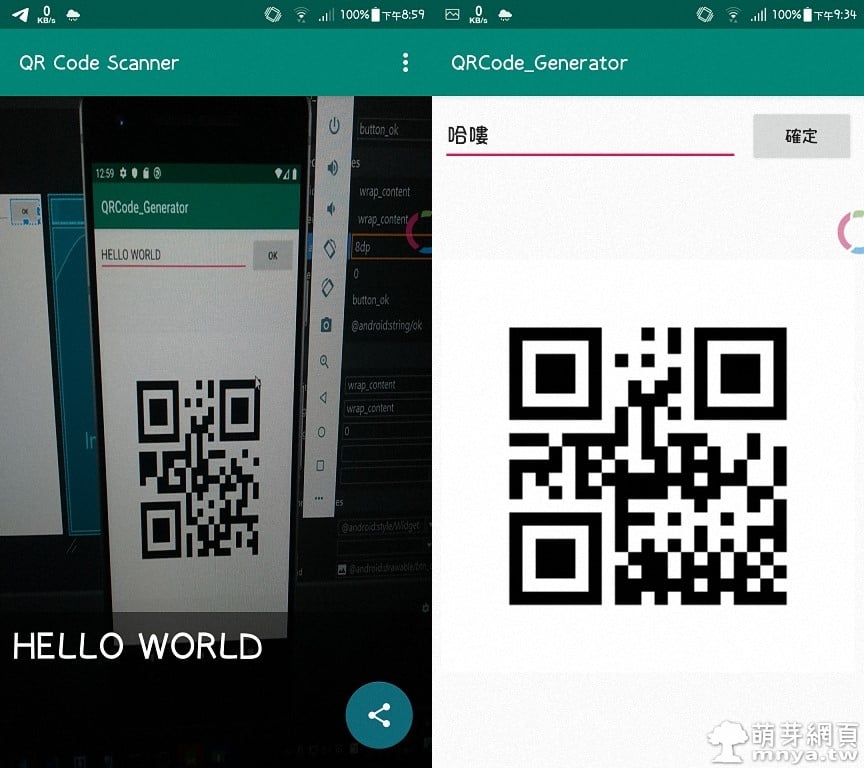
в–І дёҖдәӣеҜҰйҡӣйҒӢдҪңзҡ„жҲӘең–иҲҮзҜ„дҫӢпјҢдҫӣеӨ§е®¶и§ҖзңӢеҜҰйҡӣйҒӢдҪңзҡ„жЁЈеӯҗпҪһ









 гҖҠдёҠдёҖзҜҮгҖӢгҖҗе’–жіўз’°дҝқе‘ЁйӮҠгҖ‘е’–жіўзҹҪиҶ жқҜи“ӢпјҲ250е…ғпјү
гҖҠдёҠдёҖзҜҮгҖӢгҖҗе’–жіўз’°дҝқе‘ЁйӮҠгҖ‘е’–жіўзҹҪиҶ жқҜи“ӢпјҲ250е…ғпјү  гҖҠдёӢдёҖзҜҮгҖӢSourceTreeпјҡе…ҚиІ»зҡ„ең–еғҸеҢ– Git зүҲжң¬з®ЎзҗҶе®ўжҲ¶з«Ҝ
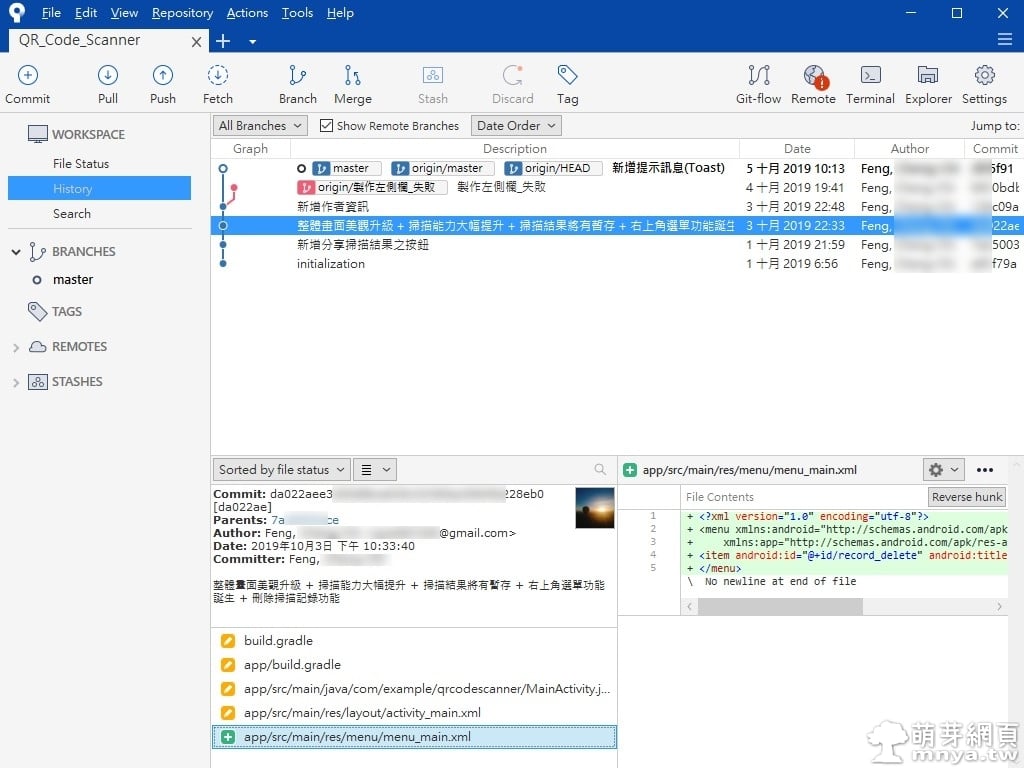
гҖҠдёӢдёҖзҜҮгҖӢSourceTreeпјҡе…ҚиІ»зҡ„ең–еғҸеҢ– Git зүҲжң¬з®ЎзҗҶе®ўжҲ¶з«Ҝ 









з•ҷиЁҖеҚҖ / Comments
иҗҢиҠҪи«–еЈҮ