Android Support Library(安卓支援函式庫)中提供了 SwipeRefreshLayout 這個佈局讓我們可以輕鬆為 APP 加上「下拉重載」的功能,顧名思義就是由上至下滑動就可以重新載入指定的內容,這在相當多的 APP 都有實作到,例如我們常用的社群 Facebook 的 APP 就有採用,實作起來也相當容易,現在我們就引入最新的 Androidx 支援函式庫作為依賴項目教大家吧!
這邊我們製作一個簡單的 1~9999 隨機數字 APP,沒有任何按鈕,單純每次開啟 APP 會顯示一組數字,不過我們為這個 APP 添加下拉重載功能,也就是說不用重新開啟 APP,只要靠下拉就可以更換另一組隨機數字。
一、添加依賴
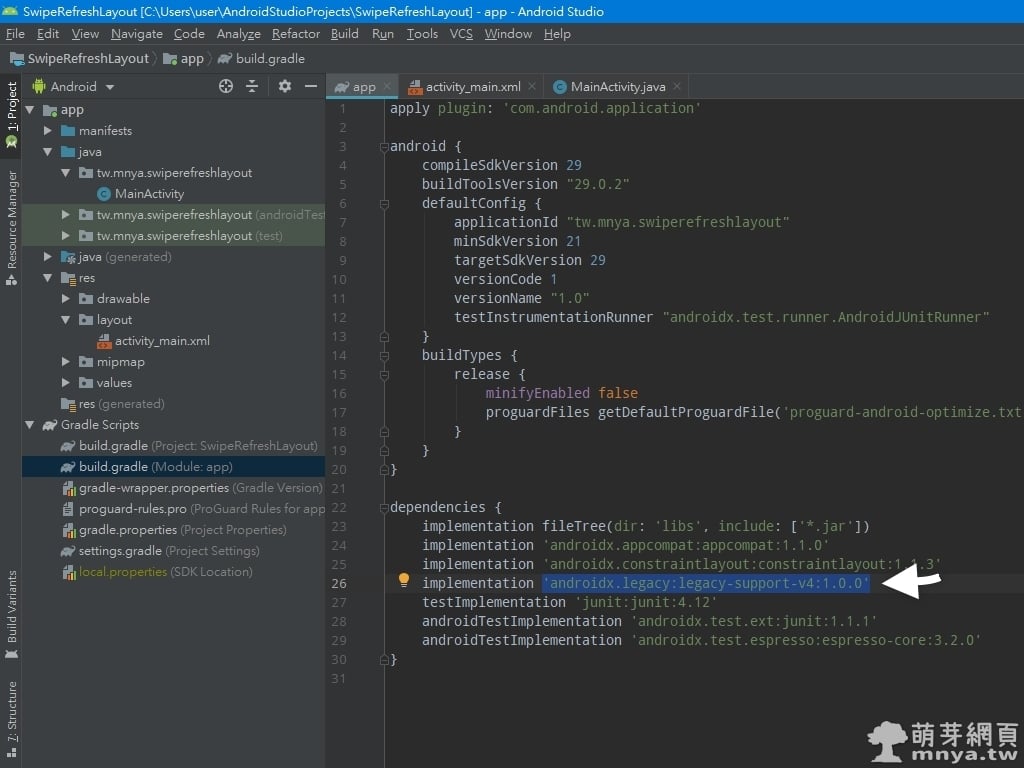
build.gradle (Module: app) 內 dependencies { ... } 中放入以下原始碼:
implementation 'androidx.legacy:legacy-support-v4:1.0.0'
▲ 如圖所示放入依賴項。
二、將需要重載的 XML 元素用 SwipeRefreshLayout 包住
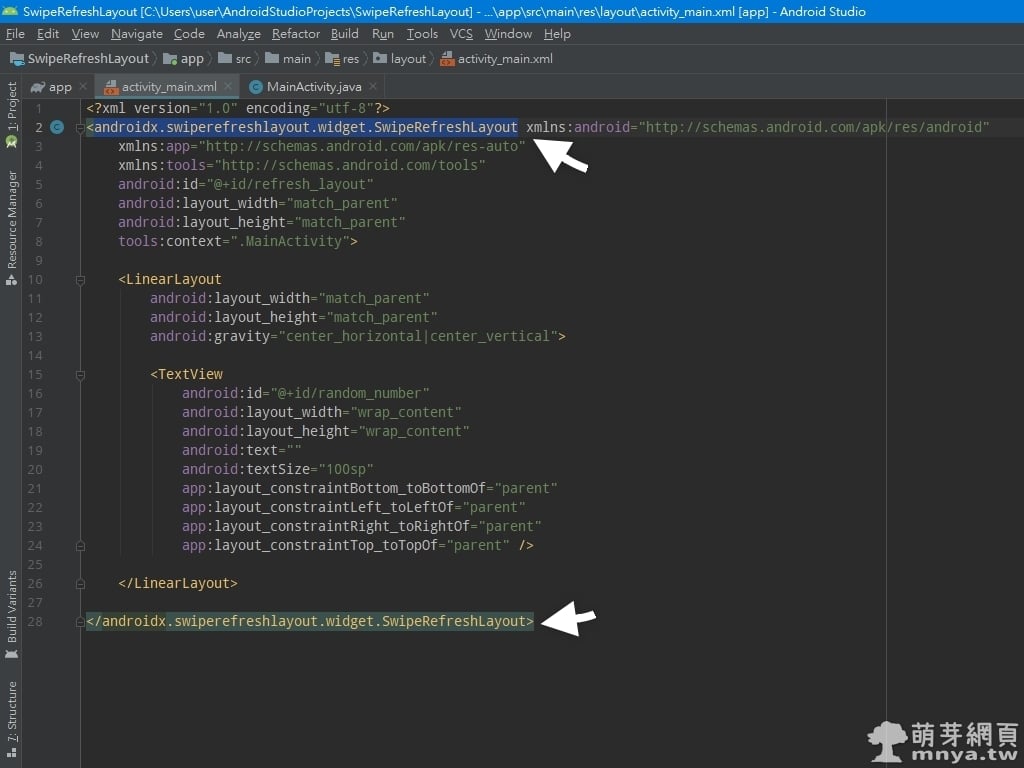
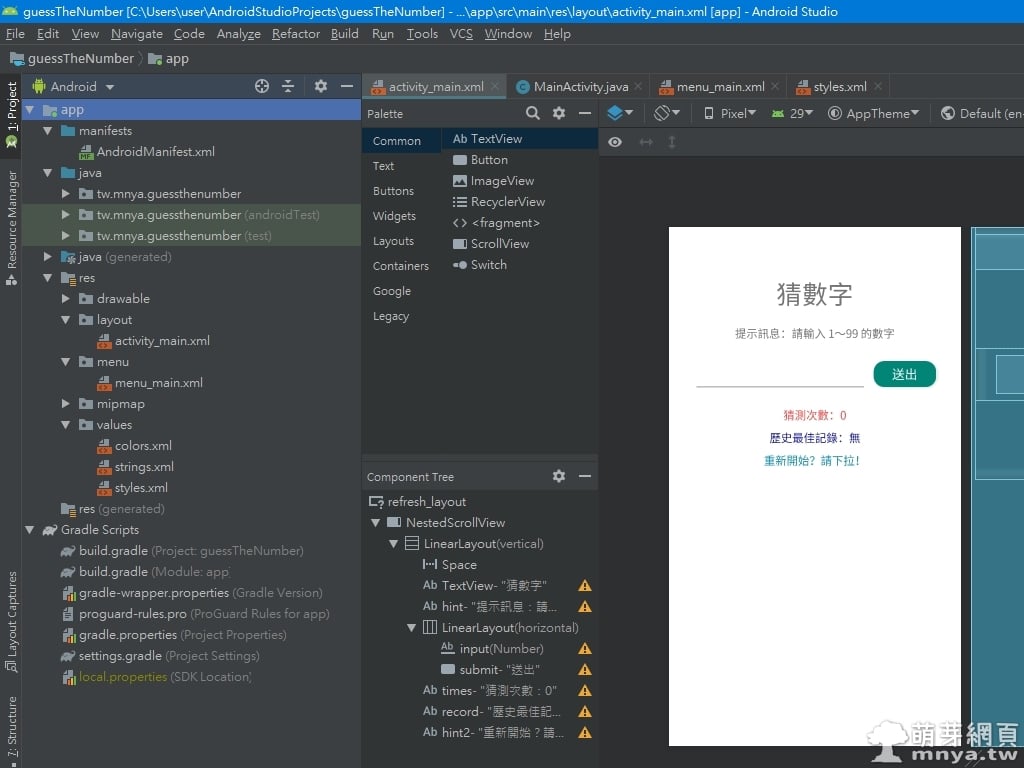
來到 📁 res → 📁 layout,找到指定的 xml 添加 SwipeRefreshLayout 佈局外框,這邊選 📄 activity_main.xml。
<androidx.swiperefreshlayout.widget.SwipeRefreshLayout
android:id="@+id/refresh_layout"
android:layout_width="match_parent"
android:layout_height="match_parent">
...
</androidx.swiperefreshlayout.widget.SwipeRefreshLayout>
▲ 在需要重載的 XML 內添加 SwipeRefreshLayout 佈局外框。
三、撰寫 JAVA 程式啟用 SwipeRefreshLayout 下拉重載功能
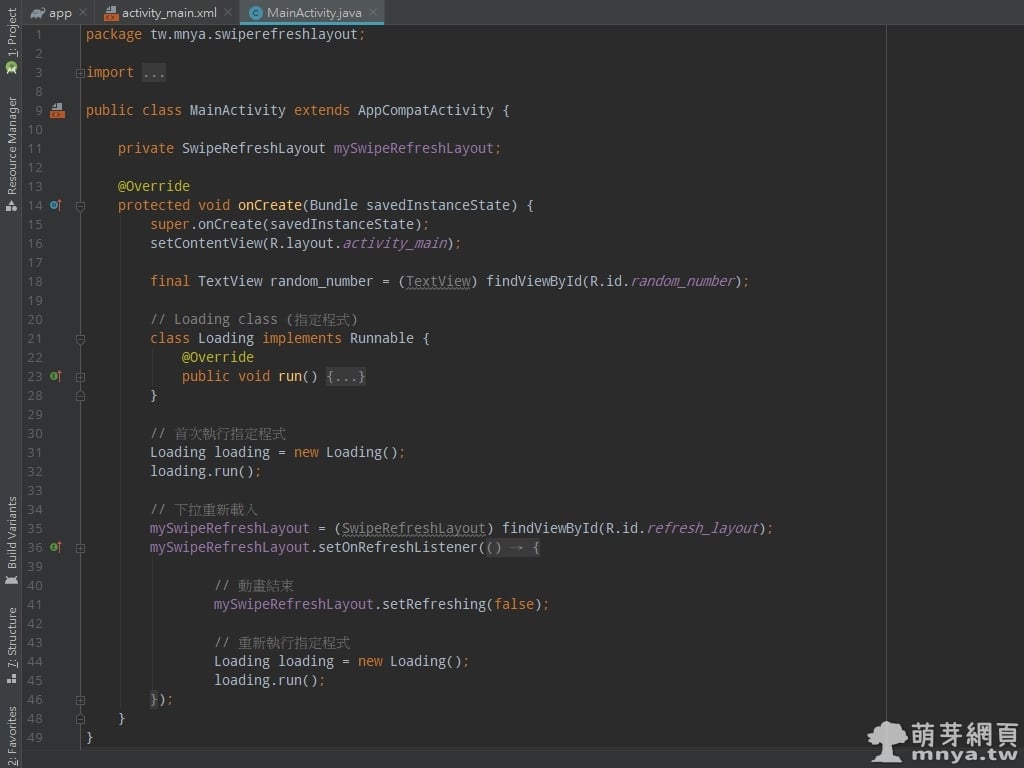
來到 📁 java → 📁 應用 ID(ex: swiperefreshlayout) ,點開指定 java 撰寫程式,這邊打開 📄 MainActivity.java。
上方可以先引入:
import androidx.swiperefreshlayout.widget.SwipeRefreshLayout;再來是主程式內容:
public class MainActivity extends AppCompatActivity {
private SwipeRefreshLayout mySwipeRefreshLayout;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
final TextView random_number = (TextView) findViewById(R.id.random_number);
// Loading class (指定程式)
class Loading implements Runnable {
@Override
public void run() {
// 隨機生成 1~9999 數字
int ranNum = (int) (Math.random() * 9999 + 1);
random_number.setText(String.valueOf(ranNum));
}
}
// 首次執行指定程式
Loading loading = new Loading();
loading.run();
// 下拉重新載入
mySwipeRefreshLayout = (SwipeRefreshLayout) findViewById(R.id.refresh_layout);
mySwipeRefreshLayout.setOnRefreshListener(new SwipeRefreshLayout.OnRefreshListener() {
@Override
public void onRefresh() {
// 動畫結束
mySwipeRefreshLayout.setRefreshing(false);
// 重新執行指定程式
Loading loading = new Loading();
loading.run();
}
});
}
}
▲ JAVA 程式碼局部截圖。
【主程式說明】
我們在 onCreate 區塊內新增一個裏 Class(就是我註解的 Loading class),它繼承(Implements) Runnable,因此我們複寫(Override)run() 方法,把未來需要重新執行的指定程式碼放入裡面,換句話說就是下拉重載時要執行的程式,例如:從資料庫更新資料到某些元素、重新生成元素內容等。
首次執行指定程式的時候(開啟 APP 時)就要先生成一個 Loading Class,接著呼叫裡頭的 run() 方法執行指定程式。
下拉重新載入部分當然要先建立與介面的關聯,接著設定監聽器,我們要用到的是 onRefresh() 方法,這代表下拉後該完成的事件,裡頭包含動畫結束(那個重載圈圈重載完要自己消失)、重新執行指定程式,這裡的「重新執行指定程式」跟「首次執行指定程式」是一樣的寫法。

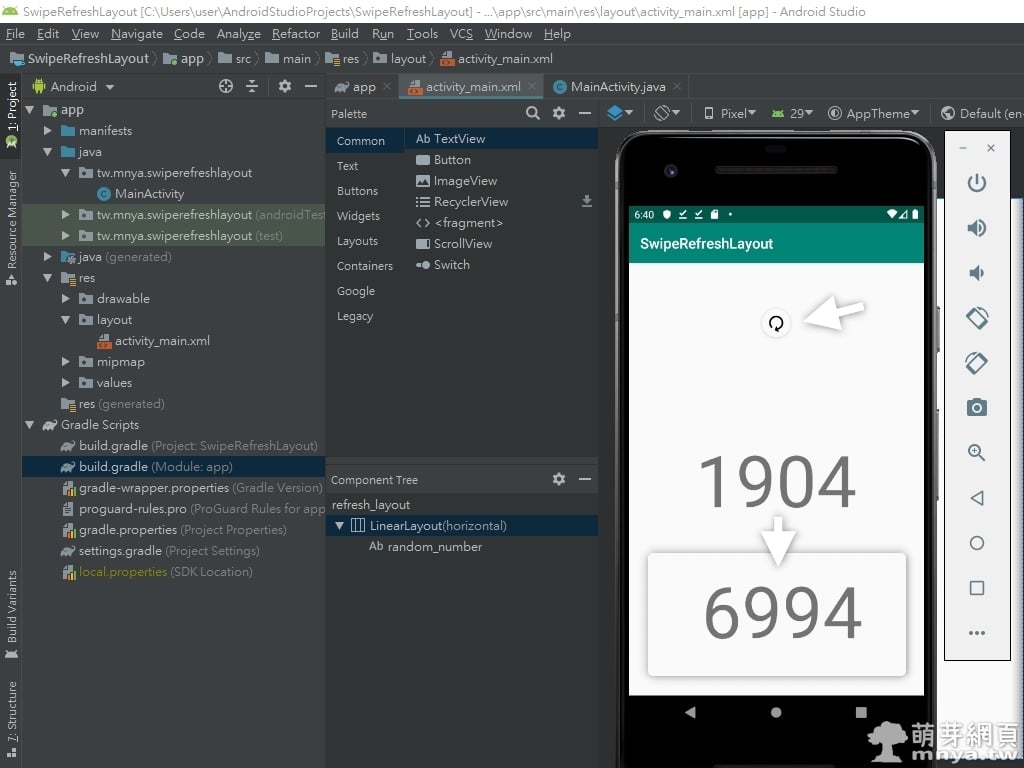
▲ 實際執行結果截圖,首次開啟會生成一組 1~9999 隨機數字,每次下拉也都會生成新的 1~9999 隨機數字。
🗂 GitHub 存放庫(免費取得完整專案):https://github.com/qwe987299/SwipeRefreshLayout









 《上一篇》Q&C 寬版識別帶(附手機扣、鋅鉤)
《上一篇》Q&C 寬版識別帶(附手機扣、鋅鉤)  《下一篇》Android Studio:我的第一個小遊戲 APP「猜數字」
《下一篇》Android Studio:我的第一個小遊戲 APP「猜數字」 









留言區 / Comments
萌芽論壇