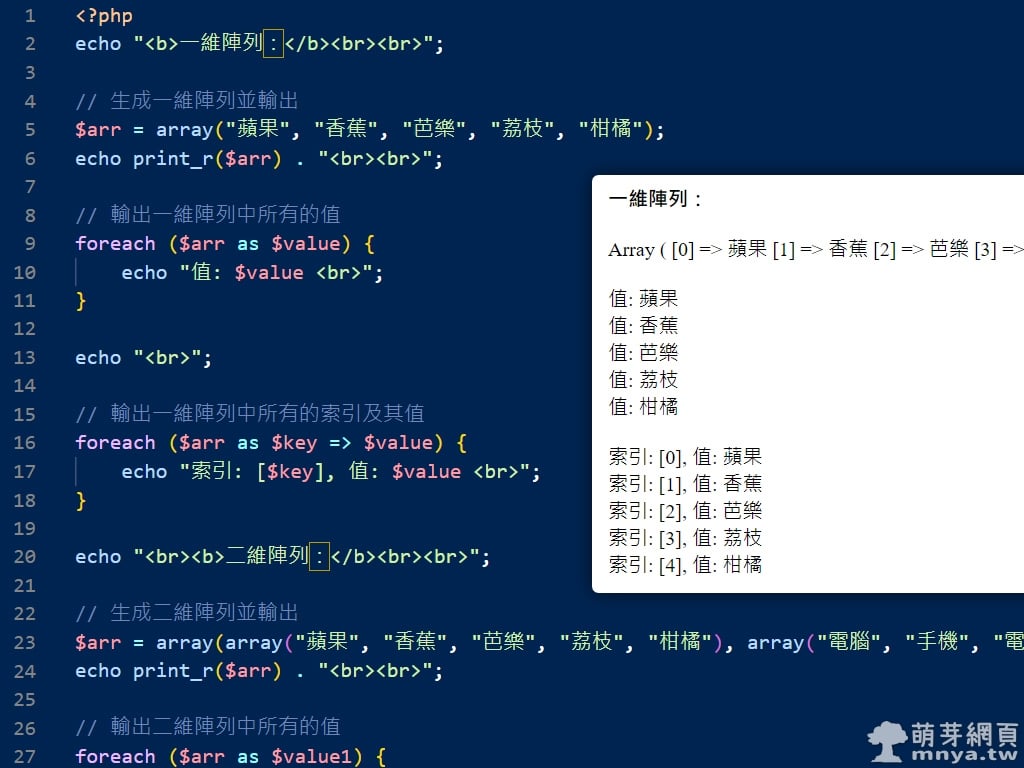
PHP 有個很棒的功能名為 foreach,可以快速取出陣列中所有的索引或值,或是不要索引只輸出所有的值也是沒問題的!到底怎麼做到呢?來看教學吧!提示一下,二維的輸出跟一維只差在要用巢 […]
網站技術,包含網頁設計、網站架設與網站經營三大部分。
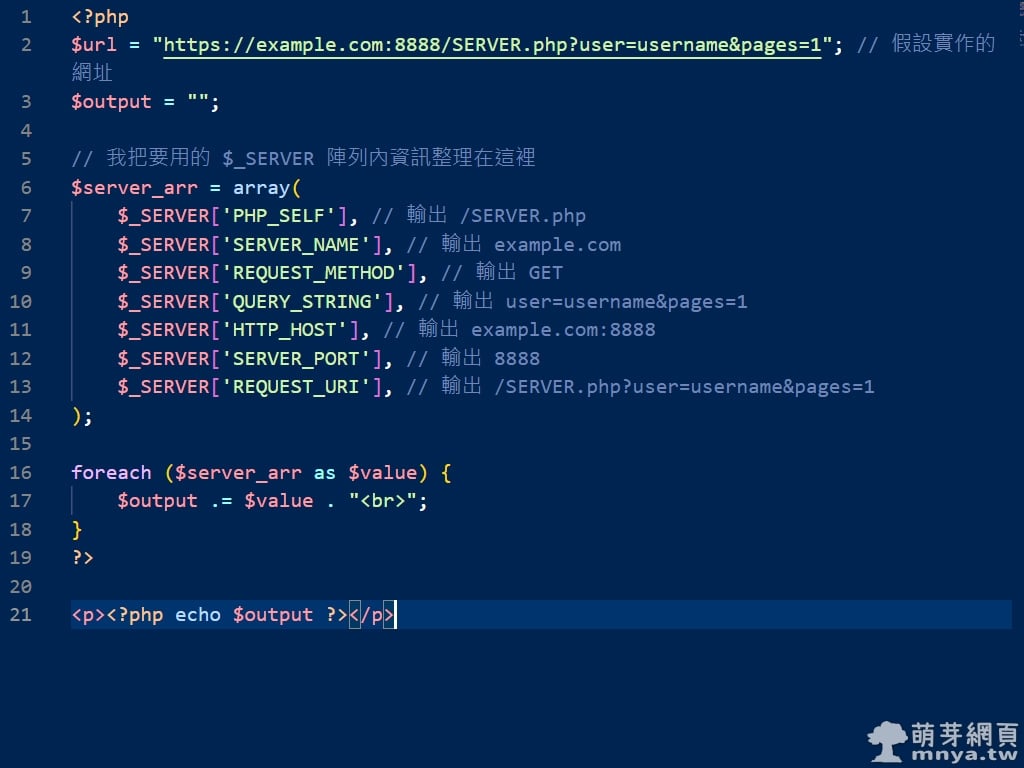
PHP 中有提供一個 $_SERVER 陣列,裏頭放置頭資訊(header)、路徑(path)、腳本位置(script locations)等有用的資訊,可以給開發者在需要的時候使用它們 […]
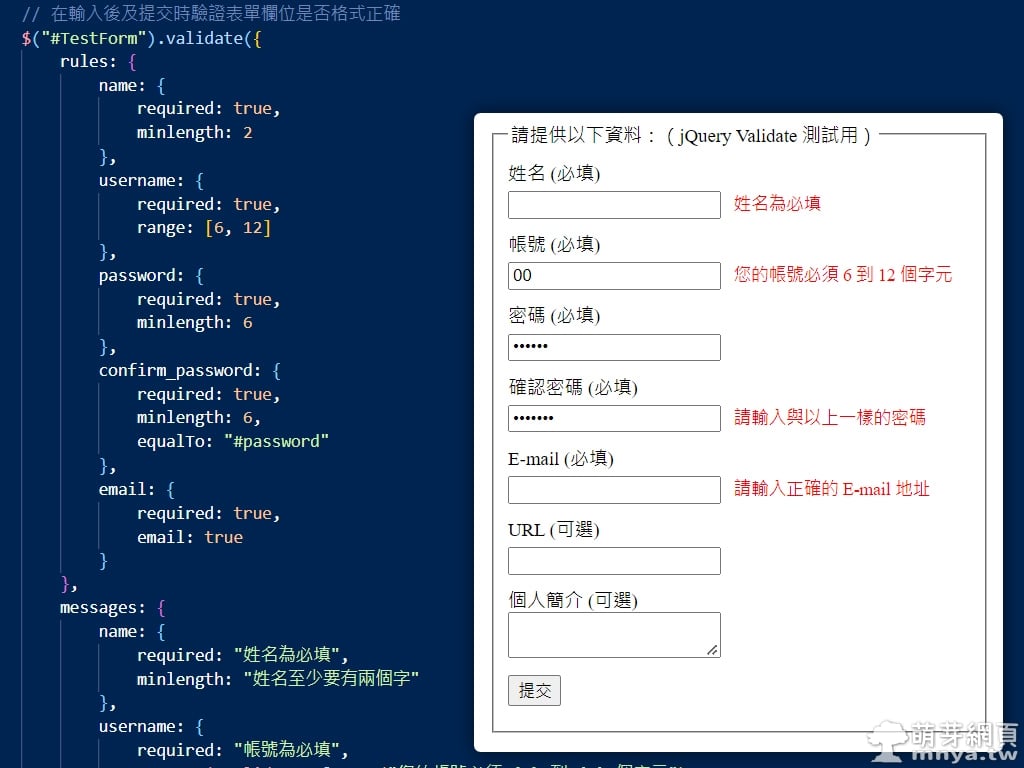
jQuery Validate 是一個歷史悠久的 jQuery 套件,始於西元 2006 年 7 月,因此有許多網站都有使用到這個套件,它可以幫助開發者設計表單欄位資料驗證方法,也能直接使用 […]
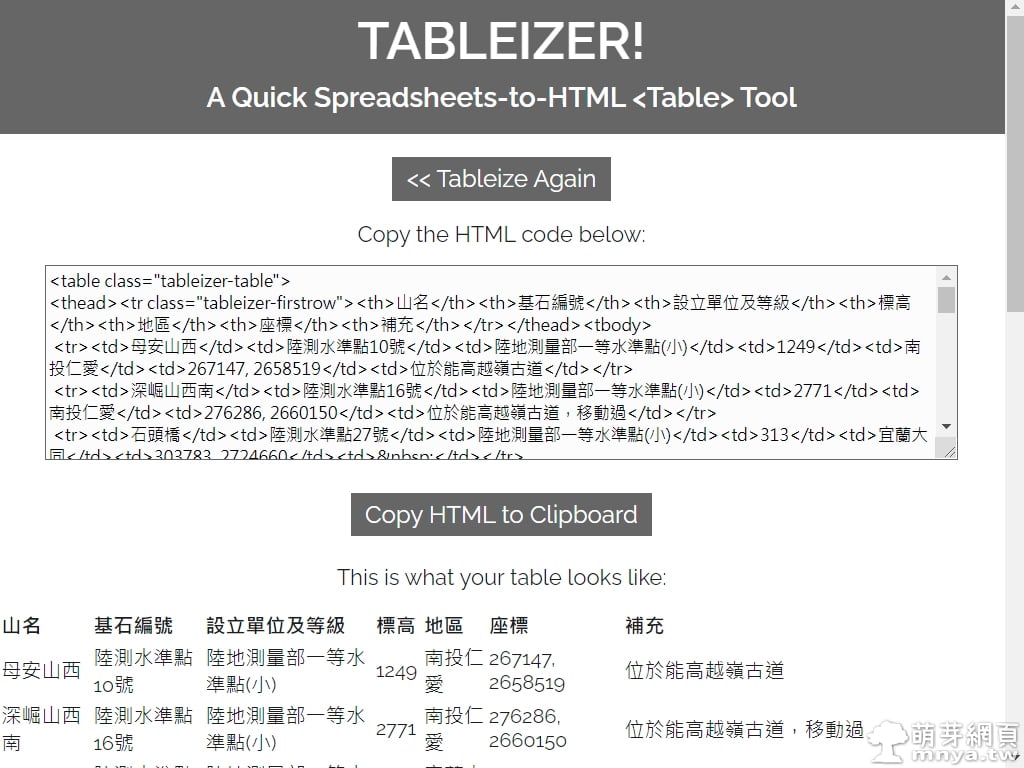
試算表內容若可以輕鬆轉換為 HTML 表格(<table>)就可以輕鬆用網頁展示大量資料,為此站長特別 Google 了相關線上工具,最後找到了「TABLEIZER!」。只要將 E […]
PHP 中除了可以直接將值複製並傳遞給函數(function),還能使用 & 符號以變數引用的方式傳遞過去,這樣函數內對這個變數做的運算就能直接使用無須另外 return,當然這個引用傳遞 […]
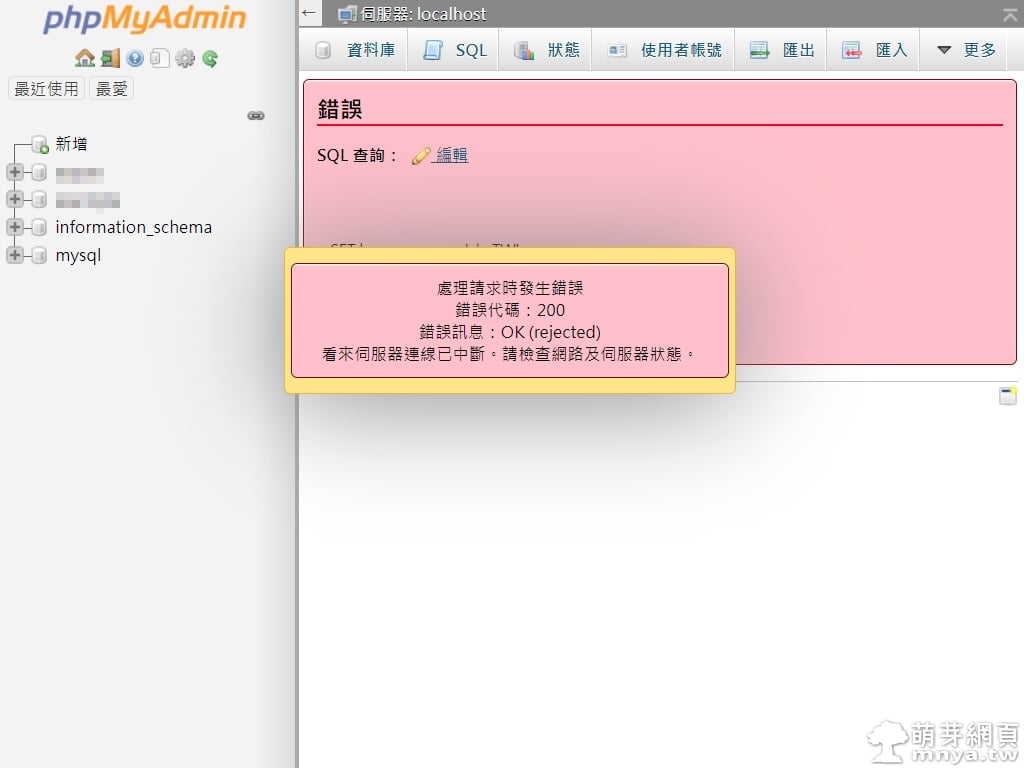
個人相當習慣使用 phpMyAdmin 來管理及維護 MySQL 資料庫,但這次連線卻撞牆了!最主要的原因是因為新版的 phpMyAdmin 並不與舊版的 MySQL 相容,因此選擇 phpMy […]
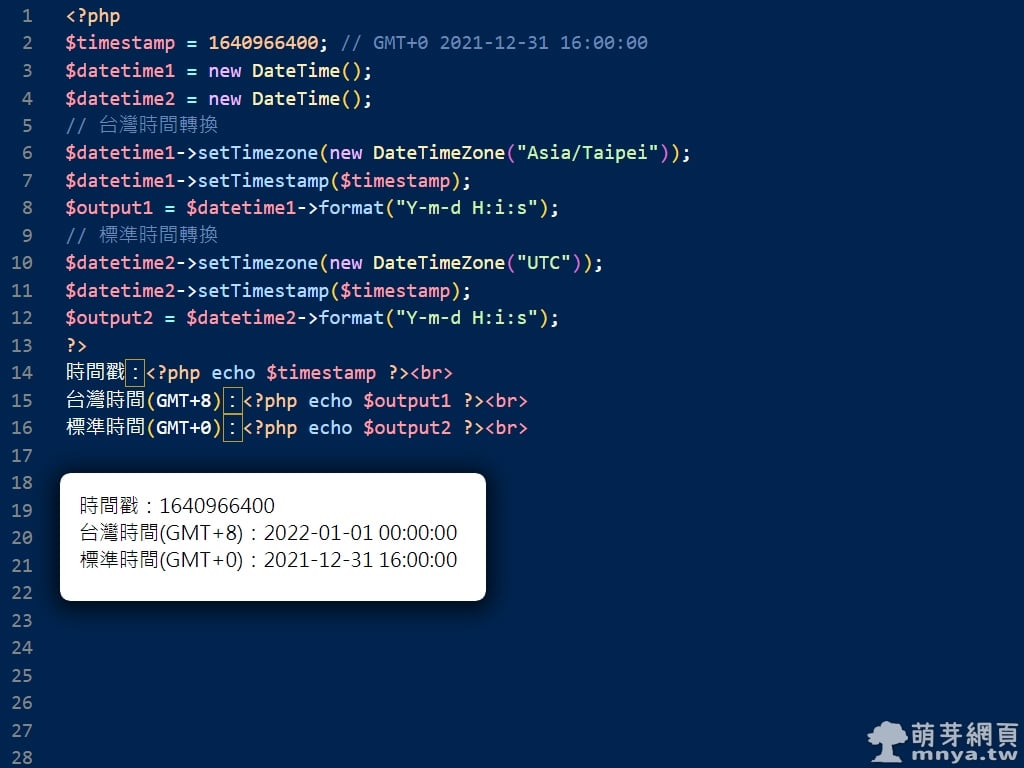
在 PHP 中,Unix 時間戳(Unix Timestamp)是從自格林威治時間(GMT+0)西元 1970 年 1 月 1 日 0 點 0 分 0 秒以來的秒數,而台灣時區(GMT+8) […]
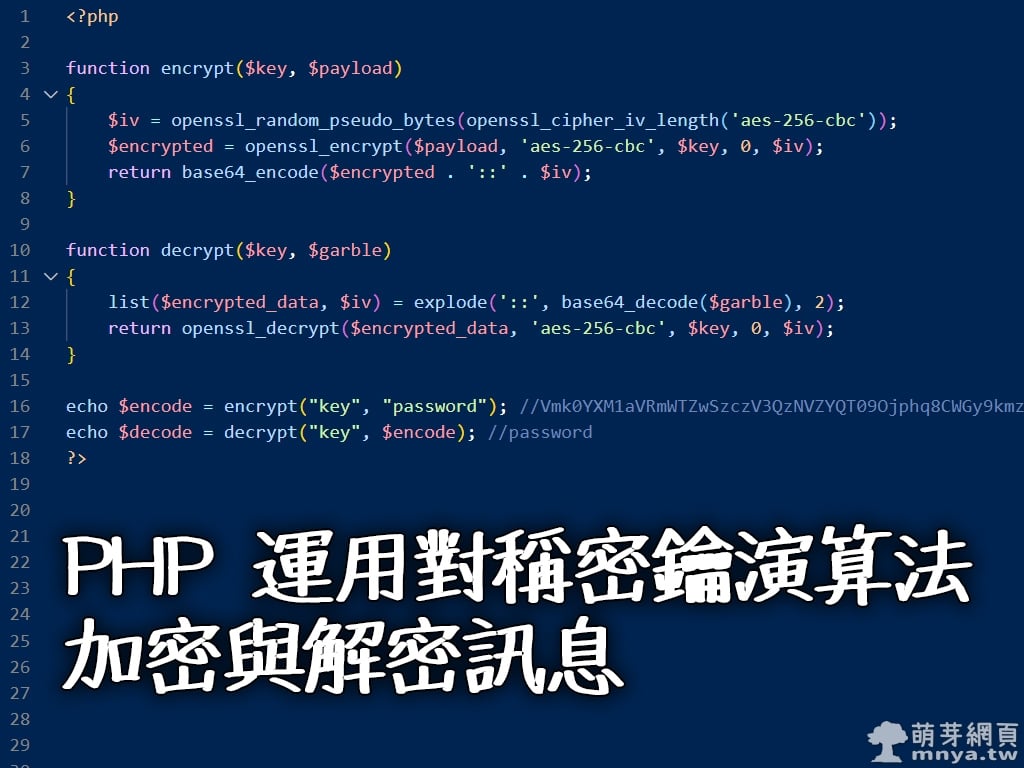
一般來說,我們若直接使用 HTTP 協定傳輸資料,所有東西都會是明文傳輸,因此傳輸過程中只要有人攔截,就可以擷取到兩台機器間所傳輸的資料,這對一些具有機密性質資訊來說是存在著很大的 […]
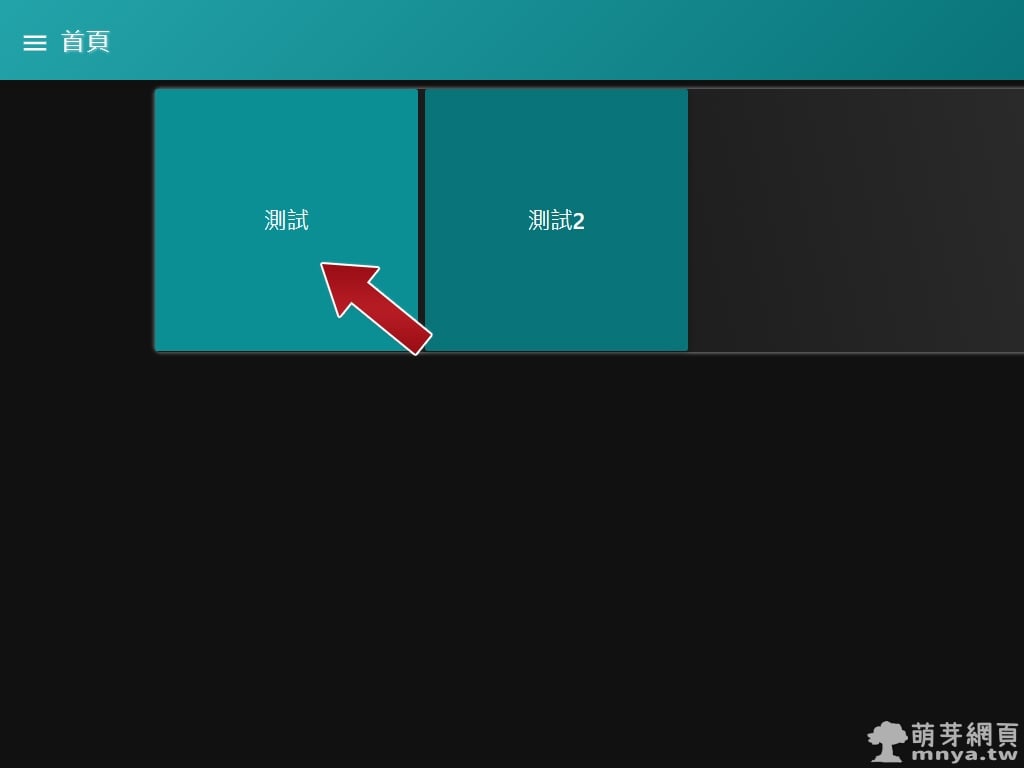
雖然說 Node-RED 的 Dashboard 內建介面所提供的 tab 切換功能很方便,左上角點開「≡」就可以選擇要切換的 tab,但若可以做一個首頁,上頭佈滿要連結的 tab 按鈕, […]
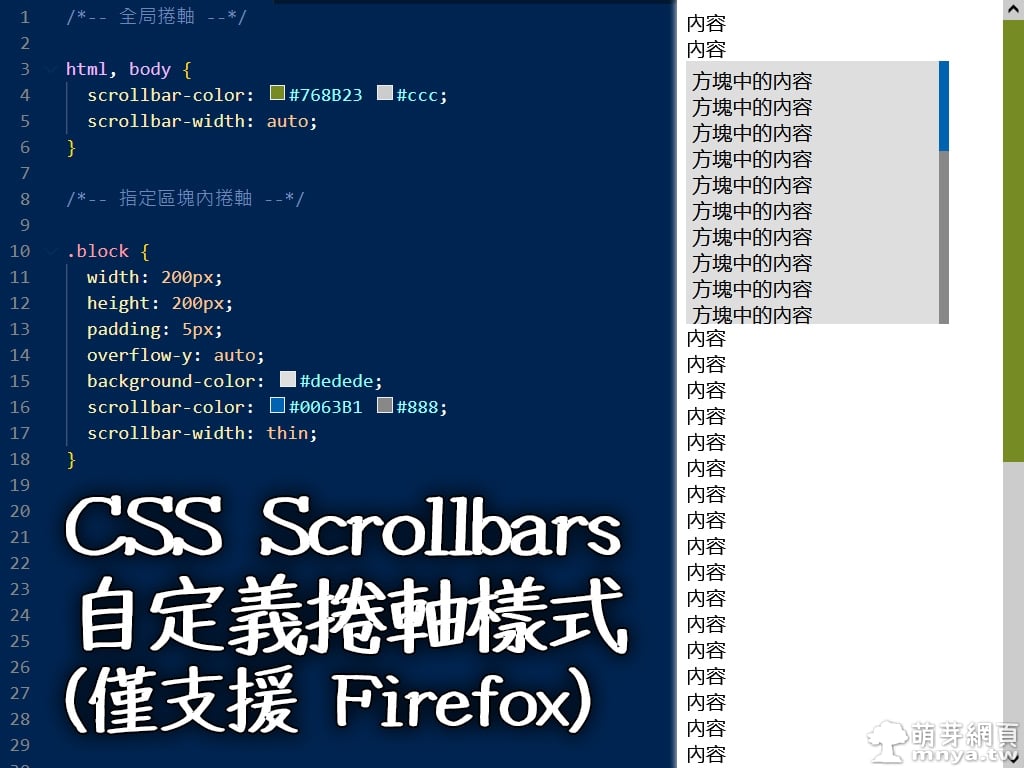
CSS Scrollbars 標準化了 Windows IE 5.5 在西元 2000 年引入的過時捲軸顏色屬性,這個屬性可以自訂捲軸的寬度與顏色,但可用的選項與整體自由度就比 Webki […]
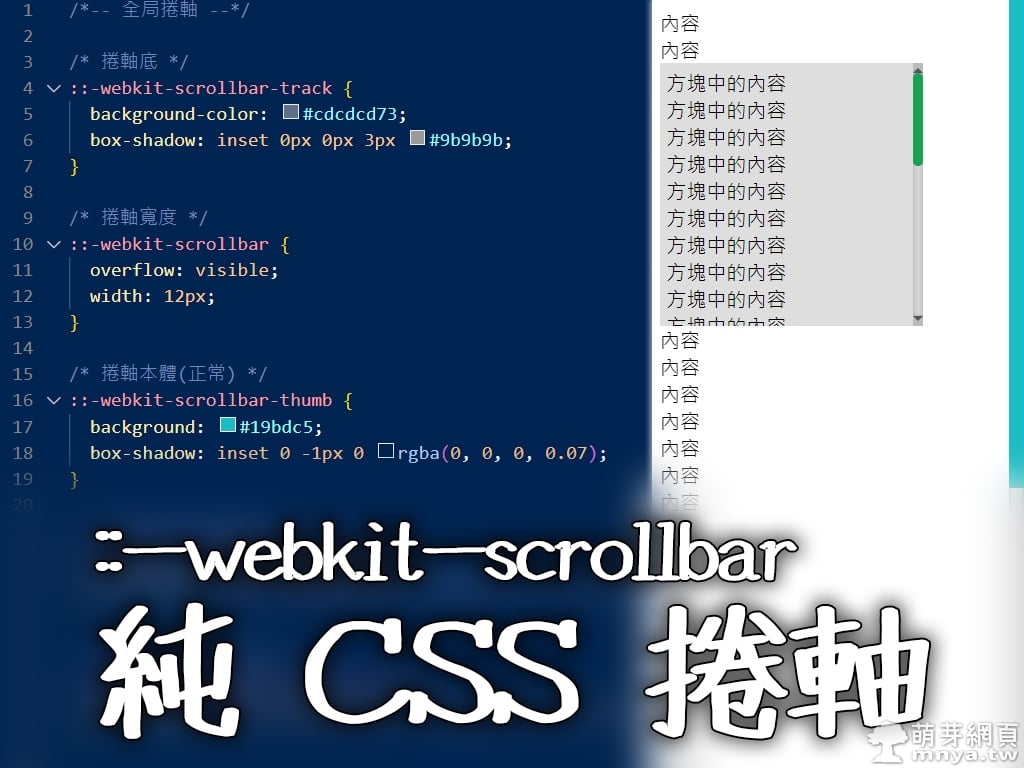
::-webkit-scrollbar 是 CSS 的一種虛擬(偽)類別選擇器,可以針對特定元件或全局修改其捲軸樣式,但僅適用於支援 WebKit 的瀏覽器,舉例來說:Chrome、E […]
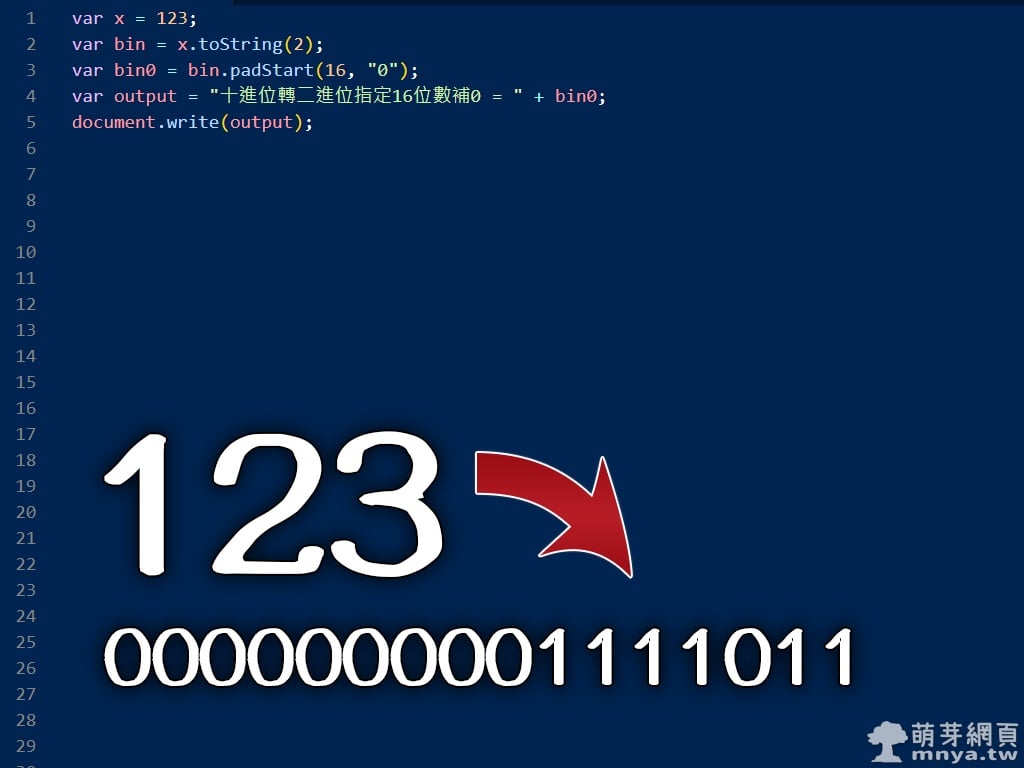
大家應該都知道在 JavaScript 中,只要簡單使用 .toString(2) 方法就能將十進位轉成二進位,但轉成二進位後要如何指定位數在左側補0以方便後續處理呢?站長找到了 .padS […]
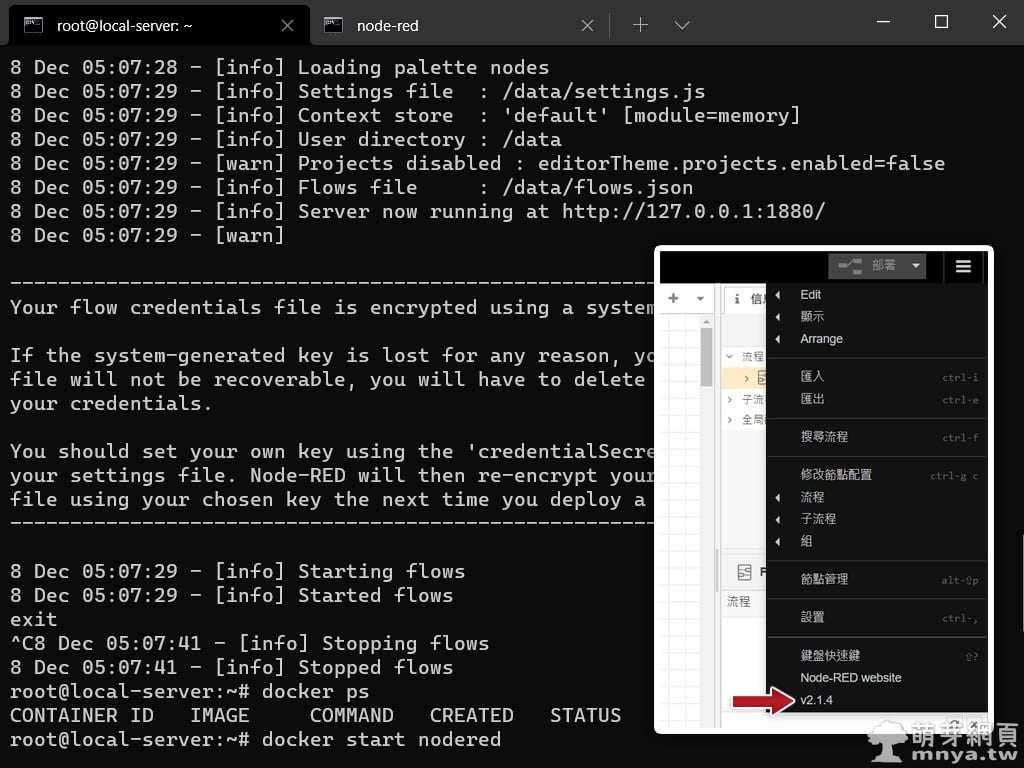
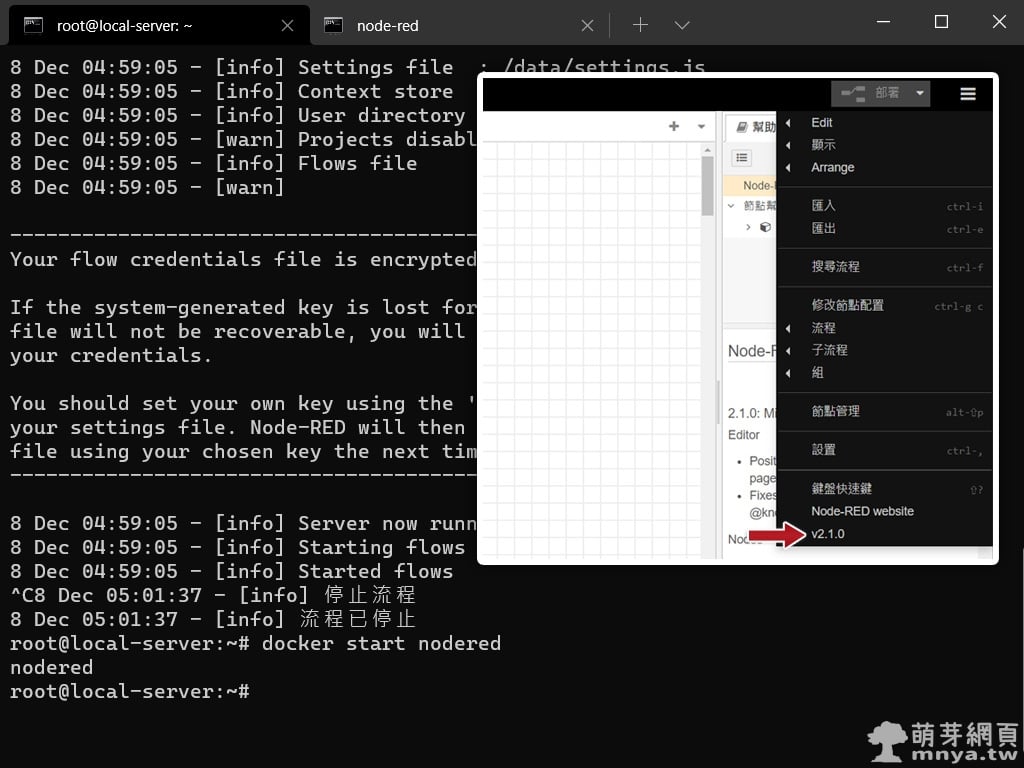
假設說您有一個 Node-RED 跑在 Docker 的容器中,但它的版本太舊想更新怎麼辦?首先請確保您當初有將 Node-RED 的資料卷掛載好(請參考這篇文章),若沒有請您記住模組並匯出所有流程 […]
使用 Docker 安裝及運行 Node-RED 可以讓它成為作業系統上的一個應用服務,您可以在關閉終端畫面的情況下仍繼續運作著它,透過 Docker 的特性,您可以做版本管理,指定您要安裝的 N […]
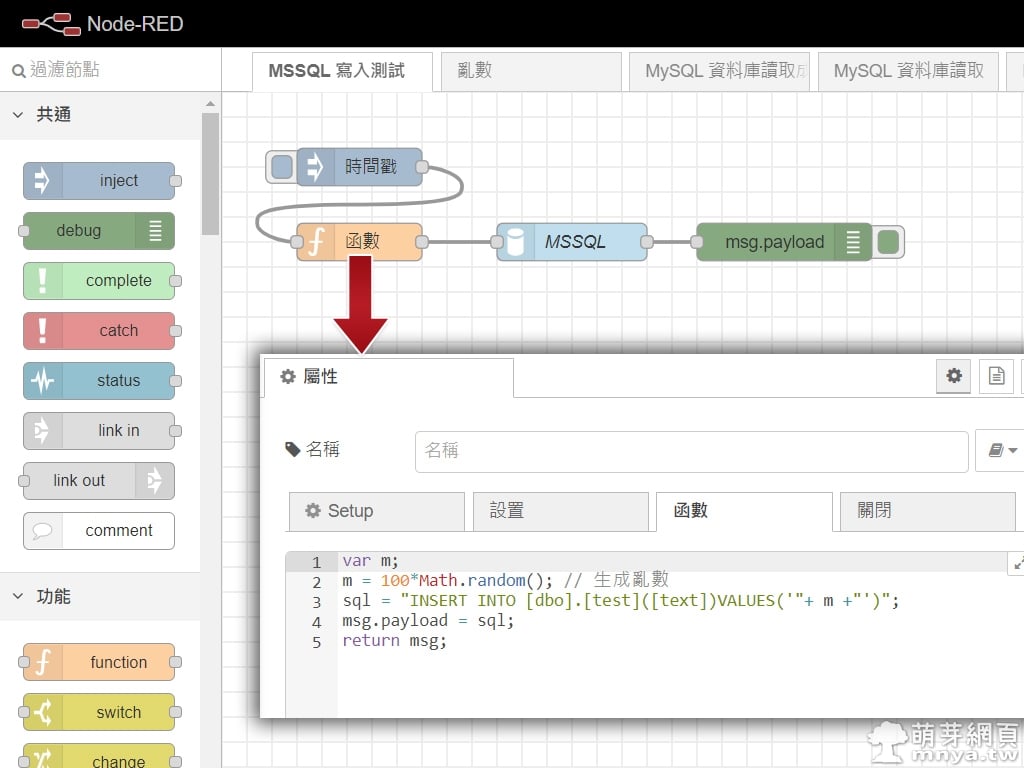
Node-RED 可以當作是收集、處理、輸出資料的中心,因此更要加以研究如何運用它抓資料、運算資料跟導出資料!這次我打算將 Node-RED 生成的亂數值塞入 MSSQL 資料庫中的資 […]