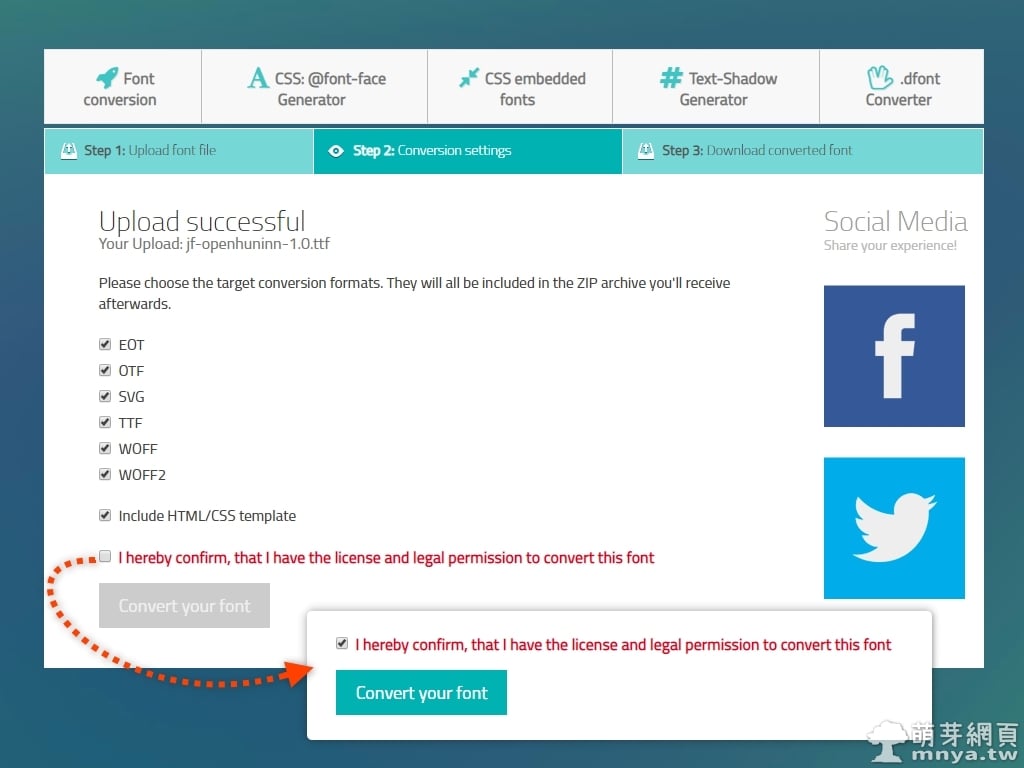
昨天開始著手研究網頁字體的運用,研究了一個晚上到隔天凌晨終於完成!萌芽系列網站也已經成功套用了全新的網頁字體(Web Font)。在研究的過程中發現到一般網路上的開源字體不一定會提供每種字體格式,因此 […]
網站技術,包含網頁設計、網站架設與網站經營三大部分。
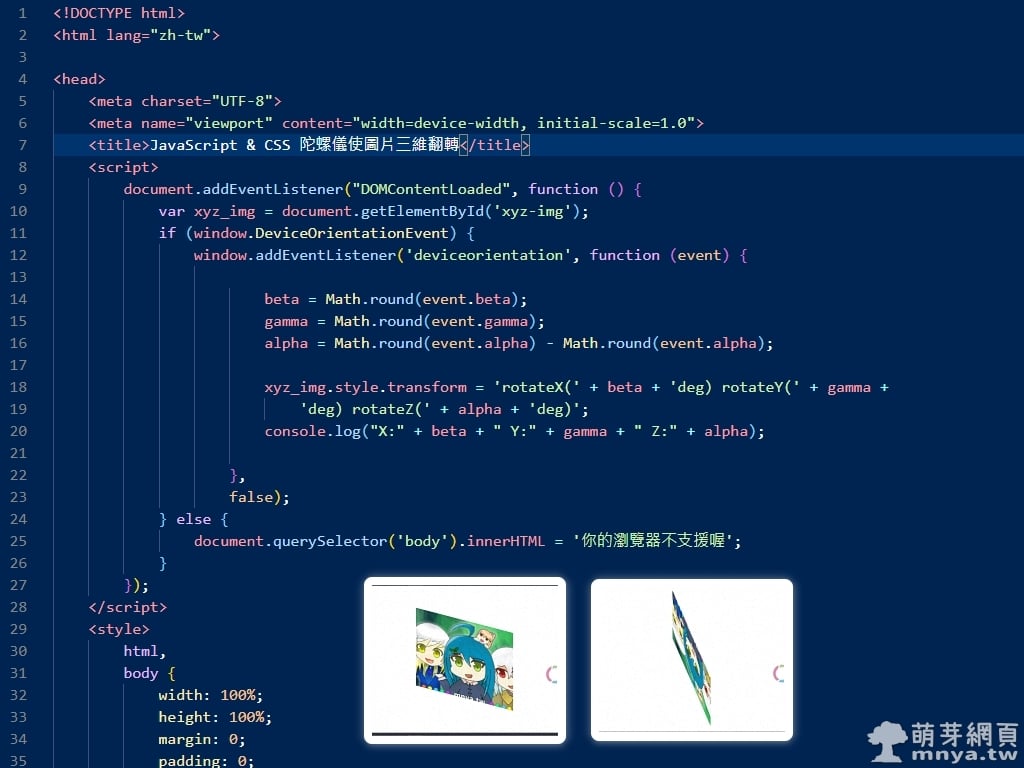
JavaScript 有個內建的事件 DeviceOrientationEvent 可用來獲得裝置陀螺儀的動向/方向資訊,結合 CSS 的 transform 就可以做到翻轉裝置使圖片三維翻轉的效果 […]
很多人都想用最簡單的方式達成網頁元素水平垂直置中、置中央,其實只要純 CSS 就可以做到囉!這邊直接示範把網頁元素置於整個網頁畫面的中央位置,這樣如果你要做其他的運用也只要簡單修改 […]
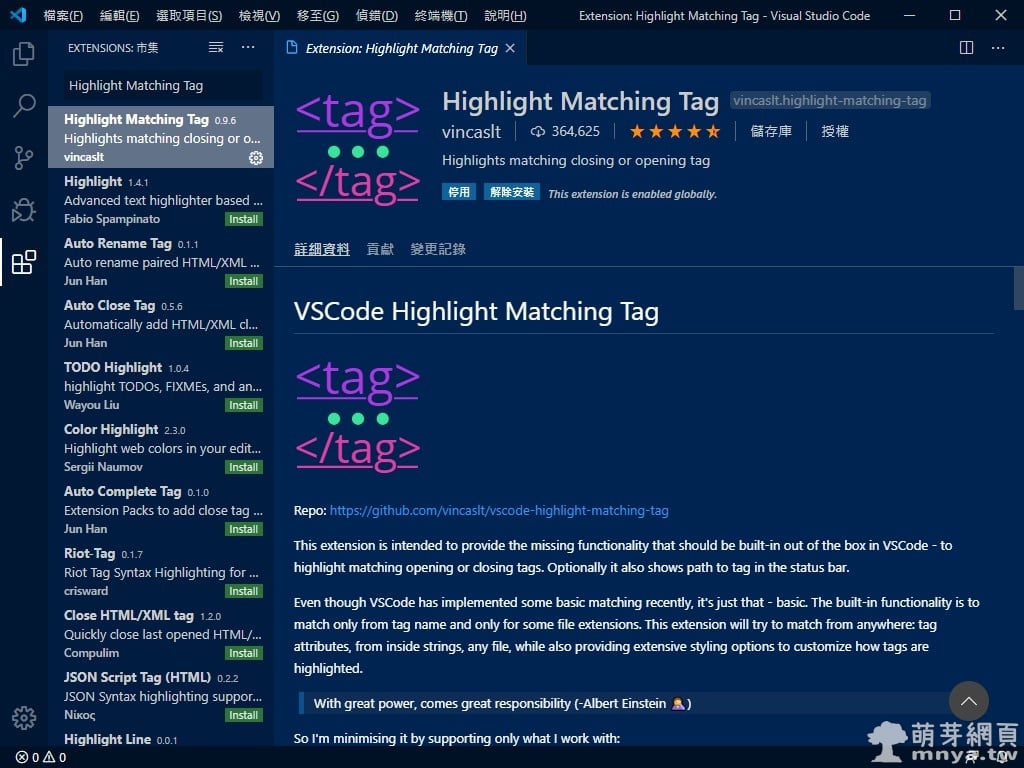
「Visual Studio Code」是由微軟(Microsoft)開發的開放原始碼程式編輯器。 之前開發 JavaScript 就有找到一款擴充功能(參考:Bracket Pair Color […]
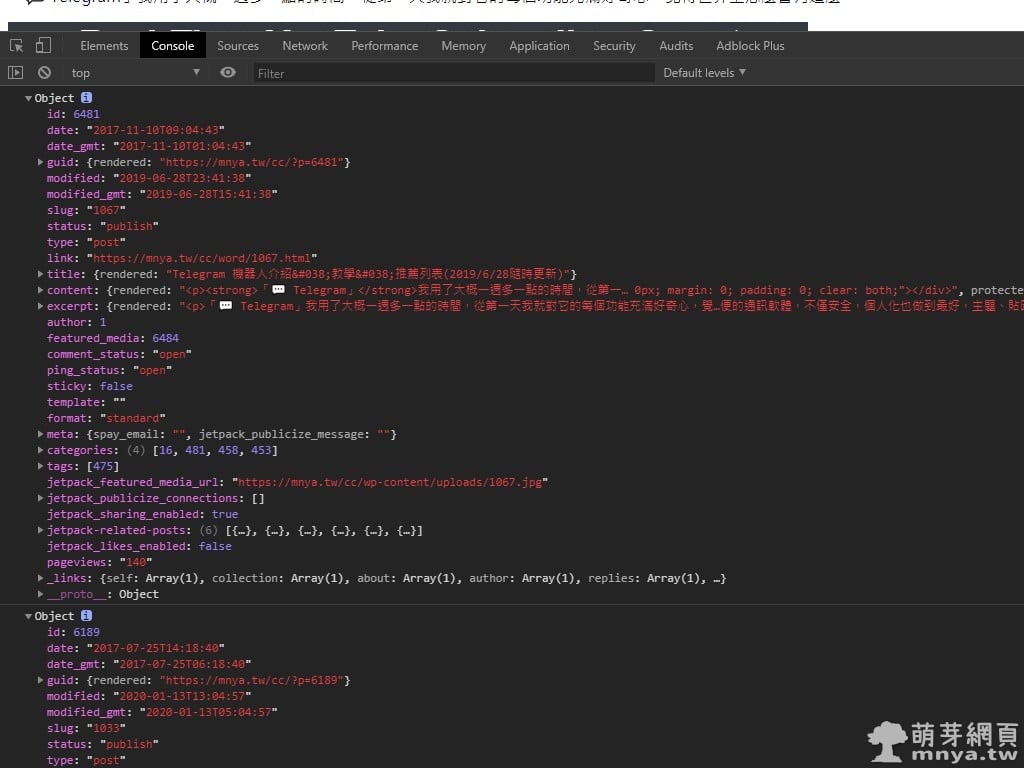
我在《WordPress 外掛推薦列表(2016、2017舊版)》這篇文章就有推薦 WordPress 外掛「WordPress Popular Posts」,這款外掛可以幫助網站主記錄 […]
萌芽站長拍攝了這部 12 分鐘多的短片,並搭配完整的中文字幕,希望能幫助大家以 XAMPP 作為平台在本機電腦學會安裝 WordPress,並稍微了解其前後台的概念,我後半段也有一項項 […]
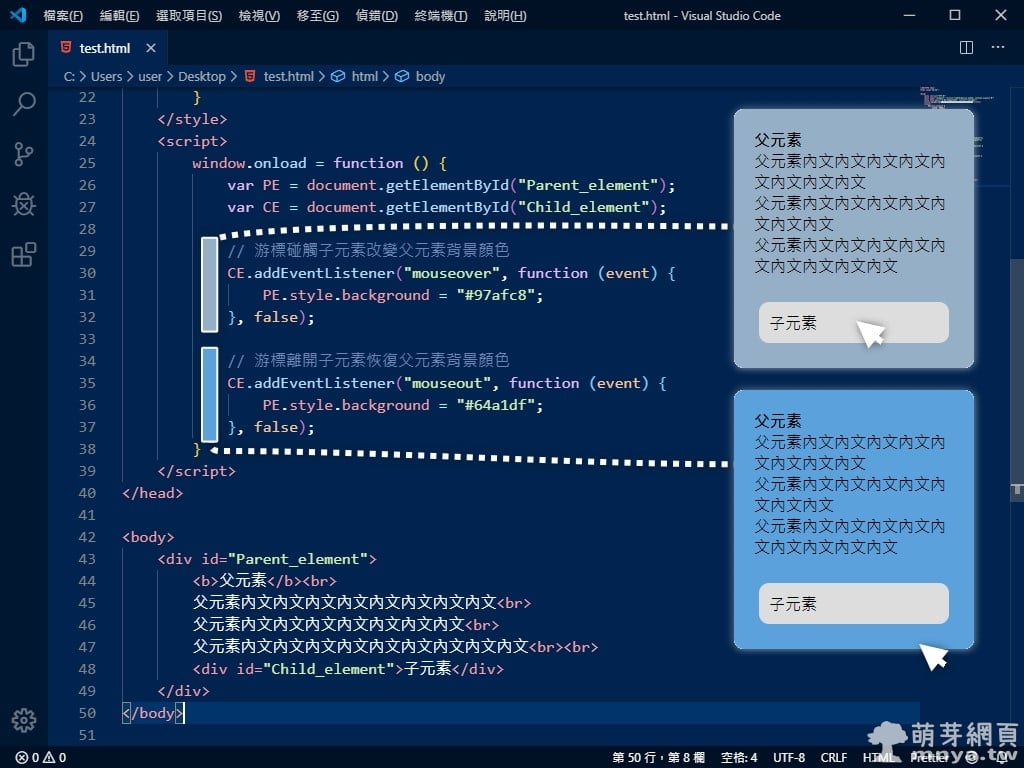
開場我就先說,純 CSS 無法做到,因為 CSS 無法由子元素的 hover(游標碰觸)來變更父元素的樣式,所以就要用到萬能的 JavaScript!運用 DOM 的控制來做到 CSS 目前做不到的事 […]
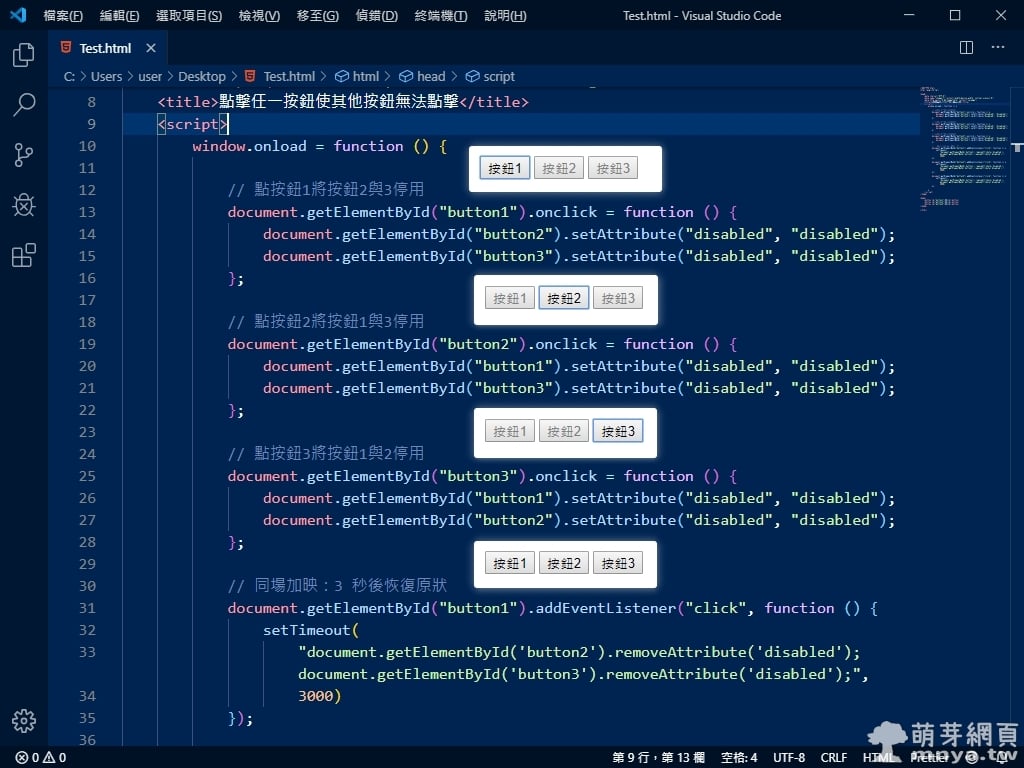
這次要教學的是寫一個短短的 JavaScript 原始碼就可以做到「點擊任一按鈕使其他按鈕無法點擊」,同場加映 3 秒後恢復原狀!會使用到 getElementById 取得按鈕 ID,接 […]
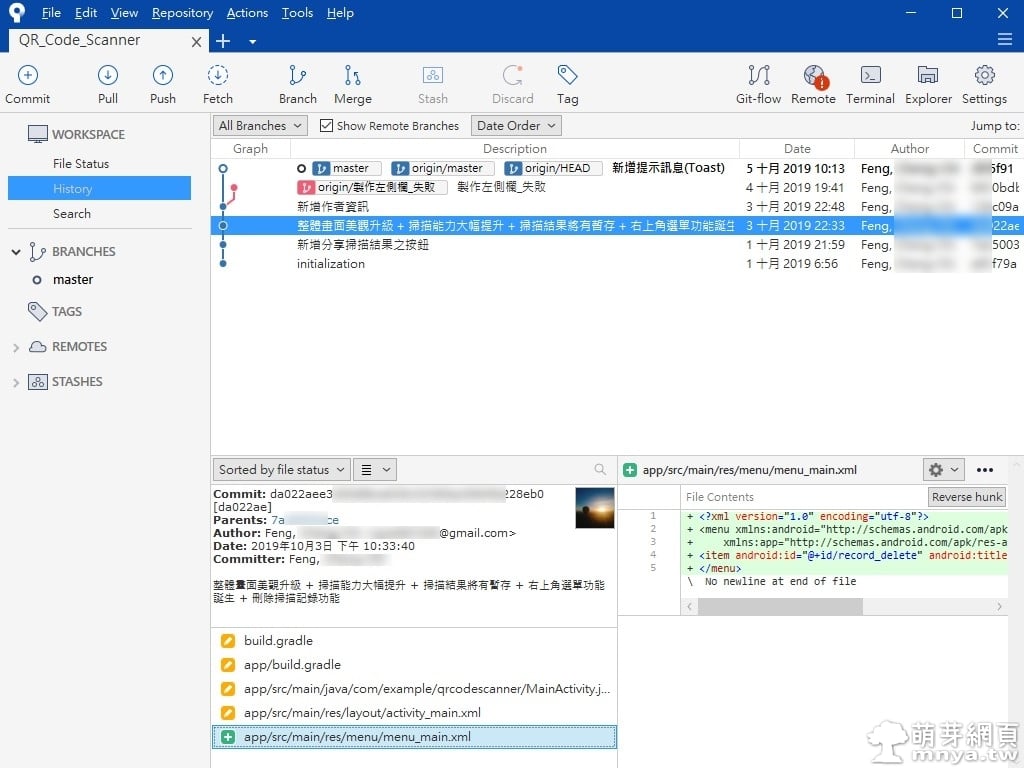
■ 軟體檔案 ■ 軟體名稱 SourceTree 軟體類別 Git 軟體性質 免費軟體 官方網站 https://www.sourcetreeapp.com/ 軟體下載 請到官方網站下載! 支援系統 […]
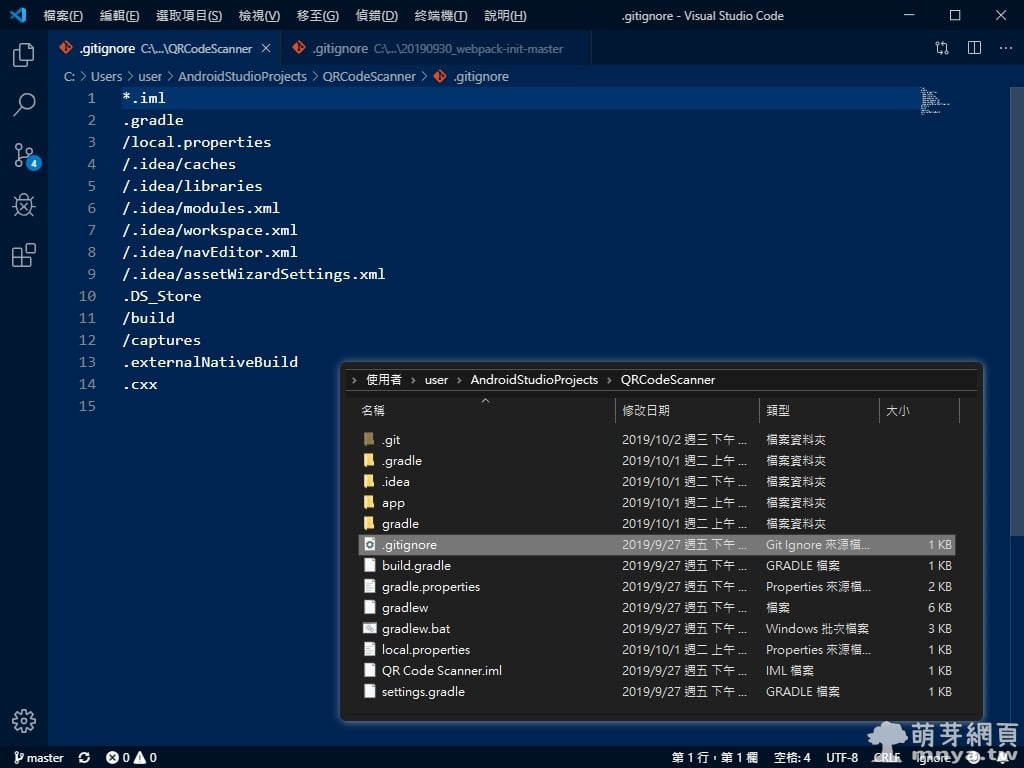
當我們建立一個 Git 的存放庫(Repository)後,就要為這個專案的所有目錄、檔案進行版本管理、提交與上傳,可是專案裡是不是所有檔案都要做到版本管理?在很多前端專案中,Node. […]
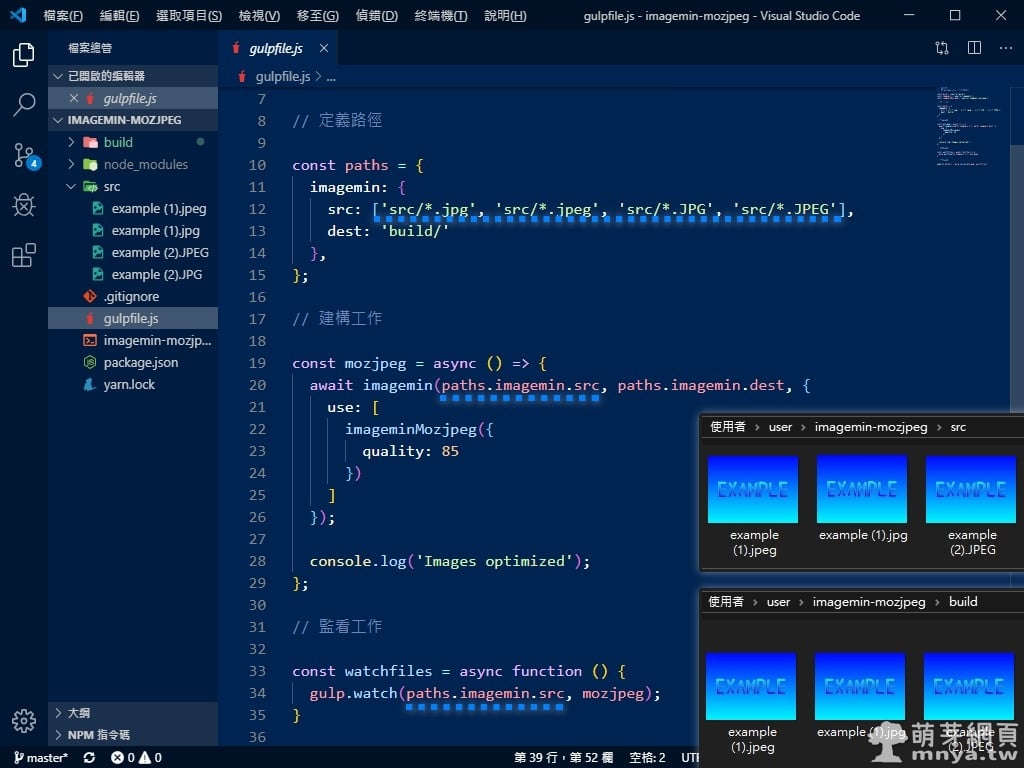
這篇文章是《Node.js:Gulp 運行 imagemin-mozjpeg,mozjpeg 批次圖片壓縮》與《Node.js:建構路徑物件、自動監看執行、批次檔小技巧(Gulp、mo […]
2016 年九月萌芽系列網站終於通過 Google AdSense(Google 廣告) 的審核,開始投放商業廣告,利用千次曝光與點擊量來讓網站有合理的收入,經營網站一直都是很不容易的事 […]
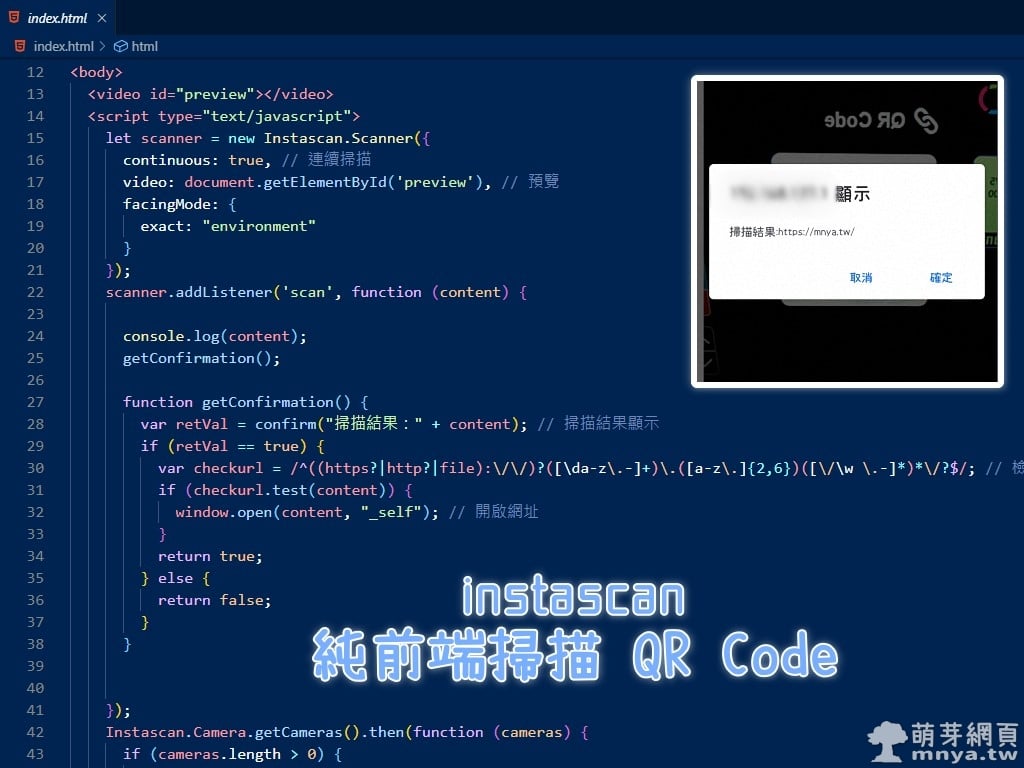
前端除了能生成 QR Code(👉 相關文章),竟然還能掃描 QR Code?沒錯!只要運用 instascan 這個插件就可以運用 WebRTC 這樣的技術來做到掃描 QR Code,Web […]
自己還是喜歡寫網頁相關的教學,不管是什麼程式語言都沒有前端語言(HTML、CSS、JavaScript)來的習慣!只要沒有資訊安全的問題,前端可說是超級萬能!竟然連 QR Code 都 […]
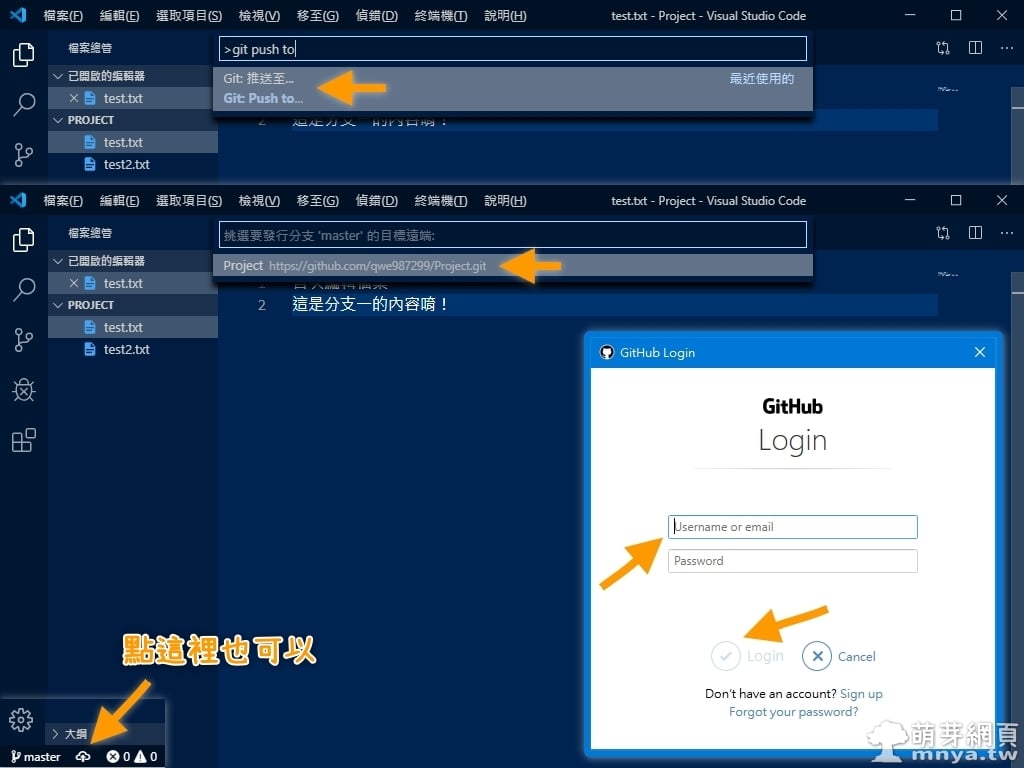
在《上一篇:Git 版本控制:建立分支、切換分支、合併分支(使用 VS Code)》已經教大家在本地做分支的異動,但是若只是在本地存放庫(倉庫)那可就完全沒發揮到 Git 的過人之處:雲端同步與多人協 […]