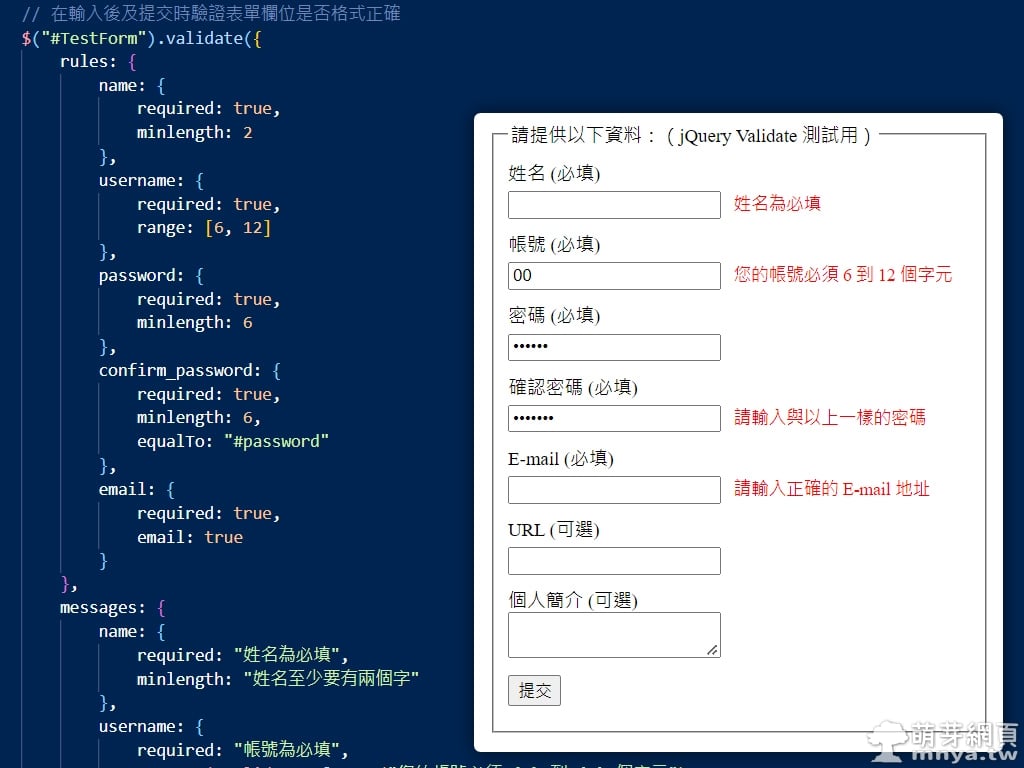
jQuery Validate 是一個歷史悠久的 jQuery 套件,始於西元 2006 年 7 月,因此有許多網站都有使用到這個套件,它可以幫助開發者設計表單欄位資料驗證方法,也能直接使用其預設的驗證格式,如:必填、指定字元長度、E-mail 格式、URL 格式、日期格式、資料一致性、整數等,且能在使用者輸入後及提交時提供相關提示文字,提升使用者體驗,由於是元老級的套件,網路上的相關教學也是非常多,非常推薦新手入門嘗試及學習喔!
這次我簡單看了官方提供的 DEMO 頁面,模仿寫出了簡單的使用者註冊頁面,欄位分別有姓名、帳號、密碼、確認密碼、E-mail、URL 及個人簡介,分別依照個別欄位屬性添加相關驗證方法,如:名字必填且至少兩個字、密碼要 6 至 12 字元,確認密碼必須跟密碼相同等,使用者輸入後就會馬上知道自己為何無法提交了!這套件還可以用在很多地方,等著你去理解、善用囉!
CodePen
See the Pen
jQuery Validate:簡單驗證表單欄位資料格式的解決方案 by Feng, Cheng-Chi (@qwe987299)
on CodePen.
範例完整原始碼
<!DOCTYPE html>
<html lang="zh-tw">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>jQuery Validate 測試用</title>
<script src="https://code.jquery.com/jquery-3.6.0.min.js"
integrity="sha256-/xUj+3OJU5yExlq6GSYGSHk7tPXikynS7ogEvDej/m4=" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/jquery-validation@1.19.3/dist/jquery.validate.min.js"></script>
<style>
#TestForm {
width: 400px;
font-size: 15px;
}
#TestForm p {
margin: 5px 0;
}
#TestForm input {
margin: 5px 0;
}
#TestForm label.error {
font-size: 14px;
margin-left: 10px;
color: red;
}
</style>
<script>
$.validator.setDefaults({
submitHandler: function () {
alert("成功提交!");
}
});
$().ready(function () {
// 在輸入後及提交時驗證表單欄位是否格式正確
$("#TestForm").validate({
rules: {
name: {
required: true,
minlength: 2
},
username: {
required: true,
range: [6, 12]
},
password: {
required: true,
minlength: 6
},
confirm_password: {
required: true,
minlength: 6,
equalTo: "#password"
},
email: {
required: true,
email: true
}
},
messages: {
name: {
required: "姓名為必填",
minlength: "姓名至少要有兩個字"
},
username: {
required: "帳號為必填",
range: $.validator.format("您的帳號必須 {0} 到 {1} 個字元")
},
password: {
required: "密碼為必填",
minlength: $.validator.format("您的密碼必須至少 {0} 個字元")
},
confirm_password: {
required: "確認密碼為必填",
minlength: $.validator.format("您的密碼必須至少 {0} 個字元"),
equalTo: "請輸入與以上一樣的密碼"
},
email: "請輸入正確的 E-mail 地址"
}
});
});
</script>
</head>
<body>
<form class="cmxform" id="TestForm" method="get" action="">
<fieldset>
<legend>請提供以下資料:(jQuery Validate 測試用)</legend>
<p>
<label for="name">姓名 (必填)</label><br>
<input id="name" name="name" type="text" required>
</p>
<p>
<label for="username">帳號 (必填)</label><br>
<input id="username" name="username" type="text" required>
</p>
<p>
<label for="password">密碼 (必填)</label><br>
<input id="password" name="password" type="password">
</p>
<p>
<label for="confirm_password">確認密碼 (必填)</label><br>
<input id="confirm_password" name="confirm_password" type="password">
</p>
<p>
<label for="cemail">E-mail (必填)</label><br>
<input id="cemail" type="email" name="email" required>
</p>
<p>
<label for="curl">URL (可選)</label><br>
<input id="curl" type="url" name="url">
</p>
<p>
<label for="introduction">個人簡介 (可選)</label><br>
<textarea id="introduction" name="introduction"></textarea>
</p>
<p>
<input class="submit" type="submit" value="提交">
</p>
</fieldset>
</form>
</body>
</html>※ 這裡採用 CDN。

▲ 精選圖片。
贊助廣告 ‧ Sponsor advertisements








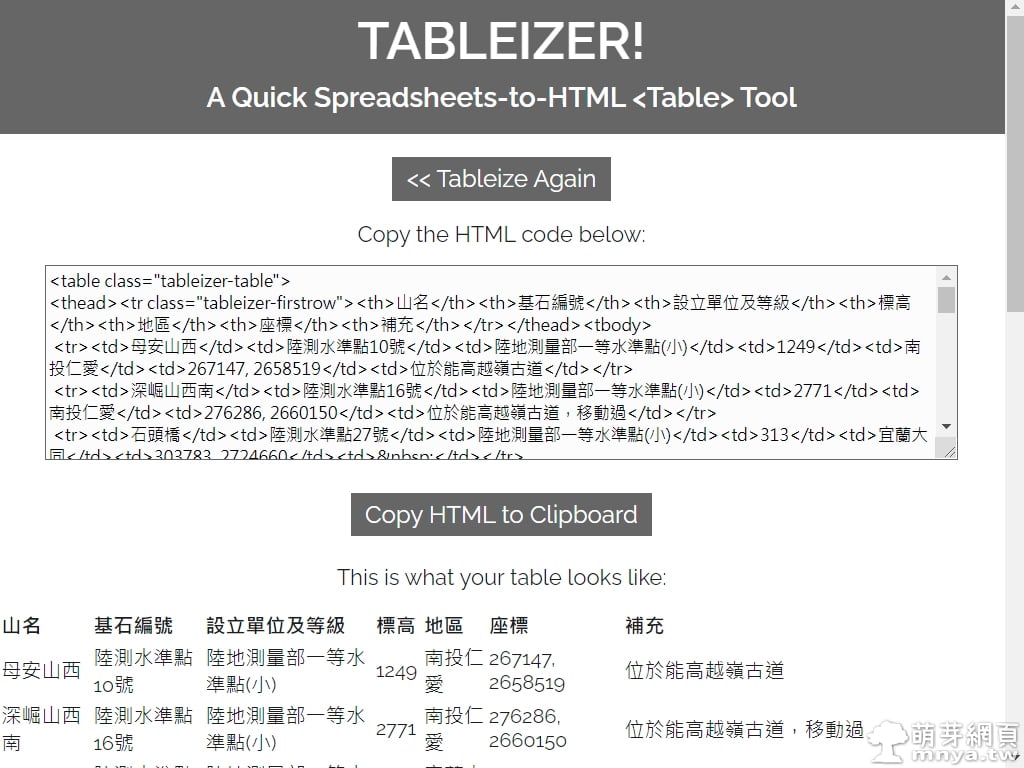
 《上一篇》TABLEIZER!:將試算表轉為 HTML 表格
《上一篇》TABLEIZER!:將試算表轉為 HTML 表格  《下一篇》PHP:$_SERVER 擷取當下網址的片段
《下一篇》PHP:$_SERVER 擷取當下網址的片段 









留言區 / Comments
萌芽論壇