Node-RED 建構在 Node.js 之上,也就是說需要先行安裝好該環境,這款工具才能運作。早期由 IBM 所開發,後來在 2016 年交給 OpenJS 基金會維護及運作網站 […]
網站技術,包含網頁設計、網站架設與網站經營三大部分。
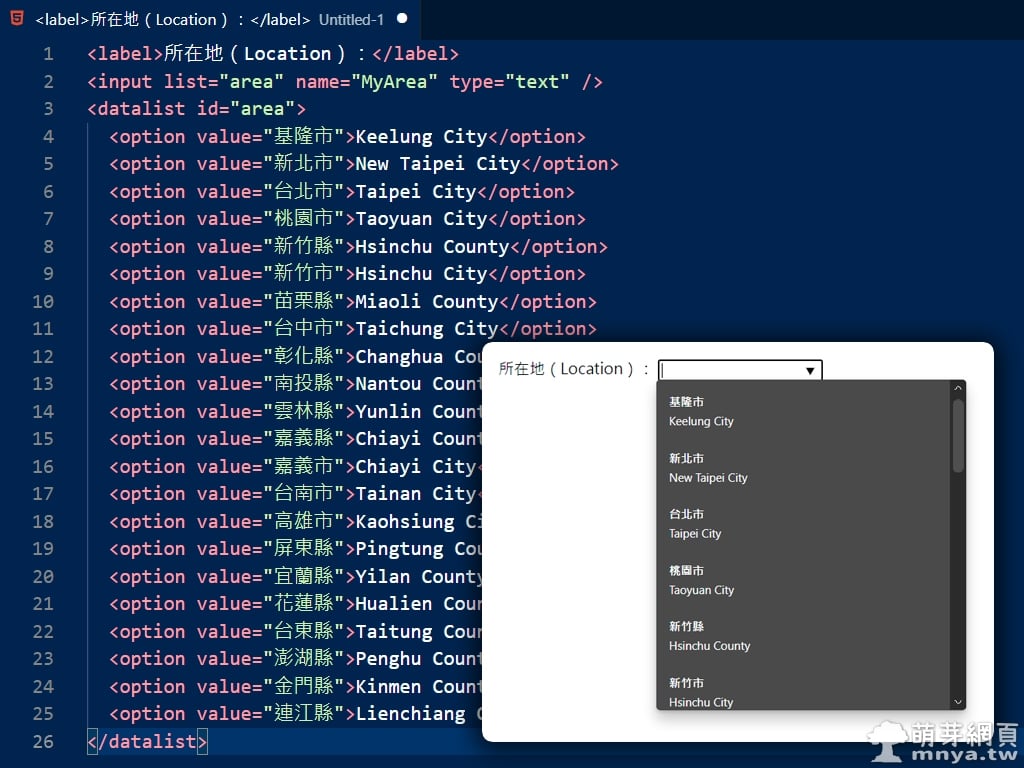
<datalist> 是 HTML 原生的標籤,目的是用來建立一組資料清單,並與 <input> 輸入欄位做結合,到瀏覽器端顯示時,使用者只要點擊輸入欄位即會跳 […]
由於常常需要使用 PHP 來撰寫後端,可能會遇上型別種類分辨、判斷之類的問題,因此決定整理於此,好方便未來查看。資料型別(Data Type)是用來約束資料的解釋,在程式語言中常常能看 […]
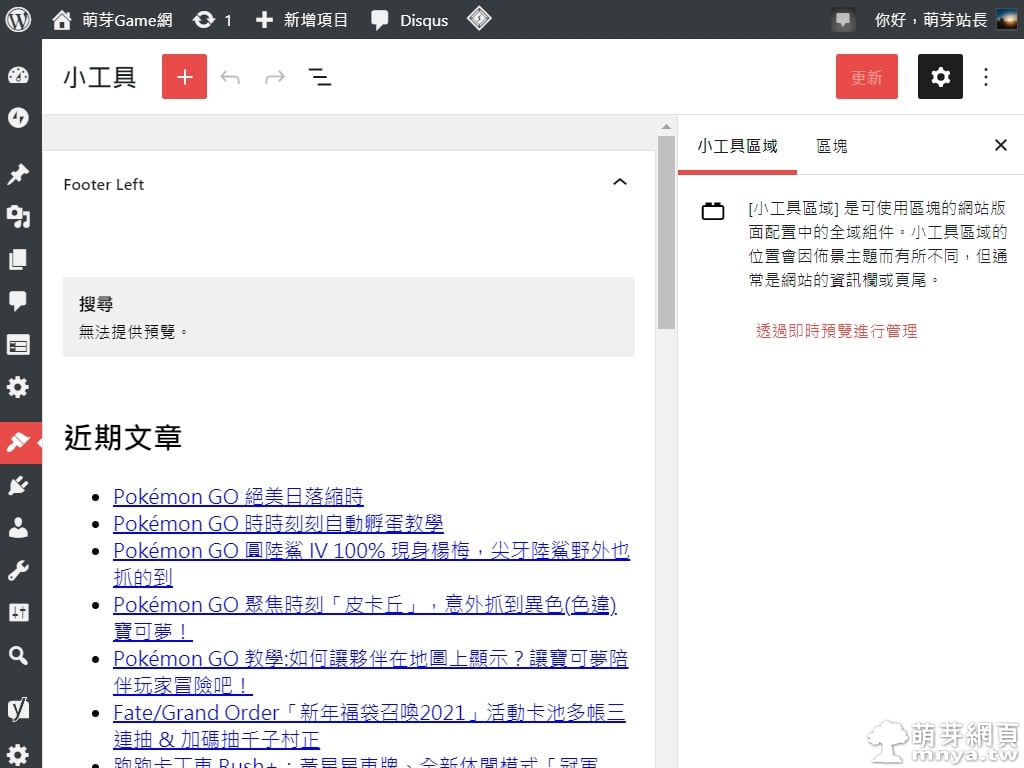
升級 WordPress 5.8 後在「外觀」→「小工具」將改用區塊編輯器取代傳統編輯器,官方表示未來將逐步讓各項功能支援區塊編輯器,實現可以從後台就編輯全站的願景,的確透過區塊編輯器能大幅 […]
WordPress 只要輸入帳號與密碼就能進入管理後台,這在現在駭客攻擊愈加猖獗的年代來說是有點危險,各大社群網站與平台都開始啟用兩步驟驗證登入,難道不讓我們的 WordPress […]
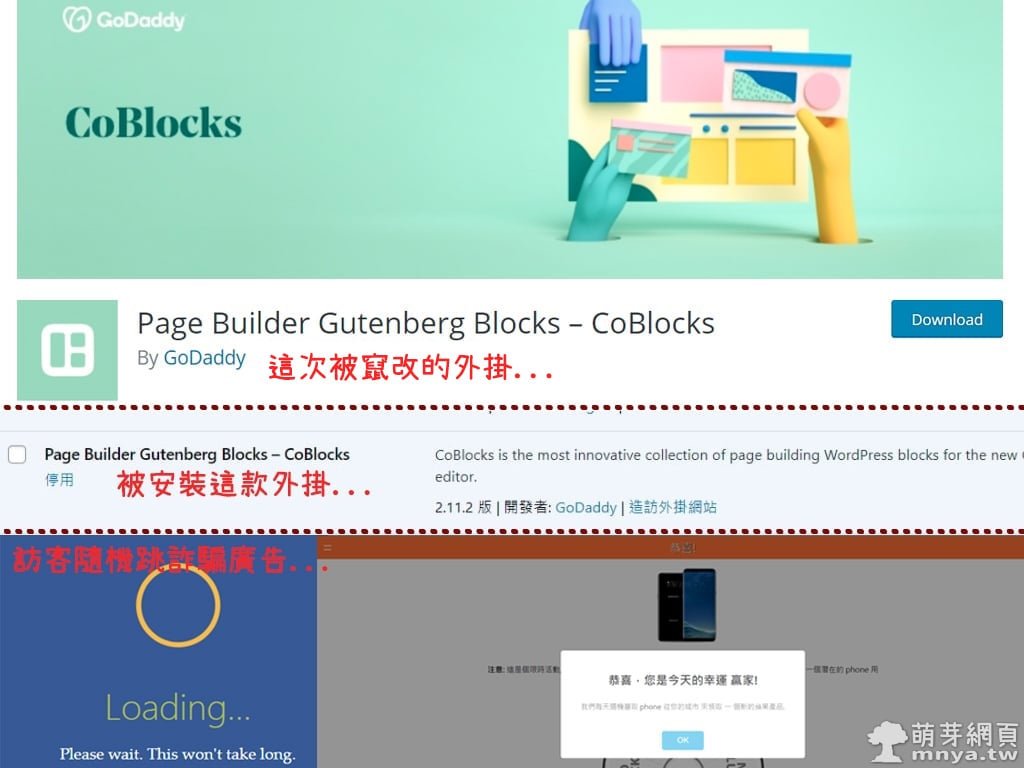
站長常常關注站內的流量狀況,但從最近開始我就有發現到異常,網站出現一種神秘的現象。首先先說明我是使用 WordPress 外掛「WordPress Popular Posts」作為站內流量統 […]
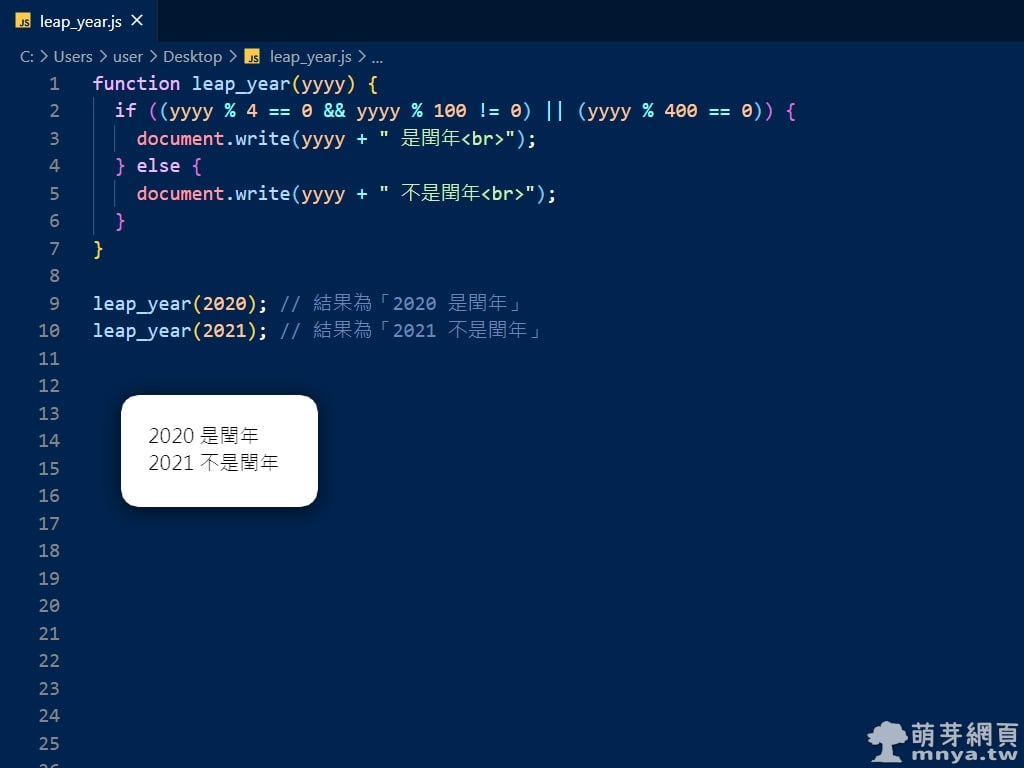
再來複習一次 JavaScript Function (函數)!這次是要輸入西元年來判斷是否為閏年,閏年指該年有 366 日(天),即較平常年份(平年)365 日多出一日,主要用來 […]
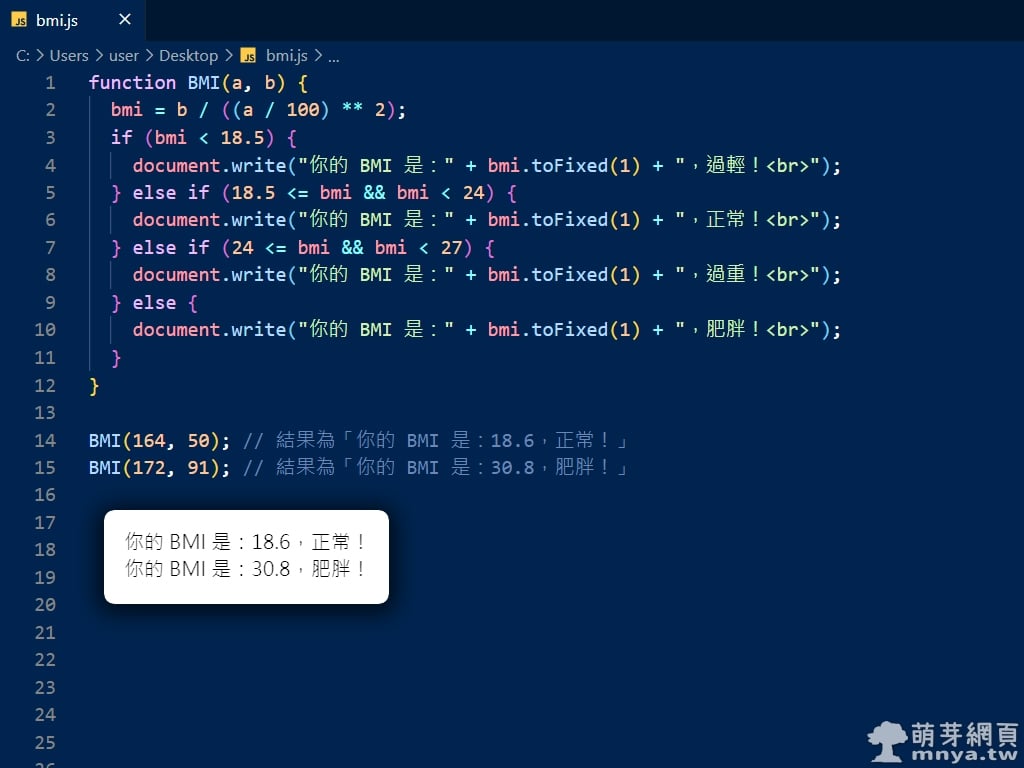
很久沒寫程式了!來複習 JavaScript Function (函數) 吧!這次來寫 BMI 計算的函數,大家都知道 BMI 計算公式是體重(公斤)除以身高(公尺)的平方,寫成算式 […]
以前在網頁上做背景毛玻璃非常麻煩,要特別在需要毛玻璃背景的元素上加偽元素 ::before,然後直接對偽元素加網頁背景影像本身 + filter: blur(5px);,數值可調整,這 […]
一般來說如果網頁要使用文字的修飾線條,都會用到 CSS 的「text-decoration」屬性,不過這個傳統的屬性並沒辦法做太多動態的變化,因此這次教大家使用另一個 CSS 屬性「b […]
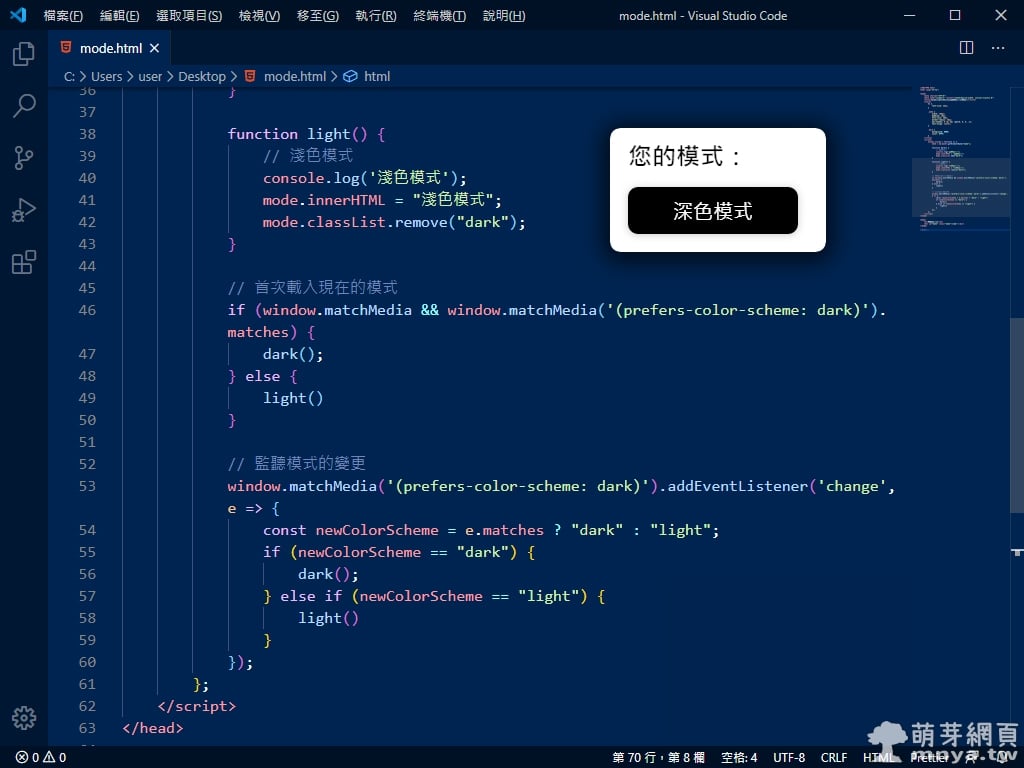
現在不管是 Windows、macOS 還是 Android,系統都可以設定色彩主題成深色模式或淺色模式,瀏覽器也會因為系統設定值而獲得參數,這時候透過 JavaScript 就可 […]
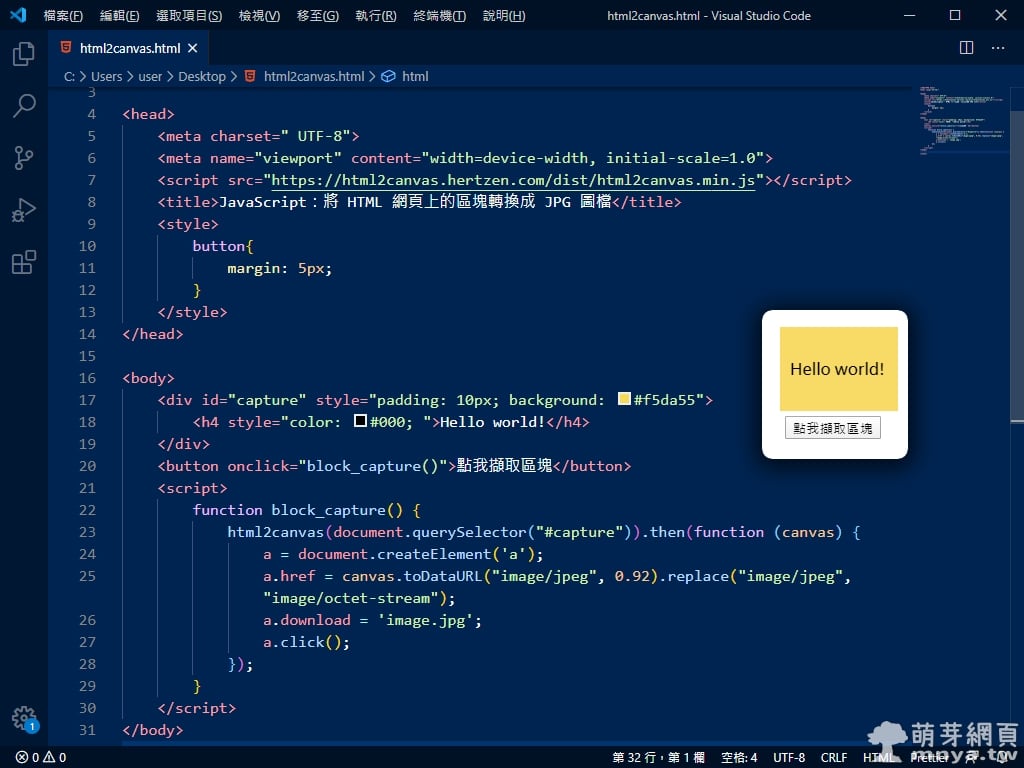
這次試試是否能使用 JavaScript 就將 HTML 網頁上的區塊轉換成 JPG 圖檔,類似針對網頁局部截圖的概念,適合運用在將圖表、文字資訊等網頁上的資訊直接擷取下來成圖檔。 […]
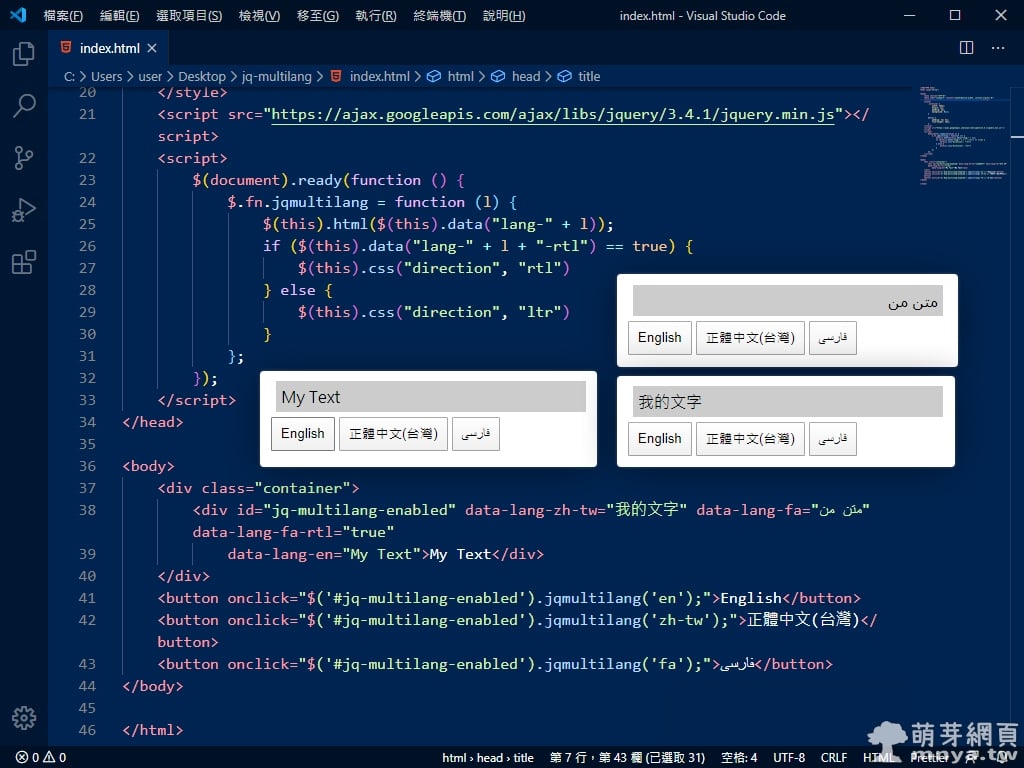
好久一段時間沒來研究前端,這次的主題是「打造多國語言的靜態網頁」,上網搜尋找到非常多的作法,但這次我想找的是相對最為簡單、技術門檻最低的方式,因此找了 GitHub 上不少慷慨工程師留下的原始 […]
GitHub 有提供一個服務叫做 GitHub Pages,用來將存放庫(Repository)構建成一個站點,意思就是在 GitHub 上建置網站,可用來展示、瀏覽靜態網站用,存放庫一旦更新網 […]
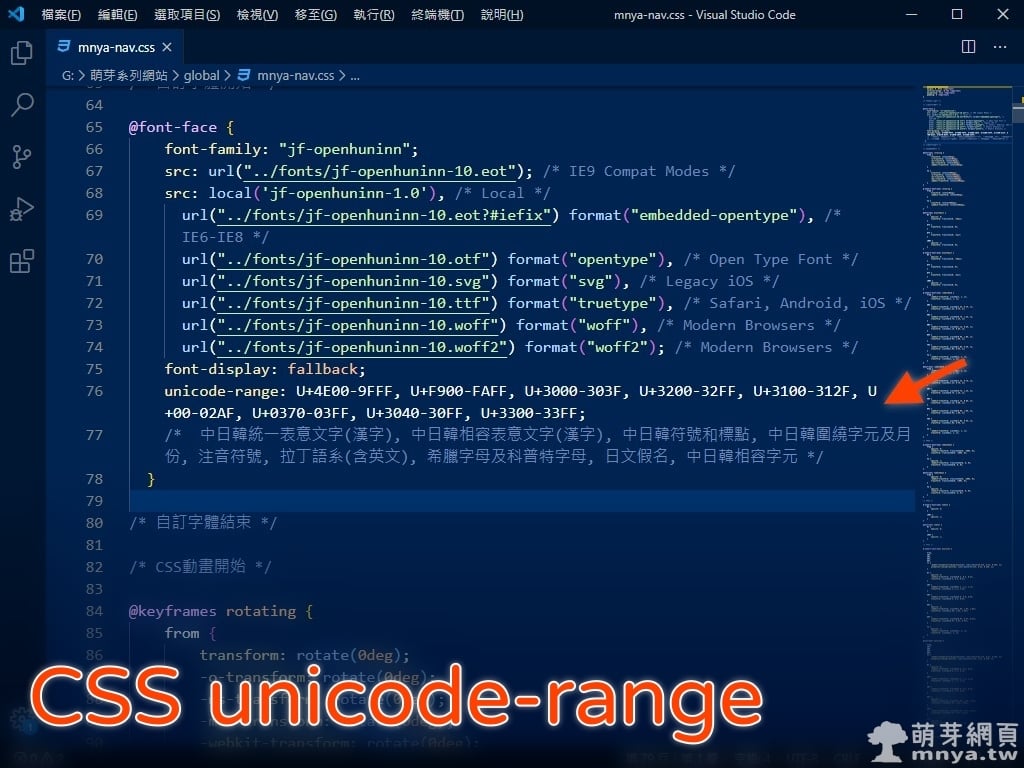
CSS 樣式表內的 @font-face 可用來自定義字體(字型),其中有個 unicode-range 屬性用來設置 @font-face 定義字體所要使用的特定字元範圍(或者說 Un […]