今天「網站前端封裝實務」第二次上課學到更多有關前端的技術,這些技術我很早以前就有聽聞,不過實在因為技術門檻有點高加上沒有人帶我進入這個領域,始終沒接觸,不過如果要讓網站技術有所突破,學習它們是必經的過程,因此我會依序將我所學到的東西整理出來,不僅僅當作自己的筆記,也用來給需要的人參考!😉
開發一個網站專案,特別是大型專案,不再只能像以前一樣用簡單的 HTML、CSS、JS 與圖檔等元素就可以達成,這樣開發效率非常差,且開發出來的網站也難以維護,因此就需要套件工具的輔助來達成優化、好維護、減少需求量、壓縮、SASS 編譯等前端需要用到的技術與功能,所以我們就從安裝出發吧!
Node.js 是一個能夠在伺服器端運行 JavaScript、開放原始碼且跨平台執行環境,旗下官方預設的套件管理程式為 npm,因此安裝完成 Node.js 代表 npm 也安裝完成啦!不過 npm 有安裝太慢且無快取機制等令人詬病的問題,因此 Facebook 推出的 Yarn 這款新的套件管理程式便大受歡迎啦!因為它有同時安裝多個套件的功能,且曾經下載過的套件無需要再次下載,因為其有快取機制,網路有任何錯誤都會及時重新連線,扁平模式可以將不一致的套件版本解析為單一版本以避免建立重複內容。使用套件管理程式一定要學終端機(命令提示字元)的使用,首先請先學會開啟它,左下角搜尋「cmd」即可開啟,安裝方面只會用其來檢查是否安裝成功,之後會非常頻繁使用到它。
本文以 Windows 環境實際安裝示範!接著我們要使用「Node.js」官方提供的安裝檔進行安裝,也等於將 npm 安裝好!

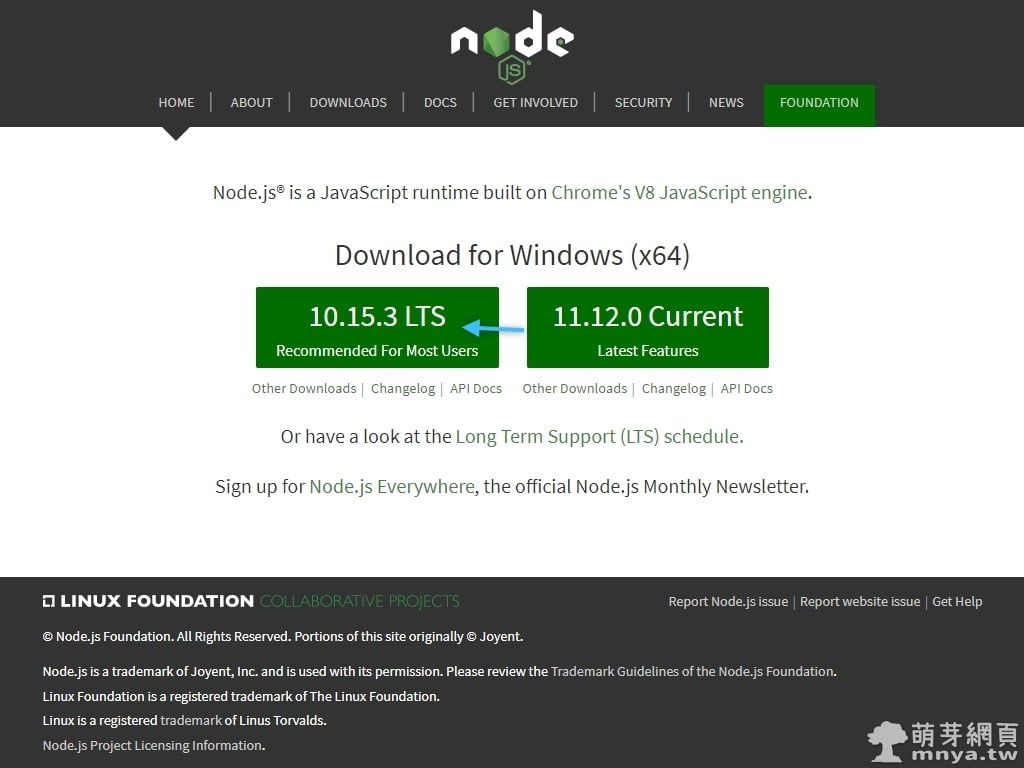
▲請先進入「Node.js」官方網站,選擇 LTS 版本並下載安裝檔。

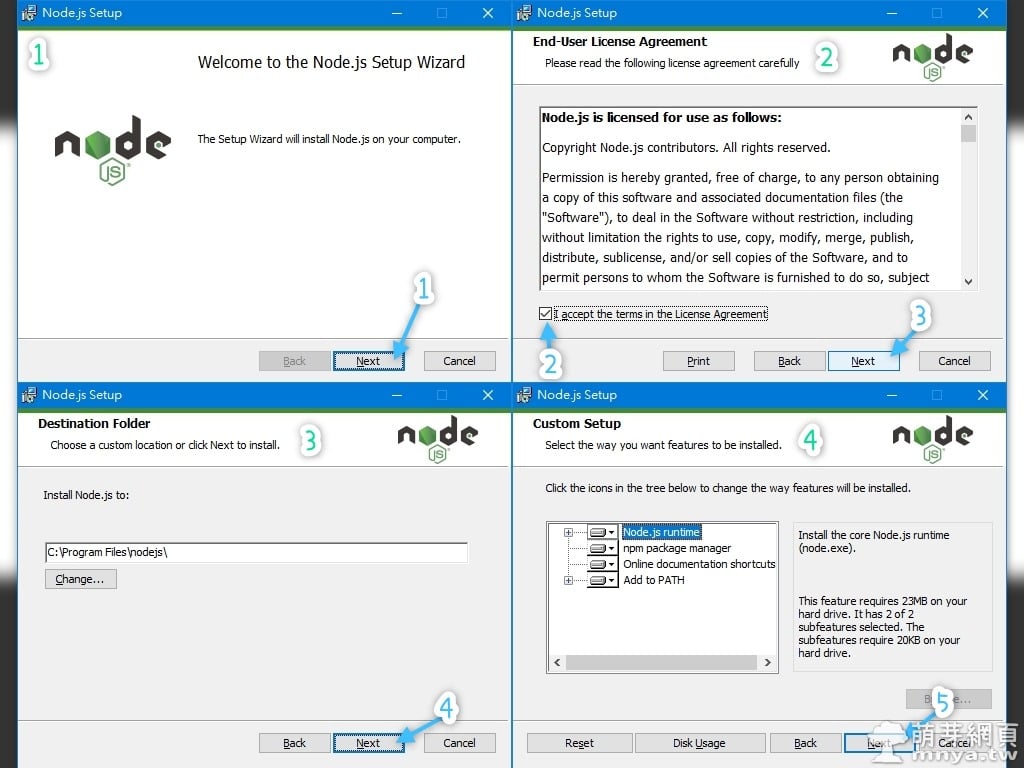
▲打開「Node.js」安裝檔,依照上圖步驟安裝。

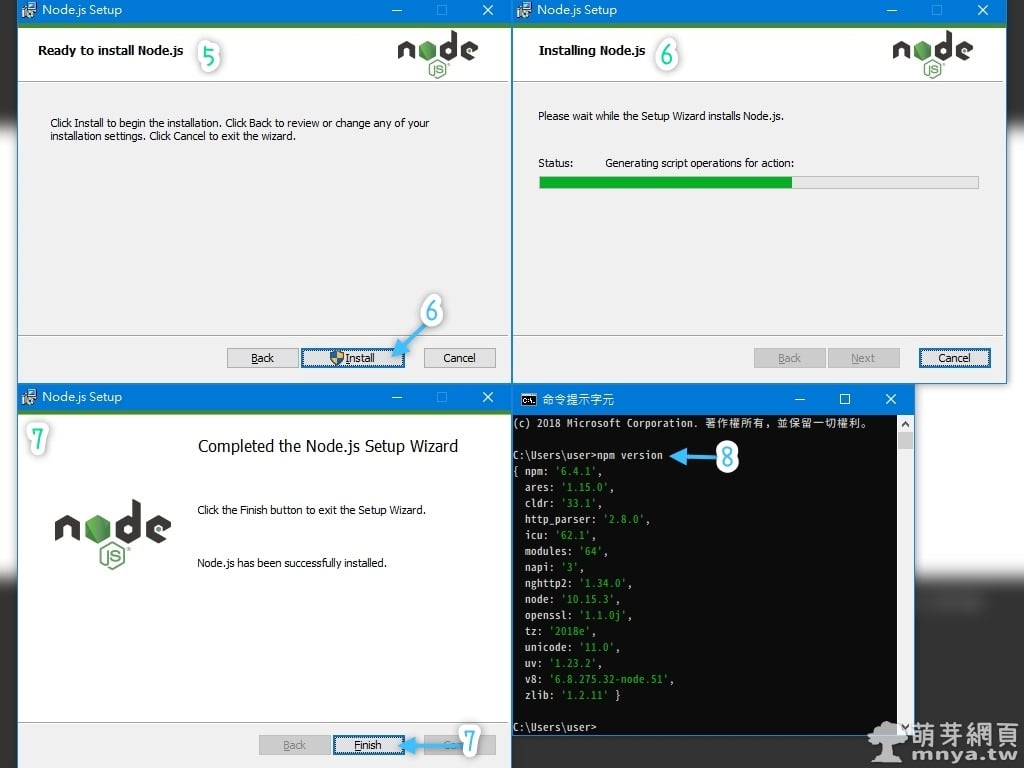
▲依照上圖指示安裝完成「Node.js」,接著開啟終端機(命令提示字元),輸入指令npm version查看版本,若顯示版本代表安裝成功。

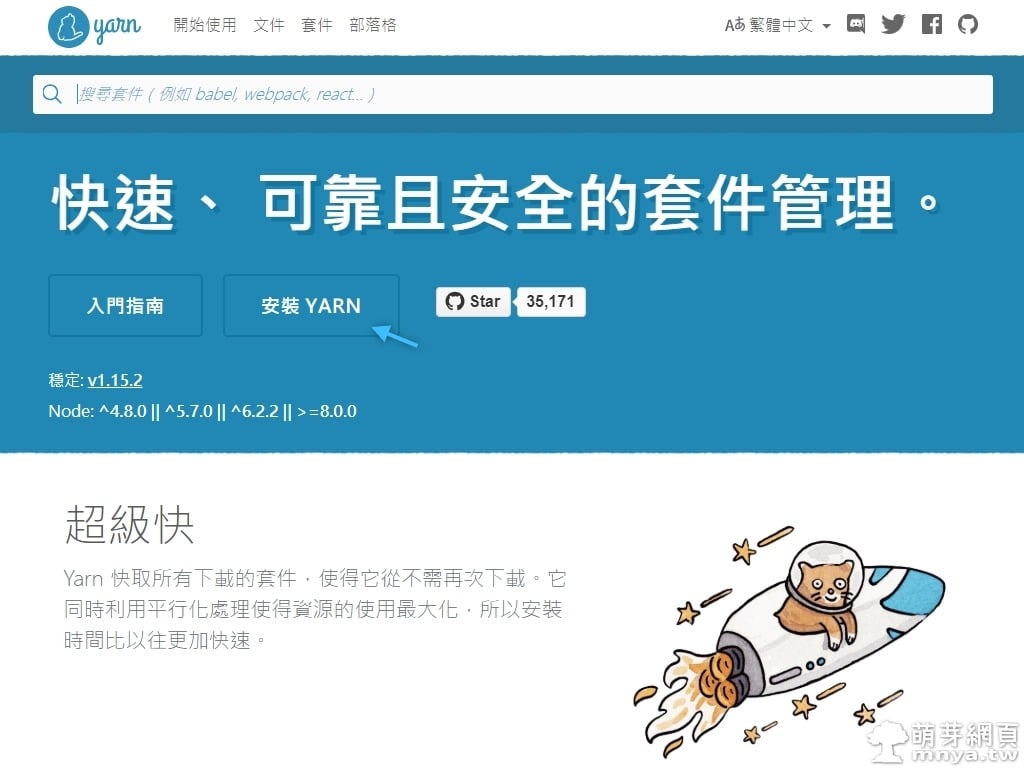
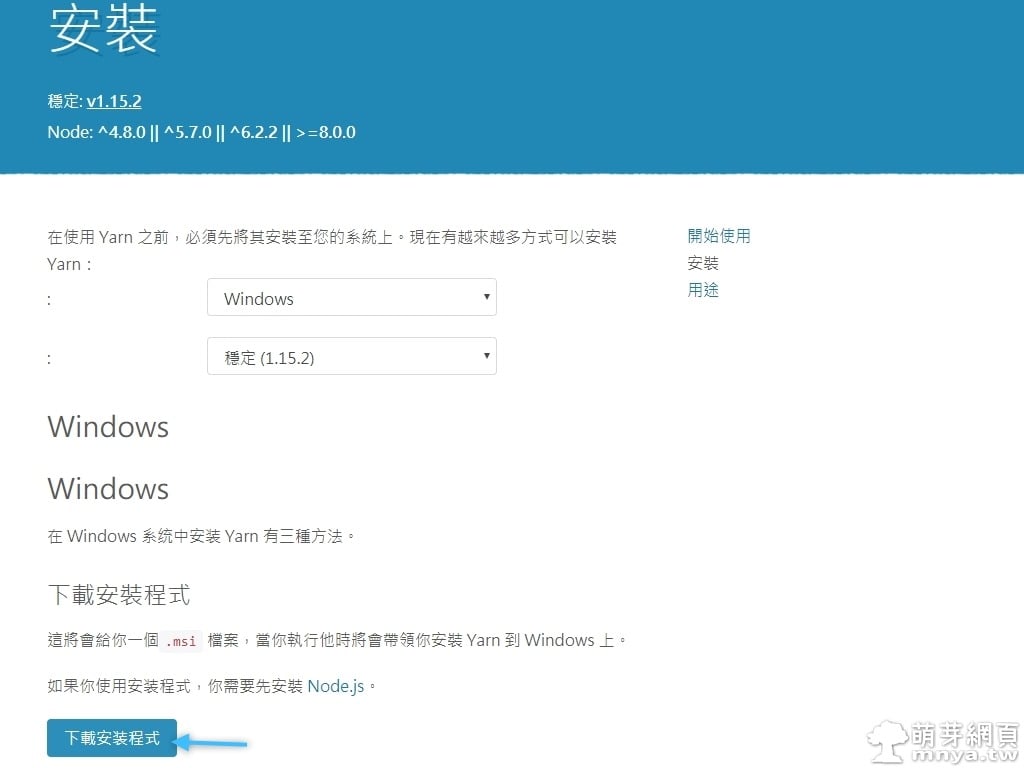
▲接著到「Yarn」官方網站,選「安裝 YARN」。(官網支援繁體中文)

▲確認下載版本為穩定版本,接著點「下載安裝程式」。

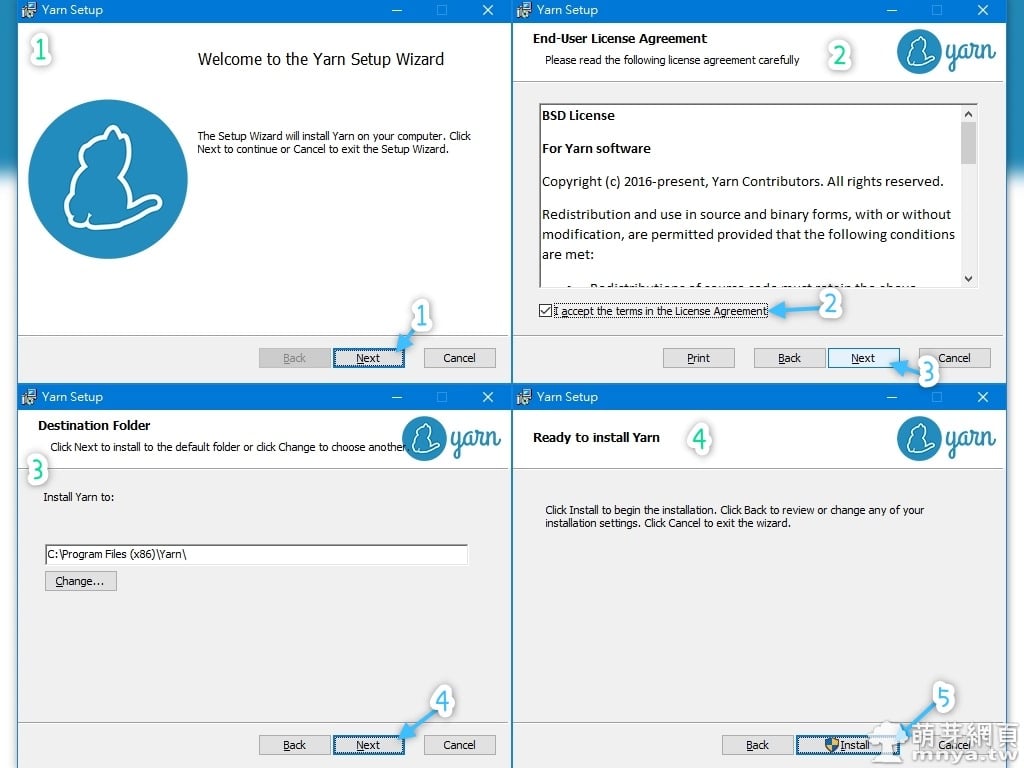
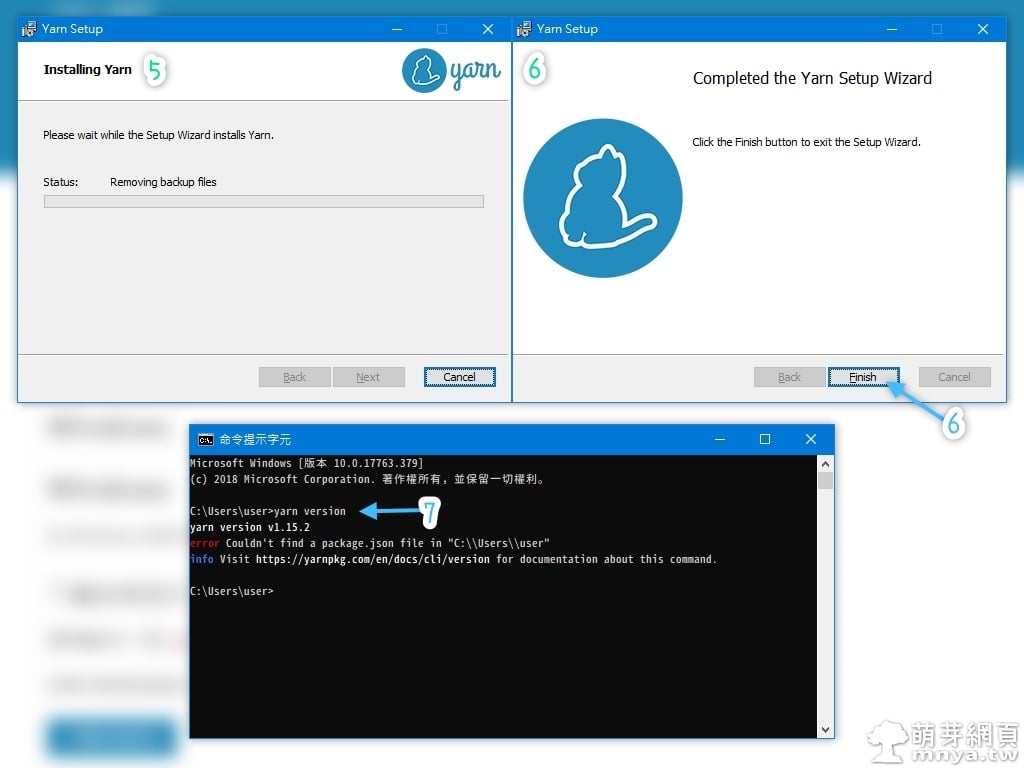
▲一樣跟著上圖安裝步驟安裝 Yarn。

▲安裝完畢後開啟終端機(命令提示字元)打指令yarn version,若有顯示版本號代表安裝成功!
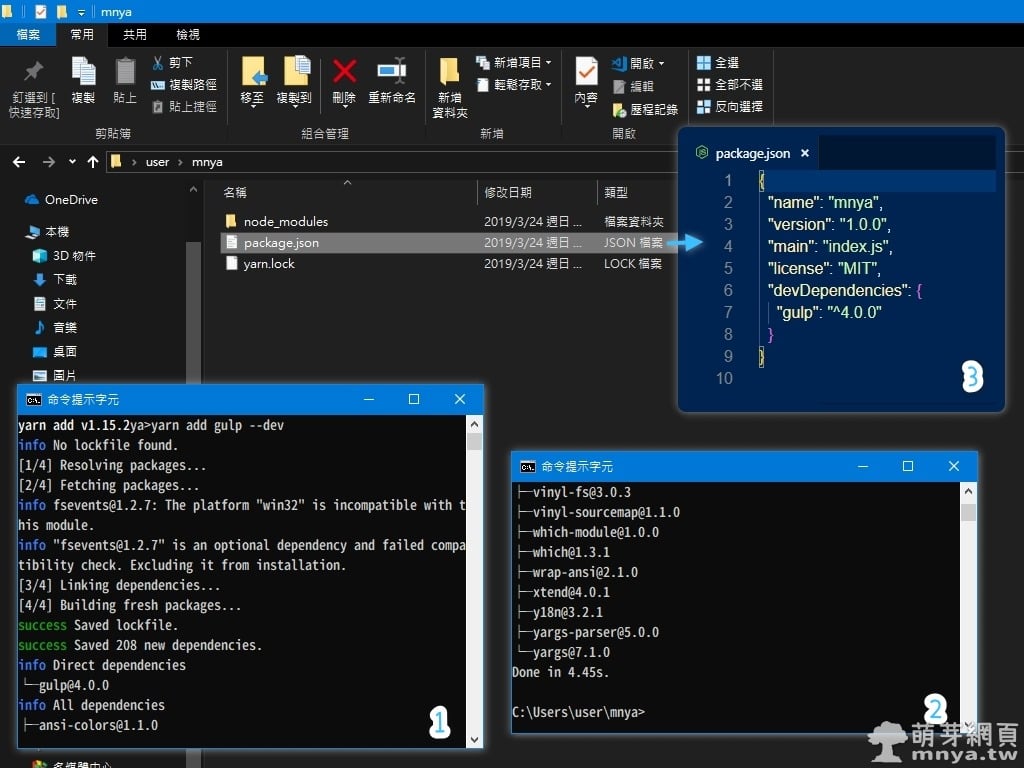
現在電腦裡已經安裝好 Node.js 啦!也安裝好兩個套件管理程式了!基本上我會比較推薦使用 Yarn 來安裝套件,速度比較快,下一篇來介紹如何使用 Yarn 創建一個專案!下篇見!👍
《下一篇:Windows 環境安裝 Node.js 以及 npm & Yarn 兩款熱門 JavaScript 套件管理程式》
Node.js 系列教學文章
- Node.js:Gulp 運行 imagemin-mozjpeg,mozjpeg 批次圖片壓縮 2019-03-26萌芽站長
- Node.js:Webpack 封裝 CSS、SCSS 成單一 JS 教學(使用 VS Code) 2019-08-19萌芽站長
- Node-RED:啟用使用者身分驗證、建立帳號密碼以保護資訊安全 2021-11-18萌芽站長
- Node.js:Webpack 基礎概念與 JS 封裝過程教學(使用 VS Code) 2019-08-19萌芽站長
- Node-RED:開啟專案(項目)功能與建立首個新專案 2021-12-02萌芽站長
- Node-RED:將資料寫入至 MSSQL 資料庫中的資料表 2021-12-07萌芽站長
- Node.js:處理多層目錄檔案(Gulp、mozjpeg 批次圖片壓縮 - 延伸篇) 2019-03-30萌芽站長
- Node.js:Gulp 套件協助將 JavaScript 合併、壓縮與命名,將 JS 封裝吧! 2019-04-02萌芽站長
- nvm-windows:Windows 平台的 Node.js 版本管理工具,可安裝、切換和管理多個 Node.js 版本 2024-06-26萌芽站長
- Node.js:Gulp 運行 Autoprefixer,批次處理 CSS 供應商前綴問題 2019-03-27萌芽站長
- Node.js:建構路徑物件、自動監看執行、批次檔小技巧(Gulp、mozjpeg 批次圖片壓縮 - 延伸篇) 2019-03-31萌芽站長
- 使用 Docker 安裝及運行 Node-RED 教學 2021-12-08萌芽站長
- Node-RED:Dashboard 使用 button 和 ui control 切換 tab 2021-12-28萌芽站長
- Node.js:Gulp 運行 gulp-connect 套件,建立前端開發伺服器(Gulp 大展身手!) 2019-03-25萌芽站長
- Node-RED:透過流程圖視覺化串接資料、強大的 IoT 開發工具 2021-10-10萌芽站長
- FUXA:設定登入密碼教學(完整安全管理步驟與圖解指南) 2025-09-19萌芽站長
- Node.js:Gulp 運行 gulp-clean-css,批次壓縮 CSS 2019-03-28萌芽站長
- 使用 Docker 更新 Node-RED 教學 2021-12-08萌芽站長
- 利用 NSSM 將 Node.js 後端網站自動化成 Windows 服務,輕鬆實現開機自啟 2025-05-28萌芽站長
- Node.js:Yarn 專案初始化、gulp.js 任務管理工具安裝與使用 2019-03-24萌芽站長









 《上一篇》Raspberry Pi 3:Pygame Zero 函式庫、樹莓派上開發遊戲
《上一篇》Raspberry Pi 3:Pygame Zero 函式庫、樹莓派上開發遊戲  《下一篇》Node.js:Yarn 專案初始化、gulp.js 任務管理工具安裝與使用
《下一篇》Node.js:Yarn 專案初始化、gulp.js 任務管理工具安裝與使用 









留言區 / Comments
萌芽論壇