「Ionicons」是一款開源的圖標,由 Ionic Framework 團隊開發,採用 MIT 授權,可讓開發人員使用在網站、行動 APP 或電腦程式上,也支援 SVG 向量圖的格式,網站方面還能 […]
層疊樣式表(英語:Cascading Style Sheets,簡寫CSS),一種用來為結構化文件添加樣式(字型、間距和顏色等)的電腦語言,由W3C定義和維護。
我在五年前就已經接觸這個 CSS 屬性,所以在這幾年間都有不斷使用這個屬性,更多的圓角可以讓網頁看起來不那麼尖銳,許多的按鈕、方塊都可以套用上圓角,看起來更讚!「border-radi […]
您正在學習網頁前端嗎?或者您是喜歡且擅長寫網頁前端的人?「CodePen」可以當作網頁前端的展示平台,並且能當作線上 HTML、CSS 與 JS 撰寫工具,大部分且必要的功能都是完全免費的,站長非 […]
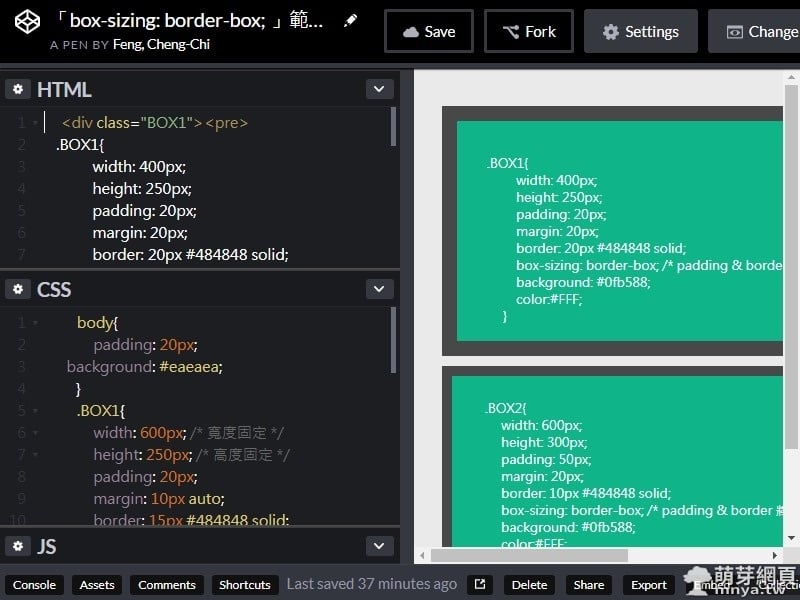
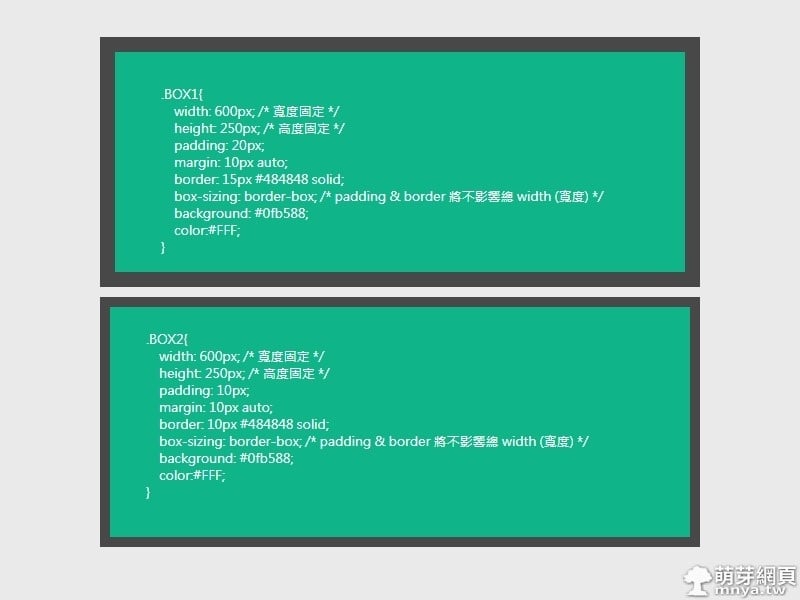
過去站長寫網頁版面時常常會遇到一個問題,那就是 CSS3 屬性 padding (內距) 和 border (邊框) 的大小會影響這個元素的大小,也就是其 width (寬度) 和 height ( […]
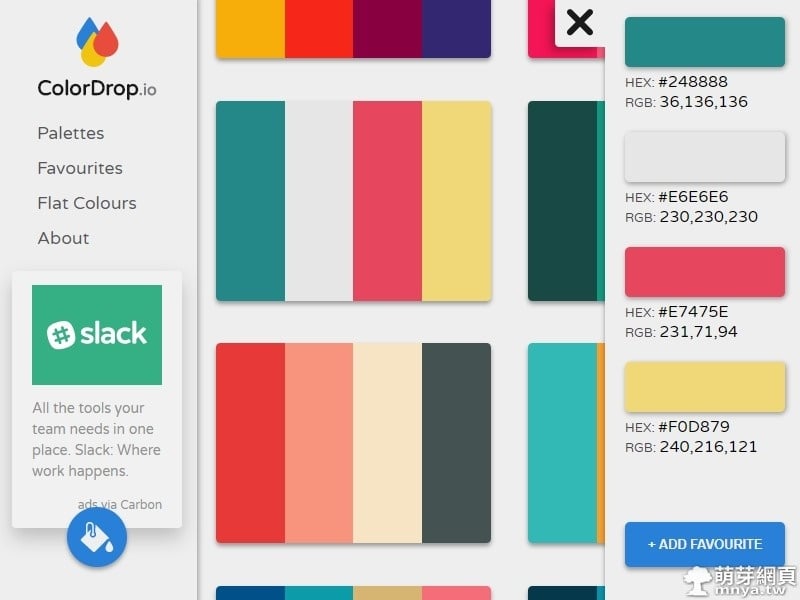
「ColorDrop.io」提供 CSS 配色靈感、調色板、平面顏色等功能,可以直接到這個網站中取得 HEX 與 RGB 兩種色碼,為你的網站增添色彩吧! ▲調色板~ ▲選一個喜歡的,右側就會 […]
如何快速將CSS格式化哩?「CSS Portal」網站提供的「Format CSS Code」就可以辦到啦! ▲進入網站,輸入CSS代碼於框中。 ▲可以直接設定預設選項,也可以自行設定。 ▲完成點「F […]
你有在設計網頁嗎?趕快採用「Animate.css」,讓網站出現讓人意想不到的動態驚喜!萌芽系列網站也有大量採用此CSS。 網址:https://daneden.github.io/a […]
終於讓我找到毛玻璃效果(模糊效果)CSS原碼啦! ◎CSS filter blur 原始碼: -moz-filter: blur(2px); -webkit-filter: blur( […]
ul.circle {list-style-type:circle} 可讓項目旁出現圓形列表樣式~ ul.square {list-style-type:square} 可讓項目旁出現方形列 […]
免去方向指令,將CSS縮短,例如: padding-top: 5px; padding-right: 2px; padding-bottom: 5px; padding-left: 2px; 可簡化 […]
萌芽系列網站常常使用這種不會隨著捲軸移動的固定背景, 如何辦到?其實原碼很簡短,只要你有一張夠大的圖片(建議1280x768以上)當背景即可。CSS原碼: body{background:ur […]
放大CSS原碼,稍微更改一下,或許你需要! 效果展示: 文字放大 我要原碼↓【只提供css原碼,會寫的自己動手試試看唷!】 <style> .mnya2{-webkit-transi […]
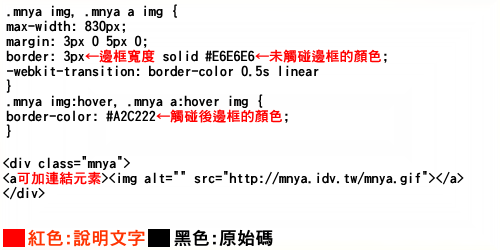
萌芽站長研究CSS很久了~分享一個給大家~! 我要原碼↓第一部份:CSS原碼 .mnya img, .mnya a img { max-width: 830px; margin: 3px […]
萌芽站長為您整理的css原碼的歷史、使用方法等.. 單元一:CSS大致簡介 層疊樣式表(英語:Cascading Style Sheets,簡寫CSS),又稱串樣式列表,一種用來 為結構 […]
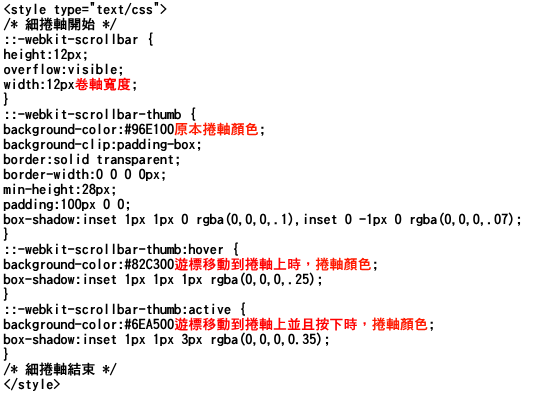
最新CSS3捲(卷)軸,各種顏色~任意挑選一個! 看到很多網站都有用,很忌妒??又找不到製作方式?你發現好地方了^_^ ↓想自己試試看?看圖解說! ★原碼索取(放在head裡),共四種顏色。 […]