站長要給大家新東西-圓框 簡單圓框,用來編排網站最方便! ★原碼索取。 一、放head裡 <style> #wrapper { margin: 5px auto 5px au […]
層疊樣式表(英語:Cascading Style Sheets,簡寫CSS),一種用來為結構化文件添加樣式(字型、間距和顏色等)的電腦語言,由W3C定義和維護。
這是一個很讚的CSS3特效唷! 趕快試試看~!! ★原碼索取。 <style> /* 反白效果開始 */ ::selection { background: #87d9ff; // […]
這特效語法很短,歡迎自行取用! 趕快試試看~!! 特效示範:游標請移到我這! ★原碼索取。一、CSS原碼(放在head裡) <style> .mnyatext { color:#00 […]
下拉選單永遠白白的?很不好看嗎? 趕快試試看這個美化語法吧~!! 特效示範:111222333 ★原碼索取。一、CSS原碼(放在head裡) <style> #mnya-selec […]
CSS陰影,可用在各種元素上,如:圖片、影音、方框.. ↓範例 box-shadow:6px 20px 6px #000; ~完整語法~ <style> .mnyappt { box- […]
可讓網站方塊有顏色變化唷! ↓範例(游標移到上面試試) 範例 ~完整語法~ 一、CSS部分 <style> .mnyappt { margin: 5px auto 5px auto; […]
模糊效果的美化邊框你一定要擁有! ↓範例(游標移到上面試試) ~完整語法~ 一、CSS部分 <style> .mnyappt26 { border-color: rgba […]
這是基本的CSS寫法~歡迎參考! ↓範例(游標移到上面試試) 測試 ~完整語法~ 一、CSS部分 <style> .mnya027 { font:12px Tahoma,'Mi […]
文字特效,在大多網站以變色為主,其實字體大小也可改, 再進階一點,甚至可以調變換時間,趕緊看看怎麼製作吧! ↓參考語法之範例(游標移到上面試試) 測試 ~參考語法(CSS部分)~ .mnya […]
這次利用邊框左側移出效果,製造出按鈕特效! 這也是一個簡單的CSS原碼,參考看看! ↓參考語法之範例(游標移到上面試試) 測試 ~參考語法(CSS部分)~ <style> .mnyawb […]
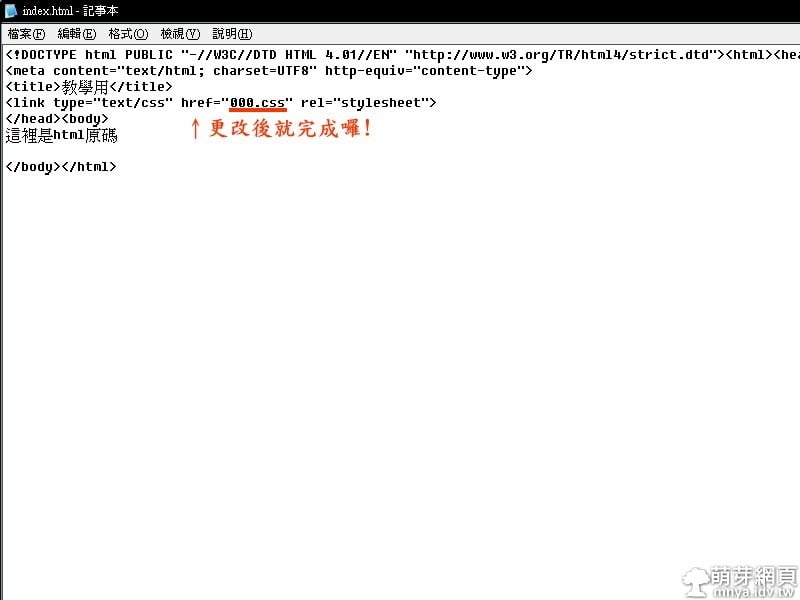
這次介紹如何將網頁檔簡化,其實這種方法也可用在js,但我們用css來介紹。 簡化的方法就是將css取出成獨立檔,也方便同步更新多個網頁檔的css。 ▲CSS語法超佔空間的,把它獨立起來 […]
CSS中的border是邊框屬性,可以調整邊框顏色、寬度(尺寸)。範例: border: 1px #3333FF solid; ※指邊框1px寬,顏色為#3333FF。 border可以指定left […]
測試方塊 ●上方特效完整原始碼:.csstest{ color: #fff; width: 70px; height: 70px; padding: 5px; margin-left: 3 […]