《上一篇:Node.js:Yarn 專案初始化、gulp.js 任務管理工具安裝與使用》已經成功將 Gulp 任務管理工具安裝完成,也能運作了!接著我們要運用 Yarn 這款套件管理程式來安裝 Gulp 的套件「gulp-connect」,安裝完後再撰寫「gulpfile.js(Gulp 的工作流程檔)」,指定運行前端開發伺服器,未來只要在終端機(命令提示字元)下「gulp」指令,就會運行前端開發伺服器啦!
運用同理,您可以到 npm 官方網站尋找想要使用的套件,再運用 npm 或 Yarn (推薦,本篇使用這個)這樣的套件管理程式來安裝該套件,安裝後只要運用 Gulp 任務管理工具的「gulpfile.js」編寫相關工作流程,最終就可以用它來開始工作,如:開始壓縮圖片、CSS 等。
接著我就用圖文來解釋我第一段敘述的過程啦!
※ 跟上篇一樣,請準備好 IDE(推薦:VS Code)與終端機(命令提示字元),還要將終端機指向專案目錄,我是用 cd 指令進入目錄的。
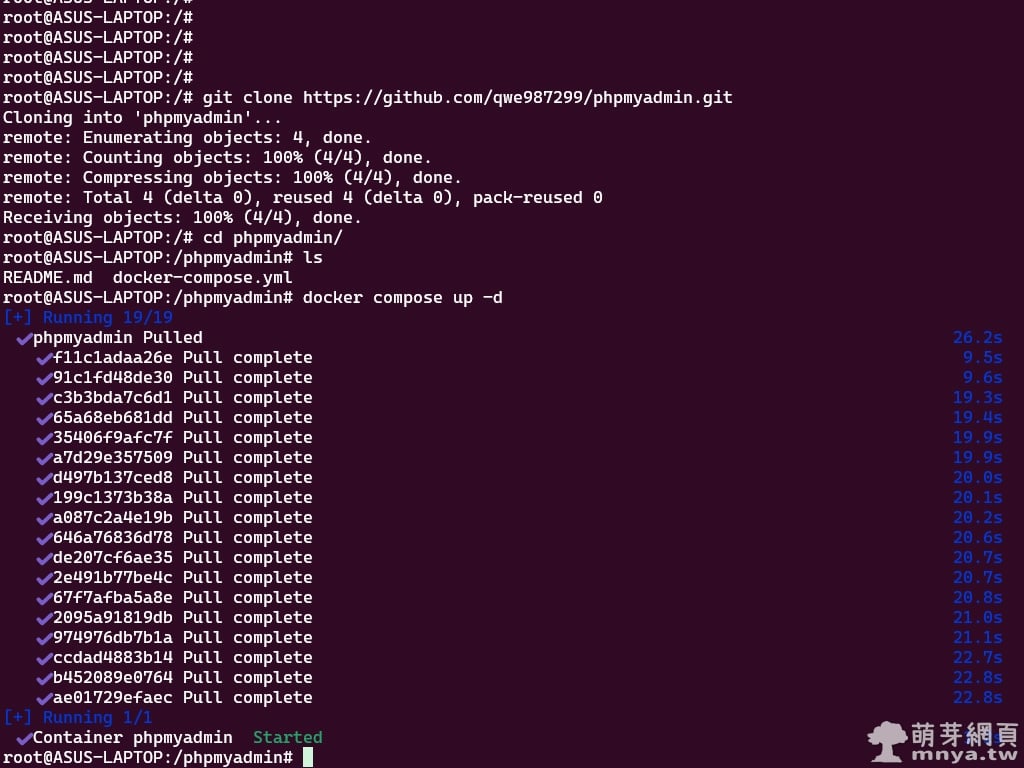
▲ 跟著上圖的數字順序操作:
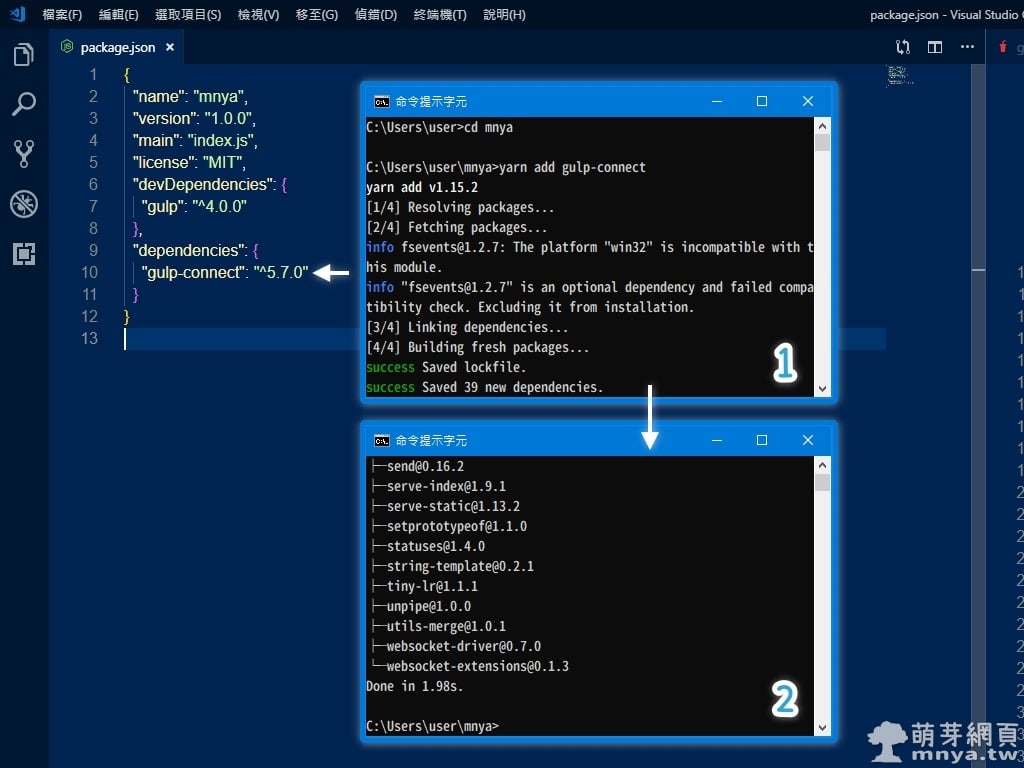
【1】終端機在專案目錄下輸入指令yarn add gulp-connect,接著就會開始自動安裝 gulp-connect 套件。
【2】最後會顯示 Done 與執行時間,看到這個代表套件安裝完成。
【3】打開專案目錄下的「package.json」會看到多了:
"dependencies": {
"gulp-connect": "^5.7.0"
}這邊將記錄您要使用的套件與其版本,「^」代表不會自動更新第一個數字變動的大版本更新,後面兩個數字變動的微型更新就會自動做更新啦!您當然也可以手動在「package.json」內輸入套件名稱與其版本,再到終端機下指令yarn安裝套件,可以一次下載多個套件!

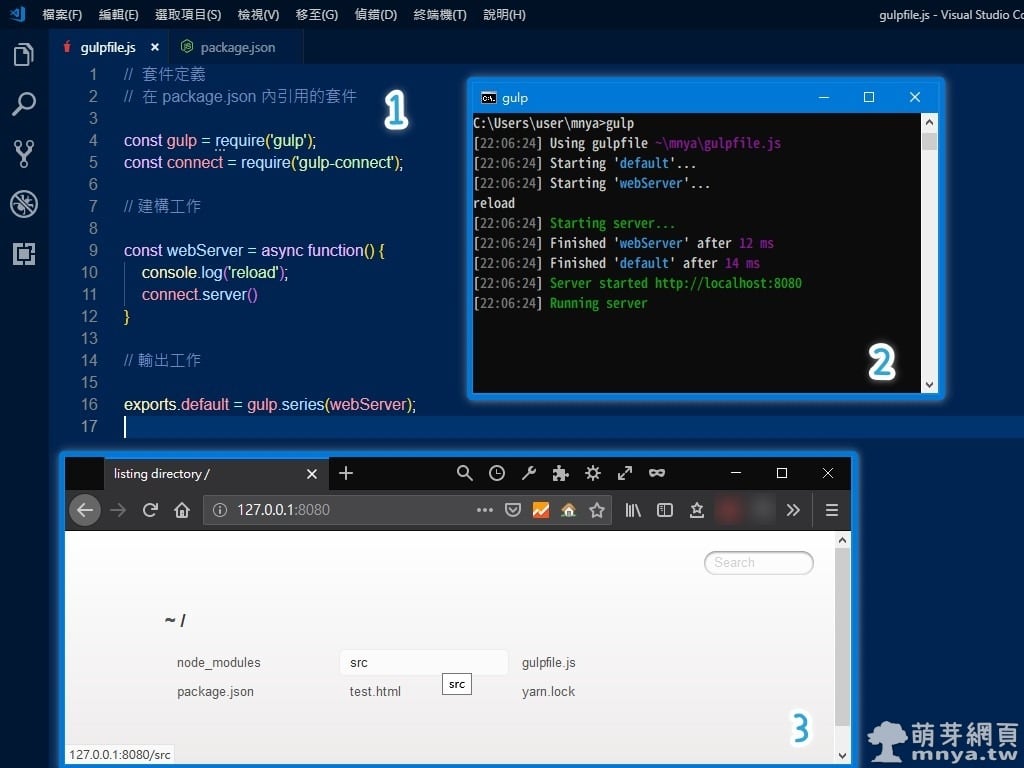
▲ 接著要來建立「gulpfile.js(Gulp 的工作流程檔)」啦!請先在專案目錄新增 gulpfile.js 並使用 IDE (本篇統一使用 VS Code)開啟它,開始編輯啦!跟著上圖的數字順序操作:
【1】編輯 gulpfile.js,原始碼如下(備註有說明):
// 套件定義
// 在 package.json 內引用的套件
const gulp = require('gulp');
const connect = require('gulp-connect');
// 建構工作
const webServer = async function() {
console.log('reload');
connect.server()
}
// 輸出工作
exports.default = gulp.series(webServer);這樣工作流程內就已經加入開啟伺服器這個工作啦!簡單說一下 gulpfile.js 內分三個主要區段:套件定義(將套件指定給變數)、建構工作(工作內容)、輸出工作(要做哪些工作內容)。完成後記得存檔。
【2】回到終端機,下指令gulp就可以開啟前端開發伺服器啦!預設通訊埠(Port)為 8080。
【3】打開瀏覽器進入「http://127.0.0.1:8080/」就可以進入伺服器瀏覽資源囉!

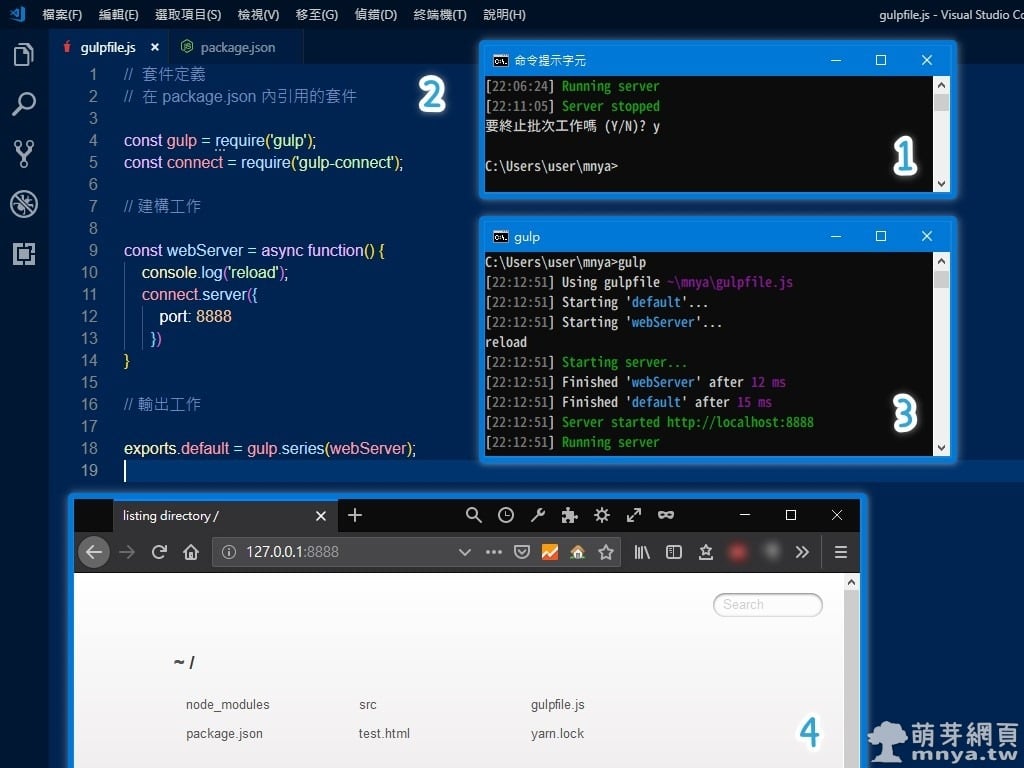
▲ 繼續跟著上圖的數字順序操作:
【1】終端機上點鍵盤 Ctrl + C 關閉伺服器,接著會問是否停止批次工作,輸入「y」後按鍵盤 Enter 結束工作。
【2】一般來說都會想要改通訊埠(Port),這邊示範將預設的 8080 改成 8888,回到 gulpfile.js,打開它並編輯,在建構工作區的「connect.server」新增程式碼即完成修改!程式碼如下(修改後記得存檔):
// 建構工作
const webServer = async function() {
console.log('reload');
connect.server({
port: 8888
})
}【3】回到終端機,再次輸入gulp跑工作流程,並開啟前端開發伺服器,這時候您會發現通訊埠(Port)已經修改成 8888。
【4】使用瀏覽器就能用「http://127.0.0.1:8888/」進入伺服器查看資源(網頁檔案)啦!
之後會再介紹更多 Gulp 的功能,並且介紹更多套件,讓前端更加美好!😊 我們下一篇文章見!
《下一篇:Node.js:Gulp 運行 imagemin-mozjpeg,mozjpeg 批次圖片壓縮》
Node.js 系列教學文章
- Node.js:Gulp 運行 gulp-clean-css,批次壓縮 CSS 2019-03-28萌芽站長
- 利用 NSSM 將 Node.js 後端網站自動化成 Windows 服務,輕鬆實現開機自啟 2025-05-28萌芽站長
- Node-RED:將資料寫入至 MSSQL 資料庫中的資料表 2021-12-07萌芽站長
- 使用 Docker 更新 Node-RED 教學 2021-12-08萌芽站長
- Node-RED:Dashboard 使用 button 和 ui control 切換 tab 2021-12-28萌芽站長
- Docker Compose 快速安裝 Node-RED 2025-04-25萌芽站長
- Node.js:Yarn 專案初始化、gulp.js 任務管理工具安裝與使用 2019-03-24萌芽站長
- Node.js:Gulp 運行 Autoprefixer,批次處理 CSS 供應商前綴問題 2019-03-27萌芽站長
- Node-RED:讀取及查詢 MySQL 資料庫中的資料表 2021-11-18萌芽站長
- Node.js:建構路徑物件、自動監看執行、批次檔小技巧(Gulp、mozjpeg 批次圖片壓縮 - 延伸篇) 2019-03-31萌芽站長
- nvm-windows:Windows 平台的 Node.js 版本管理工具,可安裝、切換和管理多個 Node.js 版本 2024-06-26萌芽站長
- Node.js:Gulp 運行 imagemin-mozjpeg,mozjpeg 批次圖片壓縮 2019-03-26萌芽站長
- Node-RED:開啟專案(項目)功能與建立首個新專案 2021-12-02萌芽站長
- Node.js:處理多層目錄檔案(Gulp、mozjpeg 批次圖片壓縮 - 延伸篇) 2019-03-30萌芽站長
- 使用 Docker 安裝及運行 Node-RED 教學 2021-12-08萌芽站長
- Windows 環境安裝 Node.js 以及 npm & Yarn 兩款熱門 JavaScript 套件管理程式 2019-03-24萌芽站長
- Node.js:jpg、jpeg、JPG、JPEG 通通不遺漏的進行壓縮(Gulp、mozjpeg 批次圖片壓縮 - 延伸篇) 2019-09-30萌芽站長
- Node-RED:啟用使用者身分驗證、建立帳號密碼以保護資訊安全 2021-11-18萌芽站長
- FUXA:設定登入密碼教學(完整安全管理步驟與圖解指南) 2025-09-19萌芽站長
- Node-RED:製造亂數顯示到儀表板的小練習 2021-10-12萌芽站長









 《上一篇》Telegram 5.5 for Android & Telegram Desktop 1.6.2 更新:更多的隱私、隨時收回任何訊息、表情符號搜尋
《上一篇》Telegram 5.5 for Android & Telegram Desktop 1.6.2 更新:更多的隱私、隨時收回任何訊息、表情符號搜尋  《下一篇》Java Server Pages (JSP)(Visual Studio Code 擴充功能):讓 VSCode 支援 JSP
《下一篇》Java Server Pages (JSP)(Visual Studio Code 擴充功能):讓 VSCode 支援 JSP 









留言區 / Comments
萌芽論壇