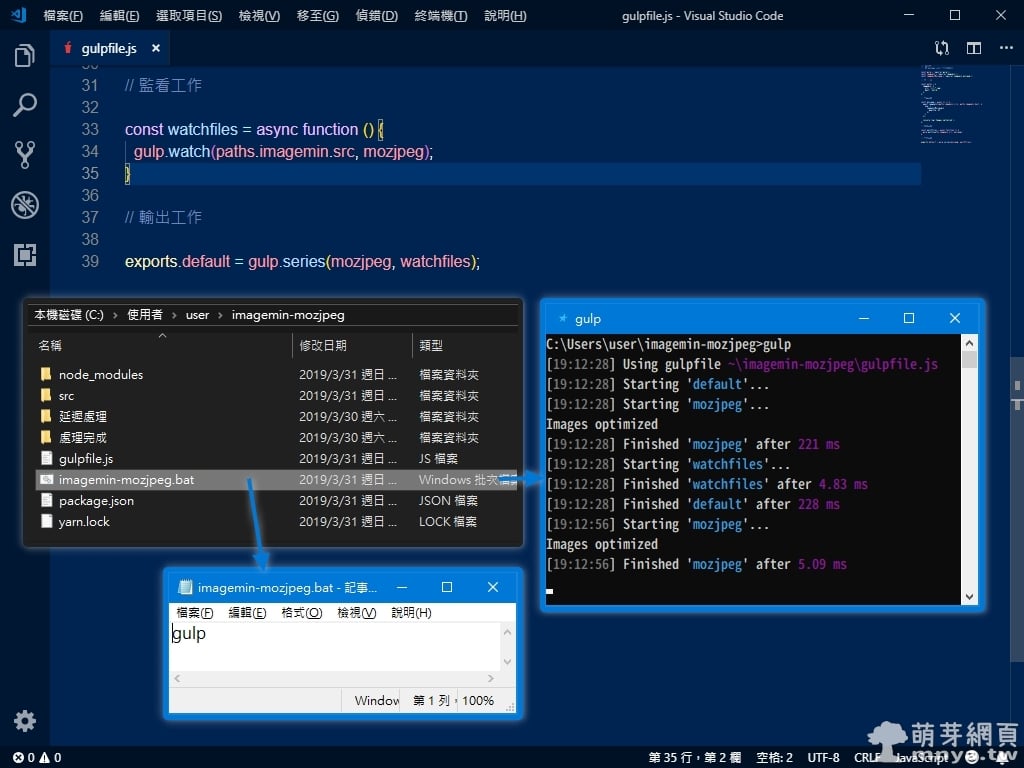
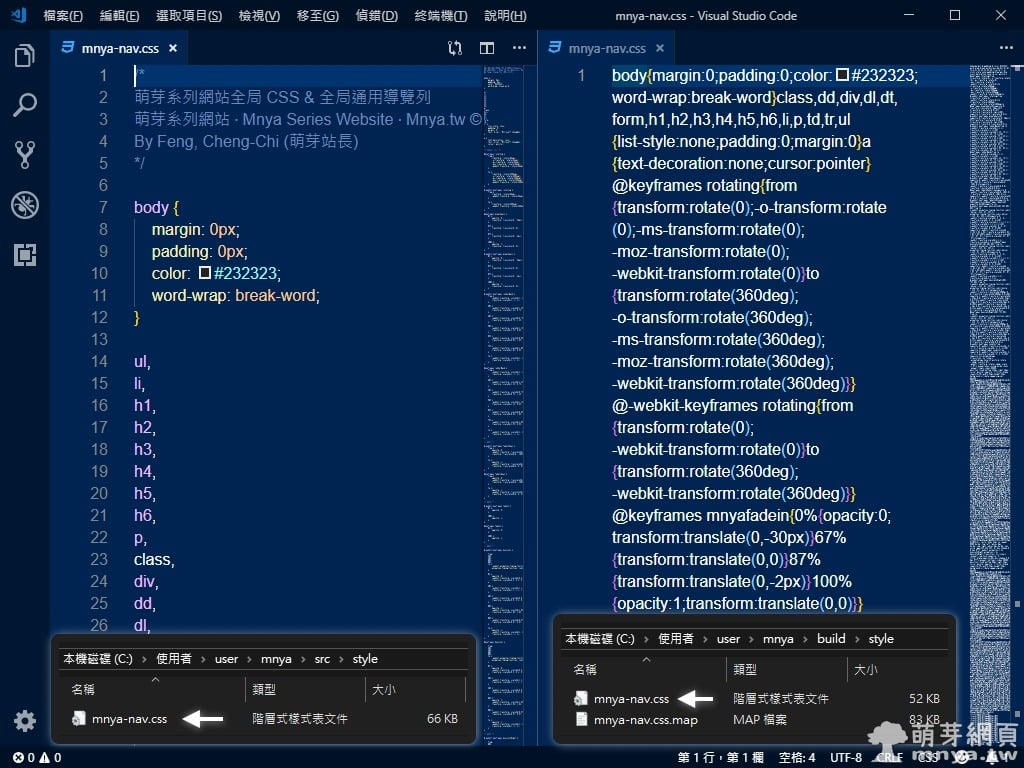
這篇文章是《Node.js:Gulp 運行 imagemin-mozjpeg,mozjpeg 批次圖片壓縮》的延伸篇,這次來探討如何運用建構路徑物件的方式來方便管理 Gulp 的工作流程檔「gulpf […]
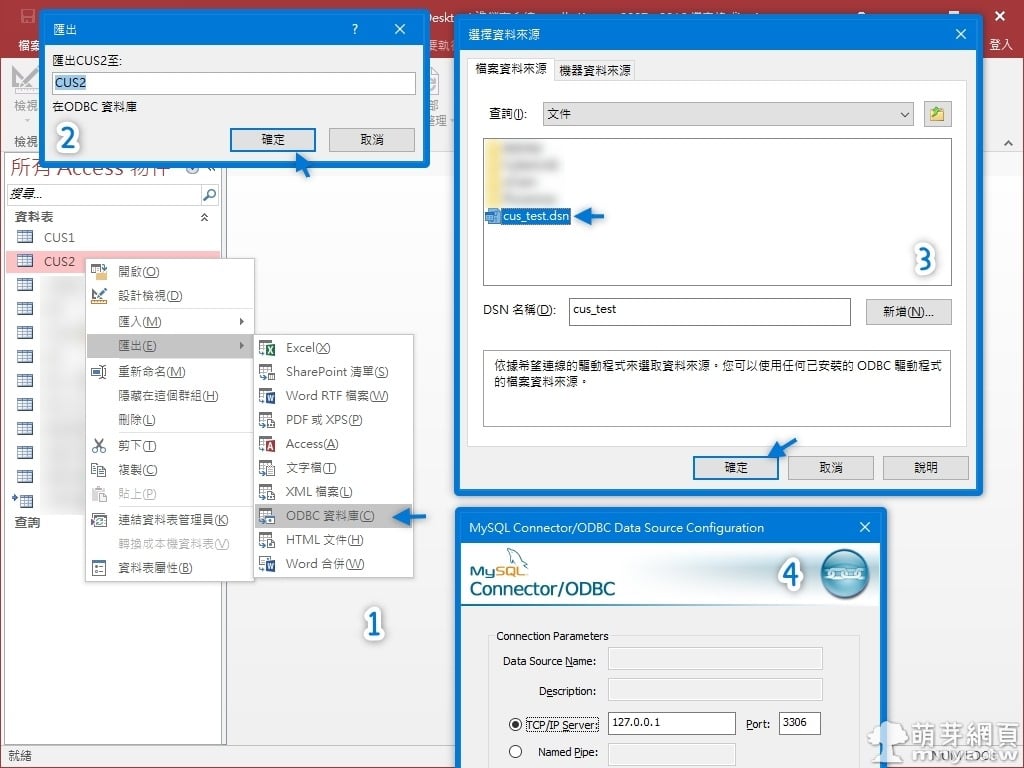
本文為我在學校「資料庫管理」課程的筆記,不過老師是教學手動轉換(透過轉 Excel,再轉 .csv 生成逗號分隔檔,再用 SQL 語法生成),個人覺得太過麻煩,且資料庫中資料表太多 […]
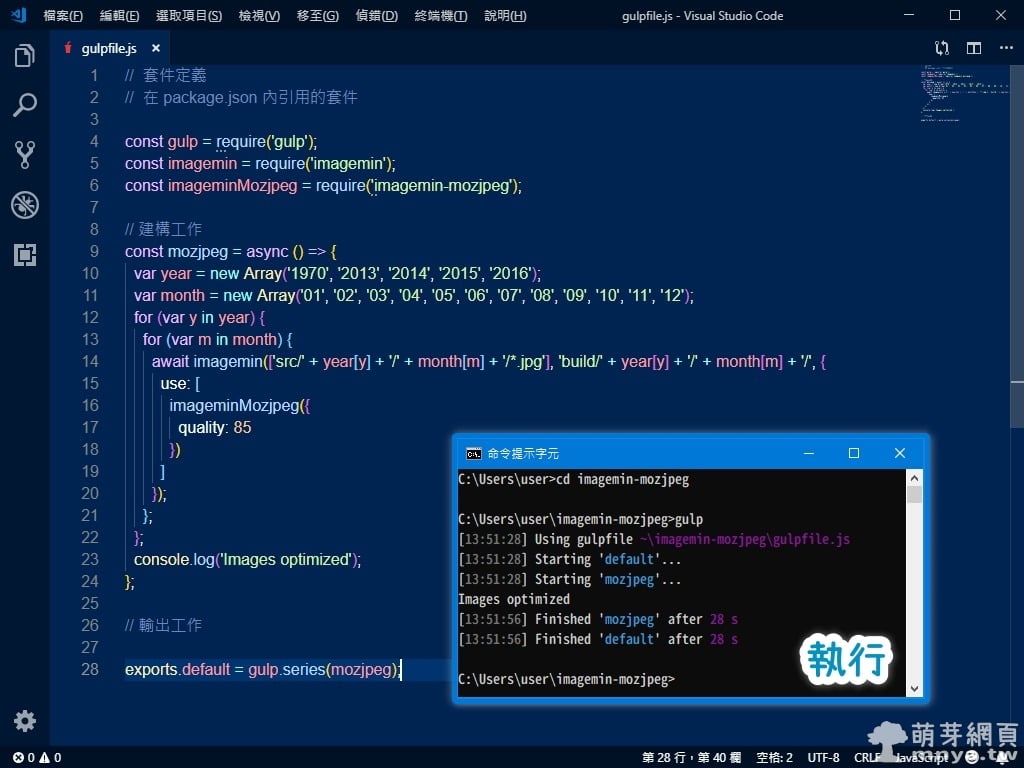
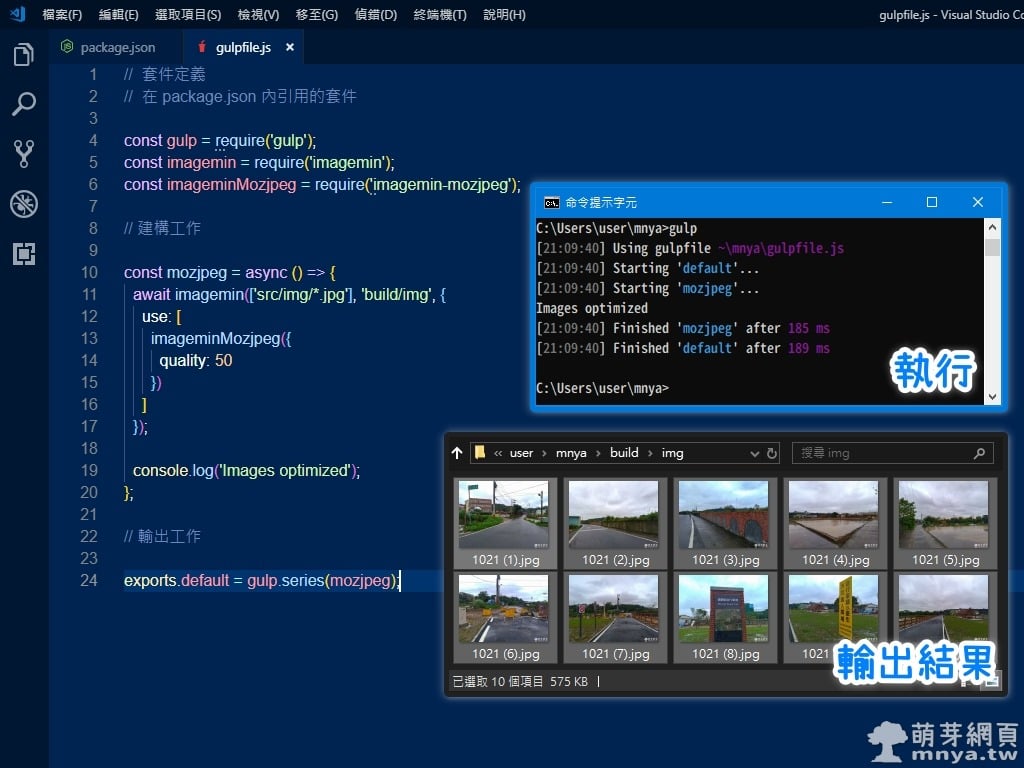
最近正在運用《Node.js:Gulp 運行 imagemin-mozjpeg,mozjpeg 批次圖片壓縮》這篇文章的技術幫整個萌芽系列網站進行圖片壓縮,不過有注意到雖然可以篩選掉非「.jp […]
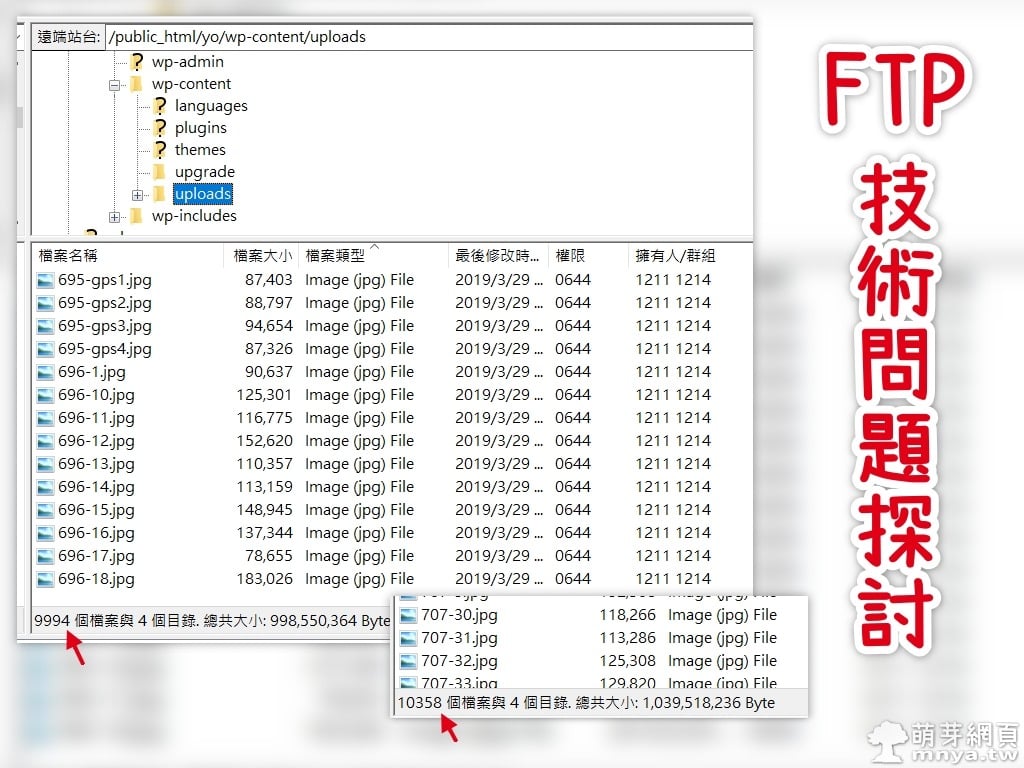
相信有長期使用過 FTP 伺服器或客戶端的人可能就會知道這件事情,但我一直沒注意自己網站圖庫路徑的安排會導致單個目錄中出現超過一萬個檔案或子目錄,這將導致目錄列表將多出來的檔案隱藏, […]
《上一篇:Node.js:Gulp 運行 Autoprefixer,批次處理 CSS 供應商前綴問題》已經可以知道 Node.js 環境下 Gulp 任務管理工具可以幫助我們快速處理工程師不想手 […]
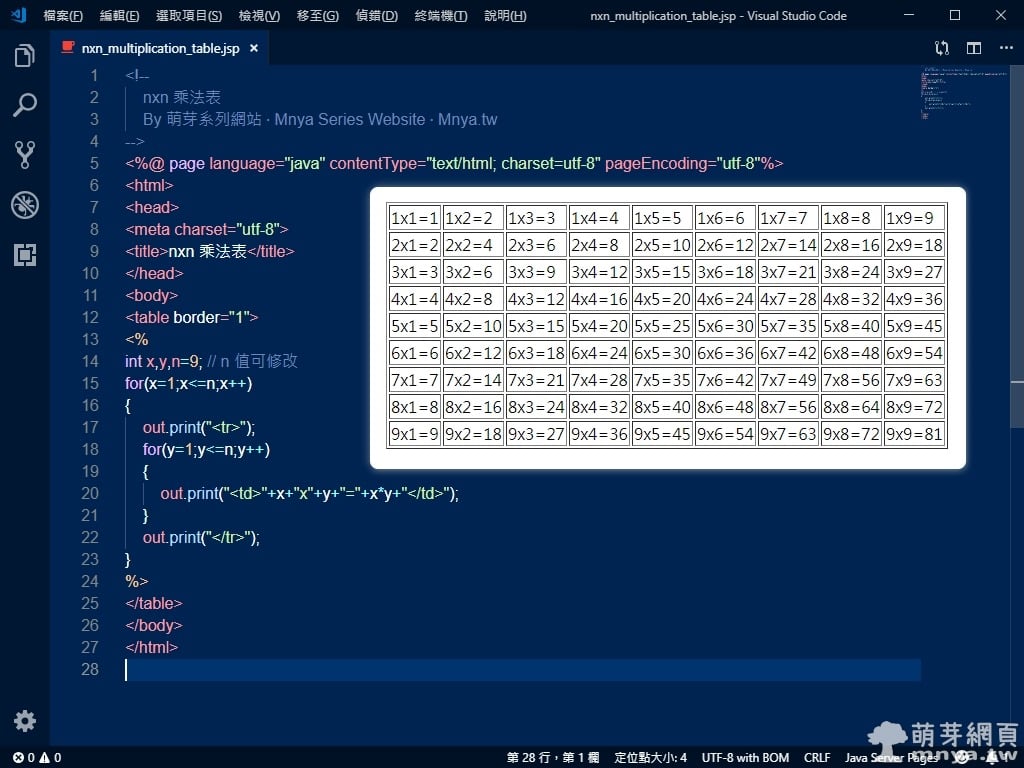
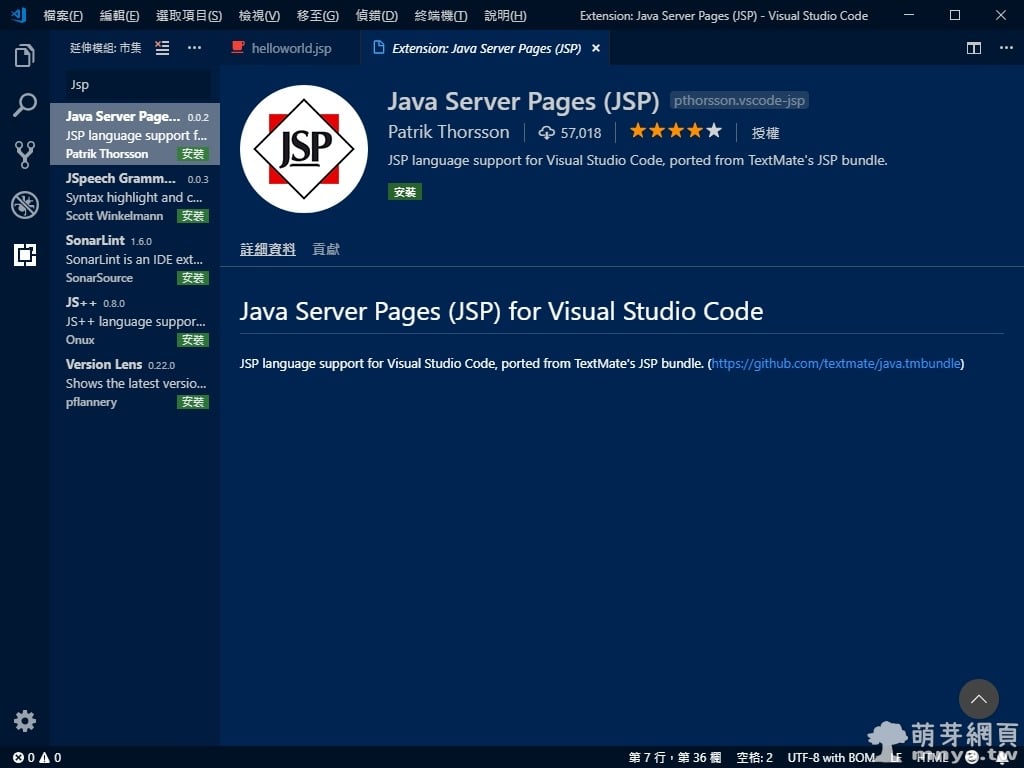
這邊簡單使用 JSP 製作一個可以顯示 nxn 乘法表的網頁,由於本站採用的原始碼強調功能擴充「Prism 」不支援 JSP,因此改用 GitHub Gist 展示,僅供參考。 整數 […]
《上一篇:Node.js:Gulp 運行 imagemin-mozjpeg,mozjpeg 批次圖片壓縮》已經成功在 Node.js 環境中運用 Gulp 這款任務管理工具加上「im […]
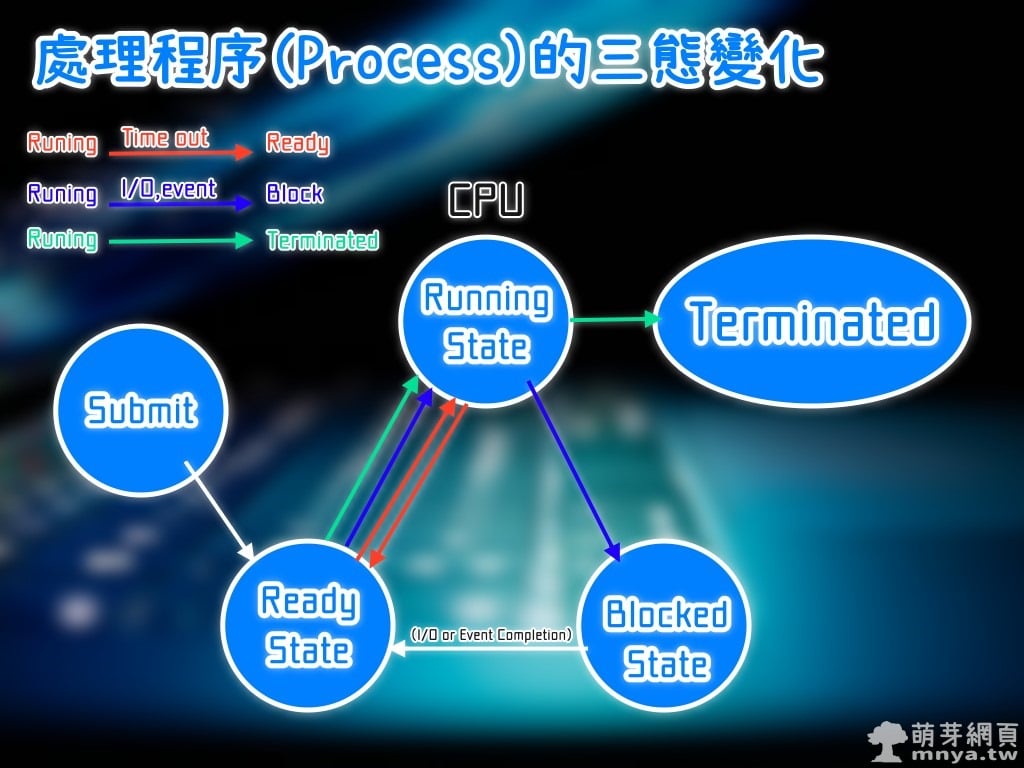
這是由萌芽站長在今日晚上整理的學業筆記,這是資訊工程系(資工系)課程「作業系統」的內容,主要在講處理程序(Process)的三種狀態,這邊用三態變化形容,只是一個簡易的介紹,有參考 🏫 學校教 […]
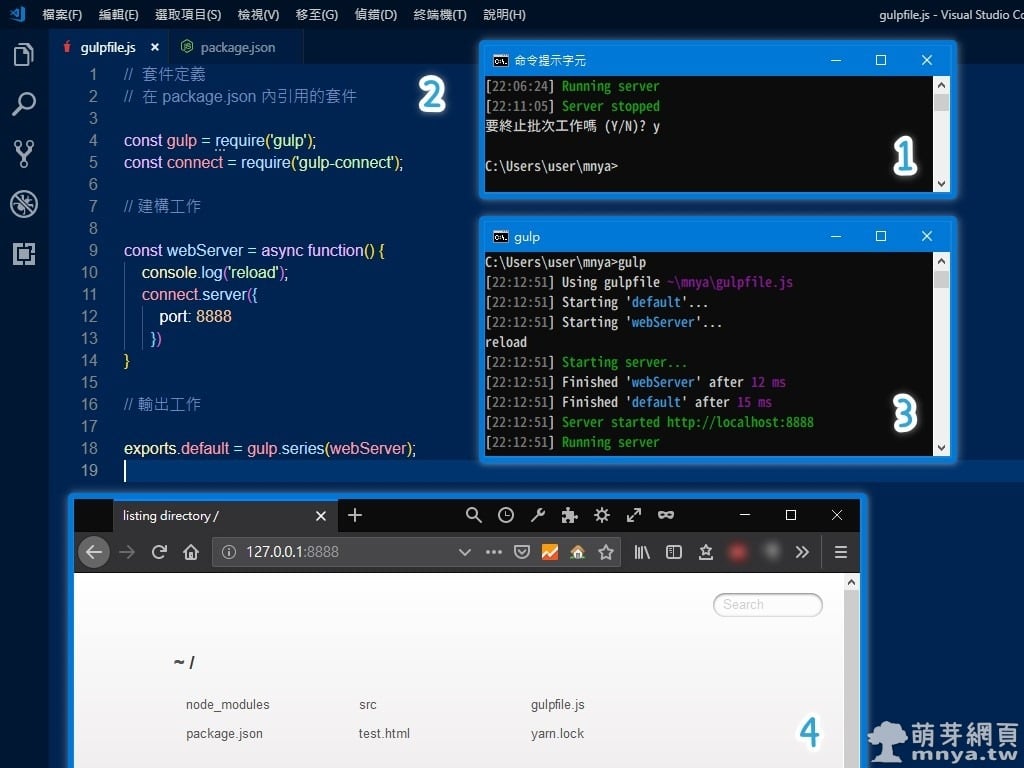
《上一篇:Node.js:Gulp 運行 gulp-connect 套件,建立前端開發伺服器(Gulp 大展身手!)》應該已經讓您了解 Gulp 是多麼方便且好用的任務管理工具,現在就讓我們運用 N […]
「Visual Studio Code」是由微軟(Microsoft)開發的開放原始碼程式編輯器。 查了網路上不少資源,發現 JSP 的相關資源真的不多,VS Code 本身也不支援撰寫 […]
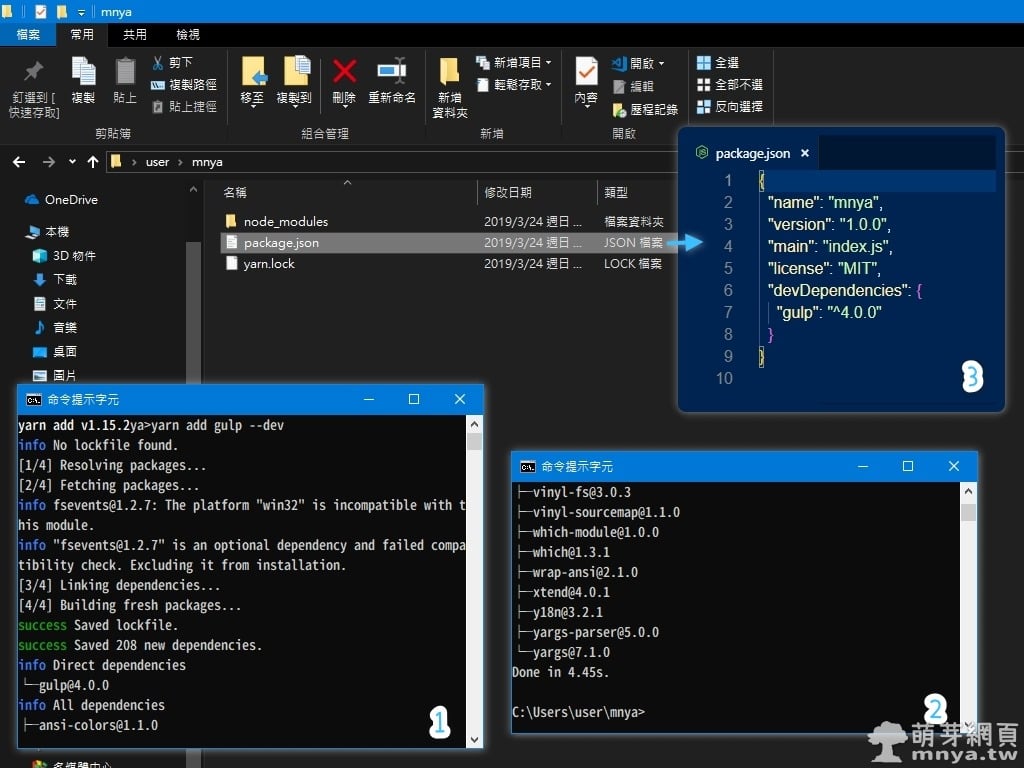
《上一篇:Node.js:Yarn 專案初始化、gulp.js 任務管理工具安裝與使用》已經成功將 Gulp 任務管理工具安裝完成,也能運作了!接著我們要運用 Yarn 這款套件管理程式來安裝 G […]
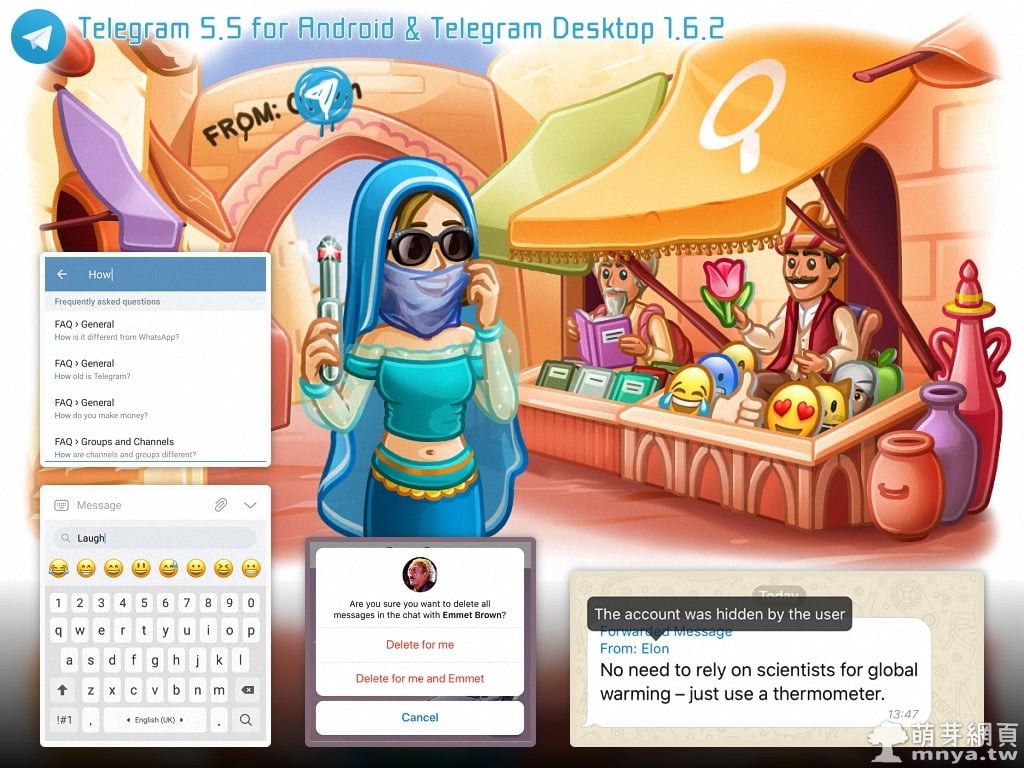
Telegram 5.5 for Android 更新已經發布 💡,帶來了一些實用的功能和改進,這邊就幫大家整理更新重點!😆 更多的隱私,表情符號(Emoji)搜尋以及 TalkBac […]
《上一篇:Windows 環境安裝 Node.js 以及 npm & Yarn 兩款熱門 JavaScript 套件管理程式》我們已經完成安裝 Node.js,也同時完成安裝 npm […]
今天「網站前端封裝實務」第二次上課學到更多有關前端的技術,這些技術我很早以前就有聽聞,不過實在因為技術門檻有點高加上沒有人帶我進入這個領域,始終沒接觸,不過如果要讓網站技術有所突破,學習它們是 […]
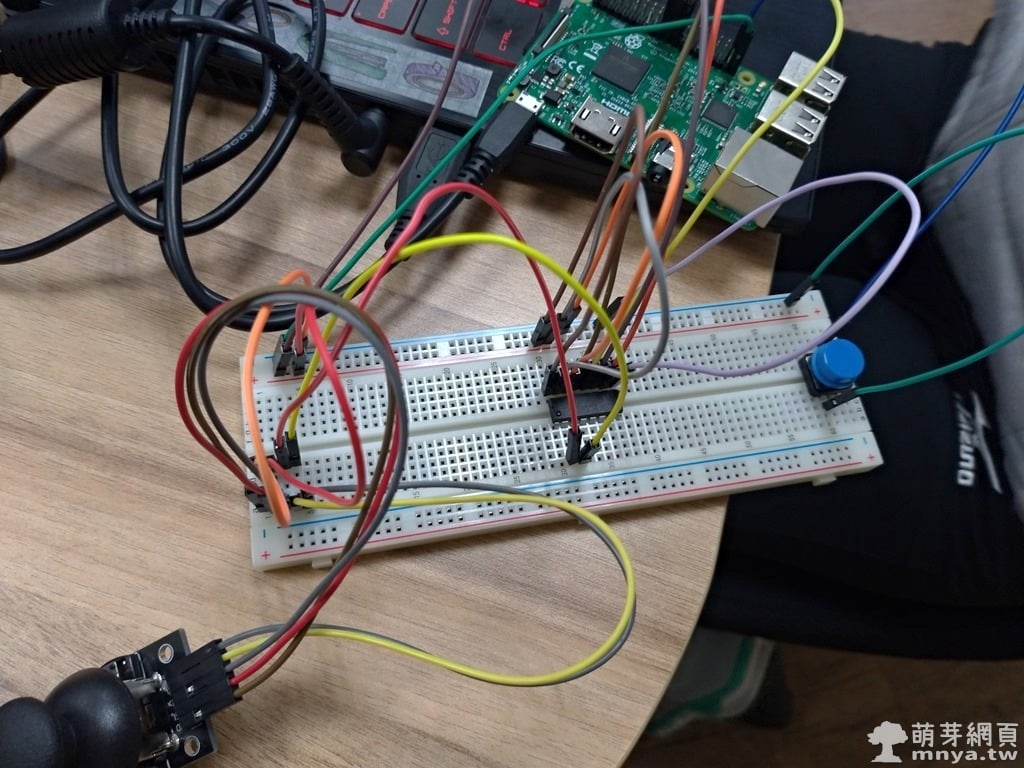
今天「樹莓派基礎應用與設計」第三次上課也是最後一次上課 🏫,今天結束也代表課程正式劃下終點,如果想知道我第二次上課,也就是上週六學了什麼,可以參考上次的文章。本文非教學文,比較像筆記文。為了不讓 […]