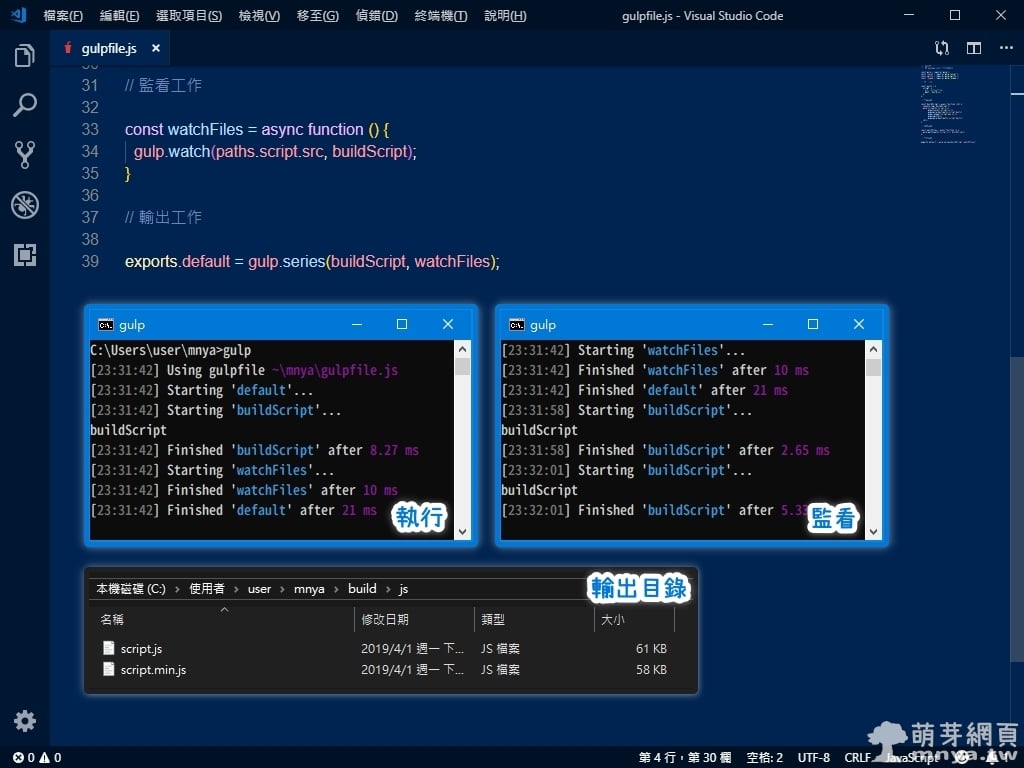
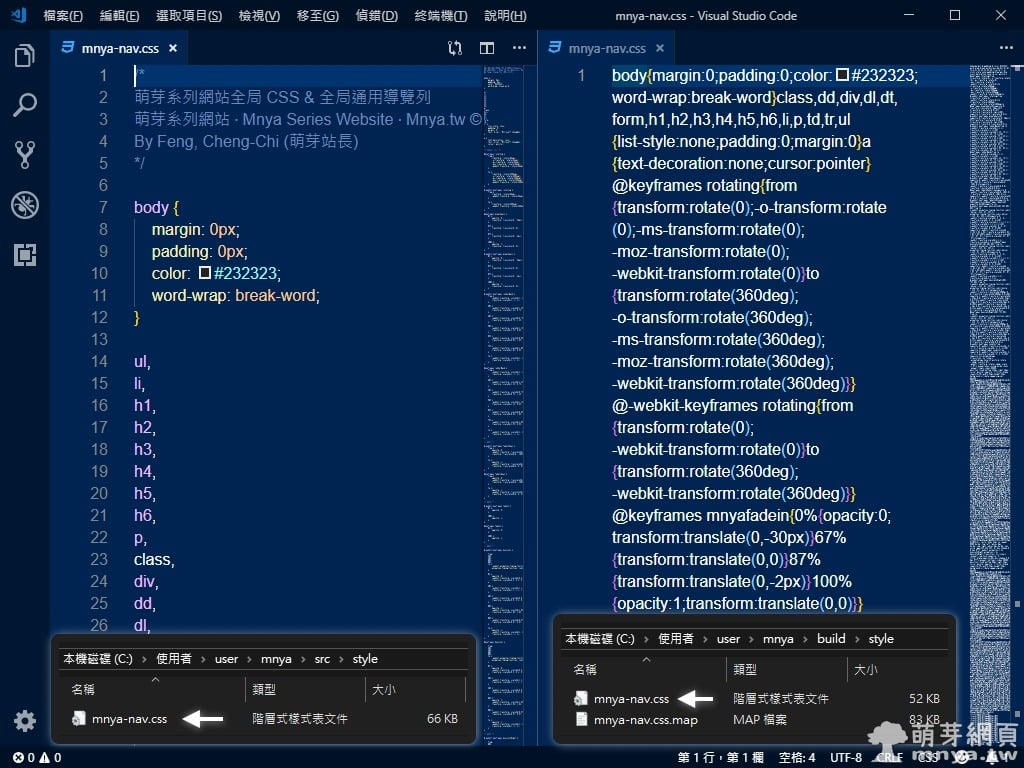
《上一篇:Node.js:Gulp 運行 gulp-clean-css,批次壓縮 CSS》我們已經瞭解到如何將 CSS 壓縮成較小的檔案啦!這篇文章我們要更完整的敘述封裝檔案這件事情,不 […]
每年最期待 Google 4/1 推出的產品或服務,因為都非常有意思!搞不好有一天科技發展到真的可以足夠做出那些想像中的功能!「📱 螢幕清潔工具」就是 Google 於今年愚人節推出的服務,設置 […]
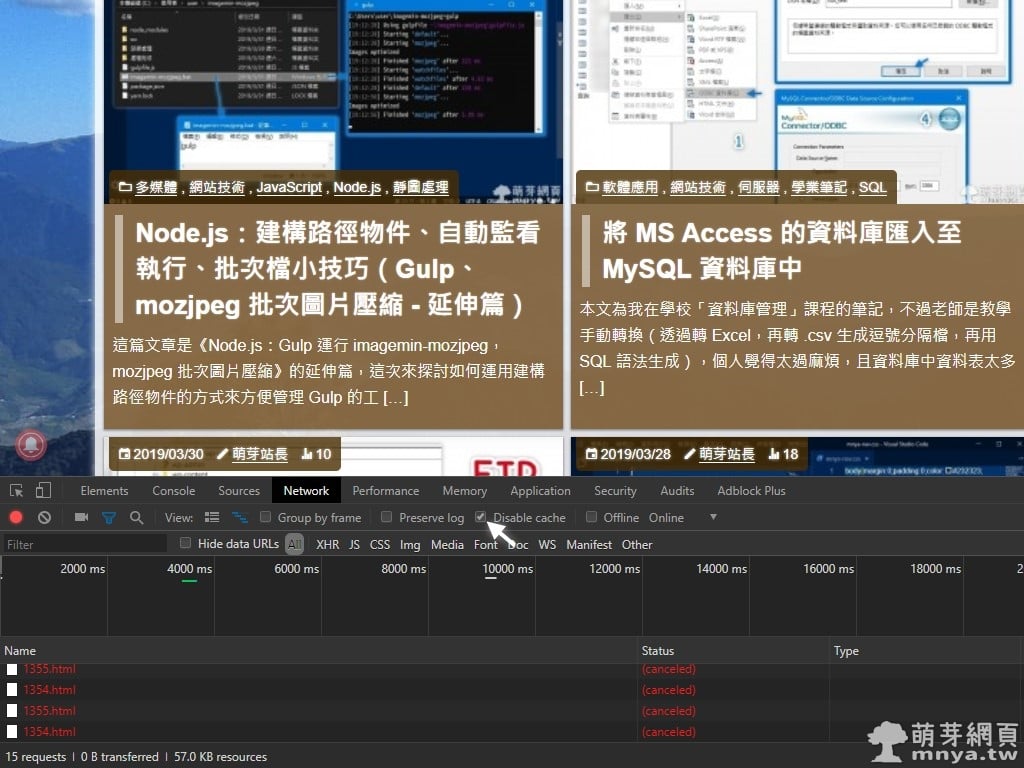
Google Chrome 的開發者工具真的非常好用,除了過去提過的關閉網路與上下載網速控制,原來還能關閉快取的功能!這樣就可以確定現在載入的網頁是最新的,而不用擔心是瀏覽器的快取,過去不知道這個功 […]
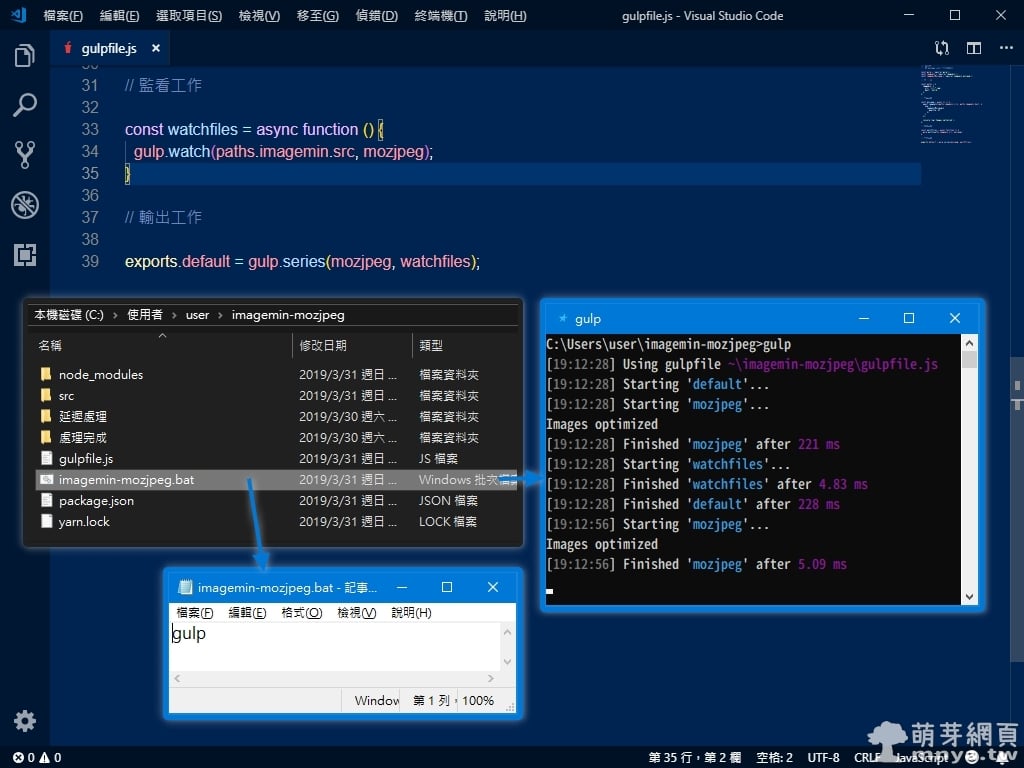
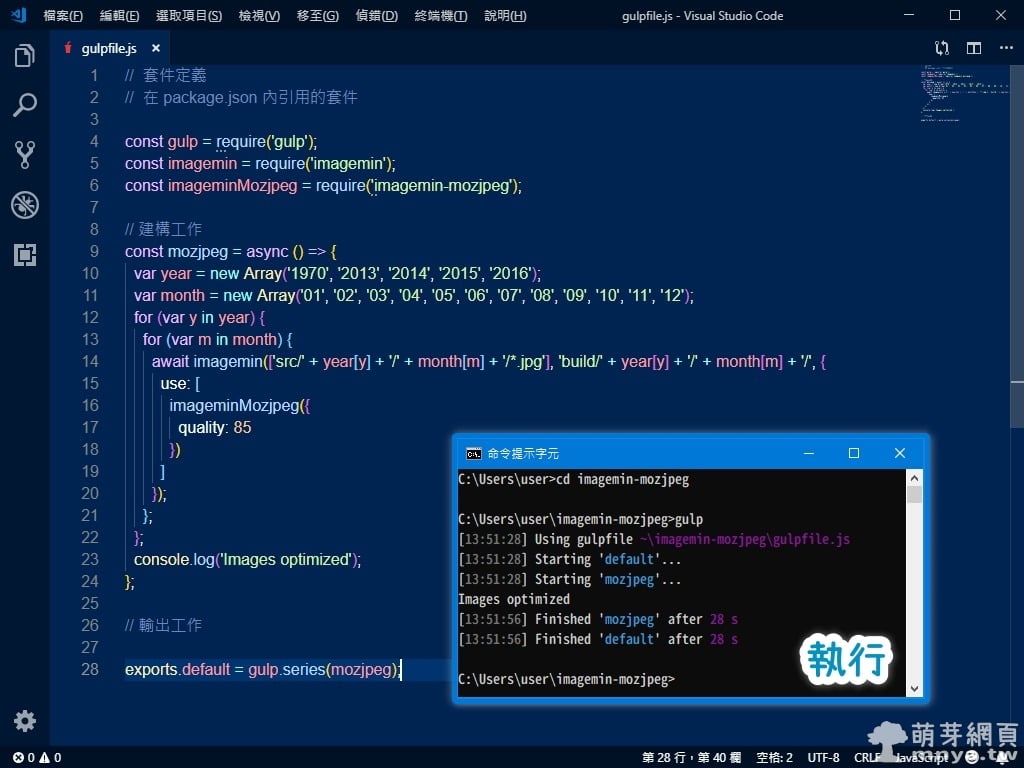
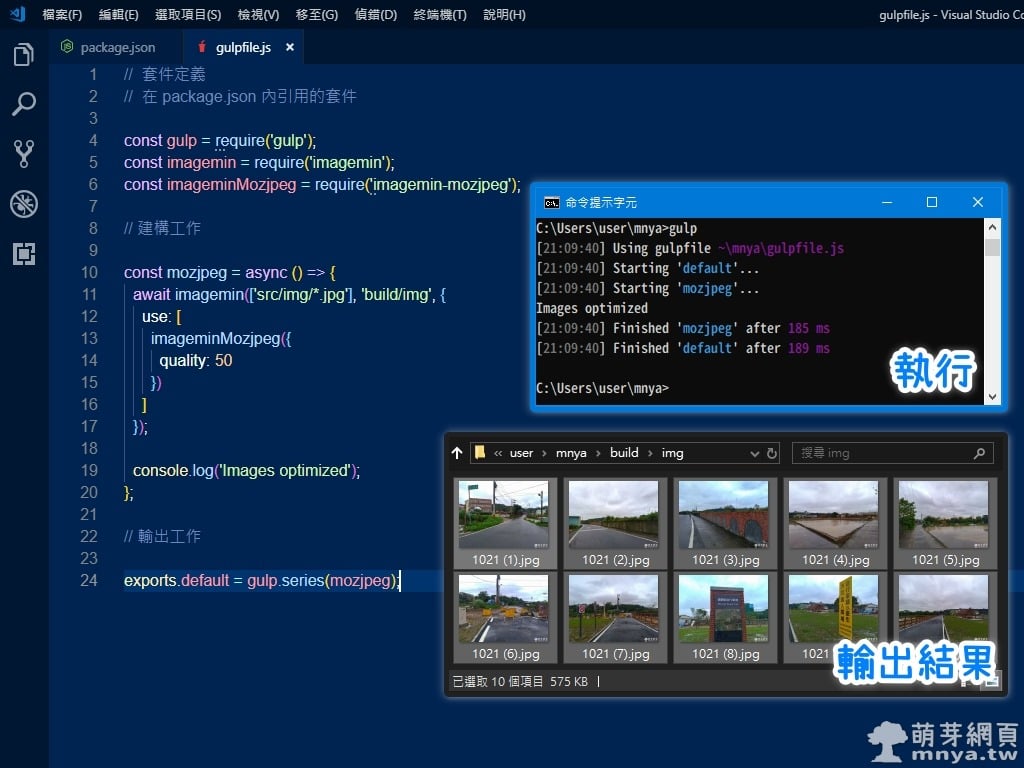
這篇文章是《Node.js:Gulp 運行 imagemin-mozjpeg,mozjpeg 批次圖片壓縮》的延伸篇,這次來探討如何運用建構路徑物件的方式來方便管理 Gulp 的工作流程檔「gulpf […]
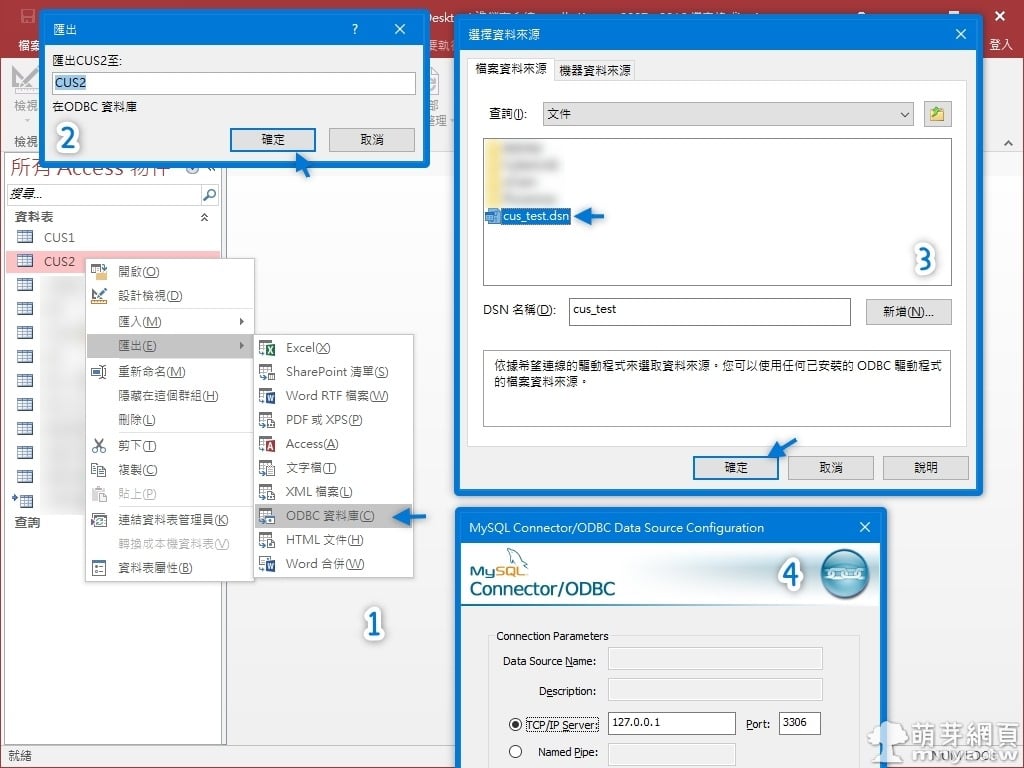
本文為我在學校「資料庫管理」課程的筆記,不過老師是教學手動轉換(透過轉 Excel,再轉 .csv 生成逗號分隔檔,再用 SQL 語法生成),個人覺得太過麻煩,且資料庫中資料表太多不適 […]
最近正在運用《Node.js:Gulp 運行 imagemin-mozjpeg,mozjpeg 批次圖片壓縮》這篇文章的技術幫整個萌芽系列網站進行圖片壓縮,不過有注意到雖然可以篩選掉非「.jpg」 […]
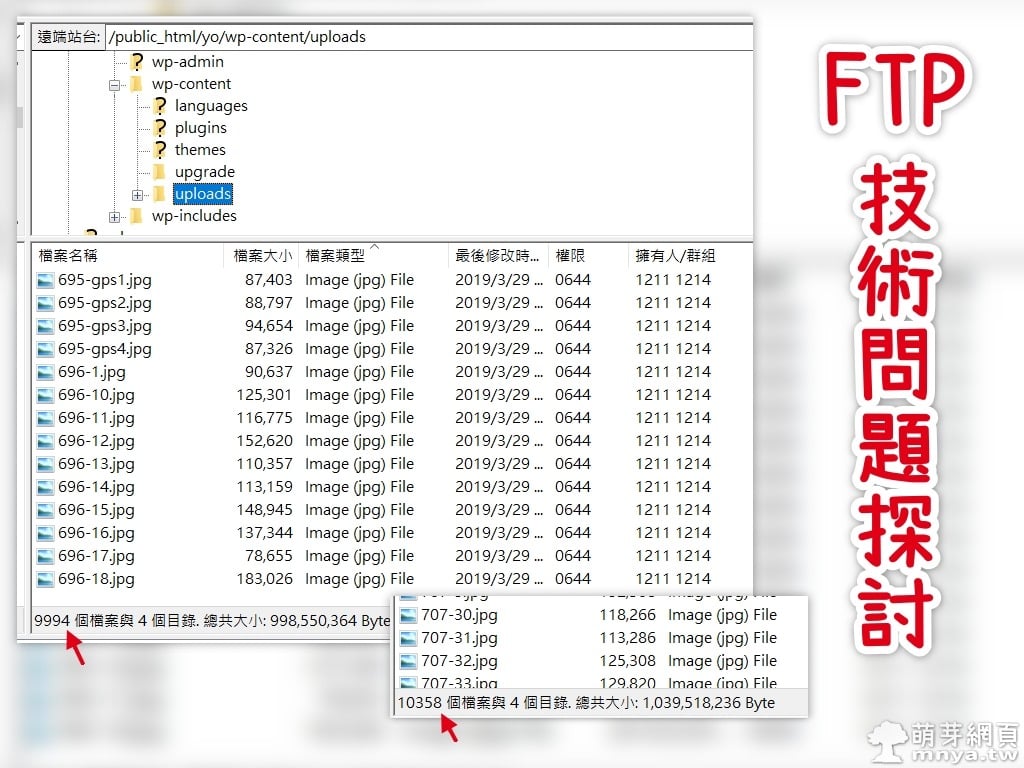
相信有長期使用過 FTP 伺服器或客戶端的人可能就會知道這件事情,但我一直沒注意自己網站圖庫路徑的安排會導致單個目錄中出現超過一萬個檔案或子目錄,這將導致目錄列表將多出來的檔案隱藏,但這些檔案實際又是 […]
《上一篇:Node.js:Gulp 運行 Autoprefixer,批次處理 CSS 供應商前綴問題》已經可以知道 Node.js 環境下 Gulp 任務管理工具可以幫助我們快速處理工程師不想手動完成 […]
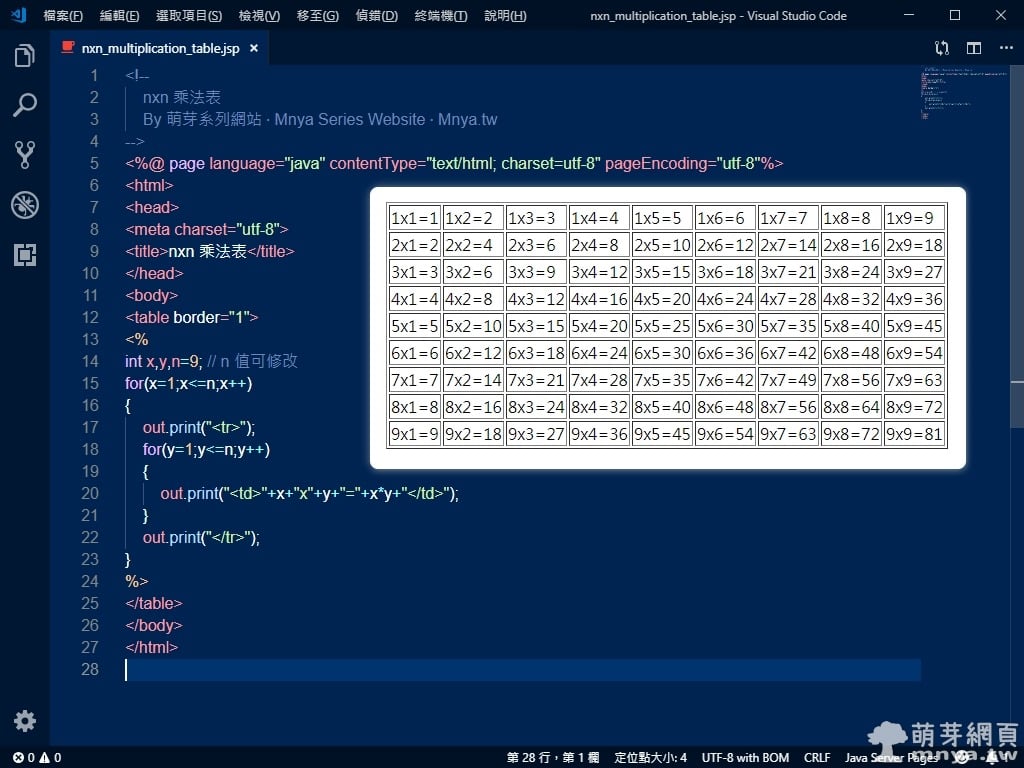
這邊簡單使用 JSP 製作一個可以顯示 nxn 乘法表的網頁,由於本站採用的原始碼強調功能擴充「Prism 」不支援 JSP,因此改用 GitHub Gist 展示,僅供參考。 整數變數 int […]
《上一篇:Node.js:Gulp 運行 imagemin-mozjpeg,mozjpeg 批次圖片壓縮》已經成功在 Node.js 環境中運用 Gulp 這款任務管理工具加上「imagemin […]
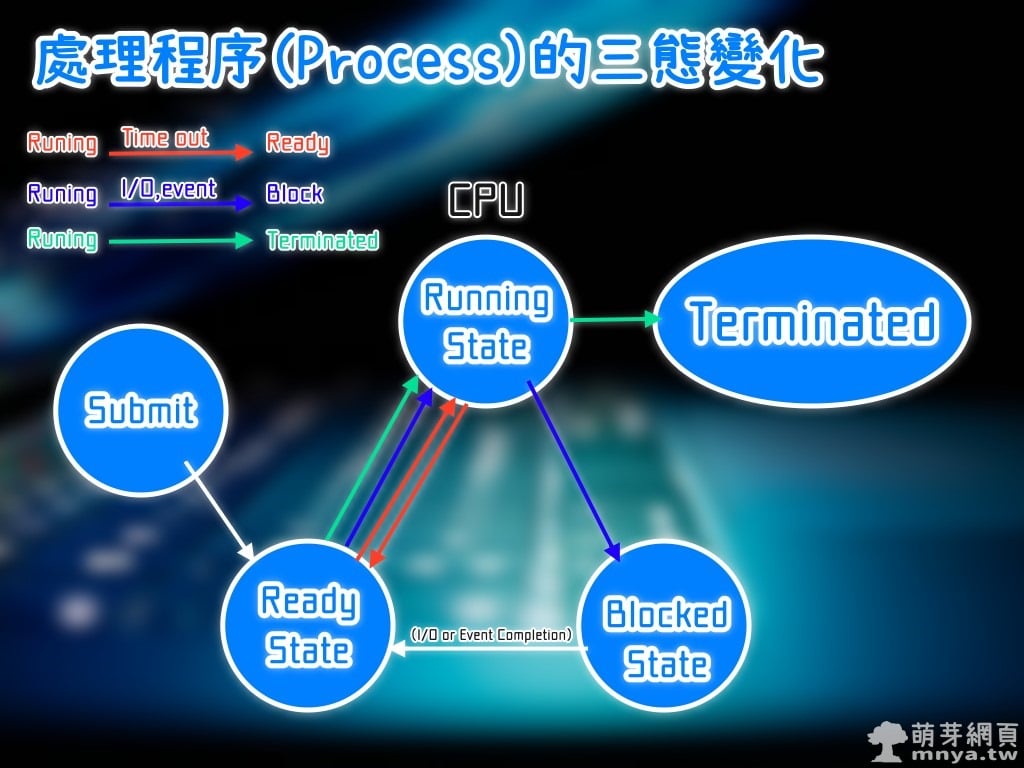
這是由萌芽站長在今日晚上整理的學業筆記,這是資訊工程系(資工系)課程「作業系統」的內容,主要在講處理程序(Process)的三種狀態,這邊用三態變化形容,只是一個簡易的介紹,有參考 🏫 學校教學的 […]
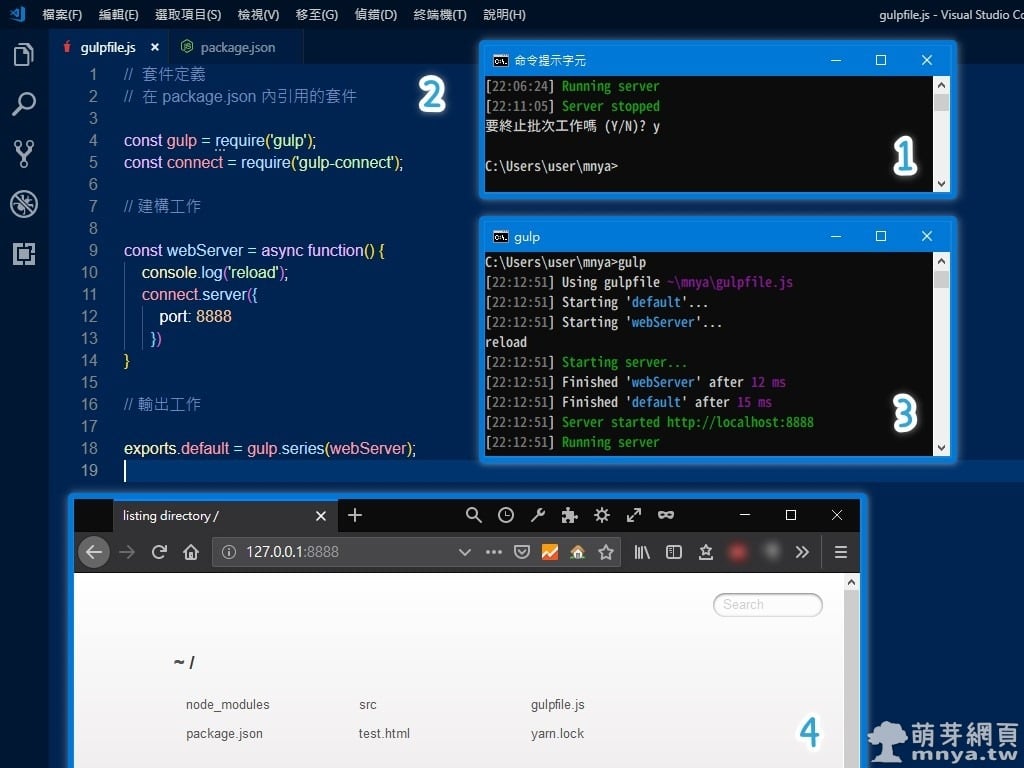
《上一篇:Node.js:Gulp 運行 gulp-connect 套件,建立前端開發伺服器(Gulp 大展身手!)》應該已經讓您了解 Gulp 是多麼方便且好用的任務管理工具,現在就讓我 […]
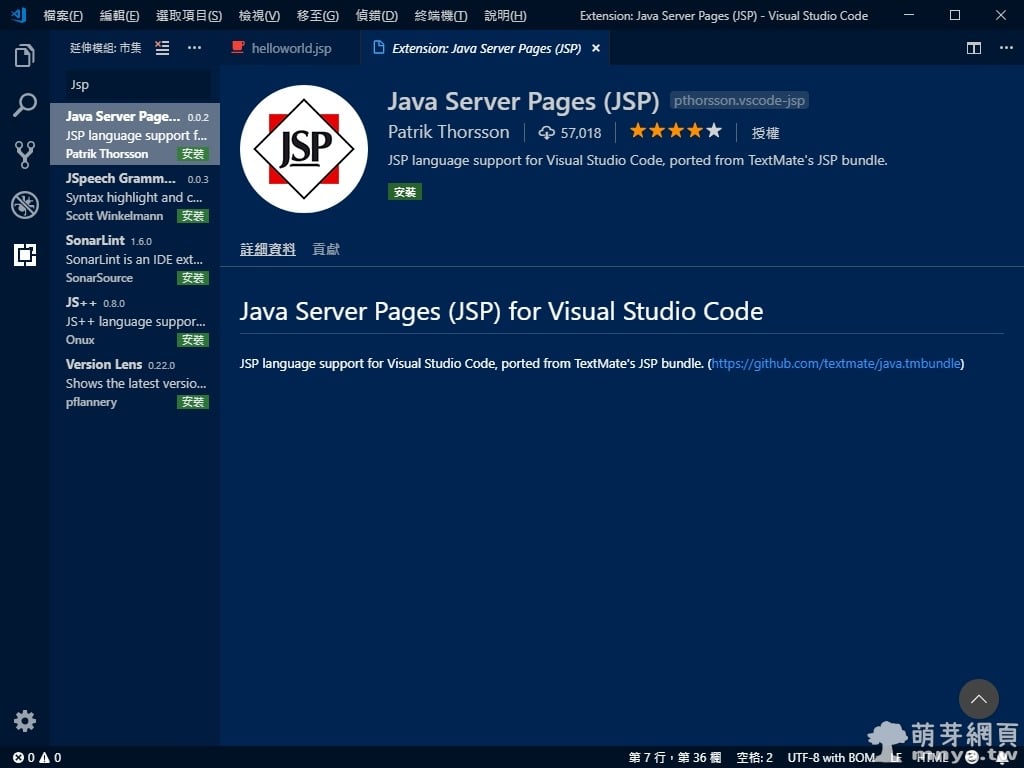
「Visual Studio Code」是由微軟(Microsoft)開發的開放原始碼程式編輯器。 查了網路上不少資源,發現 JSP 的相關資源真的不多,VS Code 本身也不支援撰寫 […]
《上一篇:Node.js:Yarn 專案初始化、gulp.js 任務管理工具安裝與使用》已經成功將 Gulp 任務管理工具安裝完成,也能運作了!接著我們要運用 Yarn 這款套件管理程式來安 […]
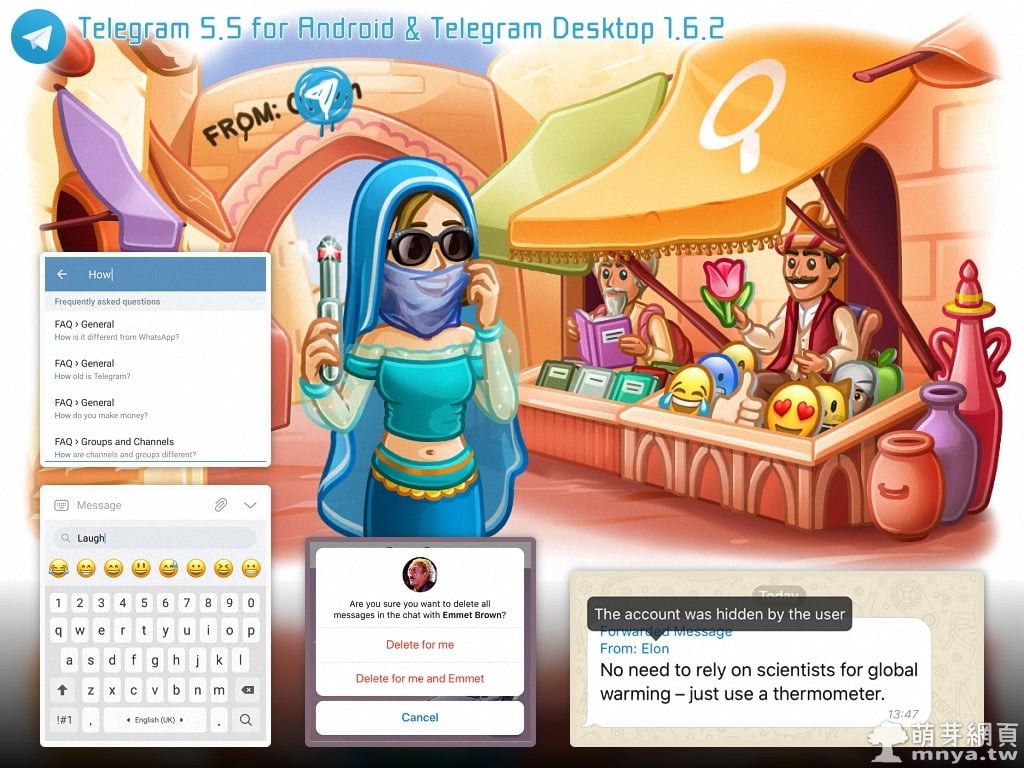
Telegram 5.5 for Android 更新已經發布 💡,帶來了一些實用的功能和改進,這邊就幫大家整理更新重點!😆 更多的隱私,表情符號(Emoji)搜尋以及 TalkBack […]