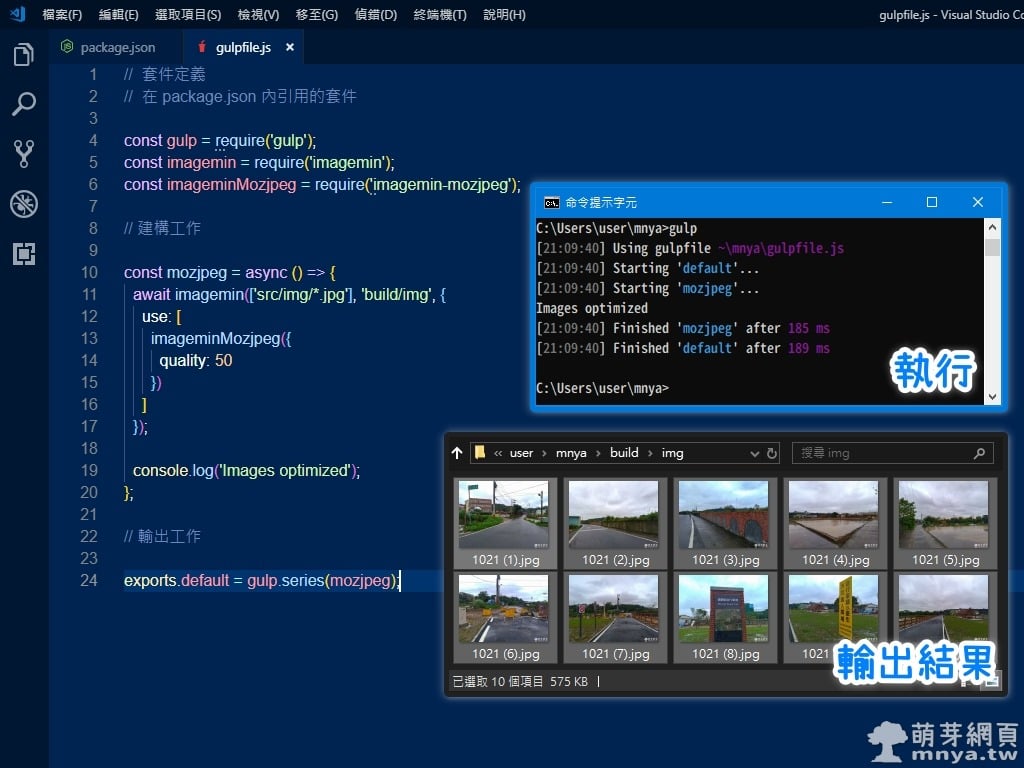
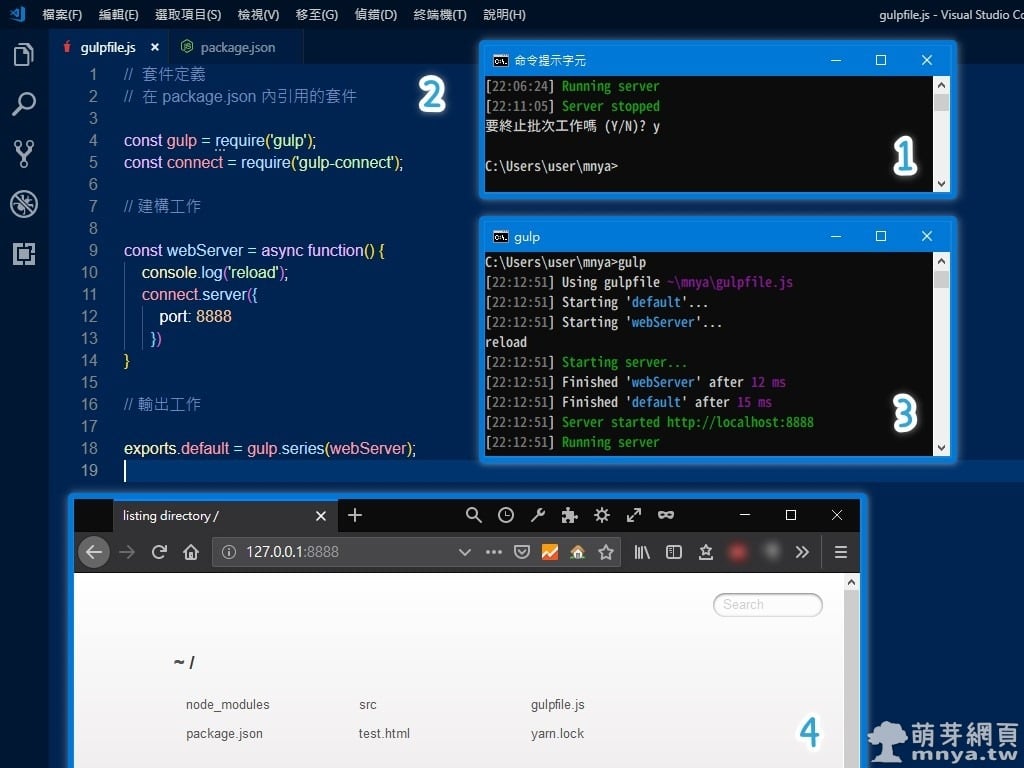
《上一篇:Node.js:Gulp 運行 gulp-connect 套件,建立前端開發伺服器(Gulp 大展身手!)》應該已經讓您了解 Gulp 是多麼方便且好用的任務管理工具,現在就讓我 […]
網站技術,包含網頁設計、網站架設與網站經營三大部分。
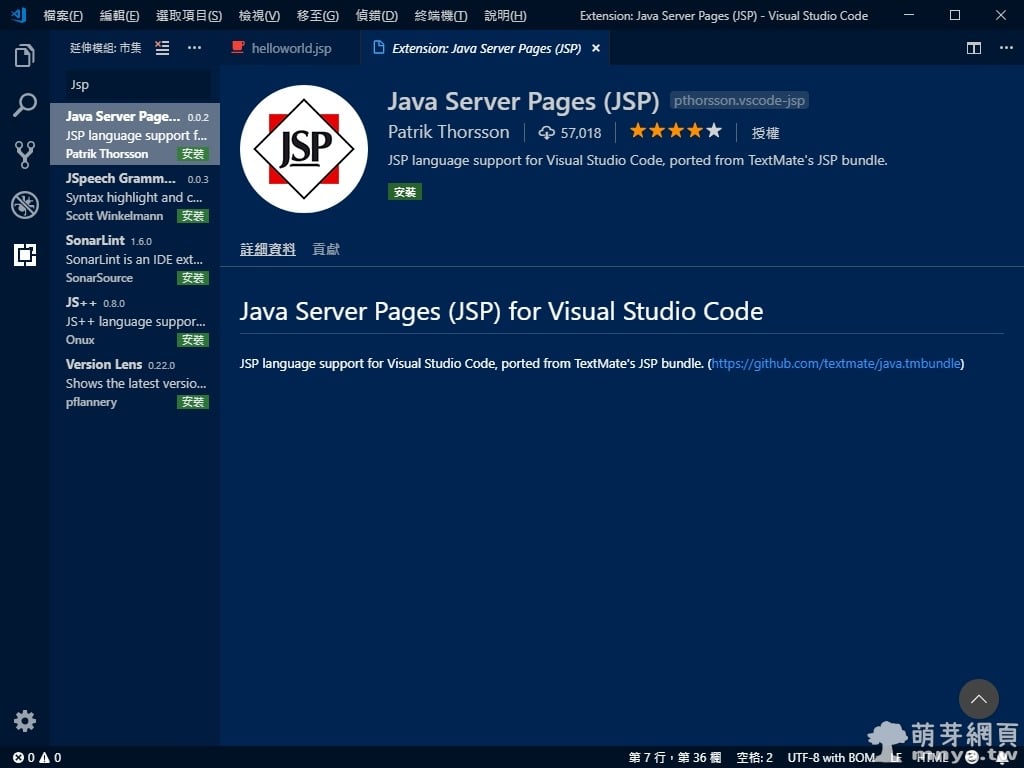
「Visual Studio Code」是由微軟(Microsoft)開發的開放原始碼程式編輯器。 查了網路上不少資源,發現 JSP 的相關資源真的不多,VS Code 本身也不支 […]
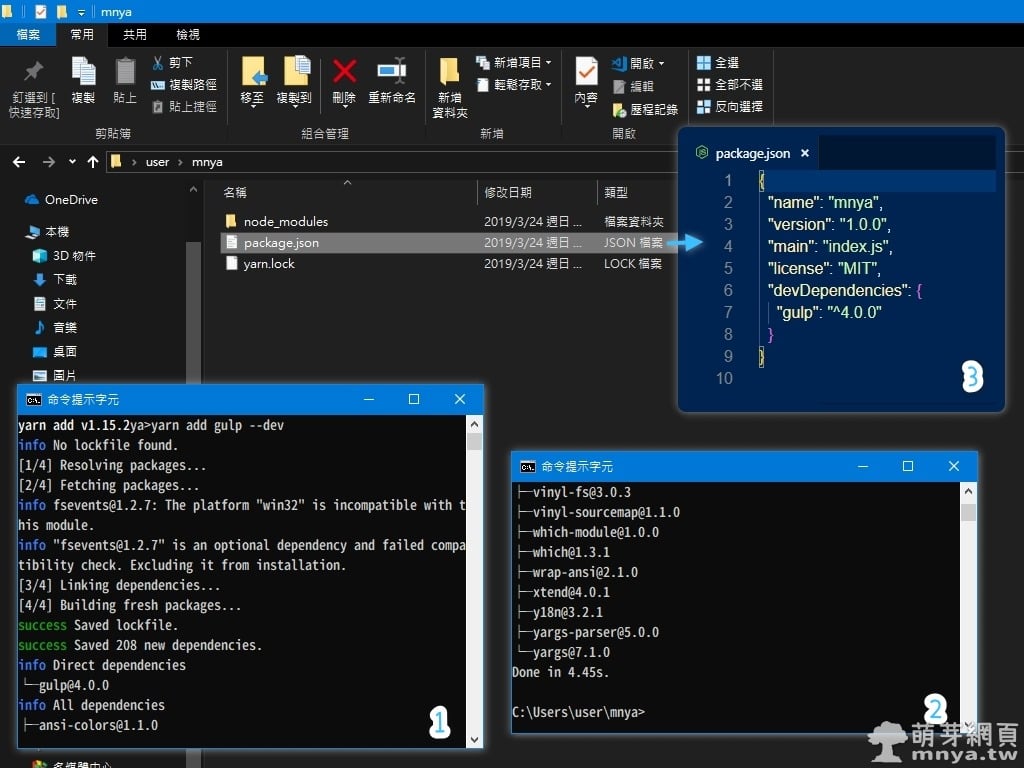
《上一篇:Node.js:Yarn 專案初始化、gulp.js 任務管理工具安裝與使用》已經成功將 Gulp 任務管理工具安裝完成,也能運作了!接著我們要運用 Yarn 這款套件管理程式來安裝 […]
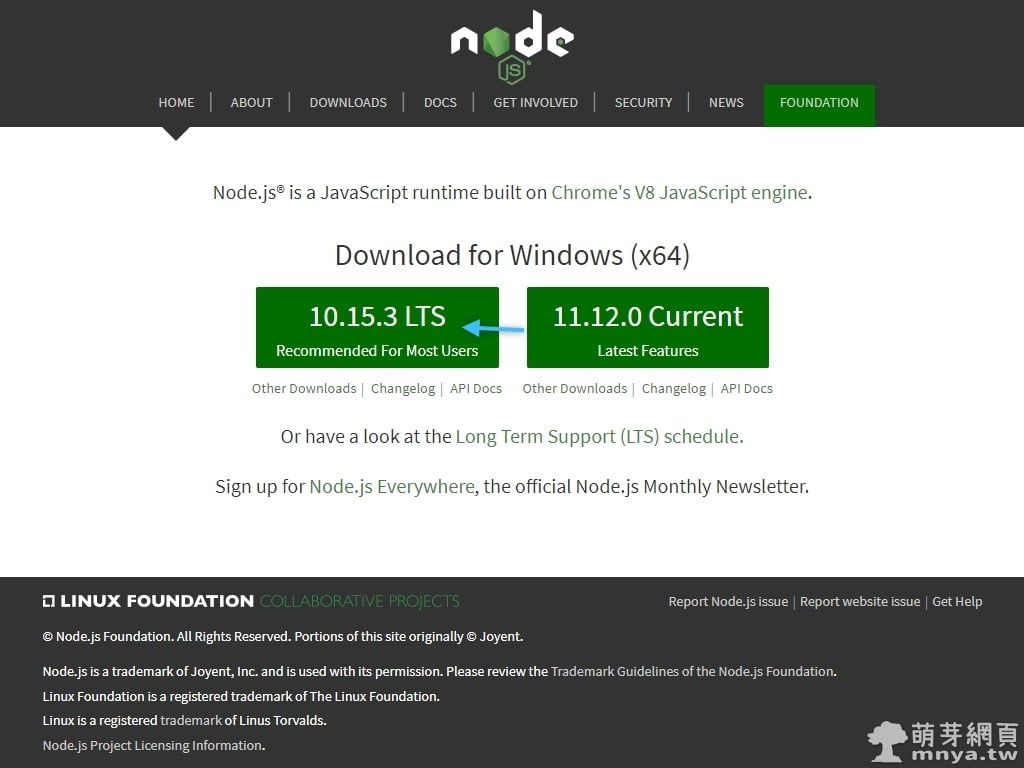
《上一篇:Windows 環境安裝 Node.js 以及 npm & Yarn 兩款熱門 JavaScript 套件管理程式》我們已經完成安裝 Node.js,也同時完成安裝 npm 與 […]
今天「網站前端封裝實務」第二次上課學到更多有關前端的技術,這些技術我很早以前就有聽聞,不過實在因為技術門檻有點高加上沒有人帶我進入這個領域,始終沒接觸,不過如果要讓網站技術有所突破,學習它們是 […]
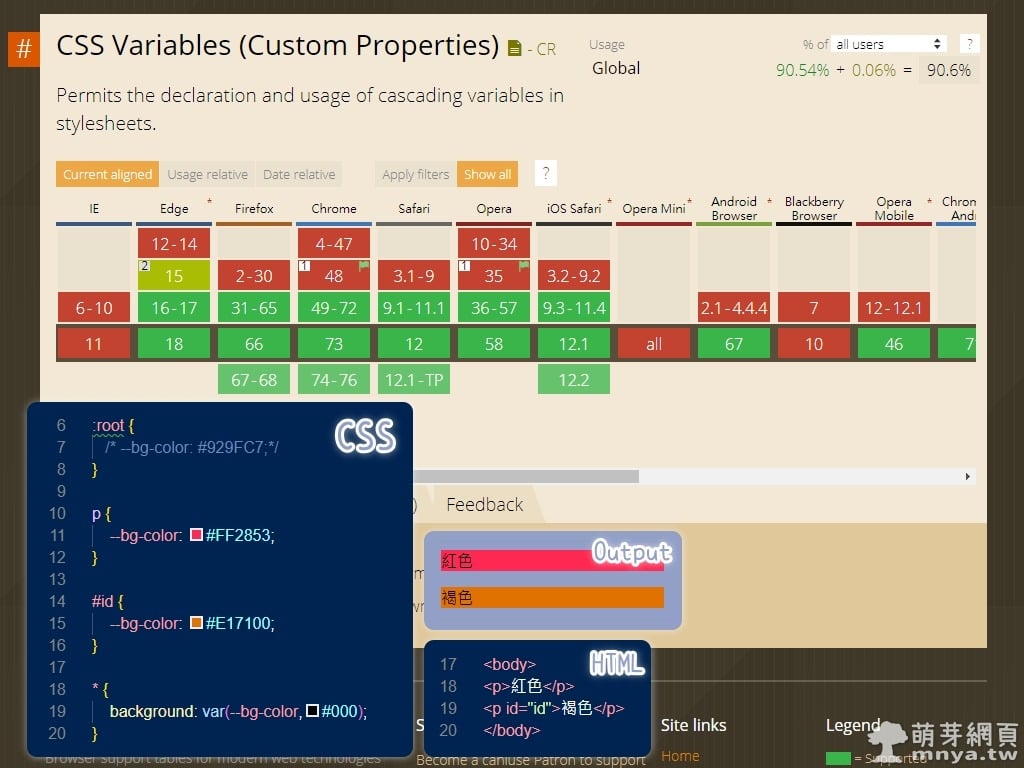
之前才寫了一篇 SCSS 介紹文,馬上又回到原生 CSS 的教學啦!試用了 SCSS 後發現到其變數功能真的非常實用,就想查查看這幾年 CSS3 有沒有添加了變數功能(Variables),果然發現到 […]
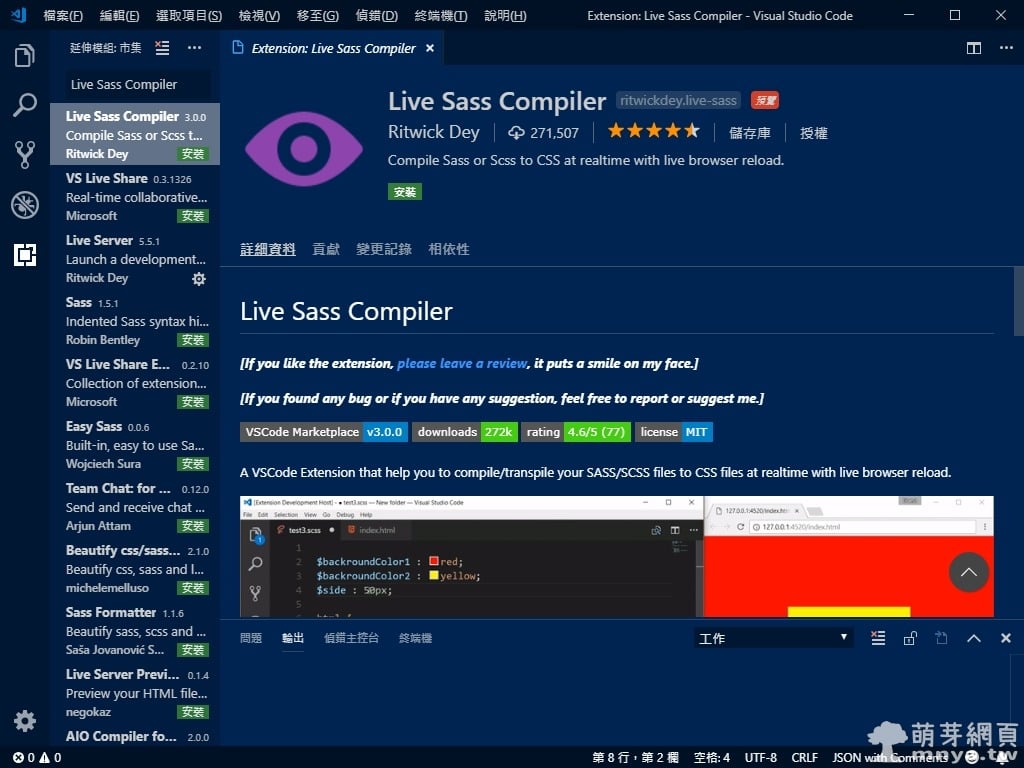
「Visual Studio Code」是由微軟(Microsoft)開發的開放原始碼程式編輯器。 VSCode 只要安裝「Live Sass Compiler」這個擴充功能就能支 […]
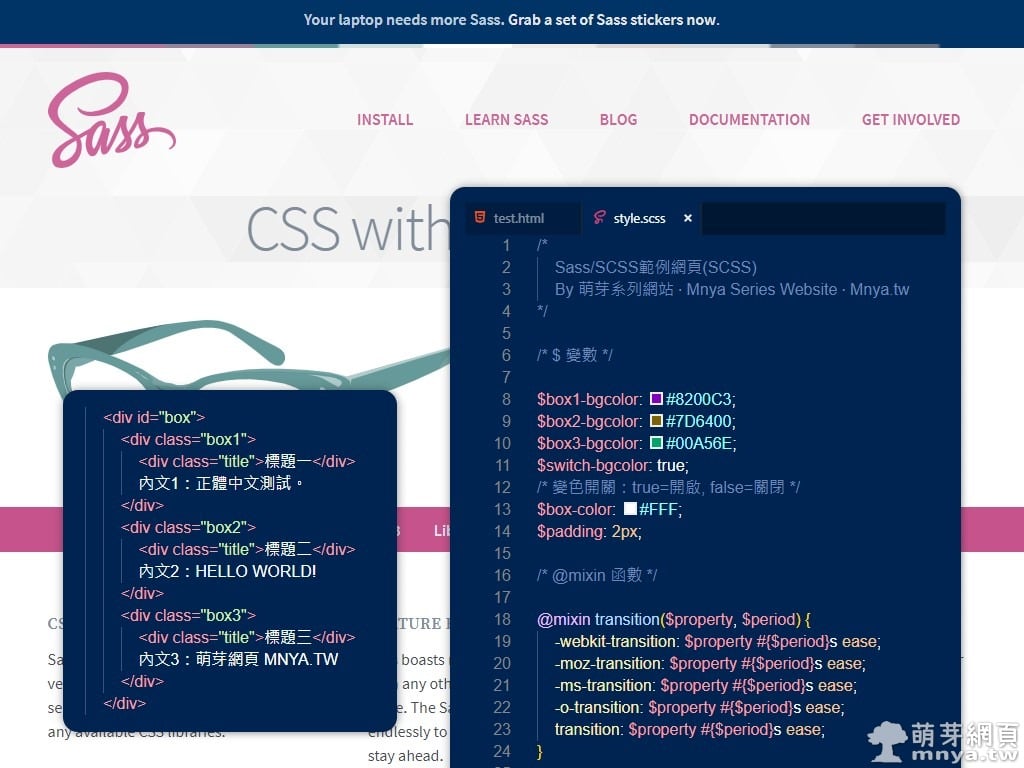
Sass(Syntactically Awesome Stylesheets)過去就有聽說,可是一直沒去使用,一個原因是萌芽網頁用普通的 CSS 去撰寫其實就很夠用了,Sass 比較適 […]
我在 WordPress 架構的網站中寫跟短代碼有關的教學時,就發現到 WordPress 會將短代碼自動執行,導致無法 [ 顯示括弧 ] 造成我寫文章上的困擾,幸好查詢了官方的原文文檔發 […]
WordPress 外掛「List Category Posts」可以讓您輕鬆使用短代碼 Flow:運用 Google 推出的 AI 影片生成平台體驗 Veo 3Matomo 5.7 […]
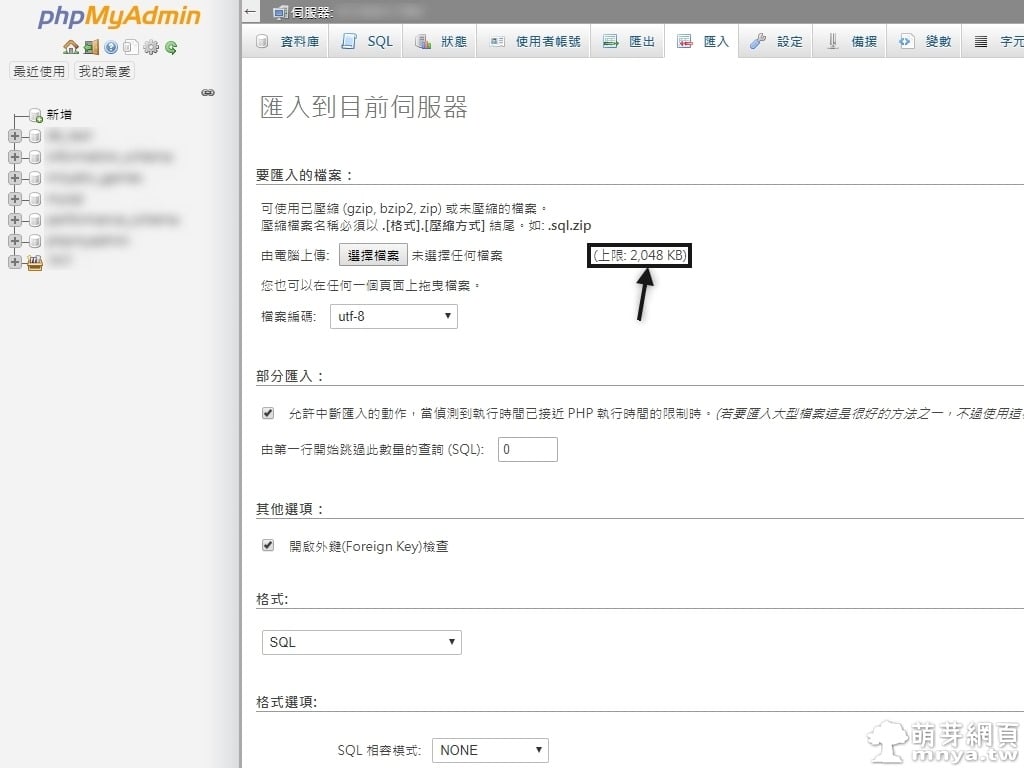
因為 XAMPP 上的 phpMyAdmin 匯入 sql 檔案的上限太低,導致我無法從平台上將我網站的資料庫備份檔案匯入,因為這些檔案都遠遠超過 2 MB 的大小,所以我們就要去修改 PHP […]
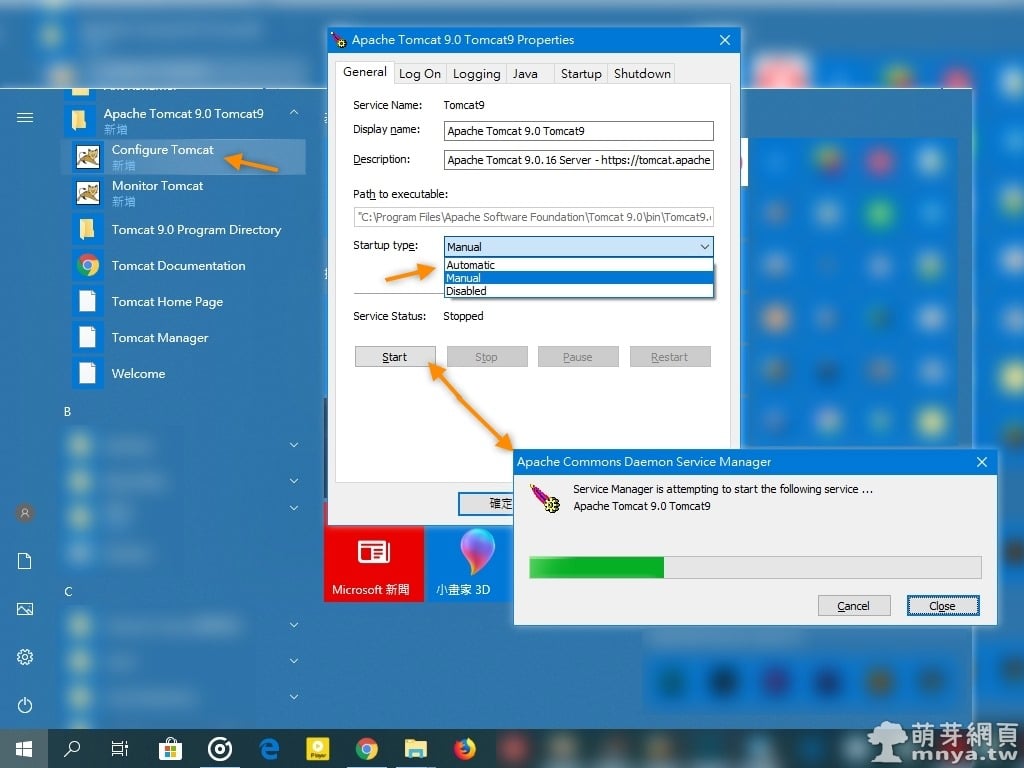
■ 軟體檔案 ■ 軟體名稱 Apache Tomcat 軟體類別 伺服器 軟體性質 免費軟體 官方網站 http://tomcat.apache.org/ 軟體下載 請到官方網站下載! 支援系統 […]
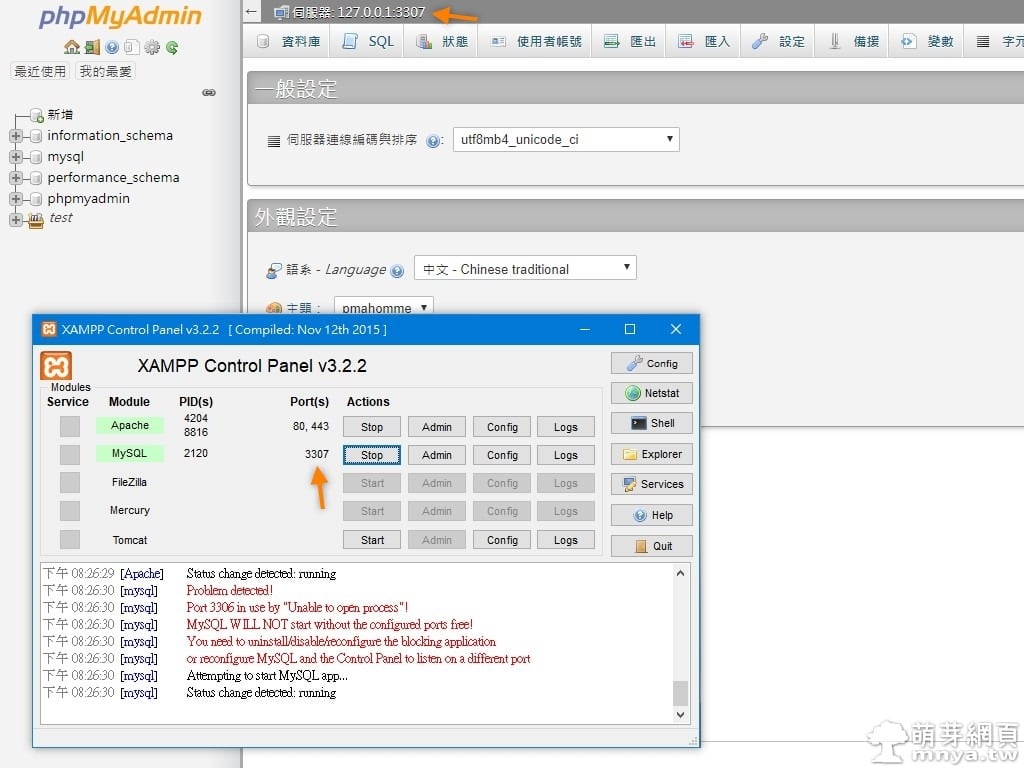
因為一些因素電腦要安裝 MySQL Workbench,結果導致 MySQL 預設的 3306 Port 遭到它占用,原先 XAMPP 的 MySQL 就必須更換 Port 避免衝突,所以稍微研究 […]
「Cloudflare SSL Test」是由美國的跨國IT企業 Cloudflare 提供的測試網站,只要輸入網址就可以馬上進行簡單的檢測,好確認證書是否有效、HTTPS 是否已 […]
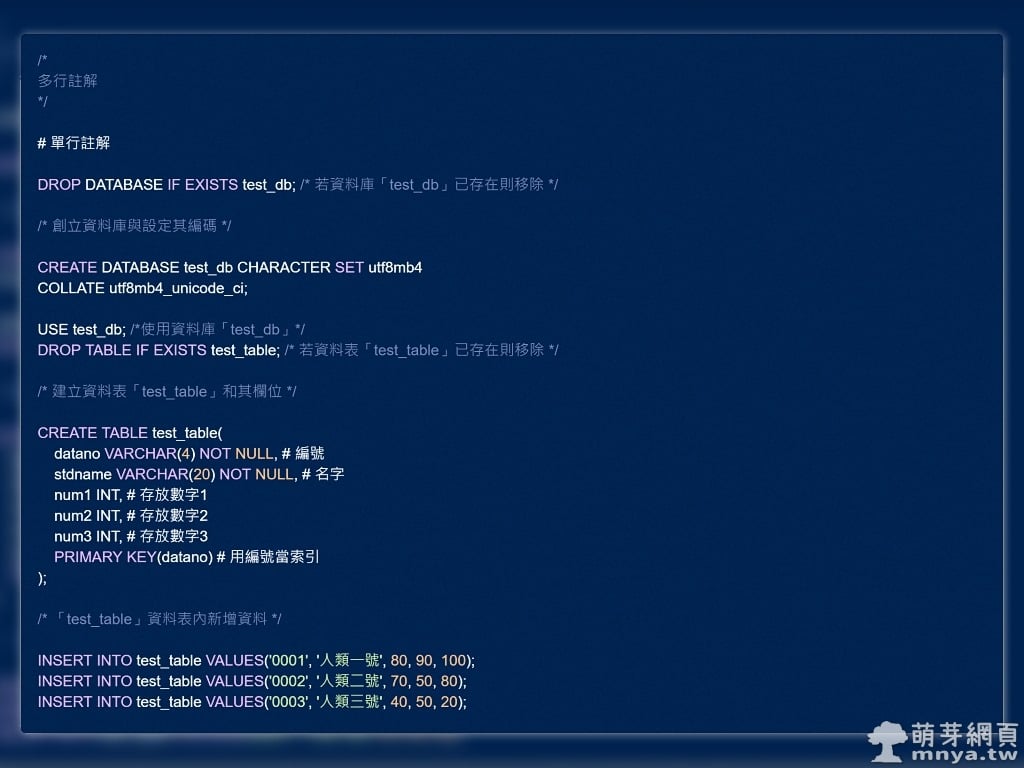
SQL 是一種特定目的程式語言,用於管理關聯式資料庫,透過任何文字編輯程式就可以建立「.sql」檔,裡面就可以像寫程式那樣建立指令,不管是要新增、修改、刪除等都可以輸入在裡面,導入任何 SQL 資料庫 […]