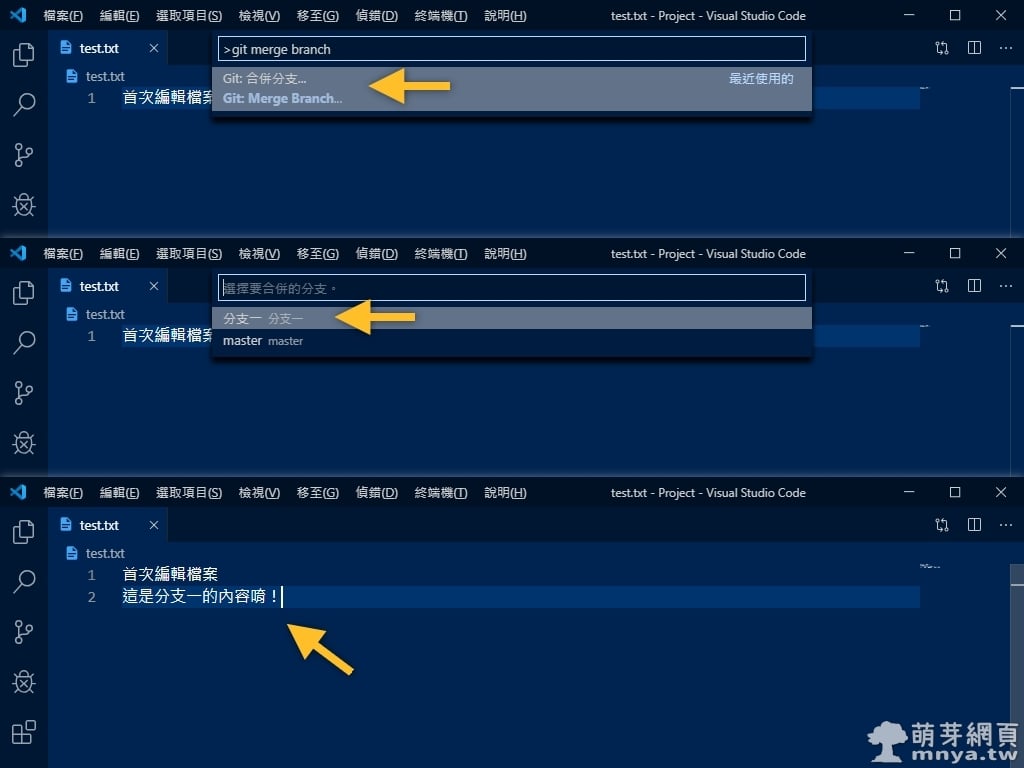
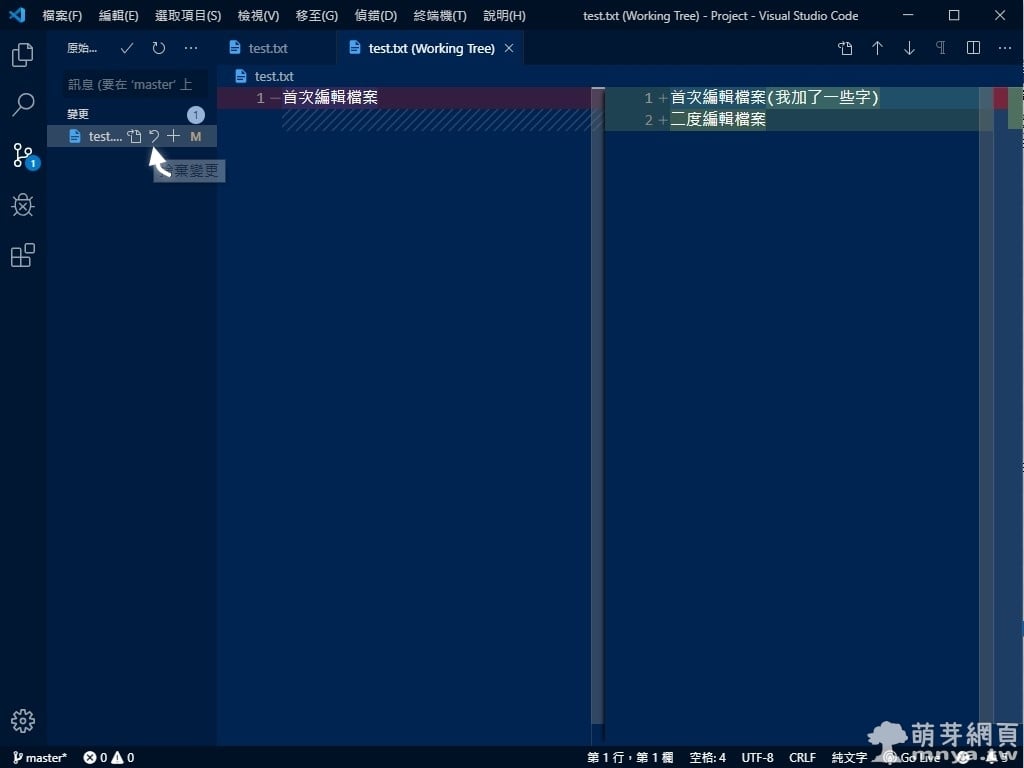
在《上一篇:Git 版本控制:建立與初始化本地倉庫、暫存與認可變更(使用 VS Code)》我已經解說了如何使用 VS Code(Visual Studio Code)來搭配 Git 做到 […]
網站技術,包含網頁設計、網站架設與網站經營三大部分。
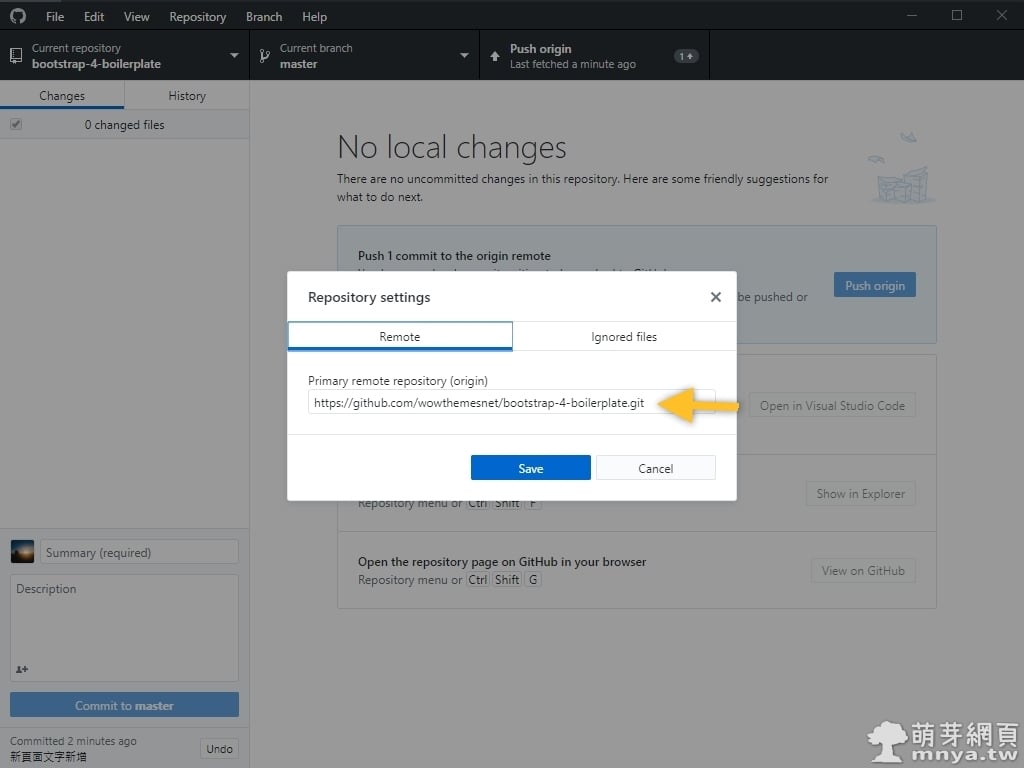
距離《上一篇:GitHub Desktop:建立、上傳專案教學,公開自己的專案到 GitHub 吧!》發表已經有 5 個月的時間,這次要來教大家直接使用 GitHub Desktop 複製(Clo […]
其實個人一直以來都沒有使用 Git,畢竟一直都是個人開發一些小型專案為主,像是萌芽網頁,所以採用最傳統「複製檔案」的方式做版本管理,不過這是挺笨的方法,早在十多年前 Git 就問世了! […]
隨著瀏覽器不斷的進步,新技術可以讓網頁工程師更輕鬆的開發出更符合現代需求的網站,圖片與嵌入網頁一直都是最拖累網站載入速度的元素,過去為了加速載入網站,我們運用 JavaScript 延遲載入 […]
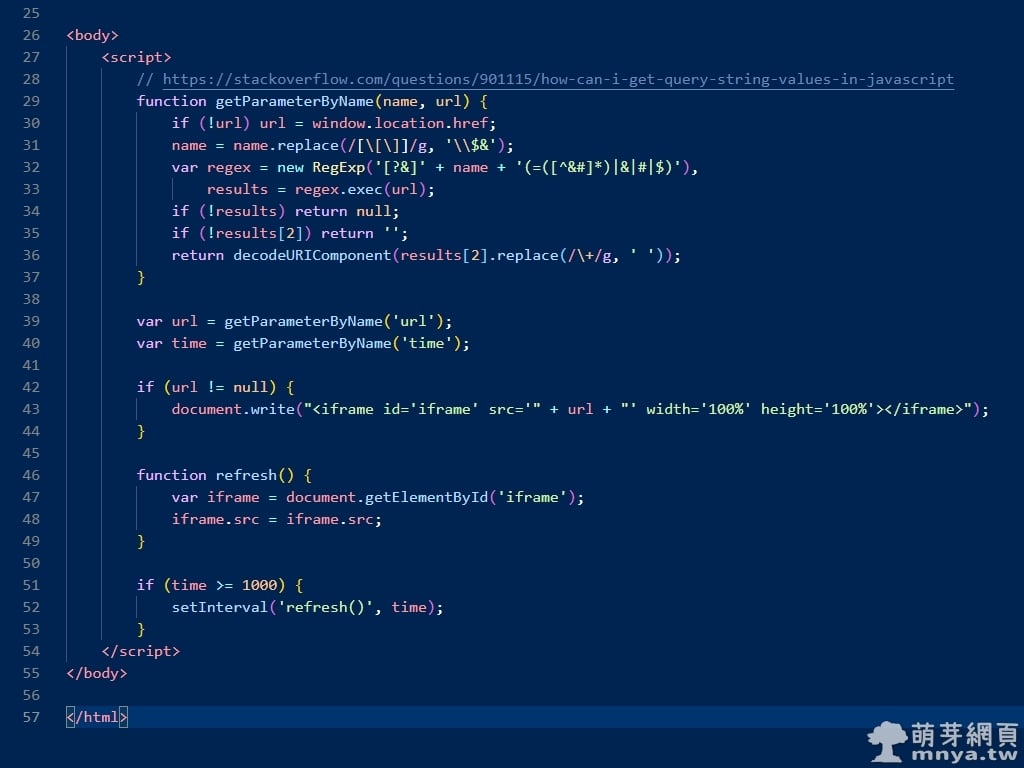
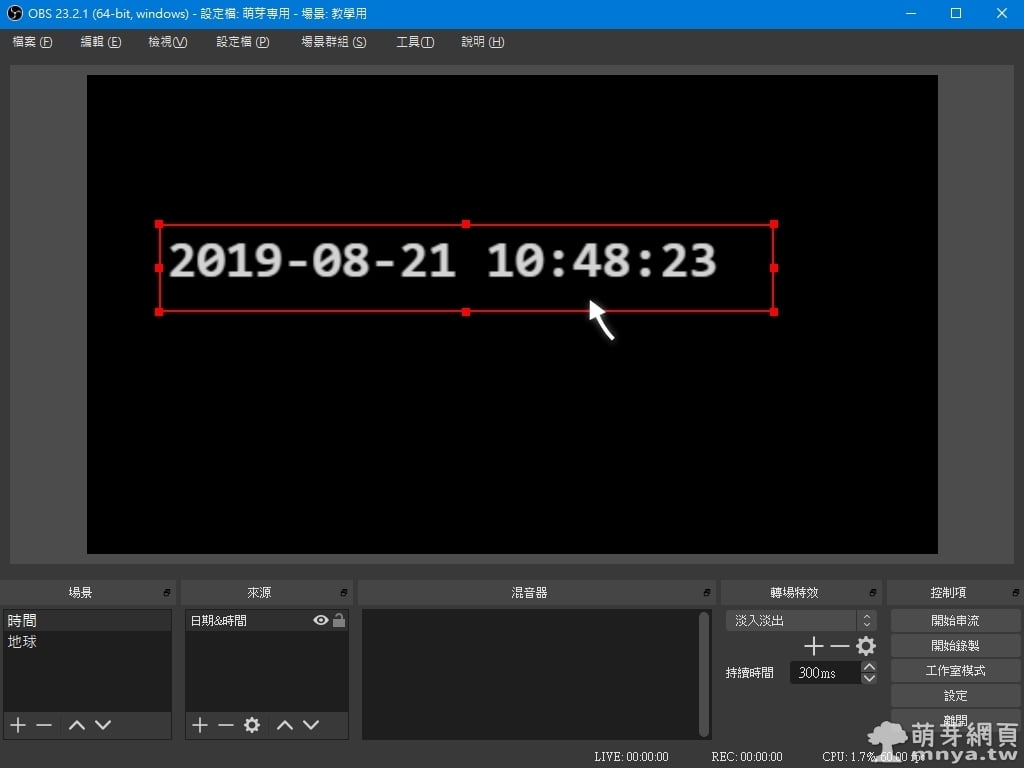
因為要開氣象圖資直播的關係,我發現大多氣象單位所提供的圖資都是要手動重新載入才可以獲取最新的圖資,OBS(Open Broadcaster Software)內建的瀏覽器也不支援指定時 […]
在 OBS(Open Broadcaster Software) 場景中放上日期與時間一點都不困難!只要透過內建的瀏覽器就可以辦到!熱心的網友「sam0737」在 GitHub 中公開給大家 […]
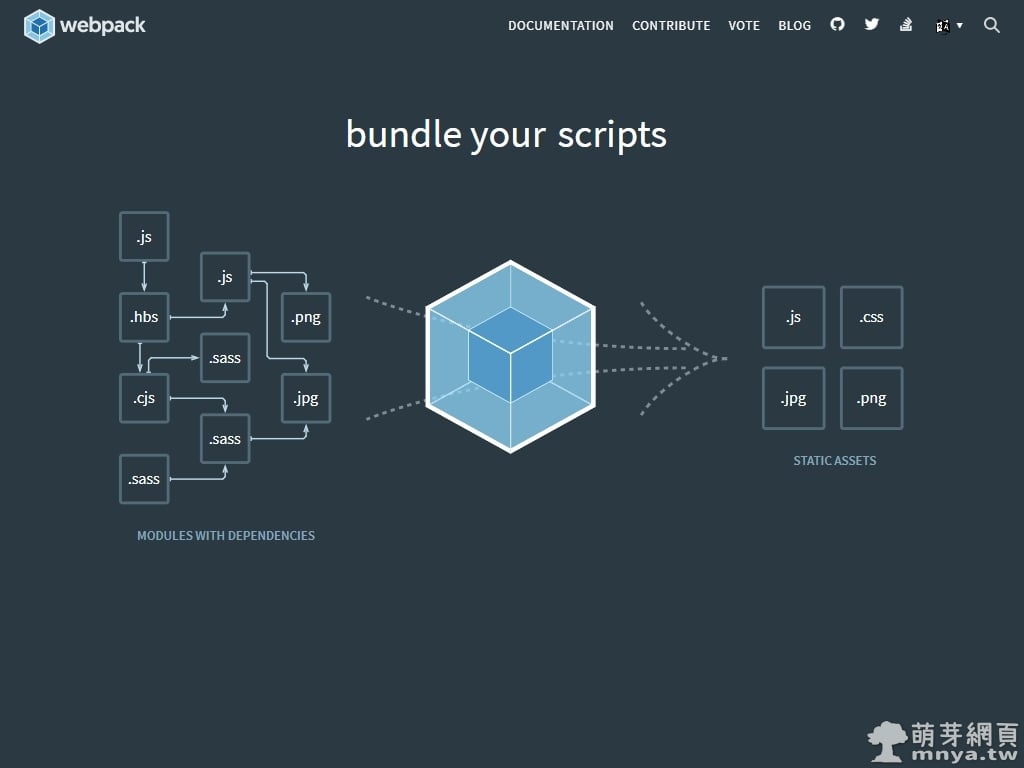
《上一篇:Node.js:Webpack 基礎概念與 JS 封裝過程教學(使用 VS Code)》我們已經講到 Webpack 的基礎概念與如何做 JS(JavaScript) 的封裝,這一篇則 […]
距離上次發表 Node.js 教學文時隔四個月的時間,暑假決定來好好研究一波 Webpack,它跟 Gulp 算是同樣類型的工具,Gulp 偏向自己寫流程,Webpack 則是寫好配置文件交由程式直 […]
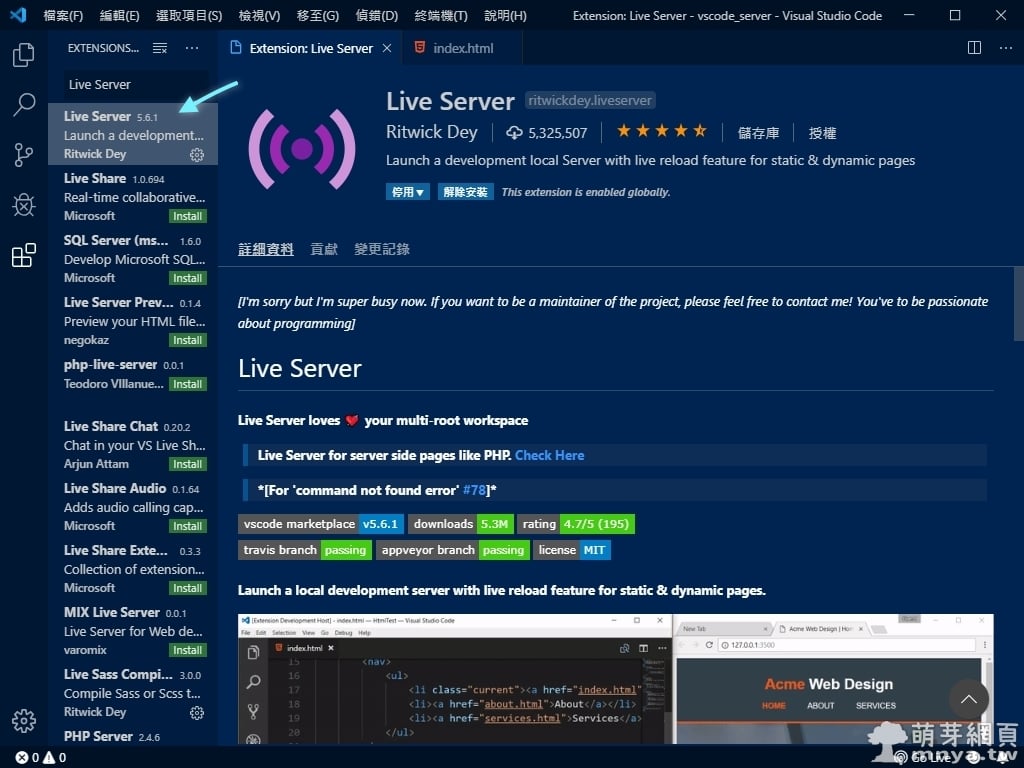
「Visual Studio Code」是由微軟(Microsoft)開發的開放原始碼程式編輯器。 現在開發者工具越做越完善,只是缺乏別人的介紹而已!今天要來推薦的這個 VSCode 擴充可以在編輯器 […]
人總是遇上困難才知道如何去解決它,這次我碰上了!本站使用長時間的 jQuery CDN 「code.jquery.com」竟然無預警掛點,我的天呀!一下子網站一堆東西都失效了!導覽列、黑暗模式切 […]
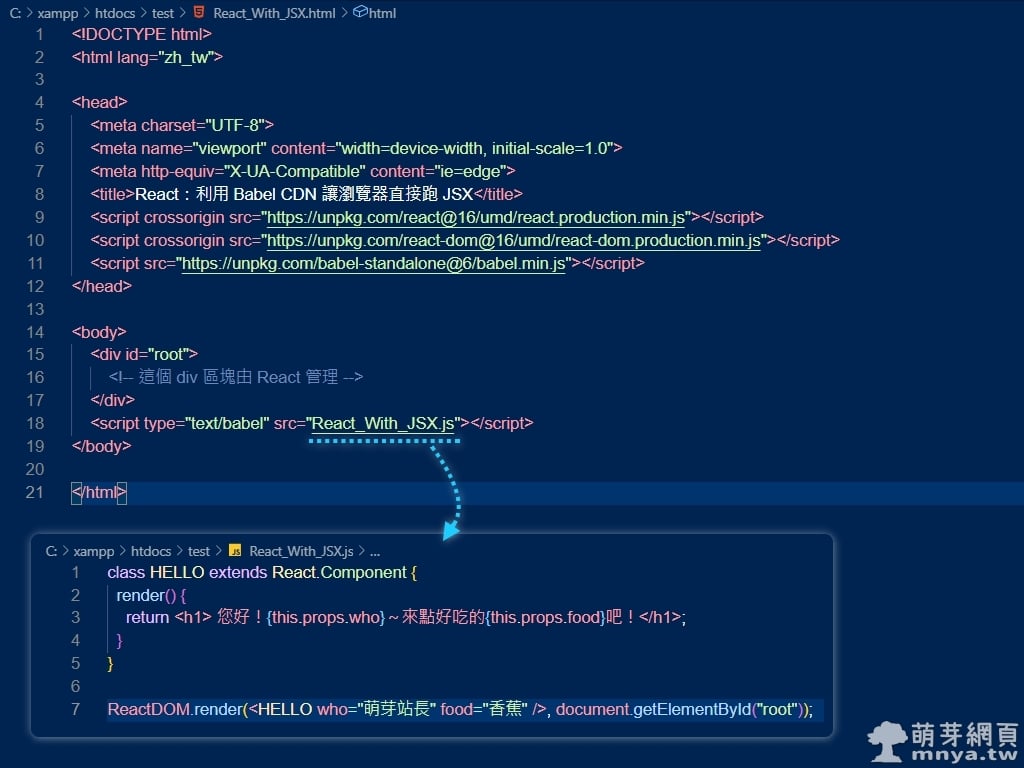
JSX 常常被使用在 ⚛️ React 中,React 官方文件給了一段原始碼: const element = <h1>Hello, world!</h1>; 官方說它 […]
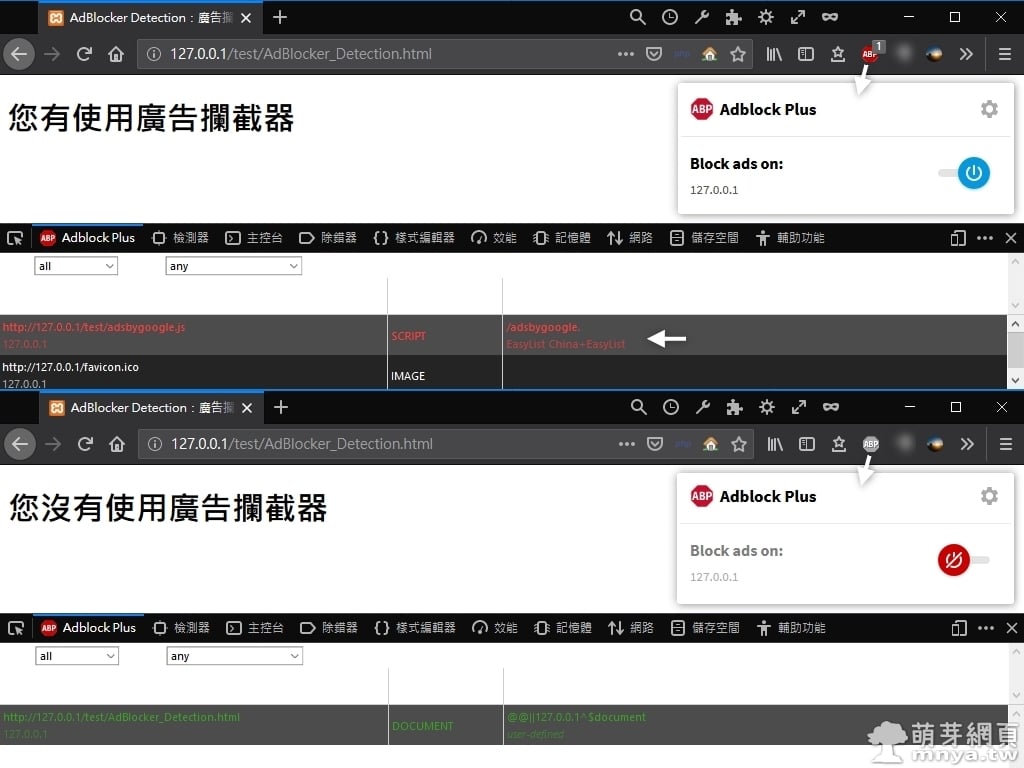
相信很多人都有使用「AdBlocker」,中文為「廣告攔截器」,舉例來說:Adblock Plus、AdBlock 等,它可以安裝在瀏覽器上阻擋網頁上的各種廣告,我也相信不少網站的廣告放置過多或者 […]
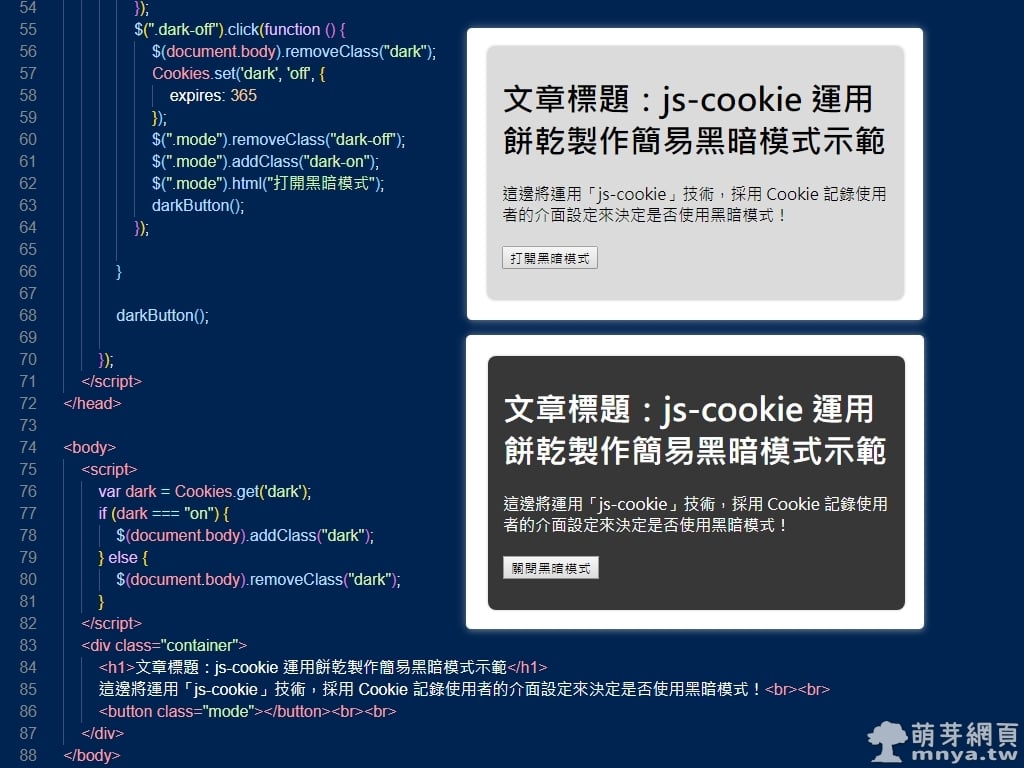
🍪 Cookie(餅乾)在網路世界中無所不在,可以讓使用者儲存網頁設定到瀏覽器中,下次瀏覽時網站就能提供更個人化的服務給同位訪客,其實是一個不錯運用的技術!因此萌芽站長就決定應用它來製作現在非常流 […]
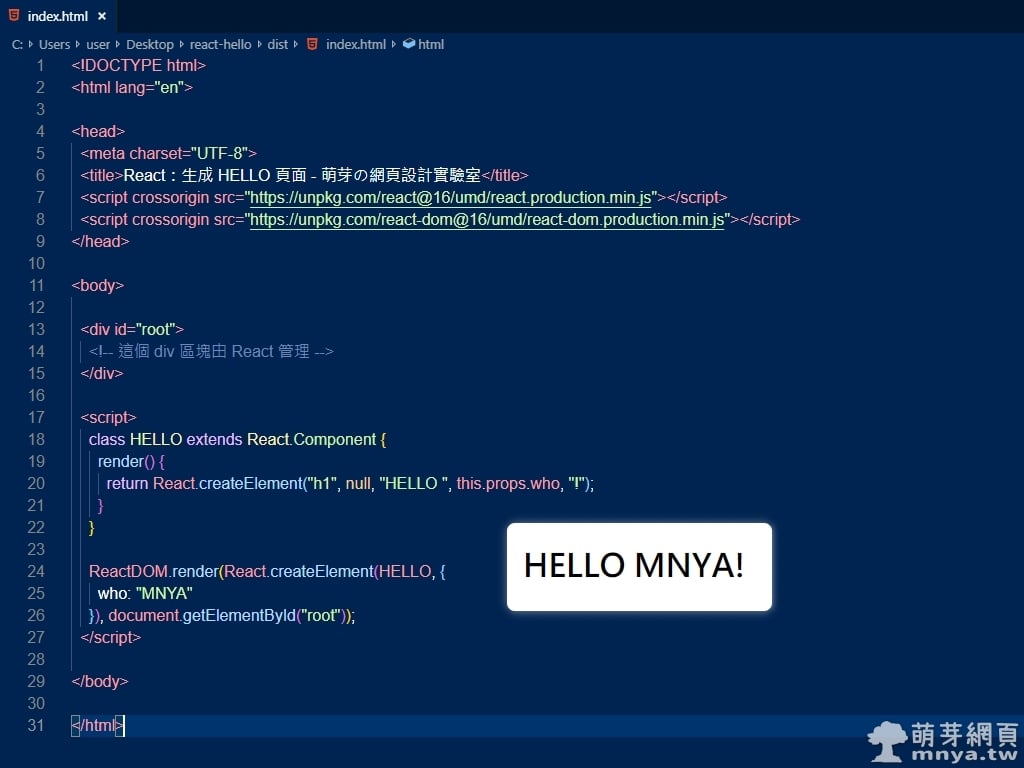
我們學習新事物的時候常常會卡在輔助工具過多,基礎都還沒搞懂就被一大堆的工具搞得很頭痛,一下子就會失去學習的動力,寫程式就是要能跑出東西來,如果一下子卡了一堆輔助工具都還不會用,跑不出東 […]
我標題直接下「最佳的」,原因是這是我在網路上找到最容易使用且最不會受到干擾的通知提示 jQuery 插件!Toastr 使用起來非常簡單,拿來當作後端訊息提示非常好用,最近做自己網站的後 […]