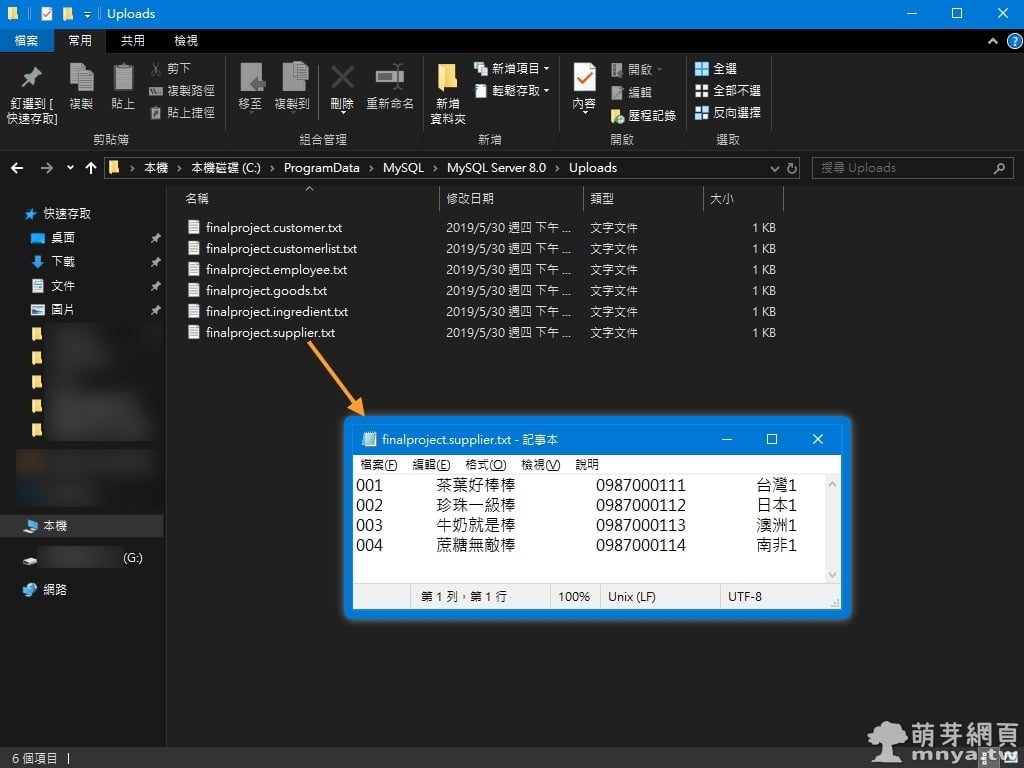
今天來整理前陣子在 🏫 學校學到的資料庫備份與復原的其中一種方式,也就是用 SQL 語法將 💽 資料庫中所有的資料表存成一個個的 TXT 純文字檔 📄,然後可以在任何一台電腦中再使 […]
網站技術,包含網頁設計、網站架設與網站經營三大部分。
SQL 全名結構化查詢語言(Structured Query Language),是一種特定目的程式語言,用於管理關聯式資料庫管理系統,學習它將可以協助我們管理資料庫,本篇文章主要抽出 […]
這是萌芽站長的學業筆記,課程為資管系「資料庫管理」。由於課堂中一下子提及太多專有名詞,來不及做詳細整理,因此一直拖延這篇發佈的時間,不過希望能幫助到您學習!我整理的非常詳細!有任何錯誤都可以在本文末 […]
萌芽站長使用 WordPress 已經長達三年的時間,基本上幾乎所有問題都遇過了!也解決了不少的問題,現在經營著七個以 WordPress 為架構的內容型網站,使用了非常多的外掛,我兩年前也寫過「 […]
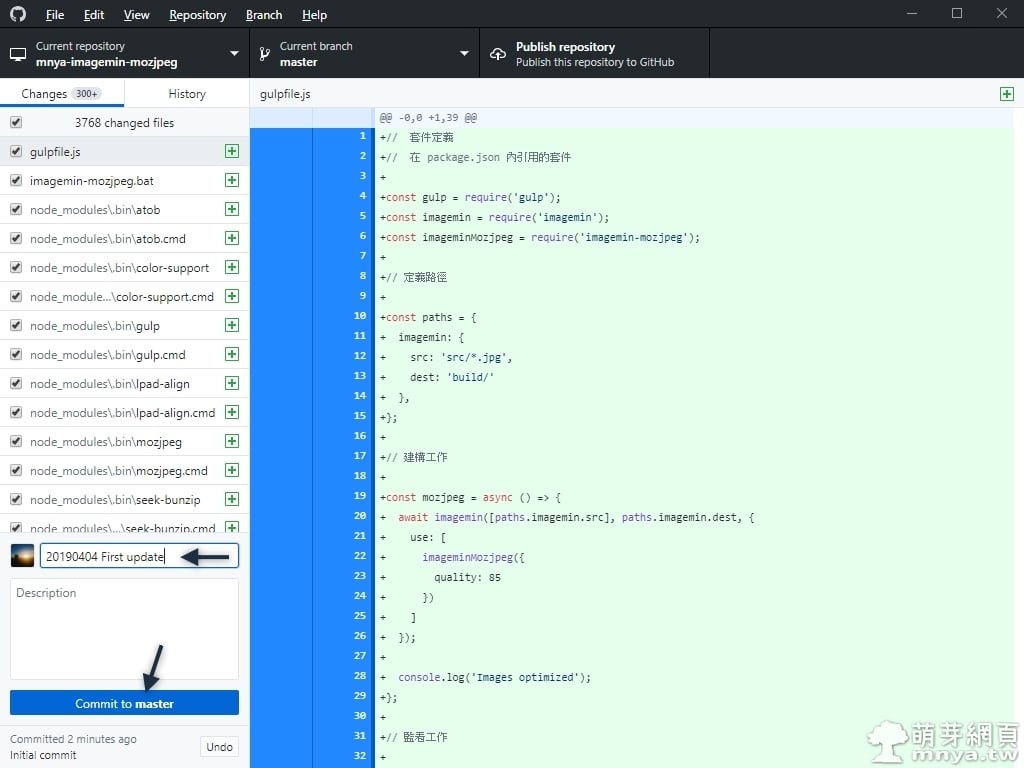
■ 軟體檔案 ■ 軟體名稱 GitHub Desktop 軟體類別 專案管理 軟體性質 免費軟體 官方網站 https://desktop.github.com/ 軟體下載 請到官方網站下載! […]
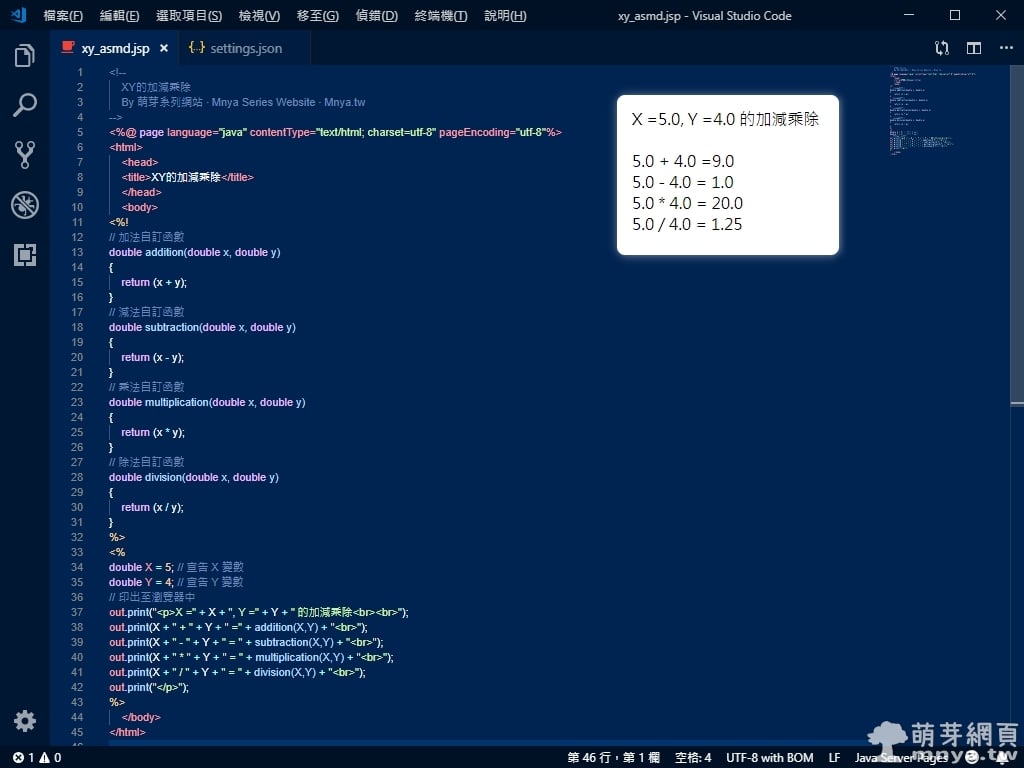
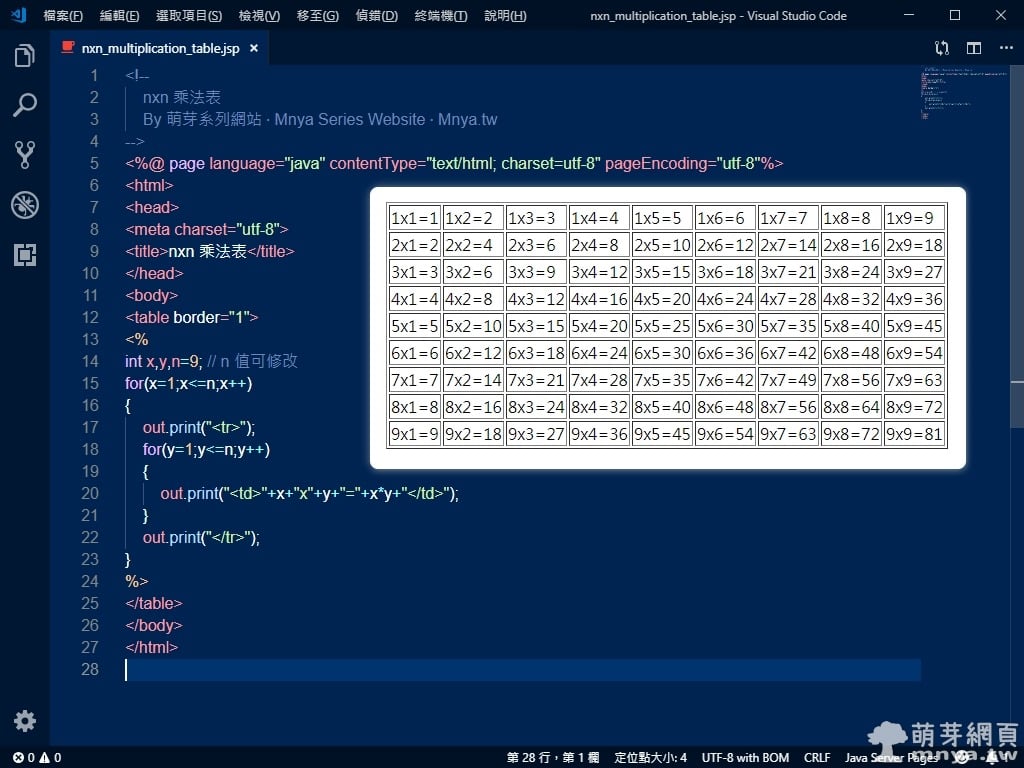
這次簡單用 JSP 寫一個 X 與 Y 的加減乘除自訂函數,並設定 X 與 Y 的變數用來決定其值,最後將結果輸出,就是這麼簡單! JSP 開頭必須加上以下原始碼才能正確顯示中文唷! <% […]
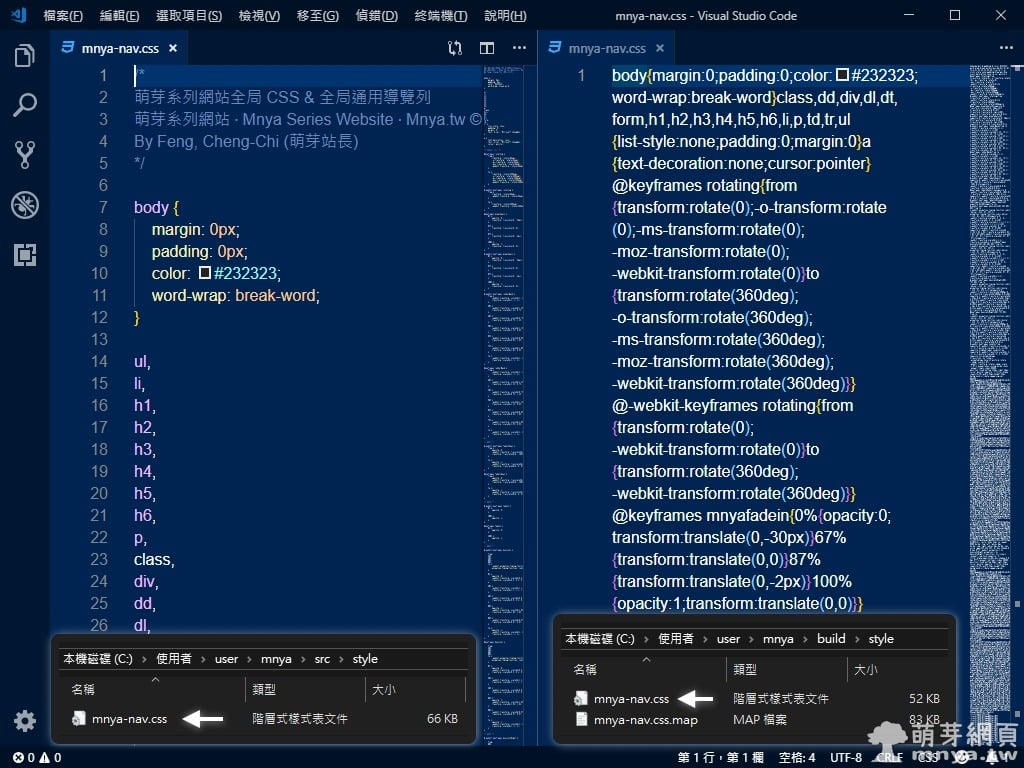
《上一篇:Node.js:Gulp 運行 gulp-clean-css,批次壓縮 CSS》我們已經瞭解到如何將 CSS 壓縮成較小的檔案啦!這篇文章我們要更完整的敘述封裝檔案這件事情,不過由於 […]
Google Chrome 的開發者工具真的非常好用,除了過去提過的關閉網路與上下載網速控制,原來還能關閉快取的功能!這樣就可以確定現在載入的網頁是最新的,而不用擔心是瀏覽器的快取,過去不知道這個功能 […]
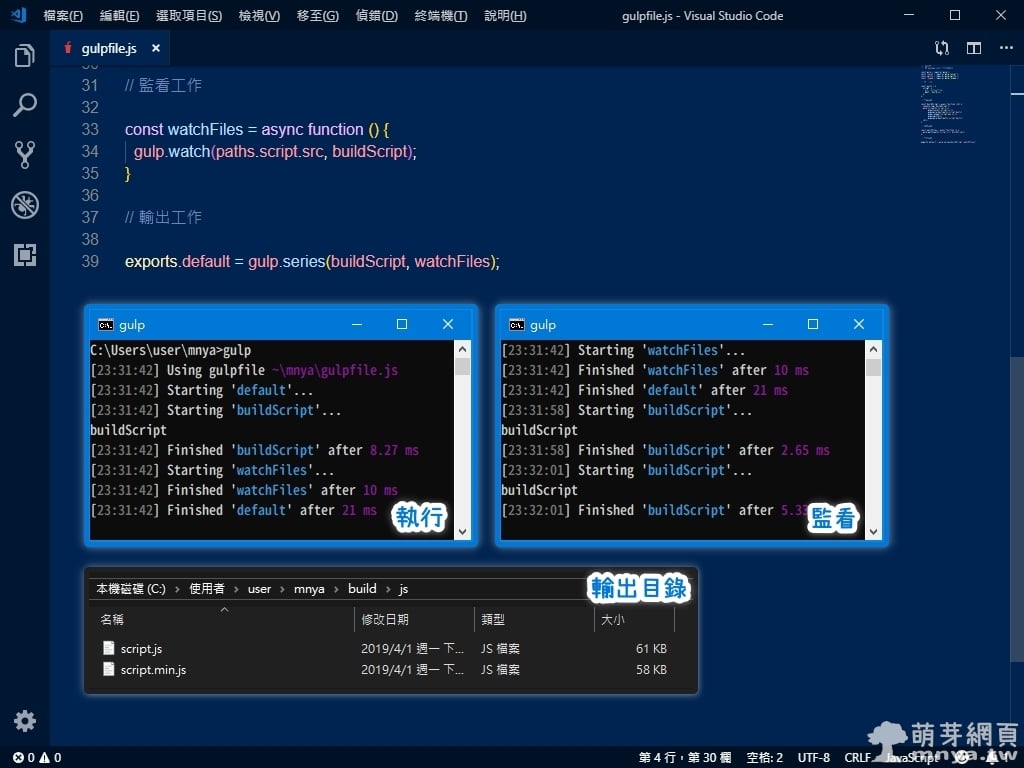
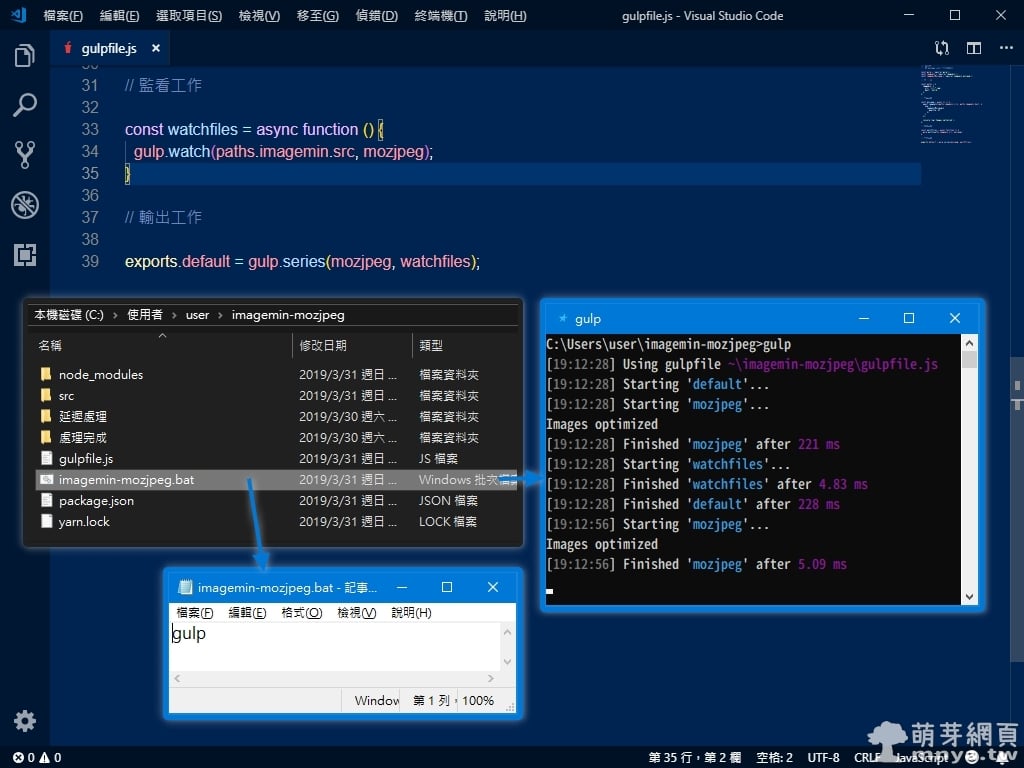
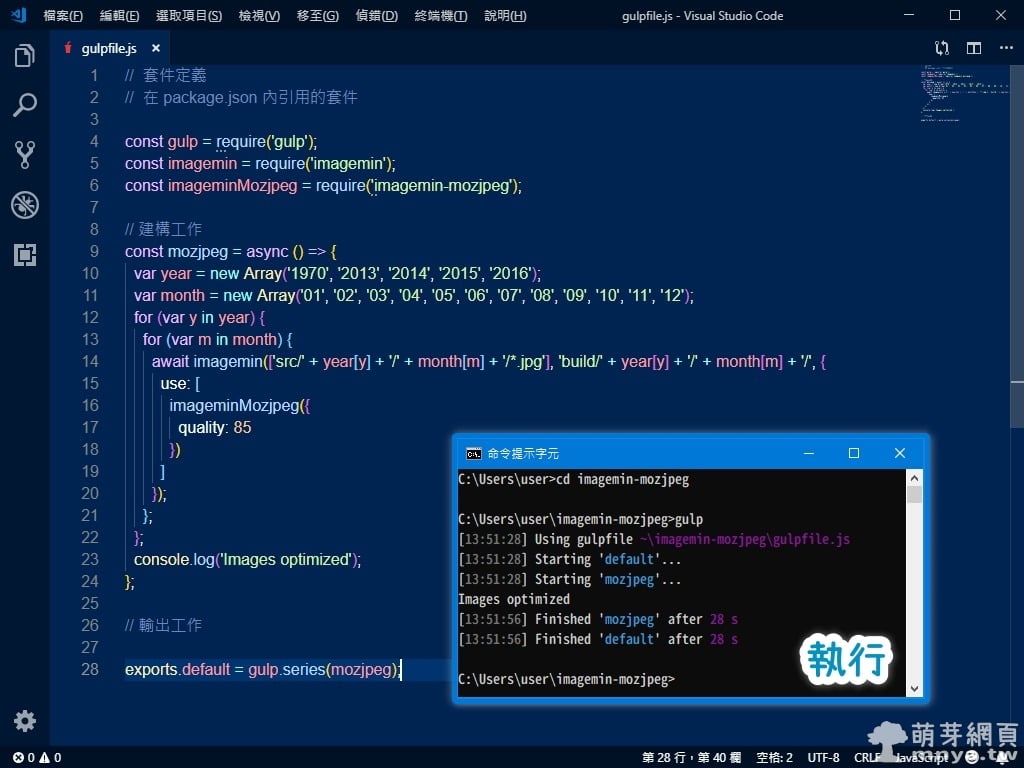
這篇文章是《Node.js:Gulp 運行 imagemin-mozjpeg,mozjpeg 批次圖片壓縮》的延伸篇,這次來探討如何運用建構路徑物件的方式來方便管理 Gulp 的工作 […]
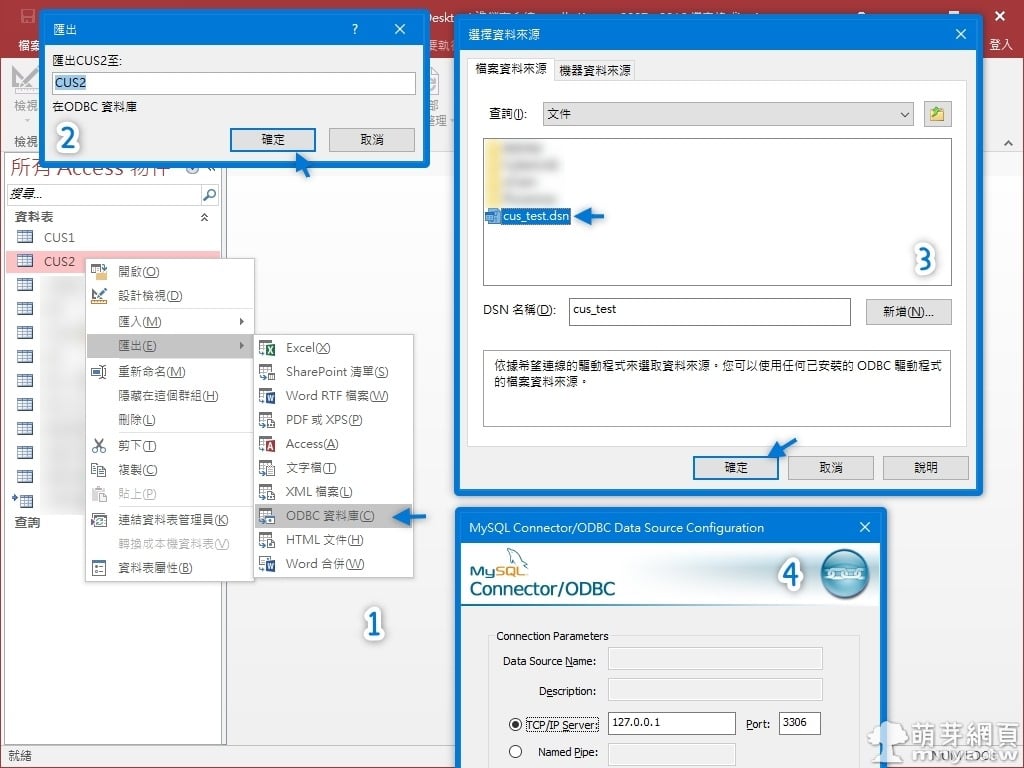
本文為我在學校「資料庫管理」課程的筆記,不過老師是教學手動轉換(透過轉 Excel,再轉 .csv 生成逗號分隔檔,再用 SQL 語法生成),個人覺得太過麻煩,且資料庫中資料表太多不適合用這種 […]
最近正在運用《Node.js:Gulp 運行 imagemin-mozjpeg,mozjpeg 批次圖片壓縮》這篇文章的技術幫整個萌芽系列網站進行圖片壓縮,不過有注意到雖然可以篩選掉非「 […]
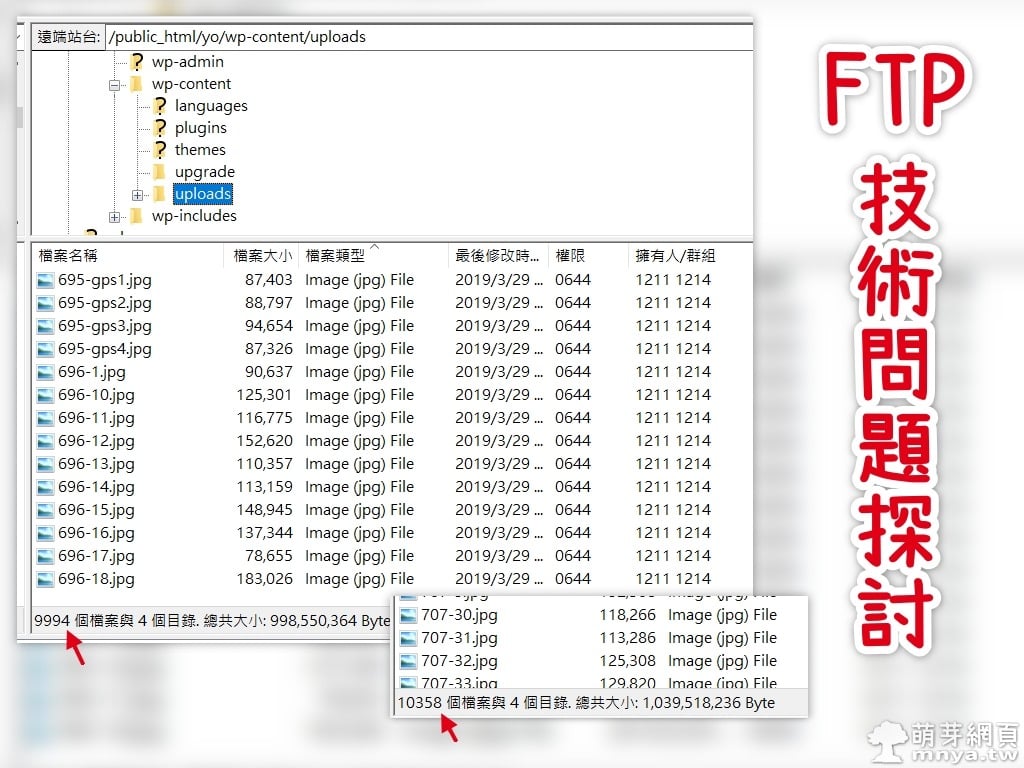
相信有長期使用過 FTP 伺服器或客戶端的人可能就會知道這件事情,但我一直沒注意自己網站圖庫路徑的安排會導致單個目錄中出現超過一萬個檔案或子目錄,這將導致目錄列表將多出來的檔案隱藏,但這些檔案實際又是 […]
《上一篇:Node.js:Gulp 運行 Autoprefixer,批次處理 CSS 供應商前綴問題》已經可以知道 Node.js 環境下 Gulp 任務管理工具可以幫助我們快速處理工程師不想手動完成 […]
這邊簡單使用 JSP 製作一個可以顯示 nxn 乘法表的網頁,由於本站採用的原始碼強調功能擴充「Prism 」不支援 JSP,因此改用 GitHub Gist 展示,僅供參考。 整 […]
《上一篇:Node.js:Gulp 運行 imagemin-mozjpeg,mozjpeg 批次圖片壓縮》已經成功在 Node.js 環境中運用 Gulp 這款任務管理工具加上「imagemin […]