如果你想要自己在 OBS(Open Broadcaster Software) 開設的直播台、網路串流、錄影節目等放上一顆乾淨且完美的即時更新地球影像,看這篇文章就對了!首先,現在因為有向日葵8號衛星,我們可以免費取得非常高畫質的地球即時影像,但由於該網站四周非常多控制按鈕,因此我們需要用到緩存與 CSS 的技巧來隱藏這些控制按鈕,CSS 的部分已經幫各位撰寫完畢,懂的人可以自己玩玩看唷!最後就可以獲得一顆超美的地球啦!當然接著要如何運用就是您要自由發揮的部分了!馬上開始教學!

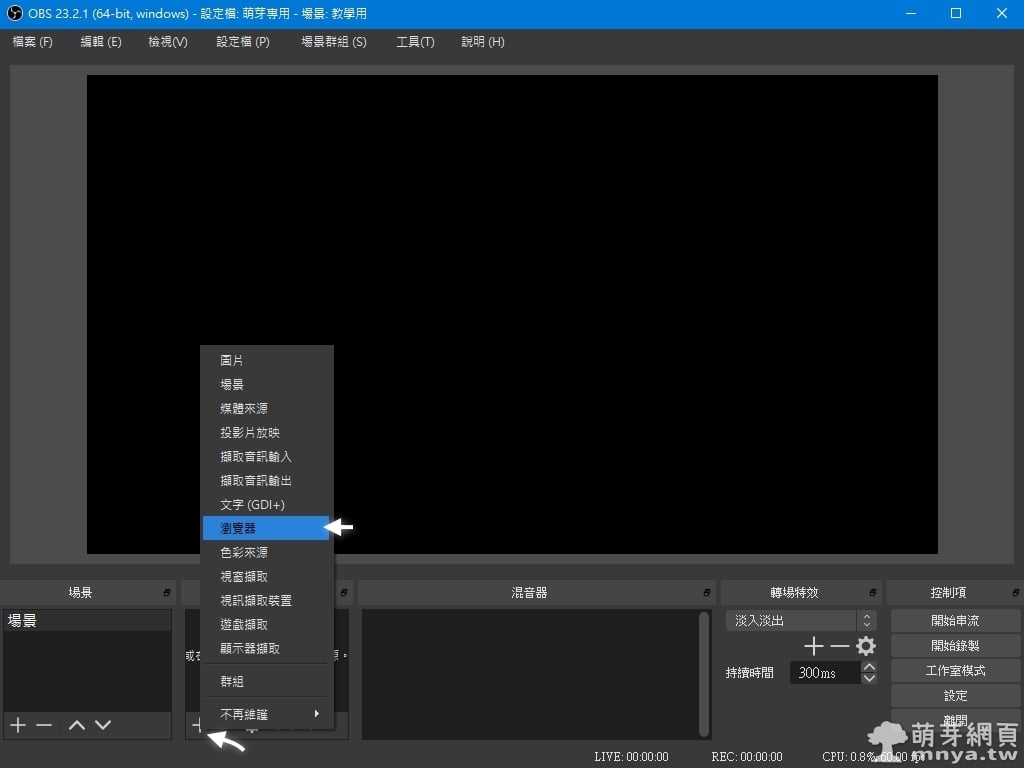
▲ 場景可以用預設的,也能自己新增,再來新增來源「瀏覽器」。

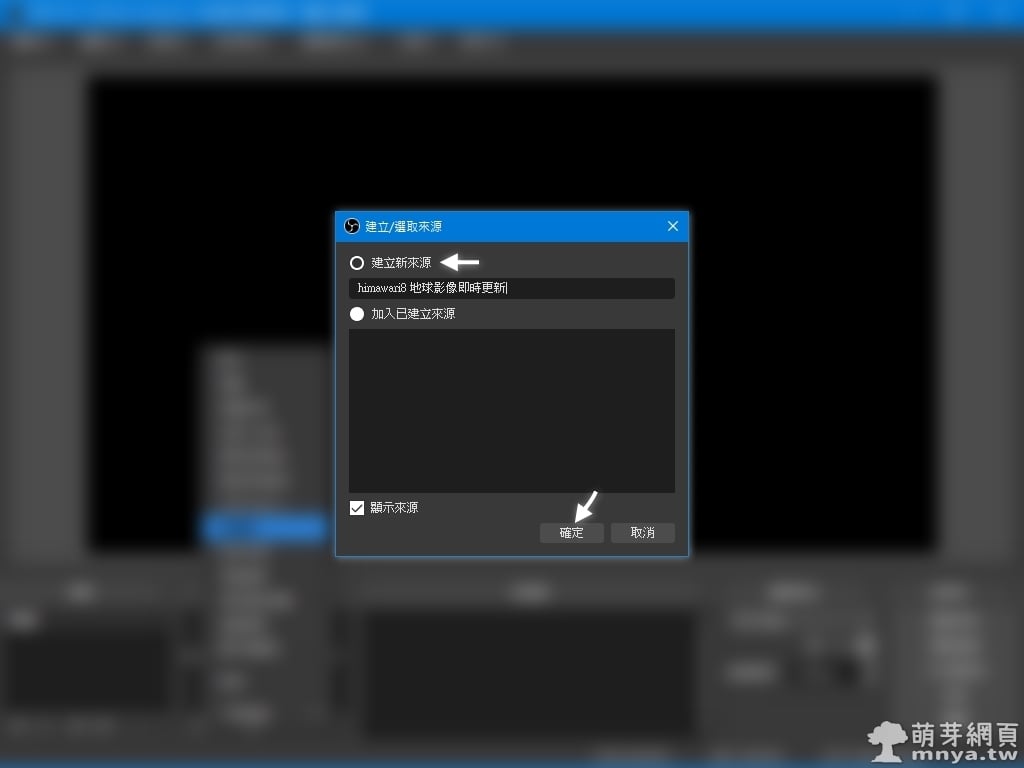
▲ 選「建立新來源」,輸入自訂來源名稱,按「確定」。

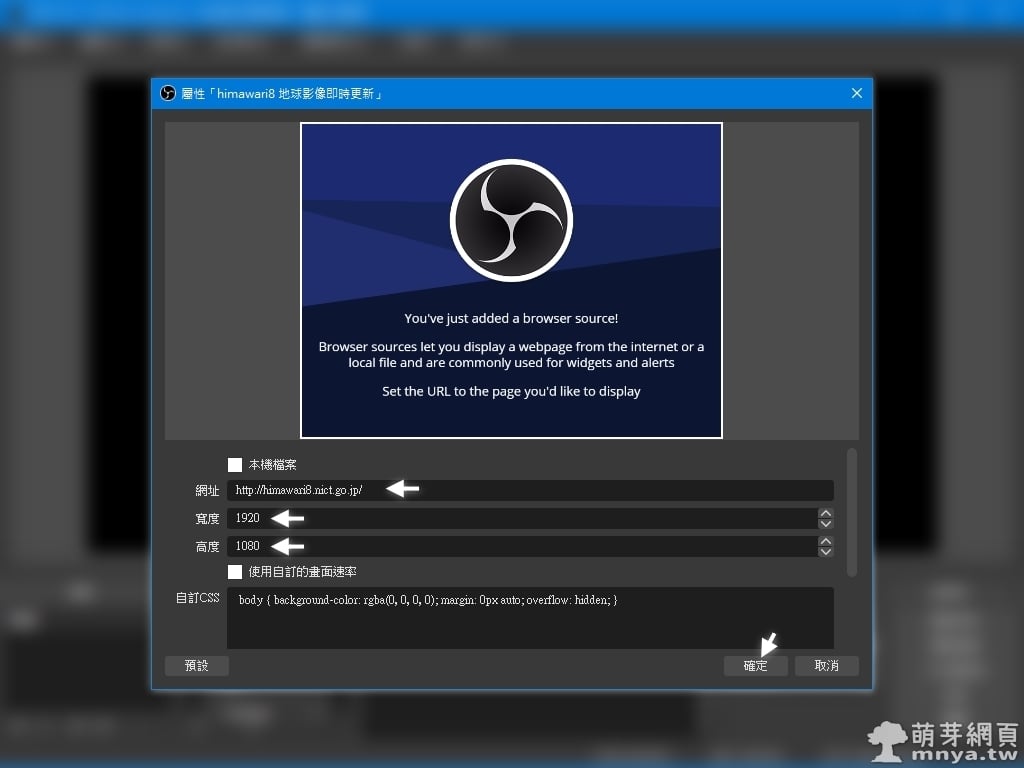
▲ 網址輸入「http://himawari8.nict.go.jp/」,這是向日葵8號即時影像網,寬高設定跟錄製或串流的寬高一樣(這邊看個人),然後先按「確定」。

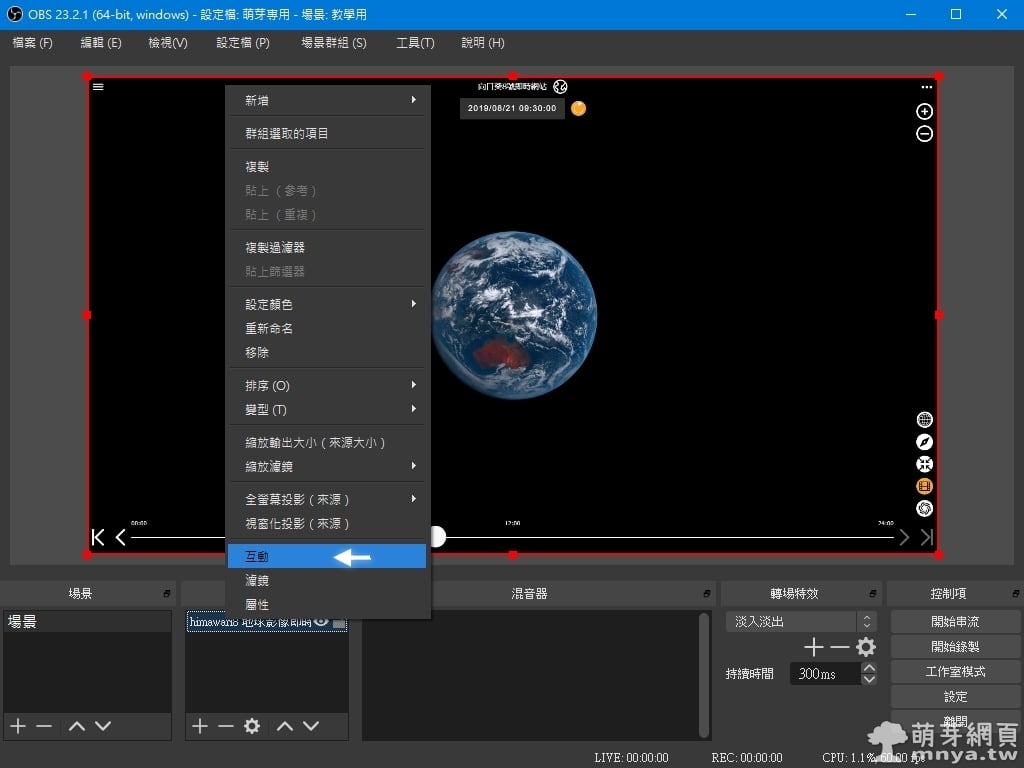
▲ 確定正常顯示後到來源找到剛剛新增的瀏覽器,右鍵選單點「互動」。

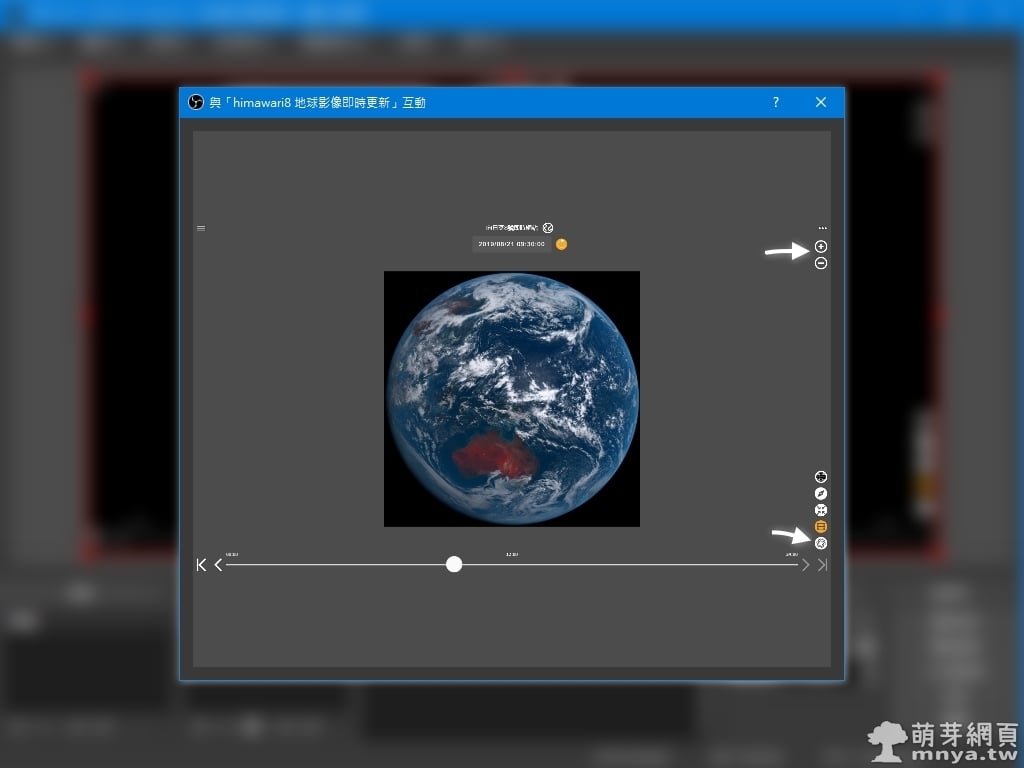
▲ 接著可以開始調整地球大小、關閉颱風訊息等,這些有緩存儲存,因此稍後添加 CSS 後瀏覽器也會記著。完成後直接點「X」關閉即可。

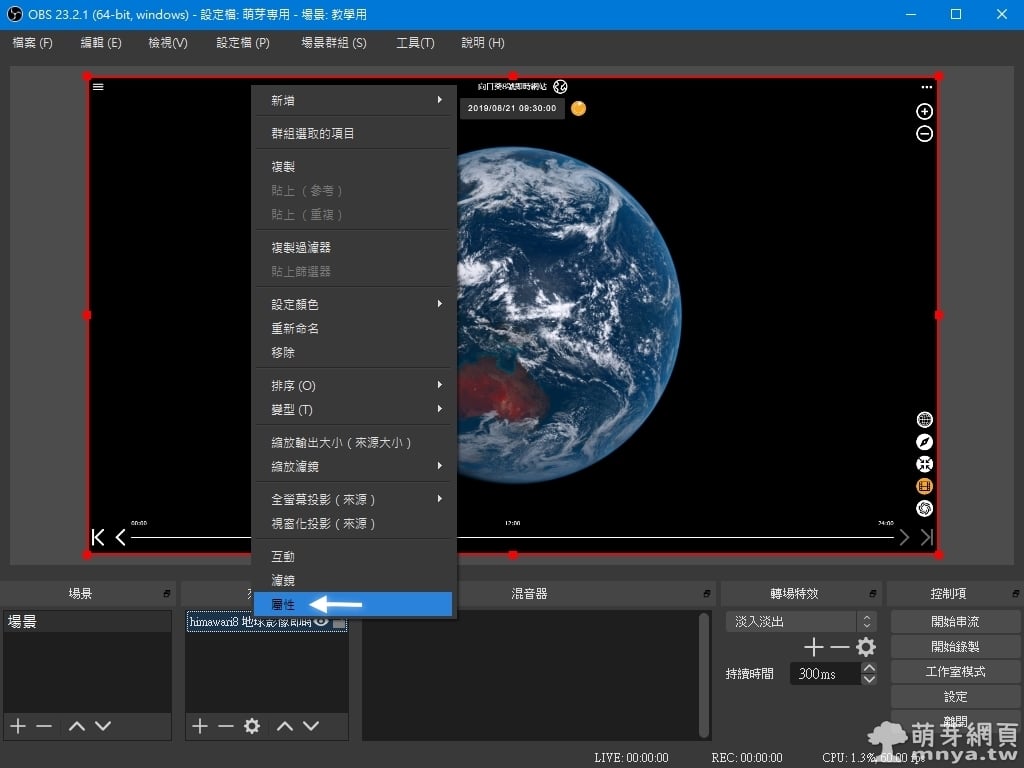
▲ 到來源,瀏覽器上右鍵選單點「屬性」。

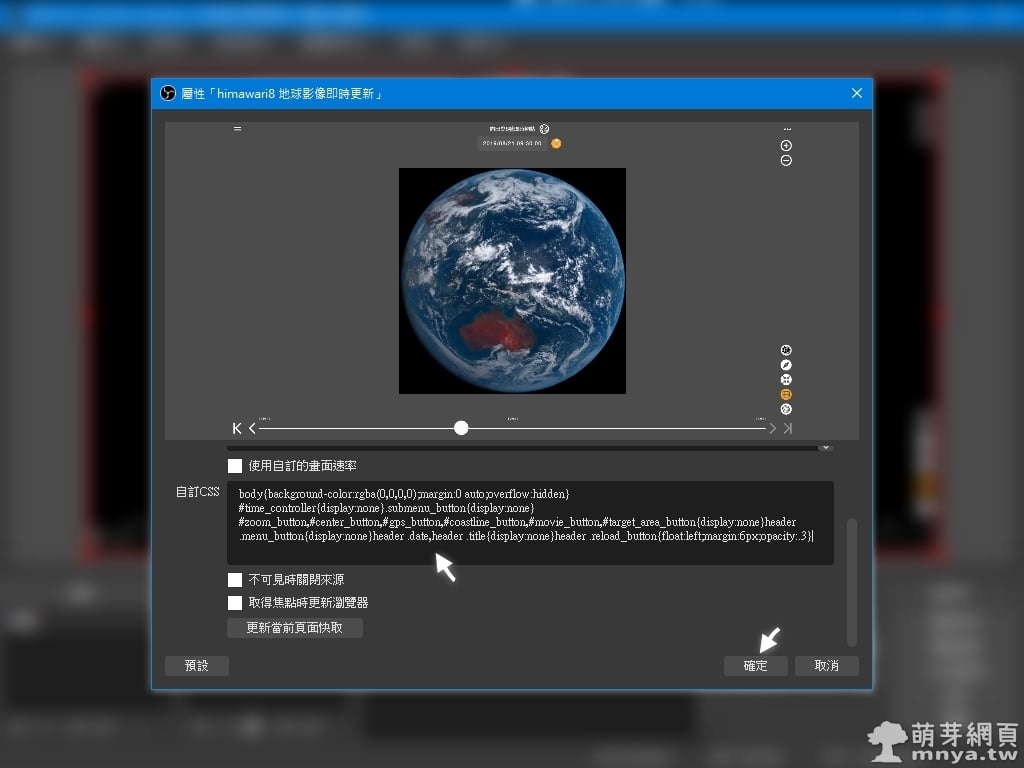
▲ 自訂 CSS 中輸入以下站長提供的隱藏控制按鈕之原始碼(可壓縮):
body { background-color: rgba(0, 0, 0, 0); margin: 0px auto; overflow: hidden; }
#time_controller {display:none;}
.submenu_button {display:none;}
#zoom_button, #center_button, #gps_button, #coastline_button, #movie_button, #target_area_button {display:none;}
header .menu_button {display:none;}
header .date, header .title {display:none;}
header .reload_button {float: left; margin: 6px; opacity: .3;}完成後點「確定」。

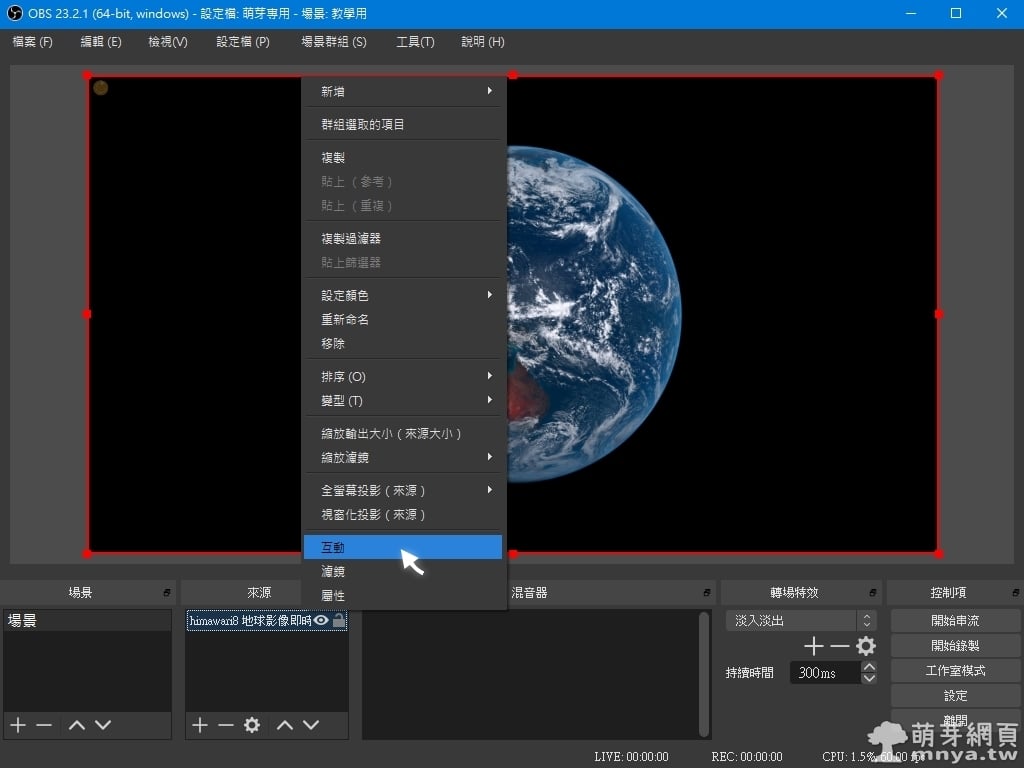
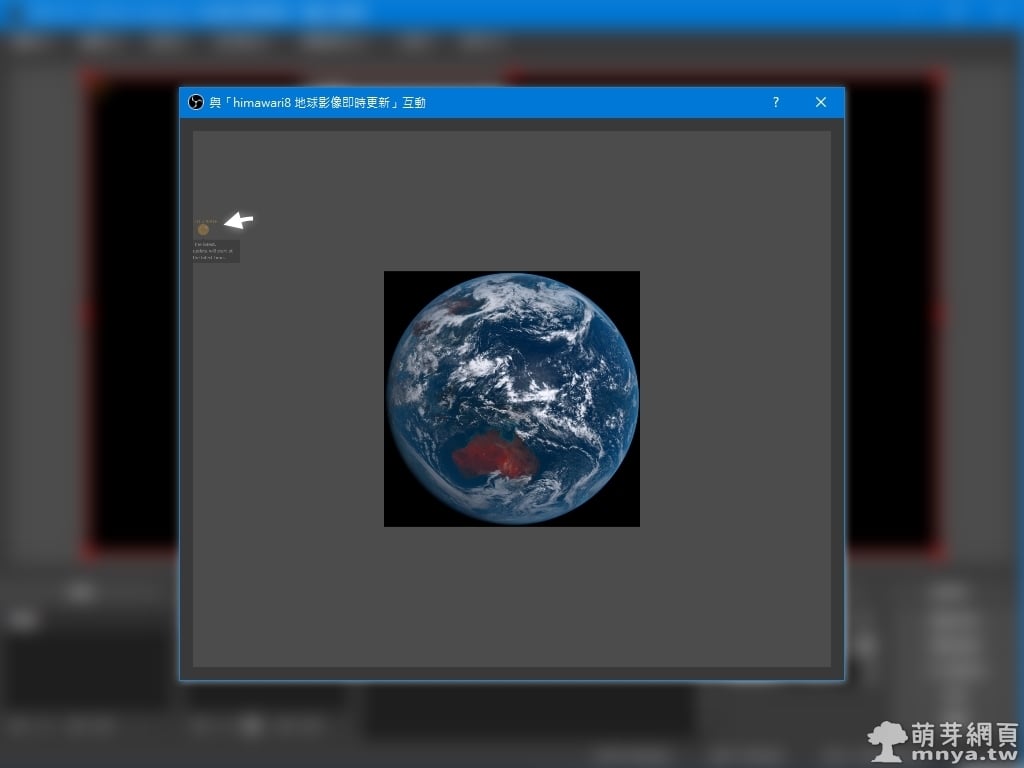
▲ 接著到來源中的瀏覽器上右鍵選單再次點「互動」。

▲ 左上角保留了即時更新的按鈕,點到自動更新後按「X」關閉互動視窗。

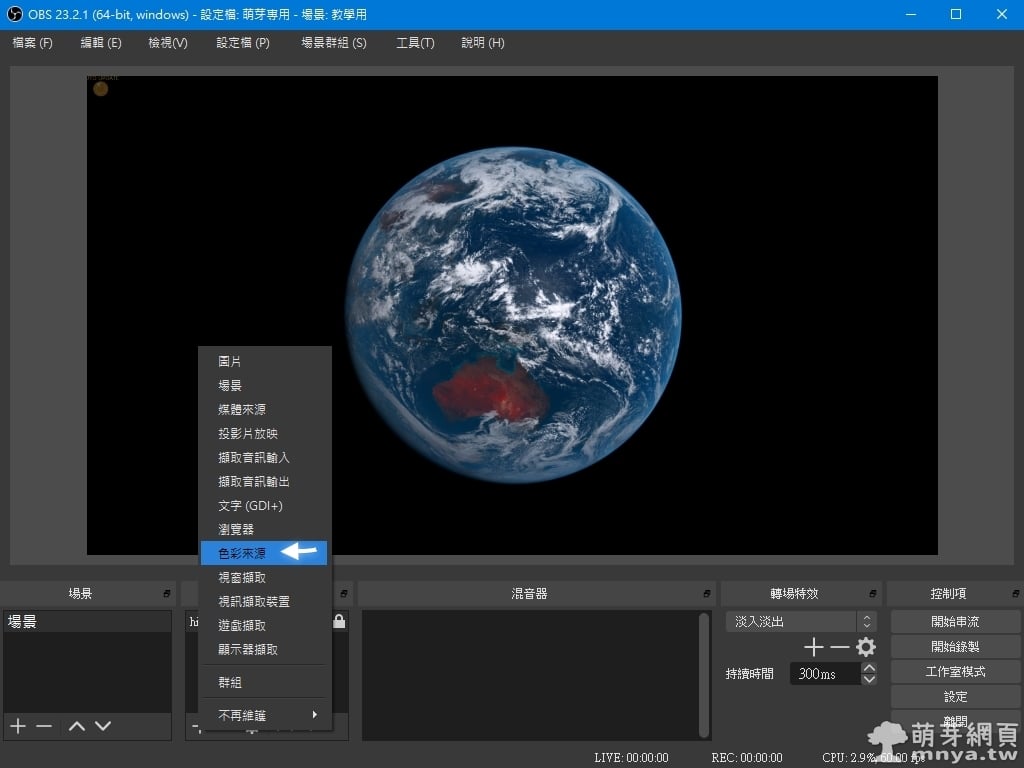
▲ 來源點「+」新增「色彩來源」。

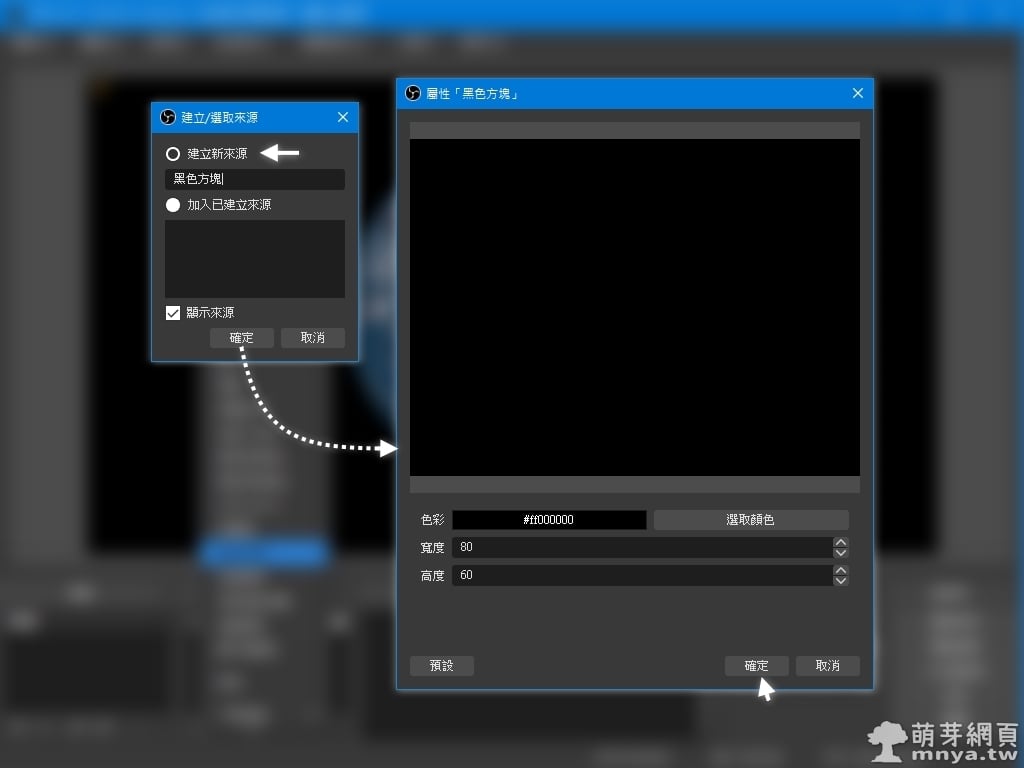
▲ 左視窗選「建立新來源」並輸入自訂來源名稱後點「確定」,來到右視窗,色彩選黑色,寬 80、高 60,點「確定」。

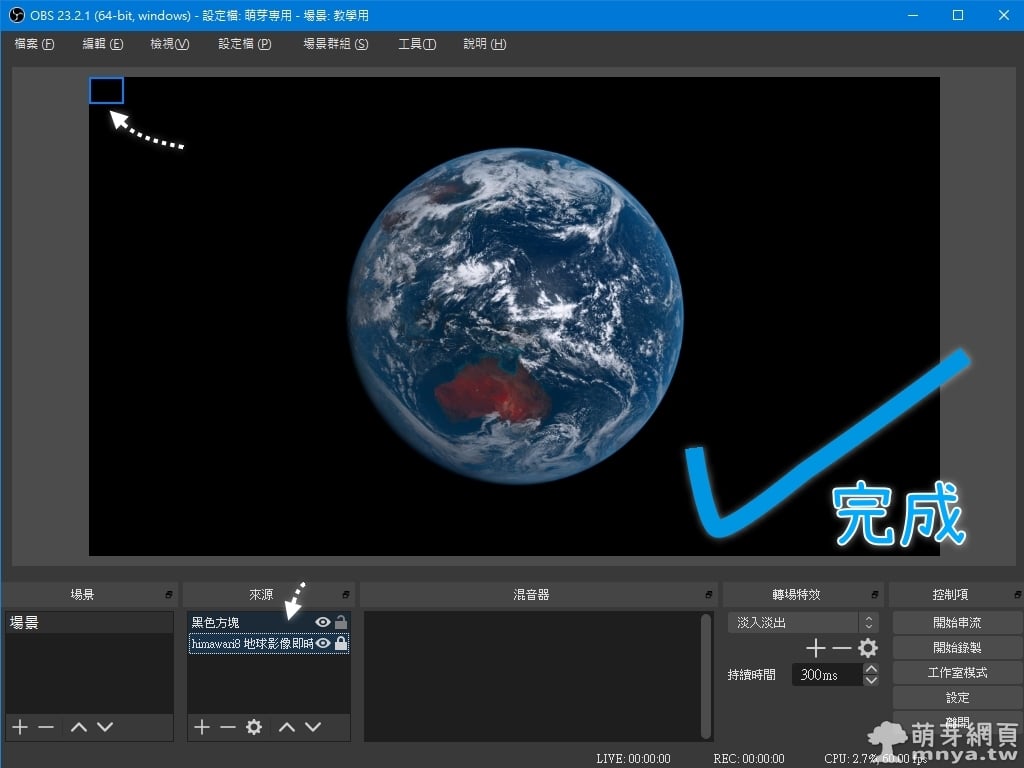
▲ 可以自由移動黑色方塊,只要可以剛好遮擋左上方的即時更新按鈕即可!現在你已經擁有一顆完美的地球啦!重點是完全自動更新!









 《上一篇》OBS:螢幕錄影、螢幕擷取教學,完全免費且無廣告!
《上一篇》OBS:螢幕錄影、螢幕擷取教學,完全免費且無廣告!  《下一篇》OBS:新增日期與時間至錄影或串流中
《下一篇》OBS:新增日期與時間至錄影或串流中 









留言區 / Comments
萌芽論壇