Stable Diffusion web UI 開發者給予軟體很大的擴充空間,只要有程式開發能力,任何人都能開發自己所需要的擴充功能,也因此最近幾個月關於 Stable Diffusion web UI 的資源越來越豐富,這都要感謝各個開發者的努力及貢獻。這次要介紹的擴充功能專案名稱為「sd-webui-ar」,全名為「Stable Diffusion WebUI Aspect Ratio selector」,安裝後可以自訂寬高比例、數值的快速選擇按鈕。
🔗 Stable Diffusion WebUI Aspect Ratio selector:https://github.com/alemelis/sd-webui-ar
有了快速選擇寬高的按鈕,就不用再拖拉或手動輸入寬高數值了!而且也能精準調整寬高比例,來看以下教學!

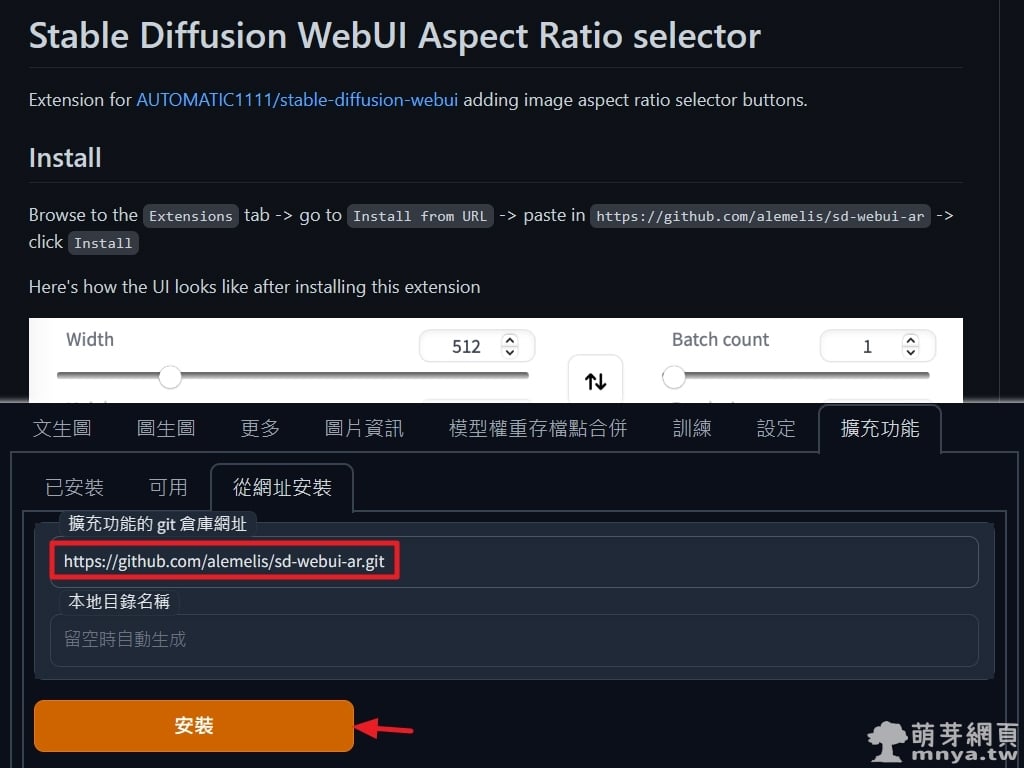
▲ 打開 Stable Diffusion web UI 切到「擴充功能」頁面,選「從網址安裝」,將擴充功能完整的 git 網址(即 https://github.com/Mikubill/sd-webui-controlnet.git)輸入進去再點「安裝」按鈕,安裝完畢可以在 stable-diffusion-webui\extensions\ 路徑下看到名為 sd-webui-ar 的資料夾。

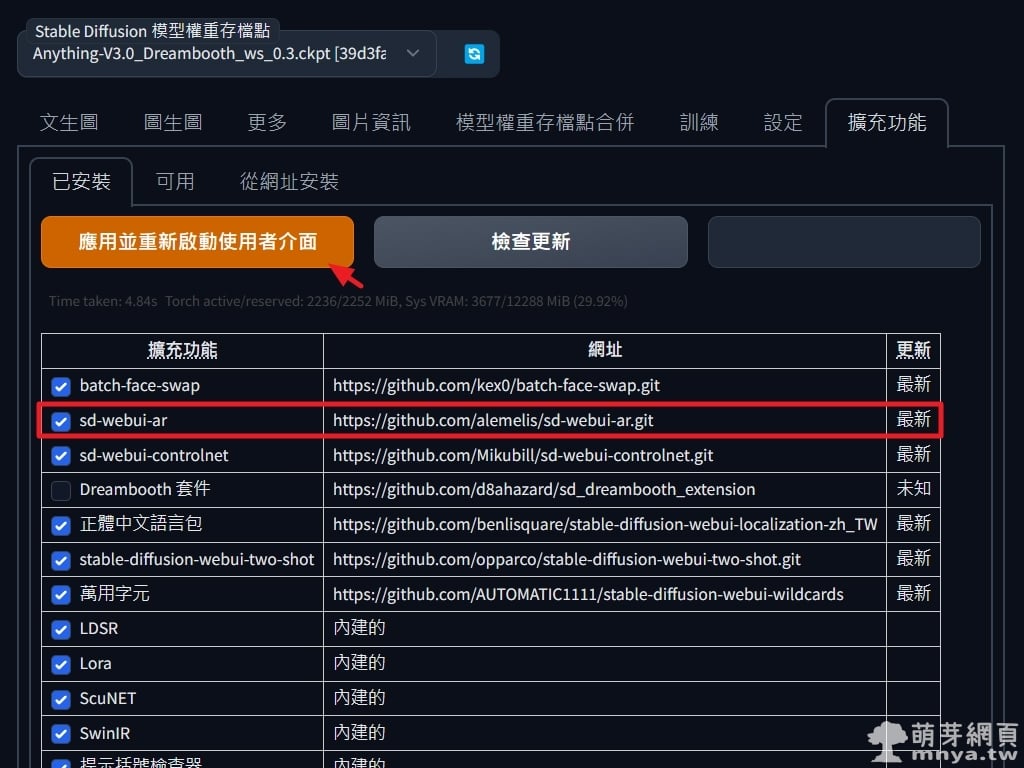
▲ 切到「已安裝」,可以看到「sd-webui-ar」已經安裝,未來可以在此檢查更新。點「應用並重新啟動使用者介面」,這樣就成功啟用該擴充功能囉!

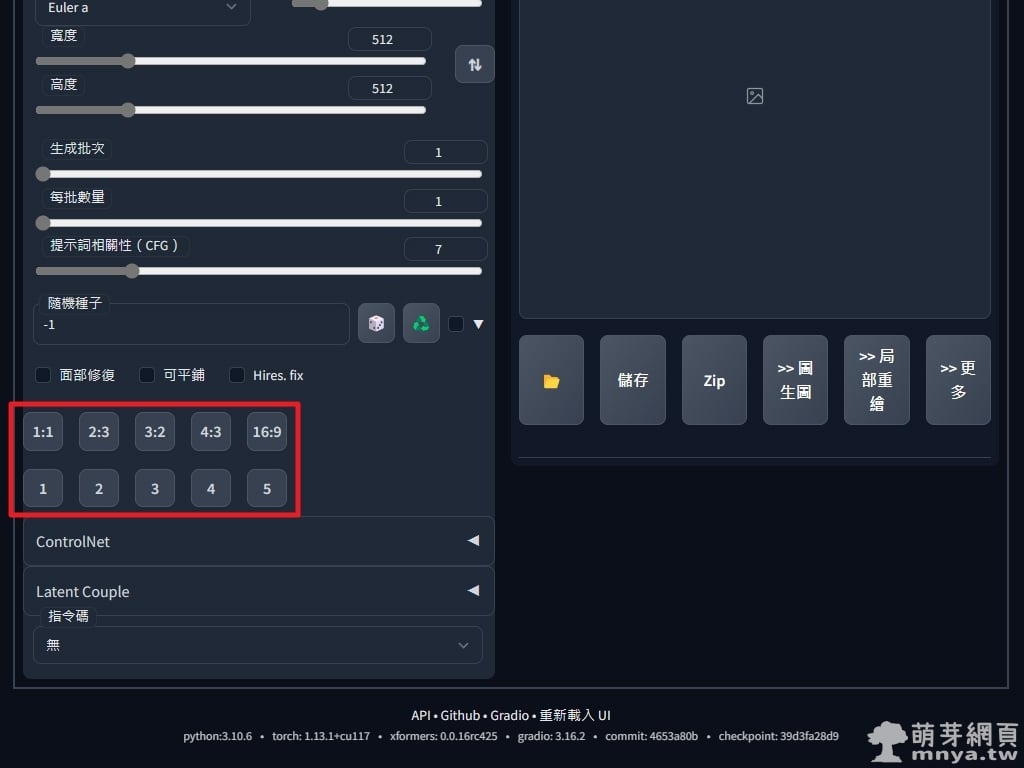
▲ 在文生圖、圖生圖都可以看到按鈕,點一下就會生效,如果寬高比大於 1,腳本將固定寬度並更改高度。而如果寬高比小於 1,則高度固定並更改寬度。這些按鈕都是可以自訂的喔!

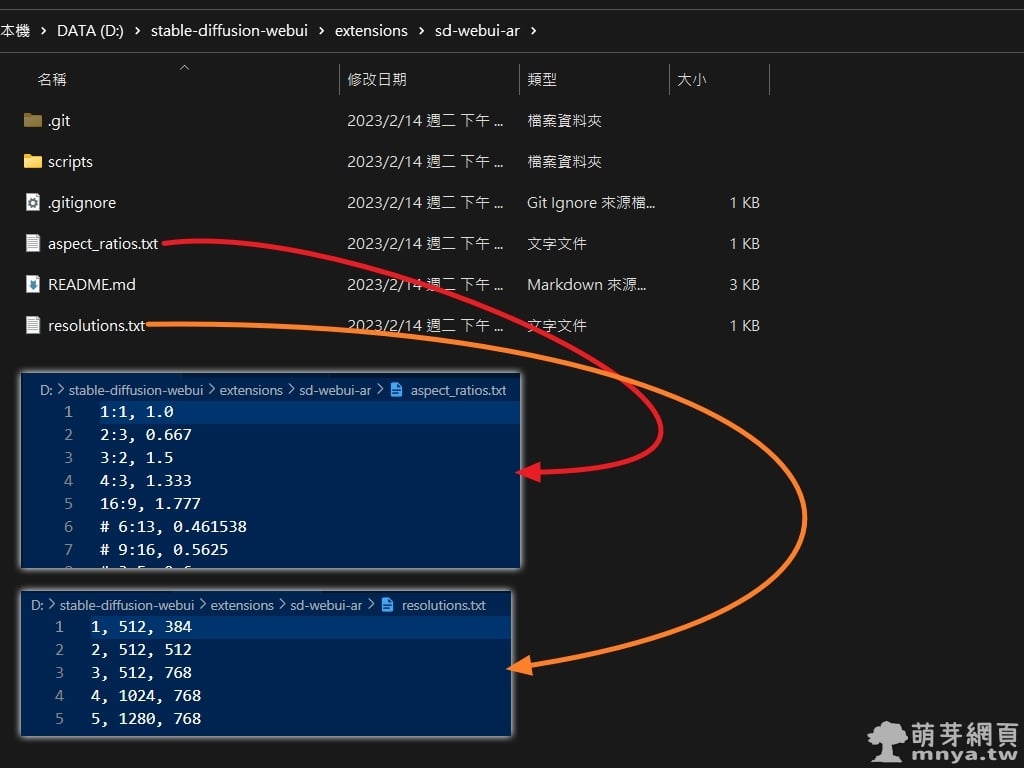
▲ aspect_ratios.txt 用來設定寬高比例按鈕,resolutions.txt 用來設定寬高快速選取按鈕。存檔後重啟 UI 即可生效。
這邊提供截圖內的設定給大家參考:
📄 aspect_ratios.txt
1:1, 1.0
2:3, 0.667
3:2, 1.5
4:3, 1.333
16:9, 1.777
📄resolutions.txt
1, 512, 384
2, 512, 512
3, 512, 768
4, 1024, 768
5, 1280, 768









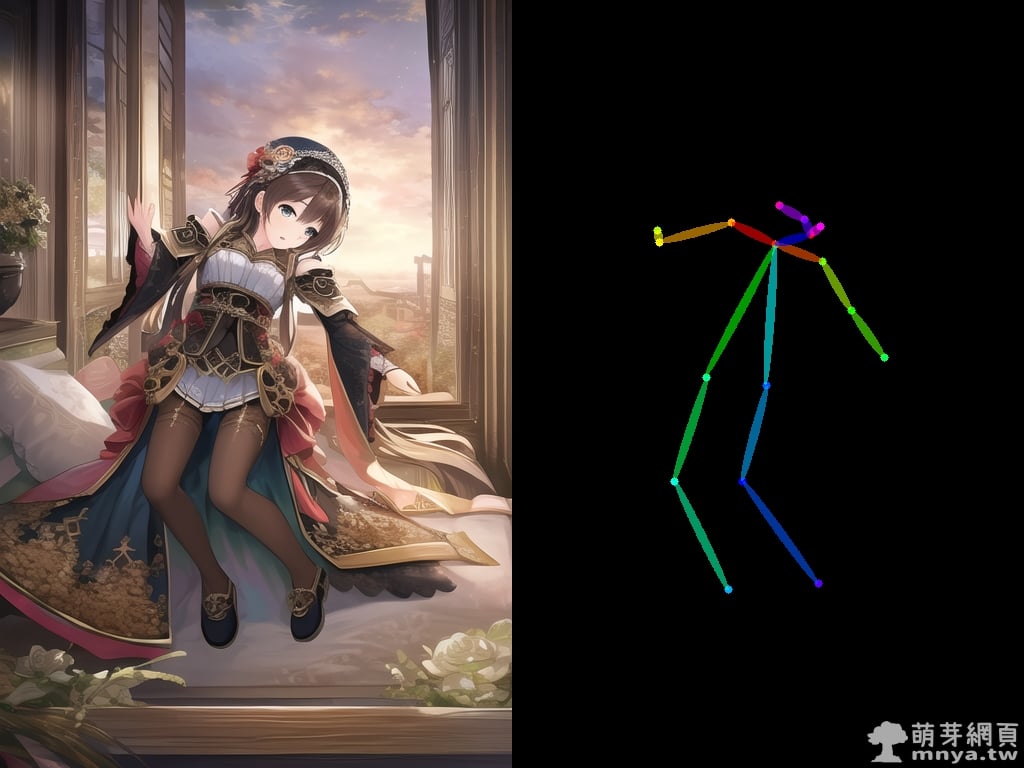
 《上一篇》Stable Diffusion web UI x ControlNet:AI 依照照片中的人物骨架繪圖、草稿上色
《上一篇》Stable Diffusion web UI x ControlNet:AI 依照照片中的人物骨架繪圖、草稿上色  《下一篇》Stable Diffusion web UI x ControlNet:AI 參考指定影像構圖進行重新繪圖
《下一篇》Stable Diffusion web UI x ControlNet:AI 參考指定影像構圖進行重新繪圖 









留言區 / Comments
萌芽論壇