「Weather Icons」是一款開源的天氣圖標(Icons),可以免費使用在自己的網站或 APP 中,基本上只要有姓名標示任何使用目的都是可以的,詳細可以參考官方網站頁底,有更詳細且清楚的授權資訊 […]
JavaScript,一種高階程式語言,通過解釋執行,是一門動態型別,物件導向(基於原型)的直譯語言。
「ScrollIt.js」是一款可以建立頁面滾動導覽的 jQuery 插件,插件本身非常小,支援透過電腦鍵盤移動至上下自定義的節點,不用再透過 HTML 所提供的「#」頁面導覽,功能 […]
「Overlay Scrollbars」是我搜尋了好久才找到的超好用自定義捲軸,之前有找到其他插件的來測試,但最後都遇上了 BUG 而放棄使用,這個則可完美達到我想要的目的,因此特別寫文章推薦給大家! […]
「Flickity」算是我在找瀑布流插件時意外找到的 jQuery 插件,那時候剛好也非常缺乏像樣的幻燈片程式,網站首頁也需要一個來展示影片,就這麼剛好讓我找到這款幾乎萬能的插件!怎麼說呢?首先 […]
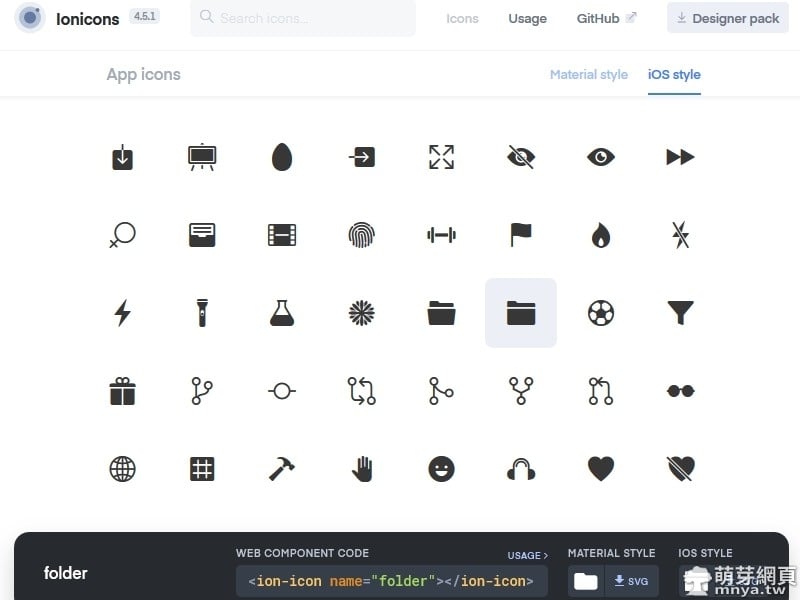
「Ionicons」是一款開源的圖標,由 Ionic Framework 團隊開發,採用 MIT 授權,可讓開發人員使用在網站、行動 APP 或電腦程式上,也支援 SVG 向量圖的格式,網站方 […]
因為做學校多媒體程式設計的前端介面,有機會做到登入畫面,突然想到過去有在其他網站看到欄位的焦點偵測特效,沒錯!這個網頁上方有個人物,當游標焦點在「密碼」時,那個人物就會遮眼,相當可愛!😍 於 […]
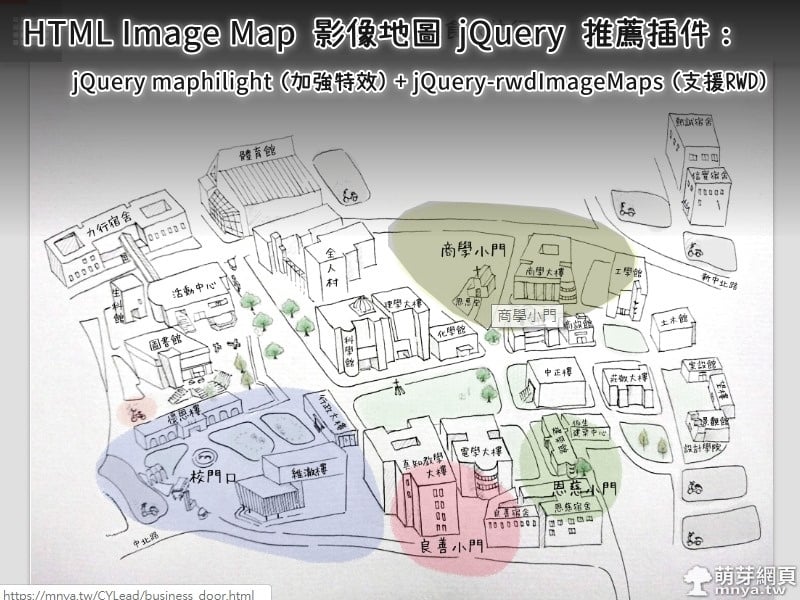
不少情況下網站都會使用到 HTML Image Map 影像地圖,但 HTML 原生的影像地圖功能缺乏非常多必要的功能,舉例來說就無法套用 CSS 建立特效,一般來說我們都會希望游標移至 […]
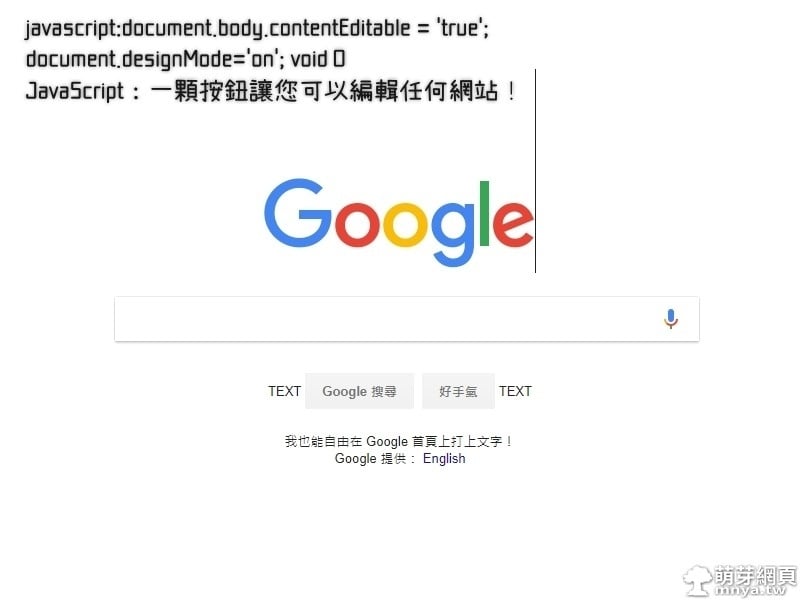
「JavaScript」有一串原始碼可以讓原本不可編輯的網頁變成可以編輯,這樣您就可以隨時利用各個網站的版型測試文字擺放與字體,非常實用! javascript:document.body.con […]
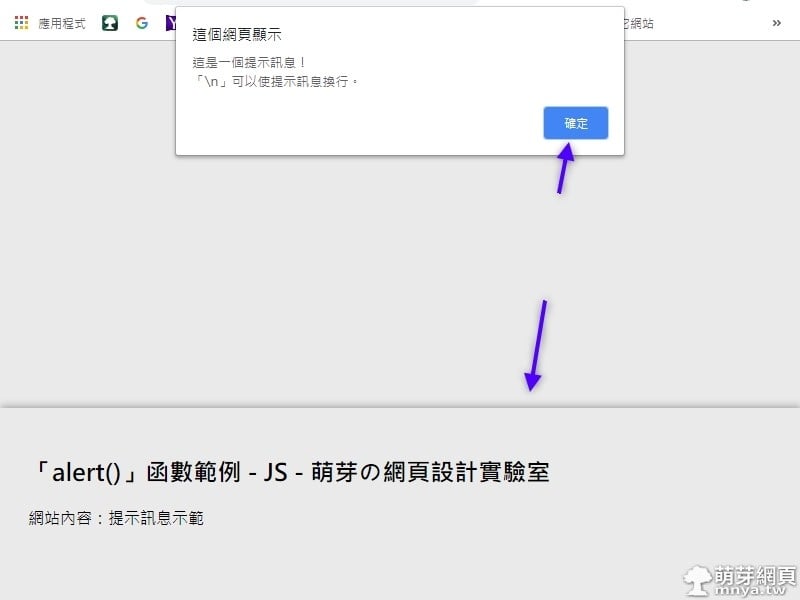
這次來學習 JavaScript(簡稱:JS),首先來學最基本的函數「alert()」,這個函數最主要的功能就是跳出提示視窗,裡面的訊息可以利用「\n」這個 Escape 逸出字元換行,像我能在 […]
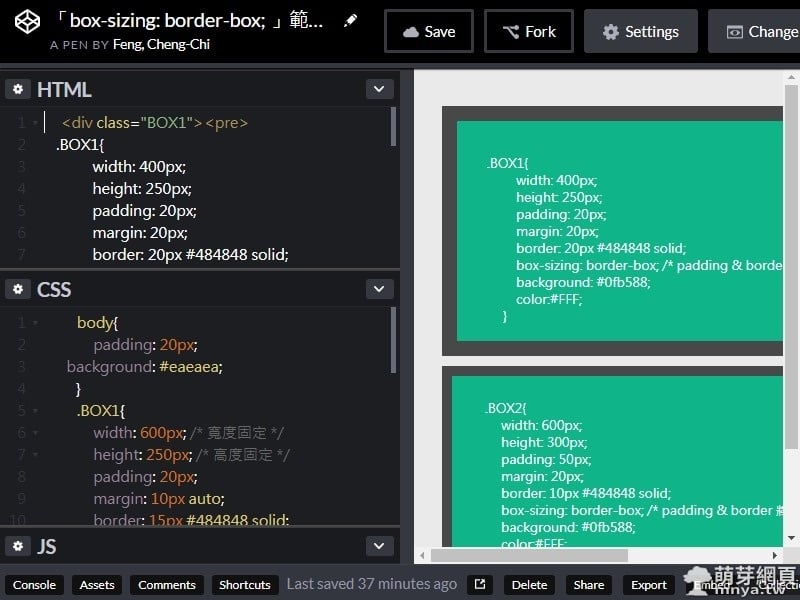
您正在學習網頁前端嗎?或者您是喜歡且擅長寫網頁前端的人?「CodePen」可以當作網頁前端的展示平台,並且能當作線上 HTML、CSS 與 JS 撰寫工具,大部分且必要的功能都是完全免費的 […]
這次來介紹一個好用的網頁美化進度條,只要加上一些 CSS+JS ,就可以為網站加上載入進度條,立刻到官方網站下載吧! ▲官方網站[ricostacruz.com/nprogress/]截圖: […]
網站回頂部、回底部是相當簡單製作的,只要經過CSS修飾,一定是很讚的網站元素~! 我所用的原碼已經將JS加在HTML中了,方便你使用~! 這個JS原碼所表現出來的樣子是比較直接的,只要點 […]
這是很常用的原碼,可以展開/收起網頁元件, 有任何問題歡迎問我唷!●效果展示:展開/收起 你看到了嗎? ●JS原碼: function turnoff ( n ) { var s […]
寒冷的冬天,網頁也要搞些創意特效!!本篇介紹下雪特效。 顧名思義,就是可以讓網頁下雪的特效啦!此特效由JavaScript程式寫成。 使用方法→<head>到</head& […]
網站速度緩慢..都是圖片害的..該怎麼辦勒? 方法就是讓原件緩載程式,進而加速網站! 下載JS程式:請點我 ↓我要原碼 <!--緩載程式開始--> <script src="htt […]