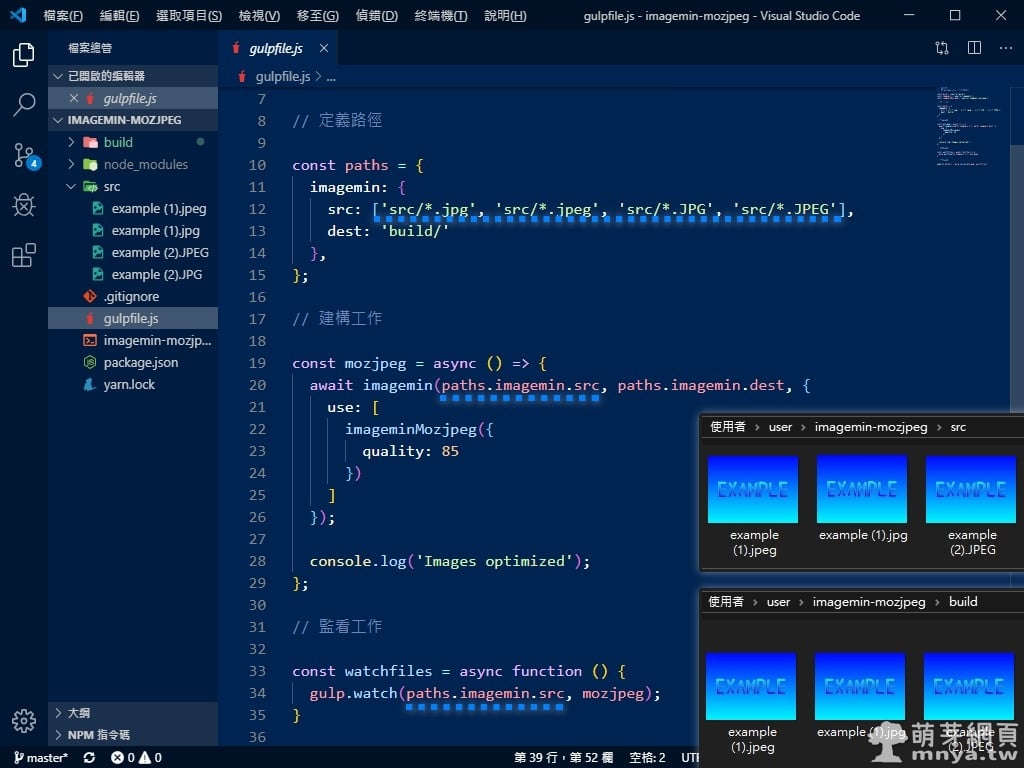
這篇文章是《Node.js:Gulp 運行 imagemin-mozjpeg,mozjpeg 批次圖片壓縮》與《Node.js:建構路徑物件、自動監看執行、批次檔小技巧(Gulp、mozjpeg 批次 […]
JavaScript,一種高階程式語言,通過解釋執行,是一門動態型別,物件導向(基於原型)的直譯語言。
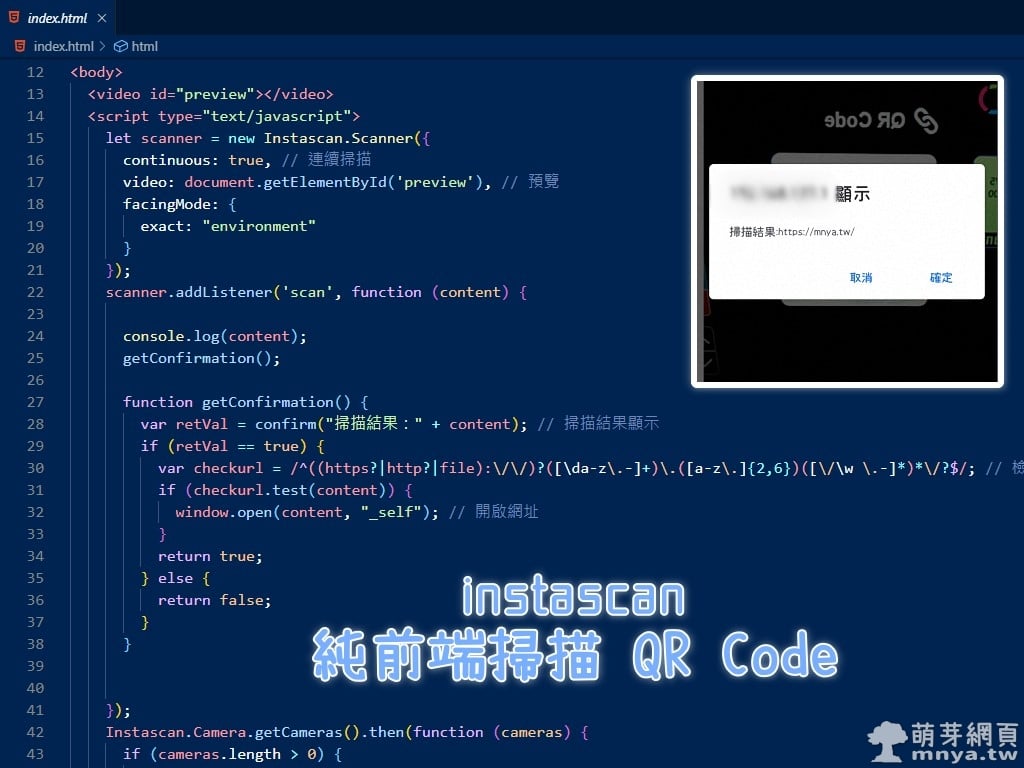
前端除了能生成 QR Code(👉 相關文章),竟然還能掃描 QR Code?沒錯!只要運用 instascan 這個插件就可以運用 WebRTC 這樣的技術來做到掃描 QR Code, […]
自己還是喜歡寫網頁相關的教學,不管是什麼程式語言都沒有前端語言(HTML、CSS、JavaScript)來的習慣!只要沒有資訊安全的問題,前端可說是超級萬能!竟然連 QR Code 都 […]
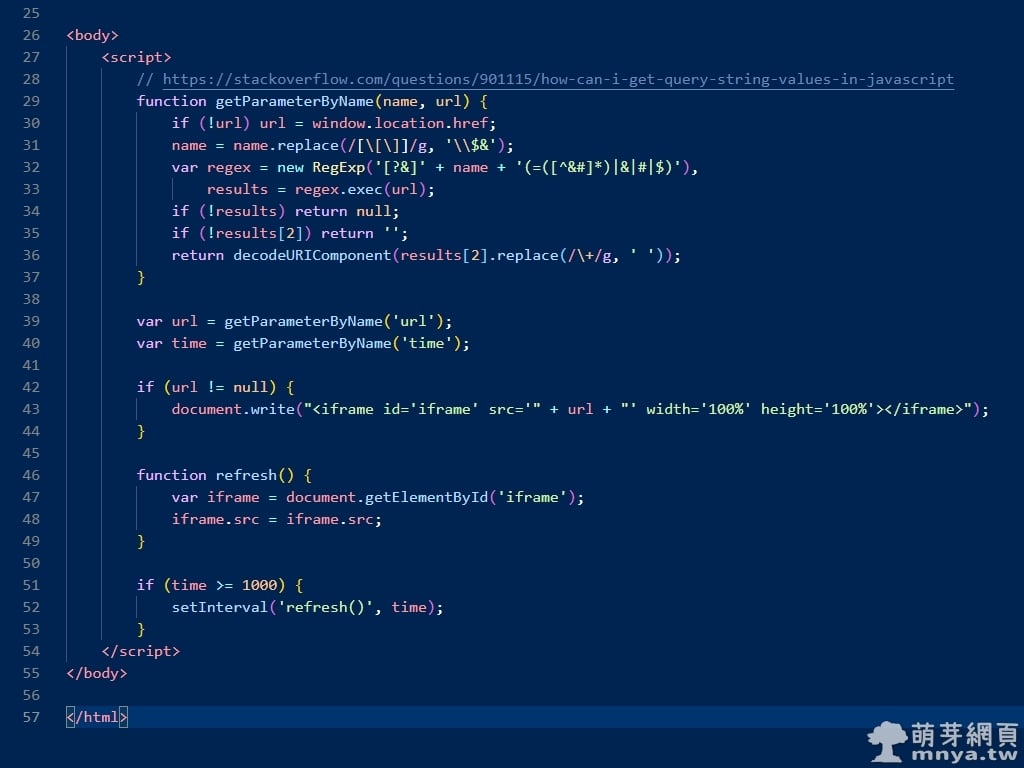
因為要開氣象圖資直播的關係,我發現大多氣象單位所提供的圖資都是要手動重新載入才可以獲取最新的圖資,OBS(Open Broadcaster Software)內建的瀏覽器也不支援指定 […]
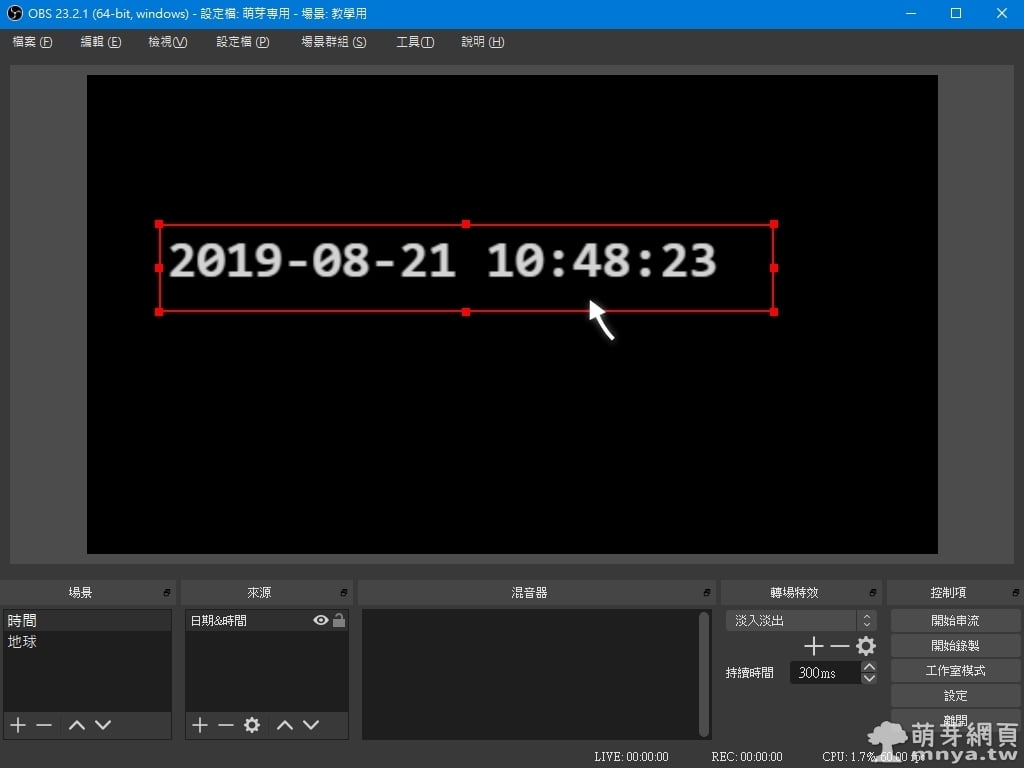
在 OBS(Open Broadcaster Software) 場景中放上日期與時間一點都不困難!只要透過內建的瀏覽器就可以辦到!熱心的網友「sam0737」在 GitHub 中公開給 […]
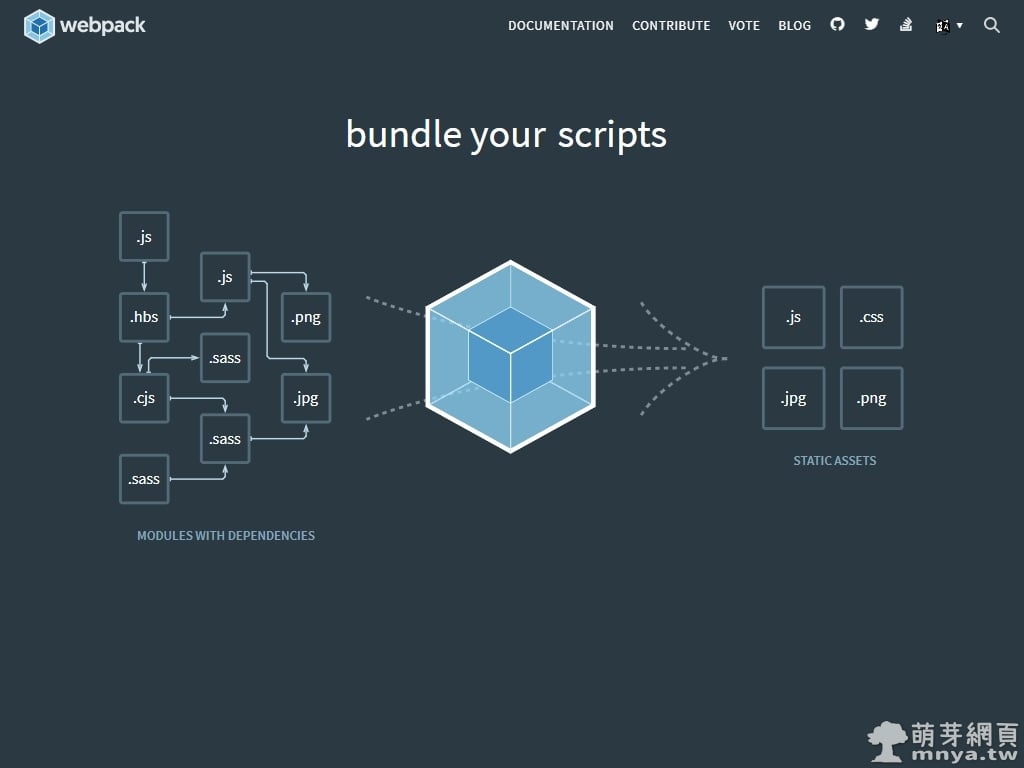
《上一篇:Node.js:Webpack 基礎概念與 JS 封裝過程教學(使用 VS Code)》我們已經講到 Webpack 的基礎概念與如何做 JS(JavaScript) 的封 […]
距離上次發表 Node.js 教學文時隔四個月的時間,暑假決定來好好研究一波 Webpack,它跟 Gulp 算是同樣類型的工具,Gulp 偏向自己寫流程,Webpack 則是寫好配 […]
人總是遇上困難才知道如何去解決它,這次我碰上了!本站使用長時間的 jQuery CDN 「code.jquery.com」竟然無預警掛點,我的天呀!一下子網站一堆東西都失效了!導覽列、黑 […]
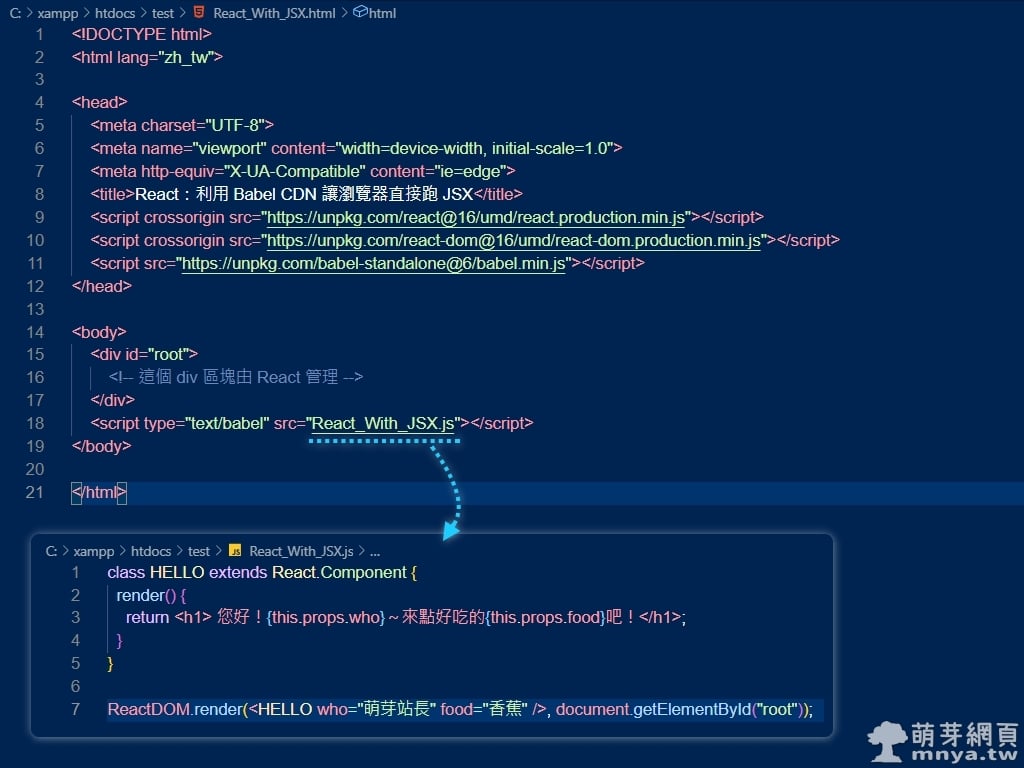
JSX 常常被使用在 ⚛️ React 中,React 官方文件給了一段原始碼: const element = <h1>Hello, world!</h1> […]
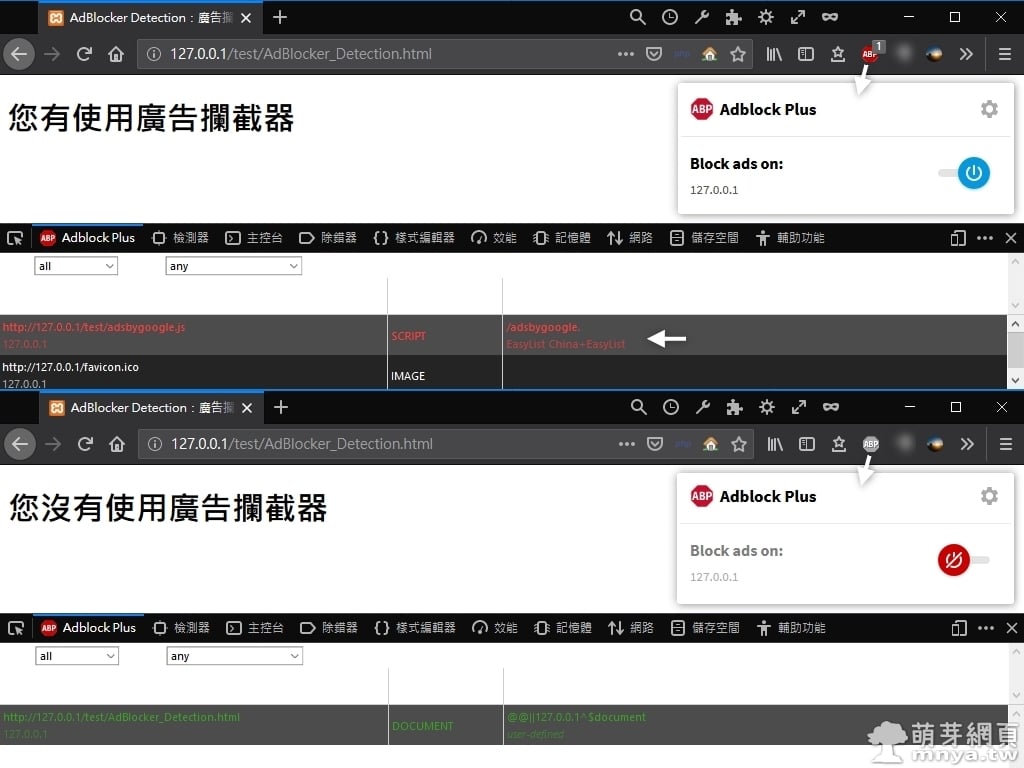
相信很多人都有使用「AdBlocker」,中文為「廣告攔截器」,舉例來說:Adblock Plus、AdBlock 等,它可以安裝在瀏覽器上阻擋網頁上的各種廣告,我也相信不少網站的廣告放置 […]
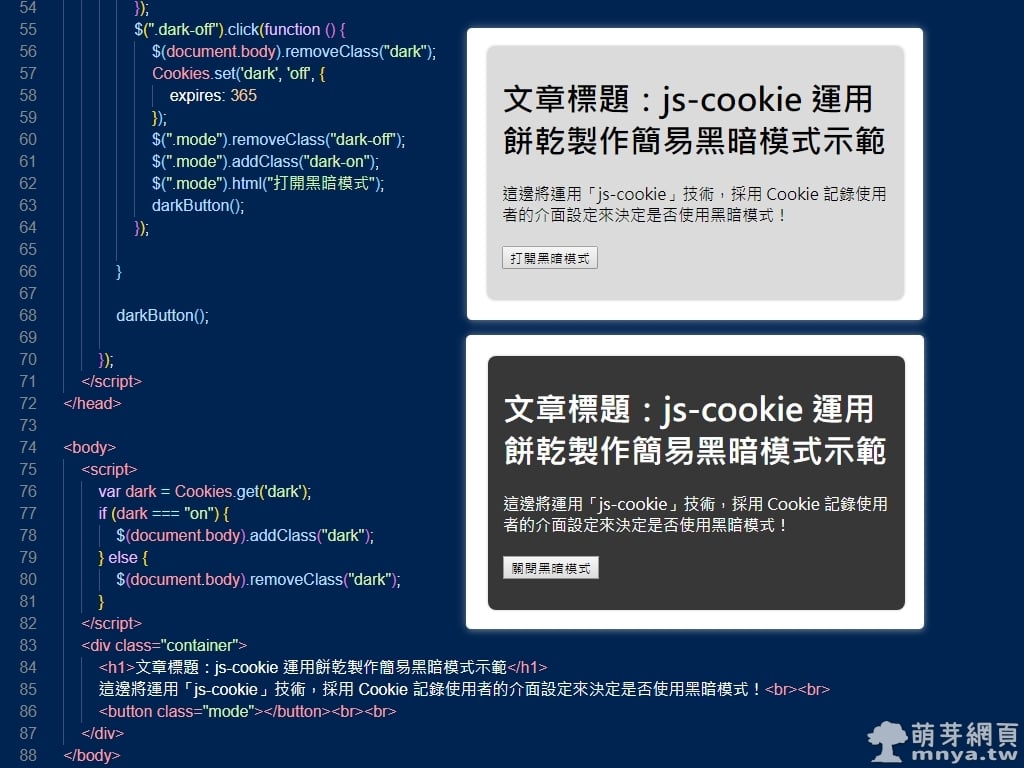
🍪 Cookie(餅乾)在網路世界中無所不在,可以讓使用者儲存網頁設定到瀏覽器中,下次瀏覽時網站就能提供更個人化的服務給同位訪客,其實是一個不錯運用的技術!因此萌芽站長就決定應用它 […]
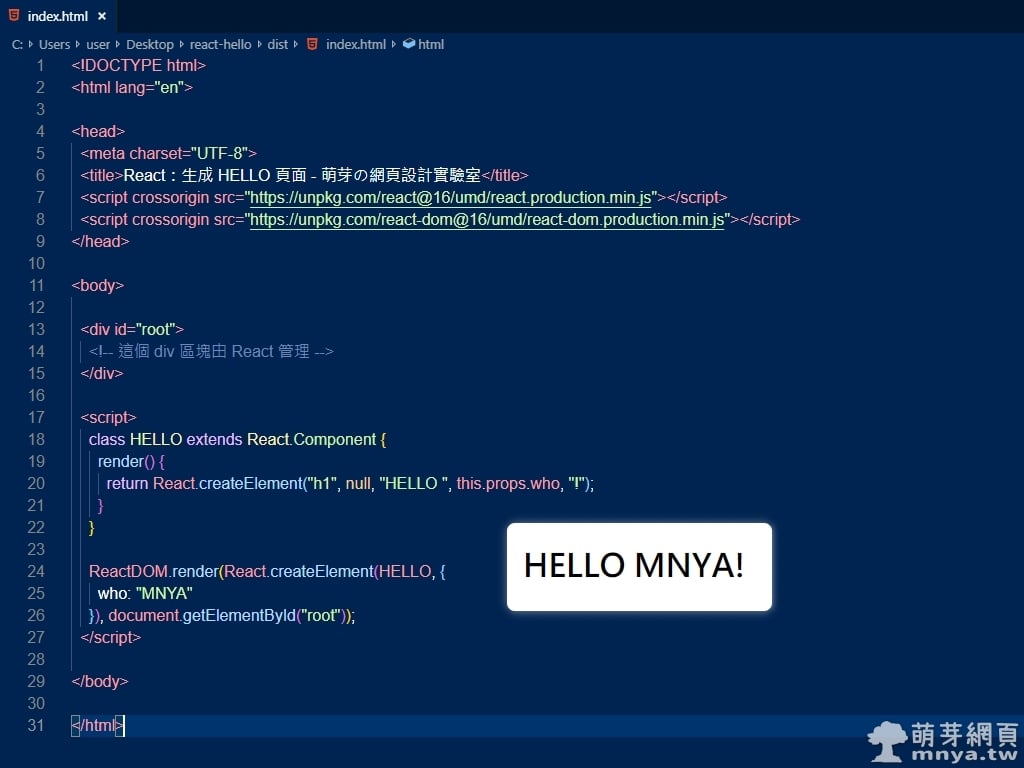
我們學習新事物的時候常常會卡在輔助工具過多,基礎都還沒搞懂就被一大堆的工具搞得很頭痛,一下子就會失去學習的動力,寫程式就是要能跑出東西來,如果一下子卡了一堆輔助工具都還不會用,跑不出東 […]
我標題直接下「最佳的」,原因是這是我在網路上找到最容易使用且最不會受到干擾的通知提示 jQuery 插件!Toastr 使用起來非常簡單,拿來當作後端訊息提示非常好用,最近做自己網站的後 […]
網頁上也能使用 Emoji(表情貼/表情符號),網頁原生表情貼就是直接採用系統內建的圖示,但 Emoji 發展得相當快速,有時候系統更新速度常常不夠快,導致部分 Emoji 顯示錯誤,而 […]
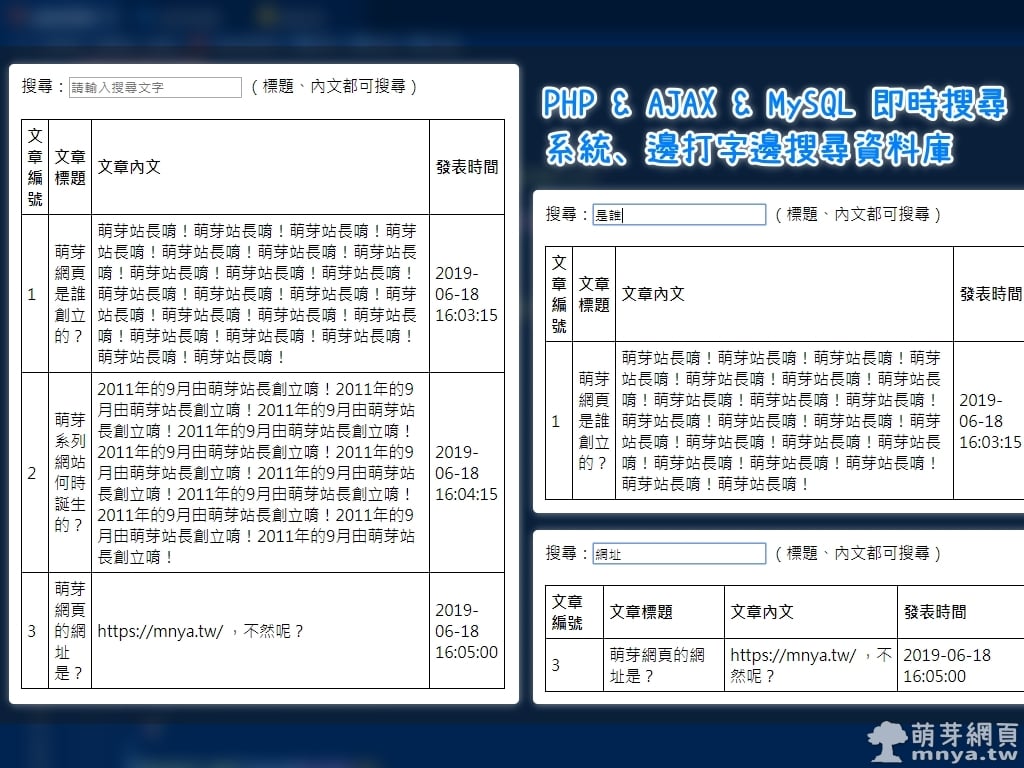
一般來說如果一個網站有站內搜尋,可以更方便使用者找到想要的資訊,但如果要增進使用者體驗,有什麼方法可以讓簡單的搜尋變得更加美好?沒錯!那就是運用前端技術 AJAX 來達到邊打字邊搜尋資料庫 […]