《上一篇:Node.js:Gulp 運行 gulp-clean-css,批次壓縮 CSS》我們已經瞭解到如何將 CSS 壓縮成較小的檔案啦!這篇文章我們要更完整的敘述封裝檔案這件事情,不過由 […]
JavaScript,一種高階程式語言,通過解釋執行,是一門動態型別,物件導向(基於原型)的直譯語言。
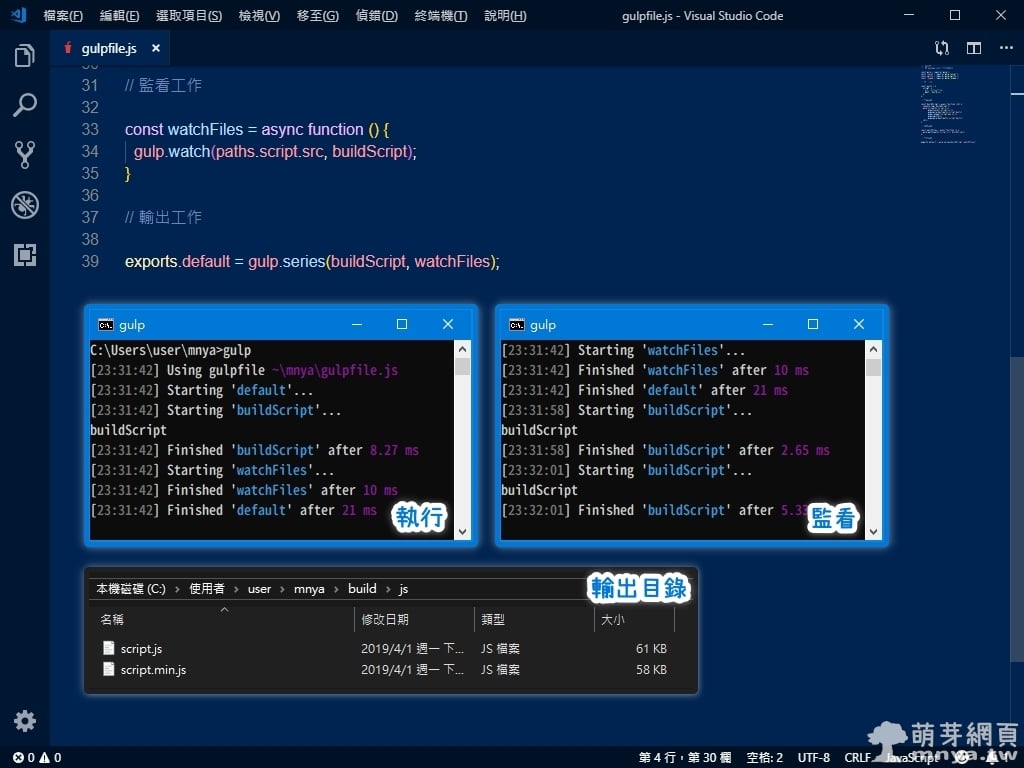
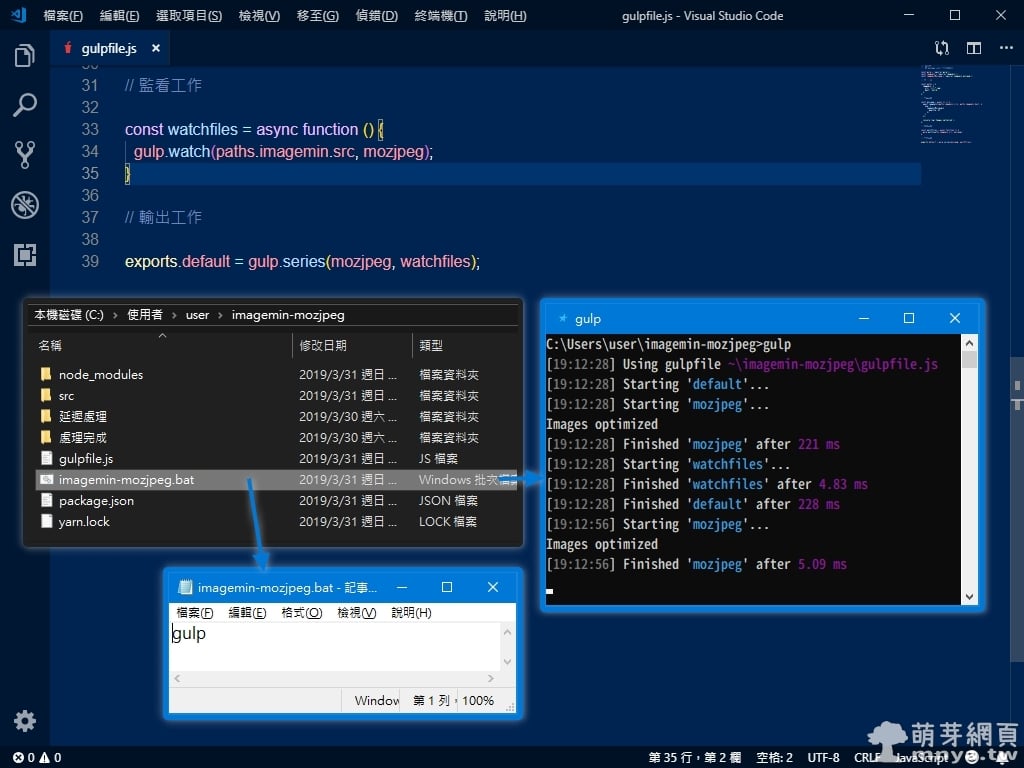
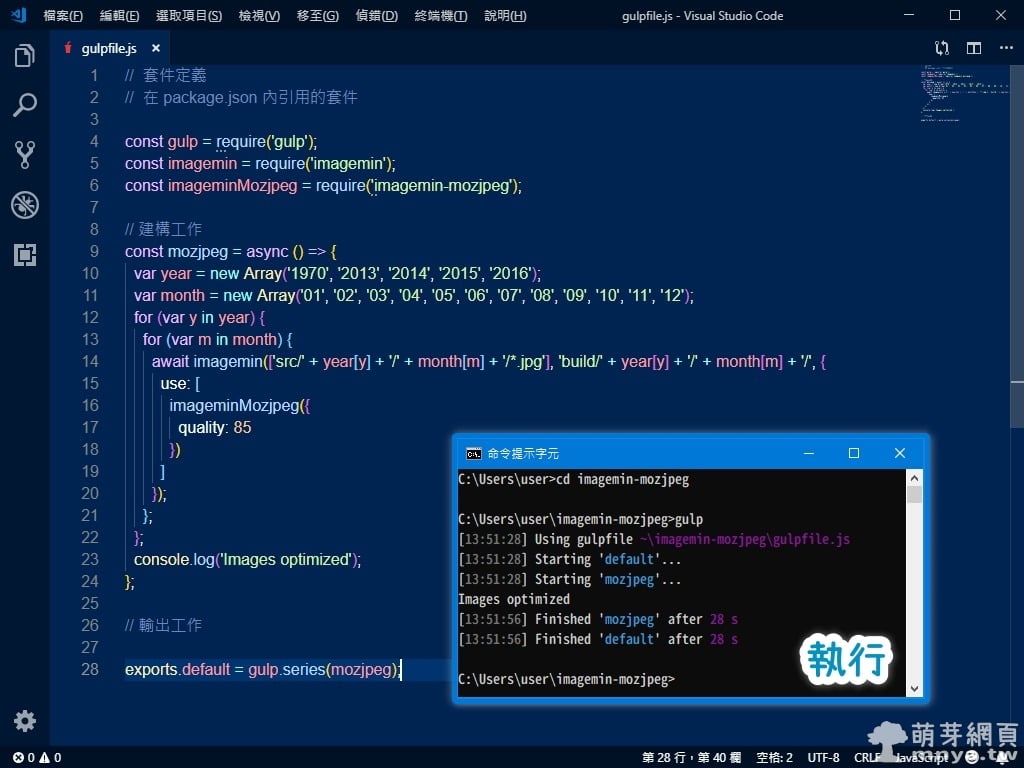
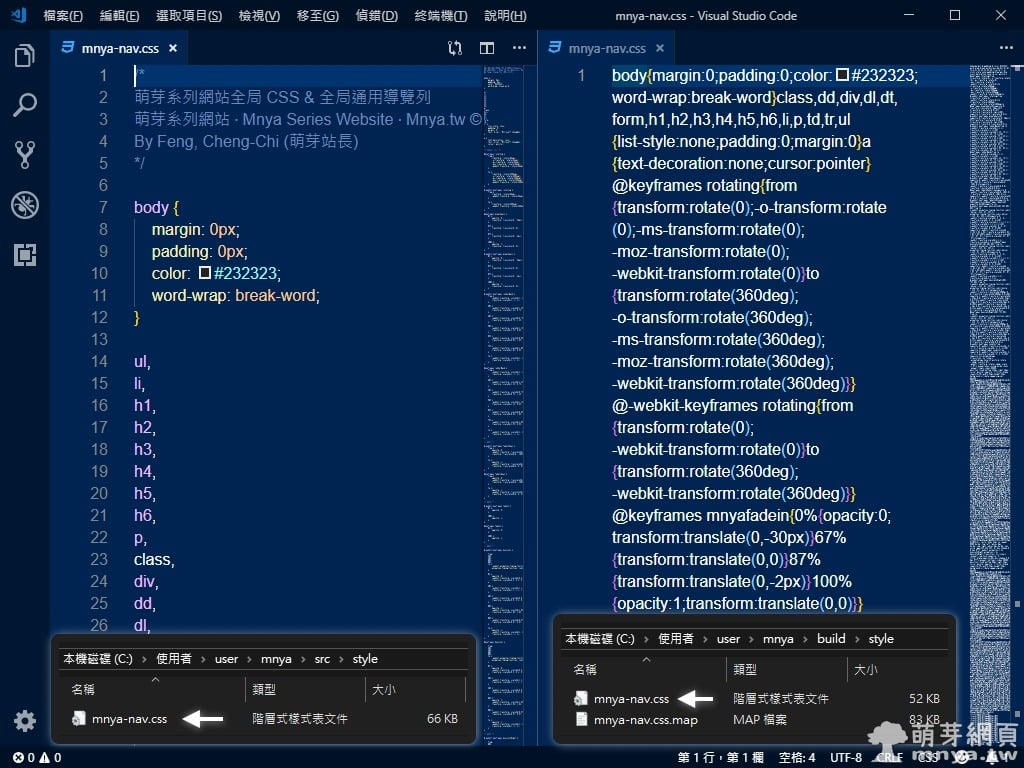
這篇文章是《Node.js:Gulp 運行 imagemin-mozjpeg,mozjpeg 批次圖片壓縮》的延伸篇,這次來探討如何運用建構路徑物件的方式來方便管理 Gulp 的工作流程檔「gulpf […]
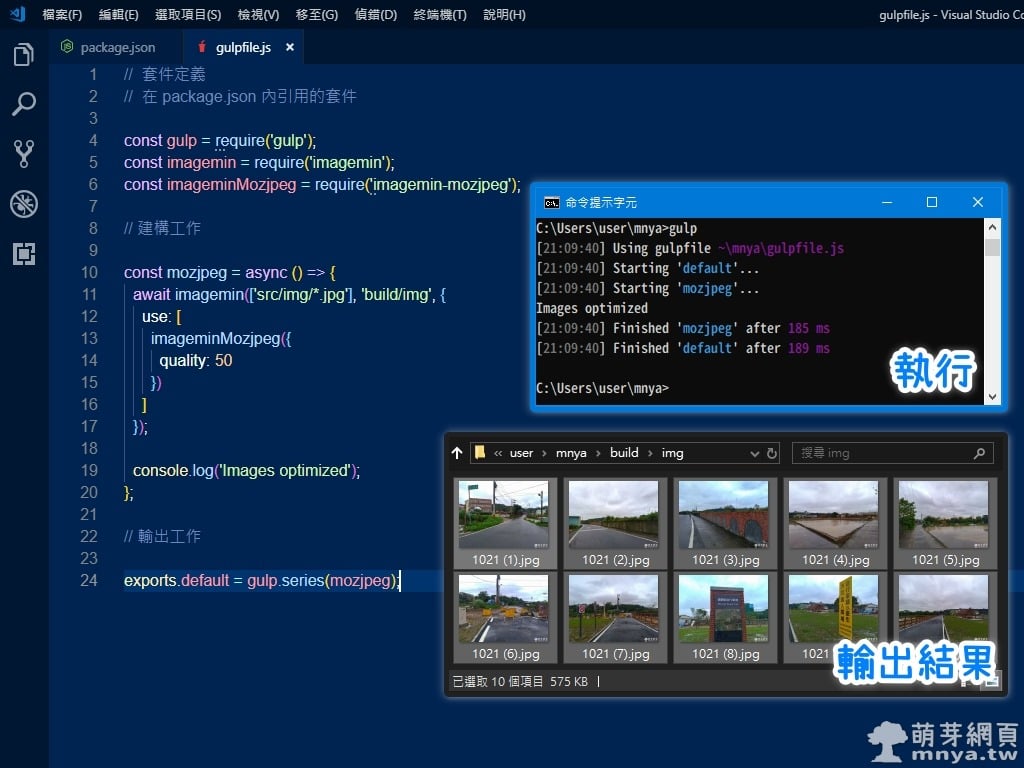
最近正在運用《Node.js:Gulp 運行 imagemin-mozjpeg,mozjpeg 批次圖片壓縮》這篇文章的技術幫整個萌芽系列網站進行圖片壓縮,不過有注意到雖然可以篩選掉非「.j […]
《上一篇:Node.js:Gulp 運行 Autoprefixer,批次處理 CSS 供應商前綴問題》已經可以知道 Node.js 環境下 Gulp 任務管理工具可以幫助我們快速處理工 […]
《上一篇:Node.js:Gulp 運行 imagemin-mozjpeg,mozjpeg 批次圖片壓縮》已經成功在 Node.js 環境中運用 Gulp 這款任務管理工具加上「imagemin」和「 […]
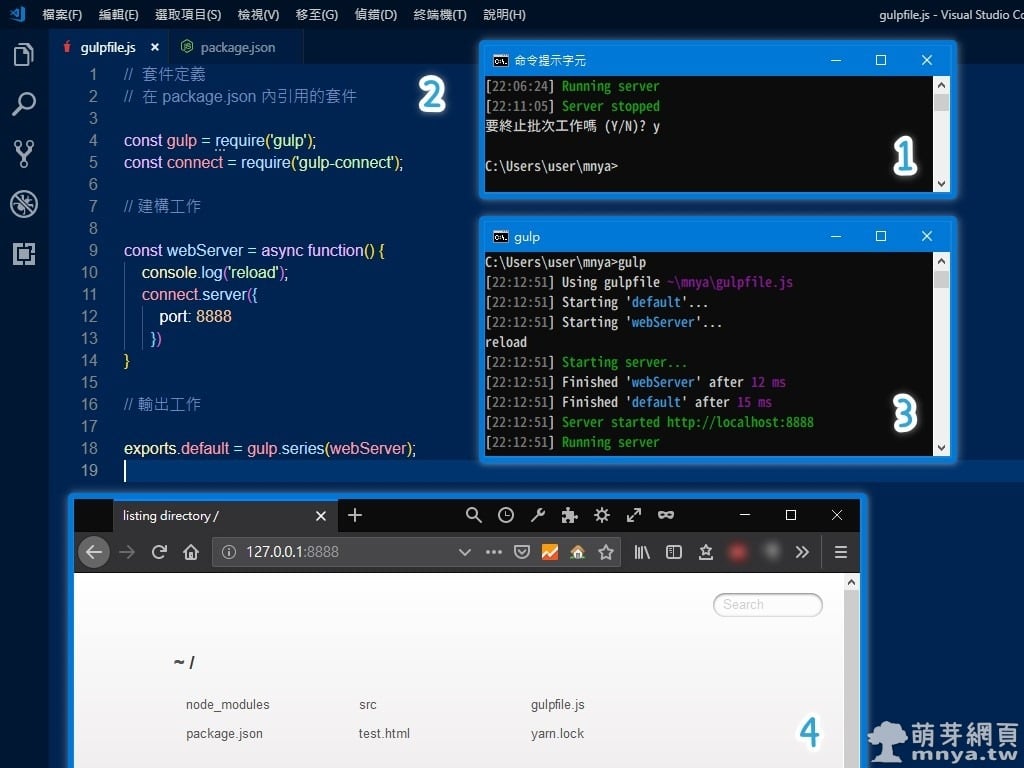
《上一篇:Node.js:Gulp 運行 gulp-connect 套件,建立前端開發伺服器(Gulp 大展身手!)》應該已經讓您了解 Gulp 是多麼方便且好用的任務管理工具,現在就讓我 […]
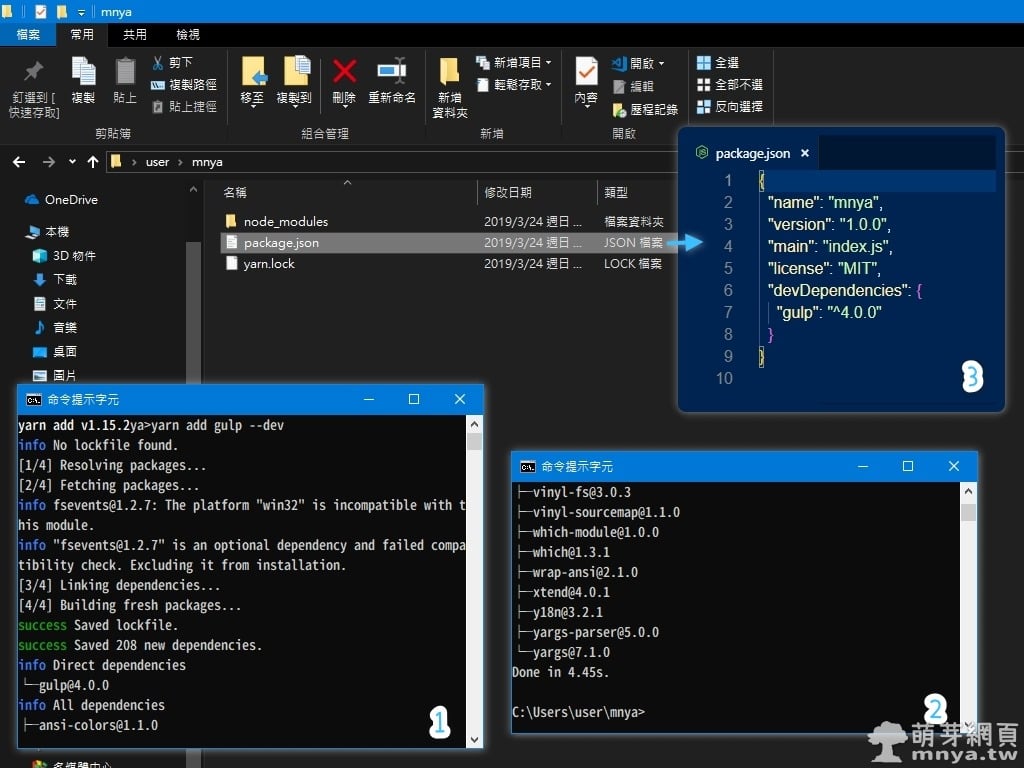
《上一篇:Node.js:Yarn 專案初始化、gulp.js 任務管理工具安裝與使用》已經成功將 Gulp 任務管理工具安裝完成,也能運作了!接著我們要運用 Yarn 這款套件管理程式 […]
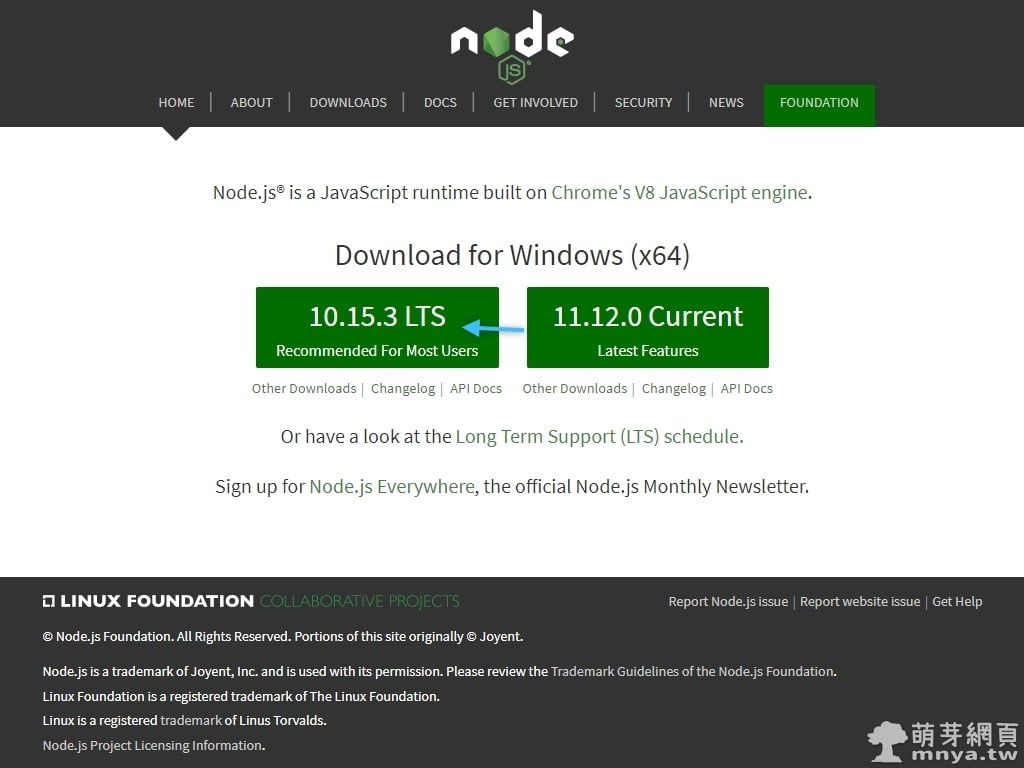
《上一篇:Windows 環境安裝 Node.js 以及 npm & Yarn 兩款熱門 JavaScript 套件管理程式》我們已經完成安裝 Node.js,也同時完成安裝 npm […]
今天「網站前端封裝實務」第二次上課學到更多有關前端的技術,這些技術我很早以前就有聽聞,不過實在因為技術門檻有點高加上沒有人帶我進入這個領域,始終沒接觸,不過如果要讓網站技術有所突破, […]
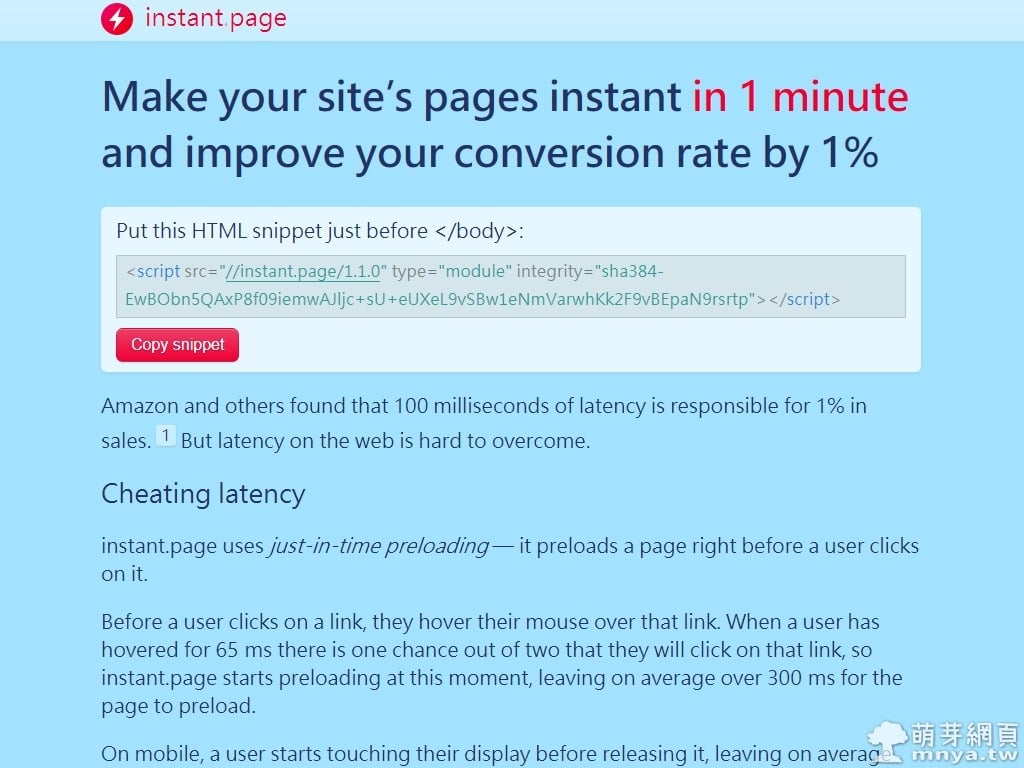
「instant.page」是一款相當輕量的 JavaScript 程式,利用 CDN 的方式放入自己的網站,就可以加速網頁載入速度,怎麼這麼神奇呢?原來是利用我們從觸碰連結到點擊連結 […]
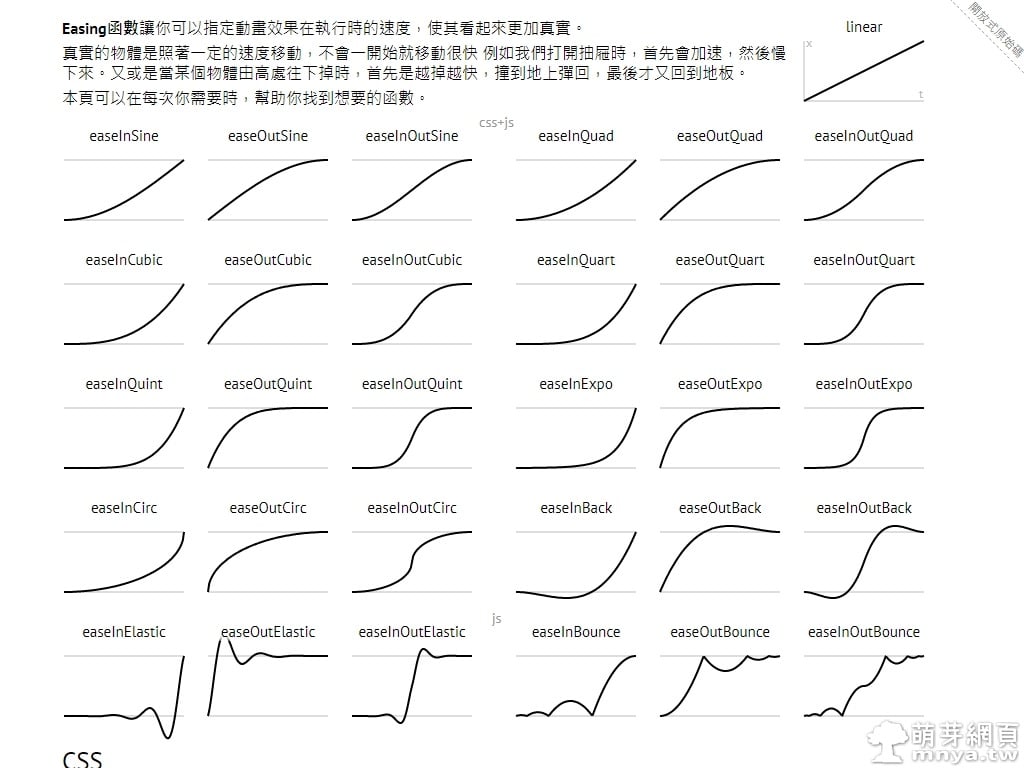
「Easing 函數速查表」由 Andrey Sitnik 提供,各國家的貢獻者協助翻譯,因此網站還支援非常多的語言,包含正體中文(繁體中文)唷!我們前端網頁設計師常常需要製作網頁互動動畫,動畫執行 […]
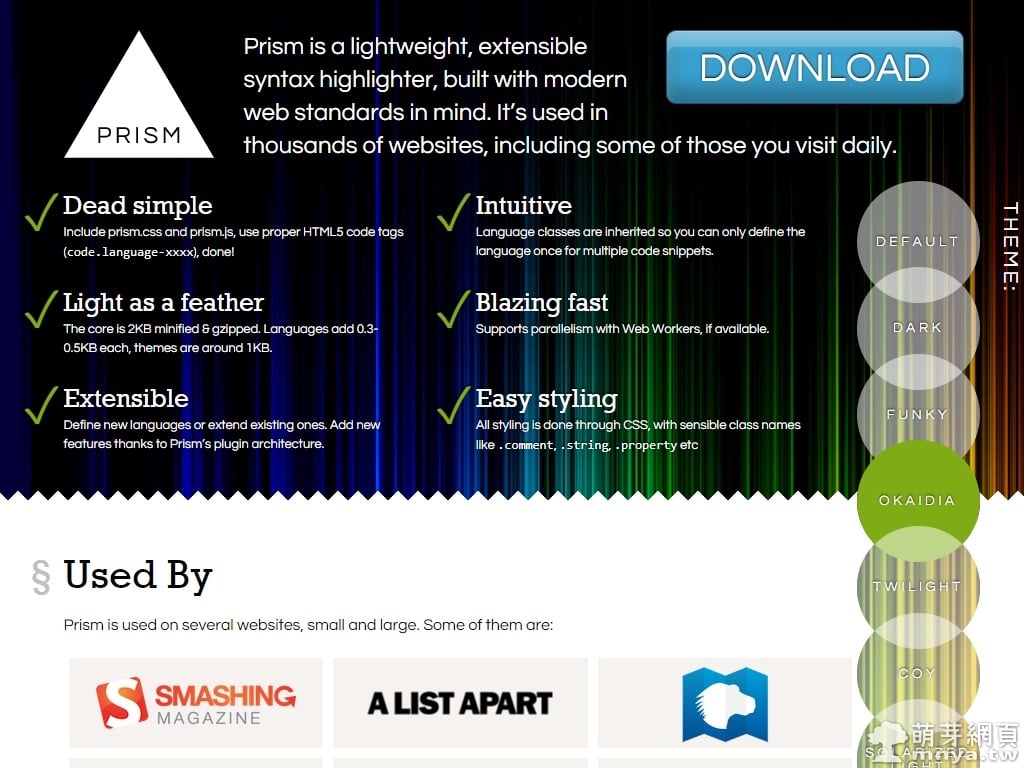
前陣子大量撰寫與程式語言相關的教學或推薦文章,需要大量在網頁(文章)上呈現程式碼(原始碼),雖然原本就有安裝一個 WordPress 插件可以呈現,但始終覺得不滿意,前陣子逛了一些 […]
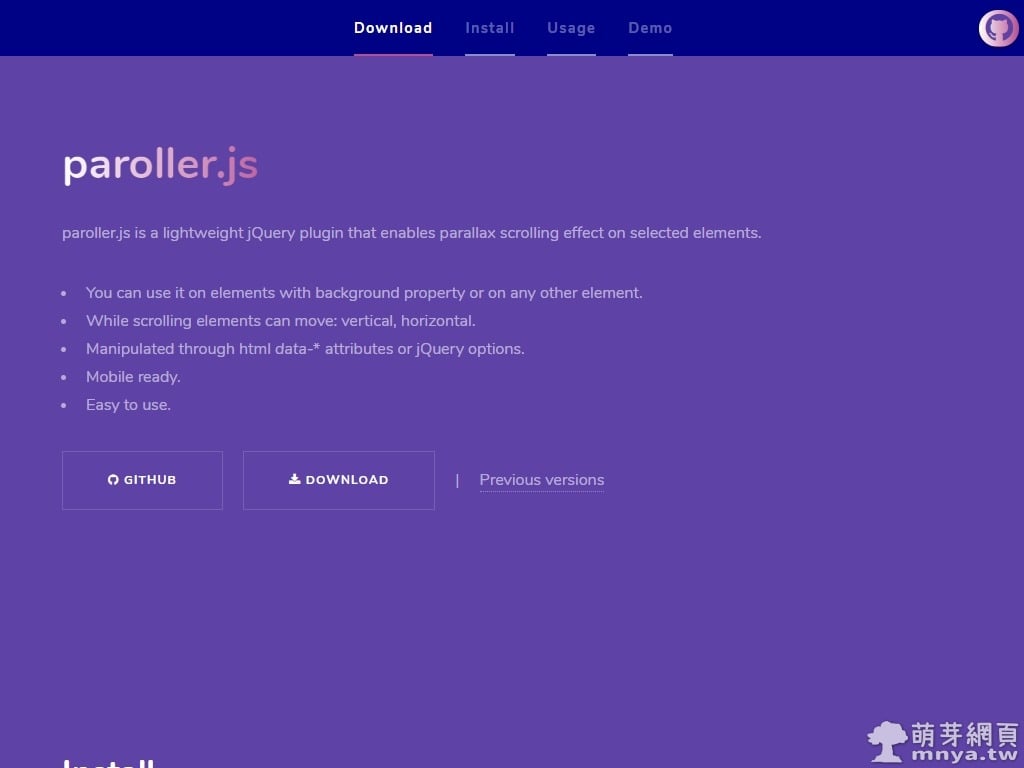
前陣子非常想在網站上製作視差效果,礙於時間因素沒有去找尋資料,現在寒假到了,我就著手開始尋找適合自己用的 jQuery 插件,最後找到了「paroller.js」覺得最滿意!讓我開始介紹 […]
「Tilt.js」是一款可以達到視差懸停傾斜效果(parallax hover tilt effect)的 jQuery 插件,插件本身不需要 CSS,只需要 jQuery 和本身的 .js […]
其實很早以前就用過類似的插件,只不過那個插件是商業授權的試用版,而且在改版的過程中還出錯,因此我就直接放棄使用了!後來在網路上找到這個功能更優的 jQuery 插件,支援 touc […]